vue-cli 3 ----- 项目频繁发送‘sockjs-node/info’请求
在vue-cli3跑项目时发现了这个问题,浏览器一直在频繁发送这个请求,导致联调时很不方便,而且本地开发时项目也不能实时更新。
看了网上很多的 (1) 解决方案,
- 大多都是直接去node_modules包里找到sockjs-client.js并注释掉发送请求的源码,但是直接注释掉发现本地项目就无法实时更新了。

找到 1605 行代码,注释掉。(不是最佳解决办法)
在项目运行正常时我发现,这个请求在我本地修改代码以后会请求,同时浏览器实时更新,因此,注释掉并不是什么明智的选择。
还看到有可能是代理配置上出了问题,因此我检查了自己的代理配置。发现在代理配置的端口号与我本地运行的端口号不一致。
其实时因为我跑了两个项目,项目只是端口号不同,而我的这个有问题的项目A一直在向项目B发送热更新请求,端口号的不一致导致项目A频繁发送这个请求。
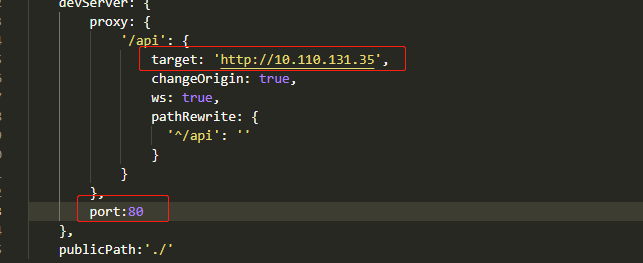
(2 ) 解决方法:直接将代理配置的端口号改成与项目一直的端口号就可以正常运行了

- 默认后台端口是 80;
- 本地项目 运行端口是 8080;
- 找到vue.config.js devServer:{} 。
- 配置prot 本地端口 和 访问服务器的端口一致。(推荐这种方法)
vue-cli 3 ----- 项目频繁发送‘sockjs-node/info’请求的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
随机推荐
- 快速排序java代码
法一: //快速排序 通过测试 public class QuickSortTest2 { public static void quickSort(int[] data,int low,int hi ...
- CNN简略总结
https://blog.csdn.net/real_myth/article/details/51824193 池化层的作用: 感受野变化...?? 1*1卷积核的作用 1. 实现跨通道的交互和信息 ...
- 算法复习-P NP NPC NP-hard概念
from http://blog.csdn.net/huang1024rui/article/details/49154507 P.NP.NPC和NP-Hard相关概念的图形和解释 一.相关概念 P: ...
- python基础语法-Ⅲ
Python注释 python中单行注释采用 # 开头. 实例 输出结果: 注释可以在语句或表达式行末: python 中多行注释使用三个单引号(''')或三个双引号(""&quo ...
- java实现大文件上传
文件上传是最古老的互联网操作之一,20多年来几乎没有怎么变化,还是操作麻烦.缺乏交互.用户体验差. 一.前端代码 英国程序员Remy Sharp总结了这些新的接口 ,本文在他的基础之上,讨论在前端采用 ...
- 【HDOJ5447】Good Numbers(数论)
题意: 思路:From https://blog.csdn.net/qq_36553623/article/details/76683438 大概就是把1e6里面的质因子能除的都除光之后借助两者gcd ...
- week5 作业
week5 作业 1.描述GPT是什么,应该怎么使用? 描述GPT之前要简单了解MBR分区,MBR(Main Boot Record)叫做主引导记录,其位于磁盘的最前端,由一段代码组成,共占用512个 ...
- confluence 附件docx文件 乱码处理
服务器安装字体库 Fontconfig是一个用于配置和自定义字体访问的库 yum -y install fontconfig 拷贝需要的字体文件 fonts.zip(或自己电脑中的字体文件c:/Win ...
- A. Blackjack
A. Blackjack time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- jsPDF生成pdf文件和中文编码
jsPDF的简单使用以及中文编码问题的解决 文中js通过CDN引入,若是为了加载时间最好下载至本地. jsPDF的使用 jsPDF简介 jsPDF 是一个基于 HTML5 的客户端解决方案,用于在客户 ...
