用Vue来实现音乐播放器(二十一):歌手详情数据抓取
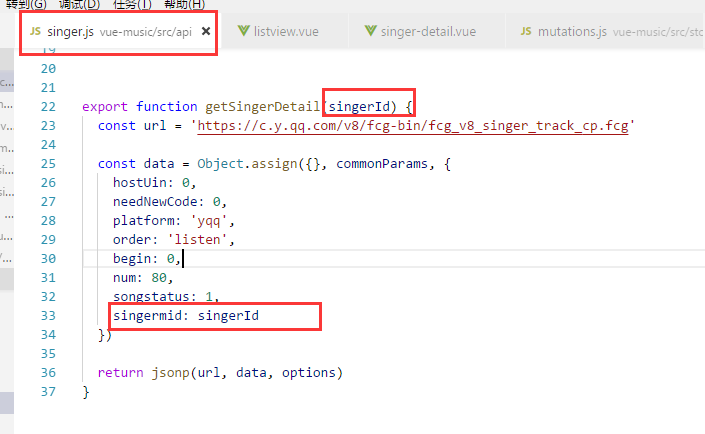
第一步:在api文件夹下的singer.js中抛出getSingerDetail方法

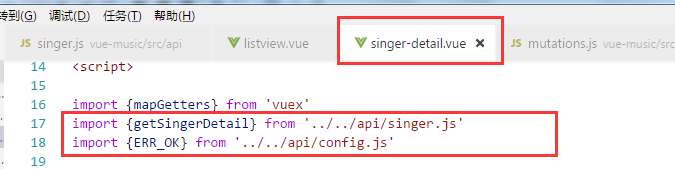
第二步:在singer-detail.vue组件中引入api文件夹下的singer.js和config.js

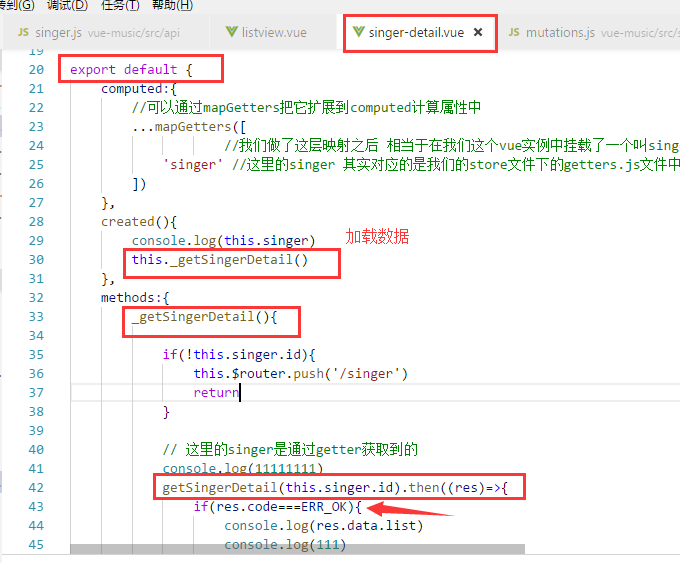
第三步:在singer-detail.vue的方法中调用getSingerDetail方法 这个方法返回一个promise实例 所以要用then 得到获取成功的情况

用Vue来实现音乐播放器(二十一):歌手详情数据抓取的更多相关文章
- Vue慕课网音乐项目随手记--node代理及数据抓取
1.抓取数据 链接 https://y.qq.com/portal/playlist.html Parameters 通过上图能看到,qq音乐通过设置了refer和host来保护接口. 那么怎么才 ...
- vue小练习--音乐播放器
1 首先建一个文件夹 放几首歌曲 2 看代码 1)基本版本 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- 用Vue来实现音乐播放器(三十八):歌词滚动列表的问题
1.频繁切换歌曲时,歌词会跳来跳去 原因: // 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃 //每个currentLyric能实现歌曲的播放跳到相应的位置 是 ...
- Vue实战:音乐播放器(一) 页面效果
先看一下效果图 首页 歌单详情页 歌手列表 歌手详情页 排行页面 榜单的详情页(排序样式) 搜索页面 搜索结果 播放器内核 歌词自动滚动 播放列表 用户中心
- 用Vue来实现音乐播放器(十七):歌手页右侧快速入口实现
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表 shorcutList属性是计算属性 通过ret数组中的title计算到的 所以我们要在singer.vue组件中将数据传入到l ...
- 汽车之家店铺商品详情数据抓取 DotnetSpider实战[二]
一.迟到的下期预告 自从上一篇文章发布到现在,大约差不多有3个月的样子,其实一直想把这个实战入门系列的教程写完,一个是为了支持DotnetSpider,二个是为了.Net 社区发展献出一份绵薄之力,这 ...
- 用Vue来实现音乐播放器(二十三):音乐列表
当我们将音乐列表往上滑的时候 我们上面的歌手图片部分也会变小 当我们将音乐列表向下拉的时候 我们的图片会放大 当我们将音乐列表向上滑的时候 我们的图片有一个高斯模糊的效果 并且随着我们的列 ...
- 用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件 Actions:当组件 ...
- 用Vue来实现音乐播放器(十八):右侧快速入口点击高亮
问题一:当我们点击右侧快速入口的时候 被点击的地方高亮 首先我们要知道右侧快速入口是为什么高亮??因为当watch()监控到scrollY的变化了的时候 将scrollY的值和listHeight ...
随机推荐
- css3之新增伪类
css3新增了许多伪类,但是IE8以及更低版本的IE浏览器不支持css3伪类,所以在使用时要是涉及到布局等意象全局的样式,应该多考虑一下. 1.elem:nth-child(n) 这个伪类选中父元素下 ...
- jQuery中outerWidth()方法
截图自:菜鸟教程https://www.runoob.com/jquery/html-outerwidth.html
- Unity3D游戏开发和网络游戏实战书籍及配套资源和一些视频教程分享
目录 1. 按 2. pdf 3. 配套资源 3.1. Unity网络游戏实战第二版 3.2. Unity网络游戏实战第一版 4. 视频教程 5. 更多坦克大战代码 1. 按 本文主要分享了: Uni ...
- issue - 登录前的信息和标识文件
DESCRIPTION (描述) /etc/issue 是一个文本文件,它包含了在登录提示符出现之前显示的信息或者系统标识.如果 getty(1) 支持的话,它可能包括多个 @char 和 \char ...
- Linux下Eclipse里用gdb调试JNI里C/C++
1,给Eclipse安装CDT插件 2,先以Debug方式运行java程序,停在java代码的断点上 3,Debug Configuration里选择C/C++ Attach to Applicati ...
- Linux下单机部署ELK日志收集、分析环境
一.ELK简介 ELK是elastic 公司旗下三款产品ElasticSearch .Logstash .Kibana的首字母组合,主要用于日志收集.分析与报表展示. ELK Stack包含:Elas ...
- Ubuntu伪破解Navicat12方法
一.去官网下载navicat112_premium_cs_x64 for linux版本二.用tar解压安装包三.navicat解压即可用,直接进入解压后的目录,然后用‘./’运行start_navi ...
- hdu 1003 最大连续子串
#include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a)) #defin ...
- crontab定时执行shell脚本
步骤一 首先我们先看一下是否安装了crontab.一般情况下linux系统会自带crontab及crond.如果没有安装,请使用以下指令安装:yum install vixie-cron ...
- LOJ-6277-数列分块入门1(分块)
链接: https://loj.ac/problem/6277 题意: 给出一个长为 的数列,以及 个操作,操作涉及区间加法,单点查值. 思路: 线段树可以解决,用来学习分块. 分块概念就是,将序列分 ...
