[Web 前端] 013 css 内外边距
1. css 内间距
- 也称:“内补白”或“内补丁”
| 参数 | 释义 |
|---|---|
| padding | 检索或设置对象四边的内部边距,如 padding:10px; padding:5px 10px; |
| padding-top | 检索或设置对象顶边的内部边距 |
| padding-right | 检索或设置对象右边的内部边距 |
| padding-bottom | 检索或设置对象下边的内部边距 |
| padding-left | 检索或设置对象左边的内部边距 |
- 举例
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>
*{width: 100px;height: 100px;}.box1{background-color: #edd094;}.box2{background-color: #a7ab86;padding-top: 10px;padding-bottom: 10px;padding-left: 10px;padding-right: 10px;}.box3{background-color: #b35e59;padding: 10px;}.box4{background-color: #8a7e94;padding: 10px 15px;}
- 效果

2. css 外间距
- 也称:“外补白”或“外补丁”
| 参数 | 释义 |
|---|---|
| margin | 检索或设置对象四边的外延边距,如 margin:10px; margin:5px auto; |
| margin-top | 检索或设置对象顶边的外延边距 |
| margin-right | 检索或设置对象右边的外延边距 |
| margin-bottom | 检索或设置对象下边的外延边距 |
| margin-left | 检索或设置对象左边的外延边距 |
- 举例
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title>><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>
*{width: 100px;height: 100px;}.box1{background-color: #edd094;}.box2{background-color: #a7ab86;margin-top: -10px;margin-bottom: 10px;margin-left: 10px;margin-right: 10px;}.box3{background-color: #b35e59;margin: 10px;}.box4{background-color: #8a7e94;margin: 10px 20px;}.box5{background-color: #f1c4be;margin: 10px auto;}
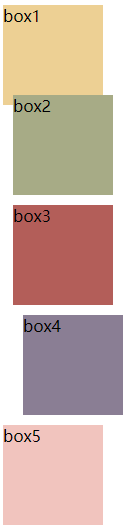
- 效果截图

margin 相关技巧
- 设置元素水平居中:margin:x auto;
- margin 负值让元素位移及边框合并
[Web 前端] 013 css 内外边距的更多相关文章
- css内外边距属性
盒子模型: 所有HTML元素可以看作盒子,在CSS中,"box model"是用来设计和布局时 使用. CSS盒模型本质上是一个盒子, 封装周围的HTML元素, 它包括:边距,边框 ...
- CSS 内外边距 float positio属性
一.外边距和内边 margin: 用于控制元素与元素之间的距离 外边距:margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的. padding: ...
- css - 盒子内外边距
css - 盒子内外边距 元素内边距 内边距是指元素包含的内容离元素边框之间的间距,padding会撑大盒子.在浏览器中显示的元素宽高包含了padding. div{ width:200px; ...
- Android程序员学WEB前端(8)-CSS(3)-盒子内联块级定位浮动-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618473 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 盒子模型: <!D ...
- css关于内外边距的详细解释
贴图吧,图一眼明了. 无效果时候有 只有一个<div>啦啦啦</div> 只有padding时候有: padding详细设计时: 解释:padding是对内的,如padding ...
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
随机推荐
- SpringBoot2 Filter执行两次问题解决
原因:在请求指定url之外还请求了/favicon.ico 地址 过滤掉问题就解决了 @Overridepublic void doFilter(ServletRequest request, Ser ...
- .NET界面控件DevExpress v19.1.3重磅来袭
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用广泛的.NET用户界面控件套包,De ...
- java实现队列和栈
队列:队列其实就是我们生活中的排队现象,先进入的先出,后进入的后出,代码实现如下: public class Queue<E> { private int front;//队头一端,只允许 ...
- mysql:联合索引及优化
命名规则:表名_字段名1.需要加索引的字段,要在where条件中2.数据量少的字段不需要加索引3.如果where条件中是OR关系,加索引不起作用4.符合最左原则 尽量不要用or,如果可以用union代 ...
- day02项目配置代码
一.maven相互依赖结构 1.parent(pom)[父类]2.common(jar)[工具类]3.pojo(jar)[实体类] 依赖 common(jar)4.dao(jar)[CRUD] 依赖 ...
- 借用的对vue-cli配置对解析
- 用TweenMax.js动画让数字动起来
html: <div class="val2">0</div> js: let val2 = document.getElementsByClassName ...
- BZOJ 1733: [Usaco2005 feb]Secret Milking Machine 神秘的挤奶机 网络流 + 二分答案
Description Farmer John is constructing a new milking machine and wishes to keep it secret as long a ...
- [USACO08FEB]连线游戏Game of Lines
题目背景 Farmer John最近发明了一个游戏,来考验自命不凡的贝茜. 题目描述 Farmer John has challenged Bessie to the following game: ...
- inux 下zip包的压缩与解压
linux zip 命令详解 功能说明:压缩文件. 语 法:zip [-AcdDfFghjJKlLmoqrSTuvVwXyz$][-b <工作目录>][-ll][-n <字尾字符串& ...
