CSS 内边距 padding 属性
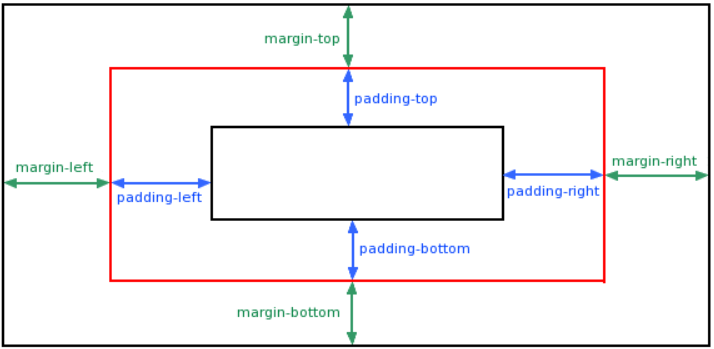
CSS padding 属性定义元素边框与元素内容之间的空白区域。
㈠padding(填充)
⑴当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
⑵单独使用 padding 属性可以改变上下左右的填充。

⑶可能的值:
⑴length 定义一个固定的填充(像素, pt, em,等)
⑵% 使用百分比值定义一个填充
注意:padding 属性接受长度值或百分比值,但不允许使用负值。
⑷示例1:如果你希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
⑸示例2:还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
㈡内边距的百分比数值
⑴百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
⑵示例1:下面这条规则把段落的内边距设置为父元素 width 的 28%:
p {padding: 28%;}
⑶示例2:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style="width: 200px;">
<p>该段落包含在宽度为200像素的DIV中。</p>
</div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
单边内边距属性
㈢padding-top 属性设置元素的上内边距(空间)
⑴说明:该属性设置元素上内边距的宽度。行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
⑵示例1:使用百分比值来设置单元格的上内边距。
<html>
<head>
<style type="text/css">
td
{
padding-top: 10%
}
</style>
</head>
<body> <table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table> </body>
</html>

⑶示例2:使用厘米值来设置单元格的上内边距。
<html>
<head>
<style type="text/css">
td {padding-top: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有上内边距。
</td>
</tr>
</table>
</body> </html>

㈣padding-right 属性设置元素右内边距(空白)
⑴说明:该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的第一个行内框的右边出现.
⑵示例1:使用百分比值来设置单元格的右内边距。
<html>
<head>
<style type="text/css">
td
{
padding-right: 10%
}
</style>
</head>
<body> <table border="1">
<tr>
<td>
这个表格单元拥有右内边距。
</td>
</tr>
</table> </body>
</html>

⑶示例2:使用厘米值来设置单元格的右内边距。
<html>
<head>
<style type="text/css">
td {padding-right: 5cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有右内边距。
</td>
</tr>
</table>
</body> </html>

㈤padding-bottom 属性设置元素的下内边距(底部空白)
⑴说明:该属性设置元素下内边距的宽度。行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能 还会与其他内容重叠。不允许指定负内边距值。
⑵示例1:使用百分比值来设置单元格的下内边距。
<html>
<head>
<style type="text/css">
td
{
padding-bottom: 10%
}
</style>
</head>
<body> <table border="1">
<tr>
<td>
这个表格单元拥有下内边距。
</td>
</tr>
</table> </body>
</html>

⑶示例2:使用厘米值来设置单元格的下内边距。
<html>
<head>
<style type="text/css">
td {padding-bottom: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有下内边距。
</td>
</tr>
</table>
</body> </html>

㈥padding-left 属性设置元素左内边距(空白)
⑴说明:该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的第一个行内框的左边出现.
⑵示例1:使用百分比值来设置单元格的左内边距。
<html>
<head>
<style type="text/css">
td
{
padding-left: 10%
}
</style>
</head>
<body> <table border="1">
<tr>
<td>
这个表格单元拥有左内边距。
</td>
</tr>
</table> </body>
</html>

⑶示例2:使用厘米值来设置单元格的左内边距。
<html>
<head>
<style type="text/css">
td {padding-left: 2cm}
</style>
</head> <body>
<table border="1">
<tr>
<td>
这个表格单元拥有左内边距。
</td>
</tr>
</table>
</body> </html>

㈦padding 简写属性(在一个声明中设置所有内边距属性)
说明:这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
⑴示例1:
padding:10px 5px 15px 20px;
- 上内边距是 10px
- 右内边距是 5px
- 下内边距是 15px
- 左内边距是 20px
⑵示例2:
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内边距是 15px
⑶示例3:
padding:10px 5px;
- 上内边距和下内边距是 10px
- 右内边距和左内边距是 5px
⑷示例4:
padding:10px;
- 所有 4 个内边距都是 10px
以上就是css 内边距padding的所有内容了,希望有所帮助!
CSS 内边距 padding 属性的更多相关文章
- CSS 内边距 (padding) 实例
CSS 内边距 (padding) 实例元素的内边距在边框和内容区之间.控制该区域最简单的属性是 padding 属性. CSS padding 属性定义元素边框与元素内容之间的空白区域.CSS 内边 ...
- W3School-CSS 内边距 (padding) 实例
CSS 内边距 (padding) 实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) 实例 CS ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- CSS 内边距 外边距
CSS 内边距 外边距 <html> <!-- style="margin: 0 auto" 将网页上方空白边距填满--> <body style=& ...
- CSS——【元素内边距padding、元素外边距margin、元素边框border-width、元素大小width/height】与【元素显示大小】的关系
一.基本知识 padding:元素内边距,指的是元素内边框到元素中内容的距离. 用法: padding:长度|百分比 padding-top:长度|百分比 padding-bottom:长度|百分比 ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- css内边距 边框
/*1 元素的各边都有 10 像素的内边距 四个值上.右.下.左 两个上下,左右 三个值:上,左右,下*/ /*p {padding: 10%;}*/ h1 { padding-top: 10px; ...
- CSS(二)- 属性速览(含版本、继承性和简介)
相关链接 CSS3速查表,这里面列出了所有新增的属性以及新增或者修改的属性值 css参考手册,很好地一个常用网站 CSS定位(不可继承) CSS布局(仅visibility可继承) CSS尺寸(不可继 ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
随机推荐
- CDH6.2安装之YUM方式
参考: https://www.sysit.cn/blog/post/sysit/CDH6.2.0%E7%B3%BB%E7%BB%9F%E9%83%A8%E7%BD%B2%E6%89%8B%E5%86 ...
- 2019牛客暑期多校训练营(第三场)- H Magic Line (计算几何)
题目链接:https://ac.nowcoder.com/acm/contest/883/H 题意:给定n个点(n为偶数),求一条直线使得n个点平均分散在直线两端,即每端n/2个点. 思路:把n个点按 ...
- springboot 打包问题 项目依赖三方jar ,之前的同事是直接丢到项目lib下 ,今天使用springbioot打包的时候,找不到这个jar
试了很多种方法 最后还是老老实实按照maven 那种格式把三方jar(或者很难下载下来的那种jar) 打包成仓库哪种格式 mvn install:install-file -Dfile=C:\User ...
- 使用Python基于百度等OCR API的文字识别
百度OCR Baidu OCR API:一定额度免费,目前是每日500次 Python SDK文档:https://cloud.baidu.com/doc/OCR/OCR-Python-SDK.htm ...
- 关于ionic4导入android studio的注意事项
最近看IT营的视频的时候,发现视频讲解的打包真是轻松的不得了,但是当自己导入打包的时候,你就会发现,没有最坑,只有更坑,按照教程来打包,估计你这辈子很难还原成功的,下面就来说一下关于 gradle与g ...
- Java定义队结构,实现入队、出队操作
package com.example.demo; import java.util.ArrayList; public class Queue { ArrayList<Object> l ...
- cassandra分页
在cassandra的协议中,没有具体规定查询结果的行数限制.但是对于大的数据集,依然有结果分页的必要.过大的结果集会爆掉服务端或者客户端的内存. 传统的分页方法采用了一点trick,采用了token ...
- Linux下安装配置启动RabbitMQ
Linux版本:Centos 7RabbitMQ依赖erlang所以需要先安装erlang以及他需要的环境 安装erlang http://www.erlang.org/downloads 拿最新的版 ...
- xml_dom解析之二
dom解析(二) 通过代码创建一个xml文件 package xml4; import java.io.File; import javax.xml.parsers.DocumentBuilder; ...
- MixNet学习笔记
最近,谷歌使用了AutoML,推出了一种新网络:MixNet,其论文为<MixNet: Mixed Depthwise Convolutional Kernels>.其主要创新点是,研究不 ...
