css中一些文本属性的用法
代码
/*
text-transform用法
*/
.p1 {
/* 默认值 */
text-transform: none;
}
.p2 {
/* 每个单词的首字母大写 */
text-transform: capitalize;
}
.p3 {
/* 全部转换为大写字母 */
text-transform: uppercase;
}
.p4 {
/* 全部转换为小写字母 */
text-transform: lowercase;
}
/*
text-decoration用法
*/
.p5 {
/* 默认值 */
text-decoration: none;
}
.p6 {
/* 下划线 */
text-decoration: underline;
}
.p7 {
/* 上划线 */
text-decoration: overline;
}
.p8 {
/* 穿越文本中间的线 */
text-decoration: line-through;
}
.p9 {
/* 去除超链接自带的下划线 */
text-decoration: none;
}
/* letter-spacing用法 */
.p10 {
/* 默认值 */
letter-spacing: normal;
}
.p11 {
/* 设置字符间距为10px */
letter-spacing: 10px;
}
.p12 {
/* 设置字符间距为-5px */
letter-spacing: -5px;
}
/* word-spacing用法 */
.p13 {
/* 默认值 */
word-spacing: normal;
}
.p14 {
/* 设置字的间距为10px,对中文的效果不明显 */
word-spacing: 10px;
}
.p15 {
/* 设置字的间距为-5px,对中文的效果不明显 */
word-spacing: -5px;
}
/* text-align用法 */
.p16 {
/* 水平右对齐 */
text-align: right;
}
.p17 {
/* 水平居中对齐 */
text-align: center;
}
.p18 {
/* 水平两端对齐 */
text-align: justify;
}
/* text-indent用法 */
.p19 {
/* 首行缩进20px,第一行会右移20px */
text-indent: 20px;
}
.p20 {
/* 首行缩进-30px,第一行会左移-30px,可以达到隐藏的效果 */
text-indent: -30px;
}
.p21 {
/* 与字体大小配合使用,使首行缩进距离随着字体大小的变化而变化 */
/* 设置字体大小为20px,如果不设置字体大小,默认为16px */
font-size: 20px;
/* 首行缩进距离是字体大小的2倍为40px */
text-indent: 2em;
}
.p22 {
font-size: 20px;
/* 用%设置首行缩进距离,%是基于父元素宽度的百分比的缩进 */
text-indent: 4%;
}
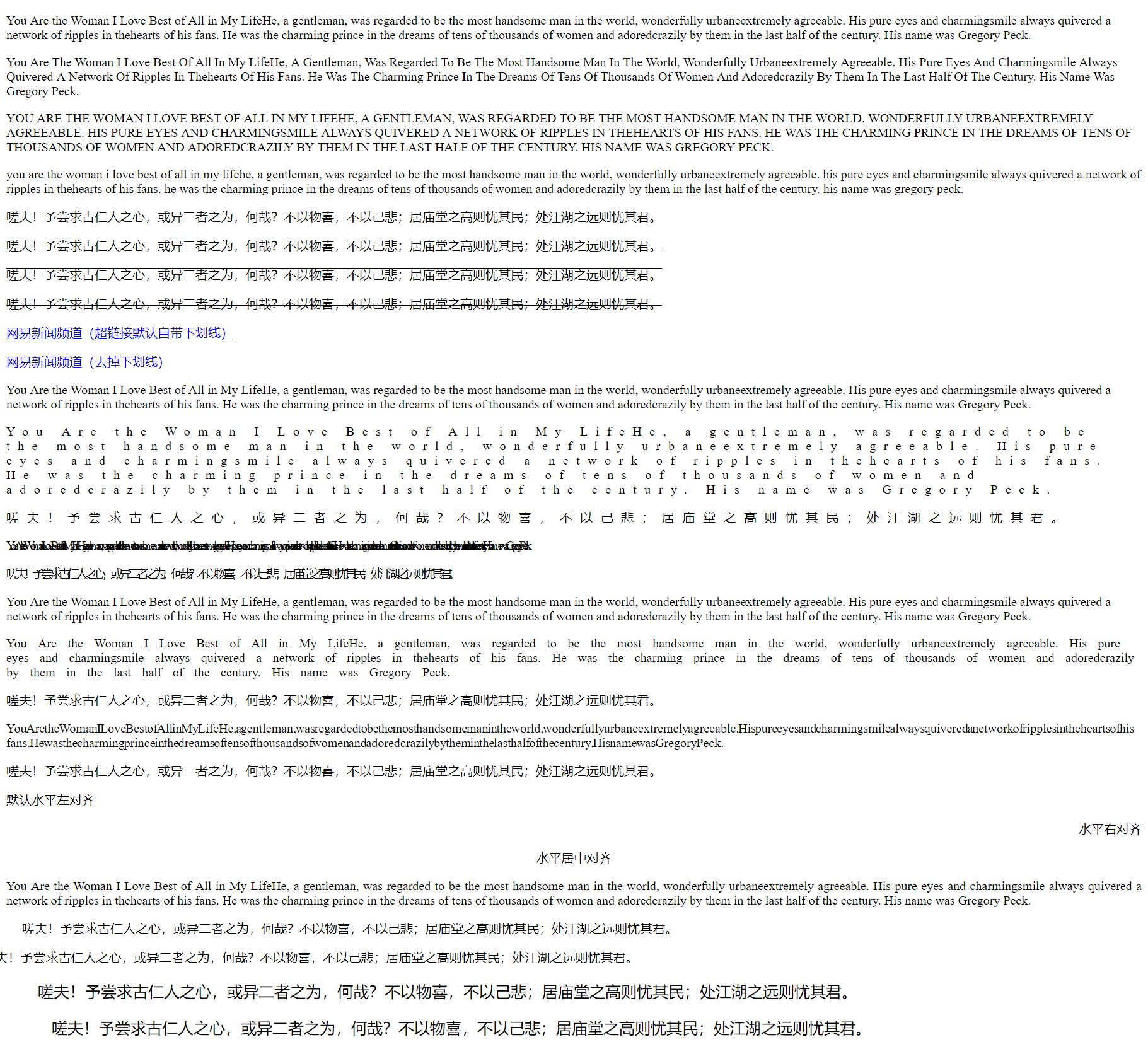
<p class="p1">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p2">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p3">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p4">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p5">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p6">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p7">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p8">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p>
<a href="#">网易新闻频道(超链接默认自带下划线)</a>
</p>
<p>
<a href="#" class="p9">网易新闻频道(去掉下划线)</a>
</p>
<p class="p10">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p11">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p11">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p12">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p12">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p13">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p14">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p14">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p15">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p15">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p>默认水平左对齐</p>
<p class="p16">水平右对齐</p>
<p class="p17">水平居中对齐</p>
<p class="p18">
You Are the Woman I Love Best of All in My LifeHe, a gentleman, was regarded to be the most handsome man in the world, wonderfully urbaneextremely agreeable. His pure eyes and charmingsmile always quivered a network of ripples in thehearts of his fans. He was the charming prince in the dreams of tens of thousands of women and adoredcrazily by them in the last half of the century. His name was Gregory Peck.
</p>
<p class="p19">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p20">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p21">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
<p class="p22">
嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲;居庙堂之高则忧其民;处江湖之远则忧其君。
</p>
效果

css中一些文本属性的用法的更多相关文章
- CSS中的文本属性
本文总结一下CSS中关于文字的相关属性,最后给出实例. CSS基础文字属性 文字的基础属性主要包括:字体.颜色和文本.除去颜色color的属性外,字体和文本的相关属性可以权威参考: CSS 文本属性( ...
- css中table-layout:fixed 属性的用法
table-layout:fixed 属性的用法:如果想要一个table固定大小,里面的文字强制换行(尤其是在一长串英文文本,并且中间无空格分隔的情况下),以达到使过长的文字 不撑破表格的目的,一般是 ...
- CSS中的!important属性用法
关于CSS的运用技巧有很多, 今天主要探讨一下CSS中 !important 这个属性的用法.在CSS的使用中,遇到最多的问题就是不同浏览器之间的兼容问题. 由于IE并不严格执行W3C标准, 而又几乎 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- 细说CSS中的display属性
相信大部分奋战在前端的,尤其在前端攻城的过程中,有一种越陷越深的感觉,不错,一如前端深似海,从此妹子是浮云啊,前端上手容易,深入难啊!下面我就CSS中的display属性讲下我自己所积累的,与大家共享 ...
- css中vertical-align和line-height的用法
css中vertical-align和line-height的用法 1.先来看一种现象: (1).将一个图片放入一个div块中,div块背景颜色设置为aquamarine.将会发现图片与div块下边沿 ...
- CSS中使用文本阴影与元素阴影
文本阴影介绍 在CSS中使用text-shadow属性设置文本阴影,该属性一共有4个属性值如:水平阴影.垂直阴影.(清晰度或模糊距离).阴影颜色. text-shadow属性值说明,在文本阴影实践中: ...
随机推荐
- [NOIP2009]最优贸易(图论)
[NOIP2009]最优贸易 题目描述 CC 国有 \(n\) 个大城市和 \(m\) 条道路,每条道路连接这 \(n\) 个城市中的某两个城市.任意两个城市之间最多只有一条道路直接相连.这 \(m\ ...
- 51nod 1554 欧姆诺姆和项链
有一天,欧姆诺姆发现了一串长度为n的宝石串,上面有五颜六色的宝石.他决定摘取前面若干个宝石来做成一个漂亮的项链. 他对漂亮的项链是这样定义的,现在有一条项链S,当S=A+B+A+B+A+...+A+B ...
- Redis复制实现原理
摘要 我的前一篇文章<Redis 复制原理及特性>已经介绍了Redis复制相关特性,这篇文章主要在理解Redis复制相关源码的基础之上介绍Redis复制的实现原理. Redis复制实现原理 ...
- 关于BFC的总结
虽然工作这么多年了,但是如果让我直接解释一下什么是BFC的时候,还是感觉有点不知道怎么准确的表达,下面就翻翻文档,总结一下,加深一下认识吧.大家也可以关注我的GitHub后续的更新 1.BFC的基本概 ...
- FastDFS介绍(一)
1.简介 FastDFS对文件进行管理,功能包括:文件存储.文件同步.文件访问(文件上传.文件下载.文件删除)等,解决了大容量文件存储的问题,特别适合以文件为载体的在线服务,如相册网站.文档网站.图片 ...
- 20180826(03)-Java泛型
Java 泛型 如果我们只写一个排序方法,就能够对整形数组.字符串数组甚至支持排序的任何类型的数组进行排序,这该多好啊. Java泛型方法和泛型类支持程序员使用一个方法指定一组相关方法,或者使用一个类 ...
- NSProxy实现AOP方便为ios应用实现异常处理策略
前段时间关注过objc实现的AOP. 在GitHub找到了其中的两个库:AOP-in-Objective-C 和 AOP-for-Objective-C 第一个是基于NSProxy来实现的:第二个是基 ...
- Session实现验证码登陆笔记
1.生成验证码Servlet package com.isit.servlet; import javax.imageio.ImageIO; import javax.servlet.ServletE ...
- P5018对称二叉树
传送 题目说了那么多,到底什么是对称二叉树呢? 就是关于根节点左右镜面对称的二叉树辣. 当然,一棵对称二叉树的子树不一定是对称二叉树,就比如下面这个 它是对称二叉树,但是对于它的子树 这并不是对称二叉 ...
- mysql_DCL_grant/revoke
授权就是为某个用户赋予某些权限.例如,可以为新建的用户赋予查询所有数据库和表的权限.合理的授权能够保证数据库的安全.不合理的授权会使数据库存在安全隐患. MySQL中使用GRANT关键字来为用户设置权 ...
