day50 初识JavaScript
一、背景介绍
(一)web开发的三种样式:
结构:HTML:从语义的角度,描述页面结构
样式:CSS:从审美的角度,描述样式(美化页面)
行为(动态)JavaScript:从交互的角度,描述行为(用于提升用户体验)
(二)布兰登 • 艾奇(Brendan Eich,1961年~现在),1995年在网景公司发明JavaScript。
(三)JavaScript和ECMAScript的关系
ECMAScript:ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。ECMAScript不是一门语言,而是一个标准。
JavaScript的组成部分:
包括JS语法标准:ECMAScript、DOM、BOM这三部分。
- ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
- DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
- BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
(四)特点:
JavaScript具有入门易学性,他对初学者是比较有好的,同时它也是一门弱类型变量语言。
定义一个变量只需要:var a:
JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
特点:
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(它是一门解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二、简易的JavaScript
(一)JavaScript标签的引入:
在body标签或head标签中放入<script type=”text/javascript”></script>标签对。该标签可任意放到你需要的位置上去,但注意:代码从上到下从左到右依次执行,需要用到JavaScript时,一定要让解释器先读取JavaScript。
<script type="text/javascript"> </script>
(二)alert语句:
<script type="text/javascript">
alert("小马哥");
</script>
(三)alert(英文翻译为“警报”)的用途:弹出“警告框”。
此时,会在网页右上角弹出一个框显示出“小马哥”。
(四)语法规则:
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都必须是英语的,不能识别汉字符号。比如括号、引号、分号。
(3)JavaScript的注释:
// 我是单行注释
/* 我是多行注释*/
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
三、一些操作和规范
(一)JavaScript在网页中输出信息的写法:
弹出警告框:alert("警告内容")
控制台输出:console.log("输出内容")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
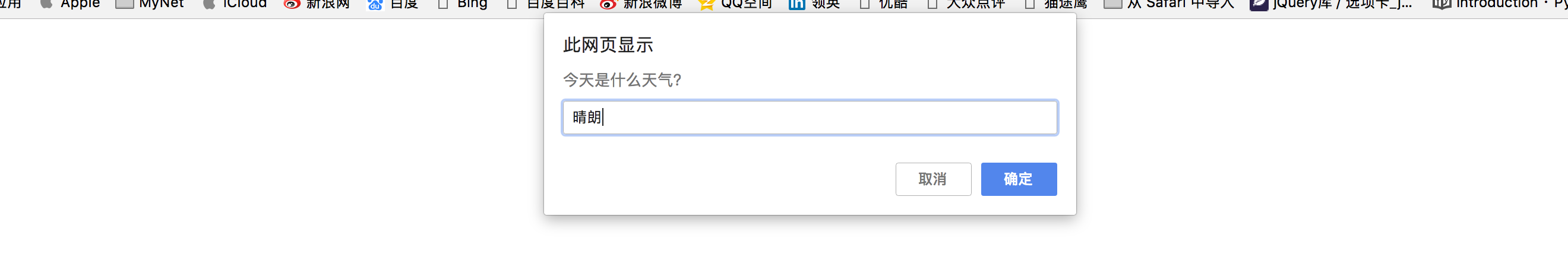
(二)用户输入:prompt()语句
prompt()是专门用来弹出能够让用户输入的对话框。用户输入的内容,将被传递到变量 a 里面。
<script type="text/javascript">
var a = prompt('欢迎来到童话世界');
console.log(a);
</script>
效果图:

prompt()语句中,用户不管输入什么内容,都是字符串。
(三)alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
day50 初识JavaScript的更多相关文章
- 笔记一、初识 Javascript
一.初识 Javascript javascript是一种专为与网页交互儿设计的脚本语言.由三部分组成:ECMAScript (ECMA-262定义) : 提供核心语言功能文档对象模型(DOM): ...
- Day15 HTML补充、初识JavaScript
一.上节回顾 上节回顾: HTML 头部信息:编码.title.style.link(导入css文件) 身体: 内联 块级 --->inline-block(既有内联效果又有块级效果) a标签: ...
- 初识JavaScript(一)
初识JavaScript(一) 最近由于工作的需要的原因,我从一个写后台的现在让我转到写前端,再加上我的js部分特别的差,所以我现在开始学习js部分的知识. 我的第一篇博文就这样开始写了.俗话说,千里 ...
- 《前端之路》之 初识 JavaScript
01 初识 JavaScript 作为在码农圈混迹了 四五年的老码畜来说,学习一门新的语言,就仿佛是老司机开新车一样 轻车熟路. 为什么会这么快呢? 因为各种套路啊- 任何一种计算机语言的最开始都是和 ...
- 01初识 JavaScript
1.初识 JavaScript 1.1 JavaScript 是什么 l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思) l 脚本语言 ...
- 初识JavaScript(三)
初识JavaScript(三) 我从上一讲<初识JavaScript(二)>了解到了类型.值.变量的定义以及特点,本节我将学习到JavaScript中的算术运算.二进制浮点数和四舍五入的错 ...
- 初识JavaScript(二)
初识JavaScript(二) 我从上一篇<初识JavaScript(一)>知道和认识JavaScript的词法结构,也开始慢慢接触到了JavaScript的使用方法,是必须按照JavaS ...
- 初识JavaScript闭包
一个问题引发的思考 在我学习javascript的事件时,有一个小任务是使用JS来实现 li 列表项在鼠标悬浮时会有背景阴影的动态效果,很自然想到用for 来为每个列表项添加onmouseover 和 ...
- 初识JavaScript
JavaScript ECMA-262: 变量,函数,对象,数据类型....唯独没有输入和输出. Javascript:包含 ECMA-262,核心 BOM 浏览器对象模型, DOM 文档对象模型 什 ...
随机推荐
- Python开发—打包成exe
pychaim下PyInstaller 打包 python程序 使用PyCharm开发python Pyinstaller打包jieba项目相关解决方案 Python打包成exe 一.安装pyinst ...
- 【Leetcode周赛】比赛目录索引
contest 1 ~ contest 10: contest 11 ~ contest 20: contest 21 ~ contest 30 : https://www.cnblogs.com/z ...
- simrank python实现
1.数据 pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp ...
- YOLOV3算法详解
YOLOV3 YOLO3主要的改进有:调整了网络结构:利用多尺度特征进行对象检测:对象分类用Logistic取代了softmax. 新的网络结构Darknet -53 darknet-53借用了re ...
- chrles设置断点
1.选择你要断点的接口,右键Breakpoints 2.配置断点接口proxy>Breakpoint settings query设置为* 3.开始断点,重新抓取接口 修改入参.请求头 修改出参 ...
- POJ 2253 Frogger ( 最短路变形 || 最小生成树 )
题意 : 给出二维平面上 N 个点,前两个点为起点和终点,问你从起点到终点的所有路径中拥有最短两点间距是多少. 分析 : ① 考虑最小生成树中 Kruskal 算法,在建树的过程中贪心的从最小的边一个 ...
- HY 的惩罚 (Trie 树,博弈论)
[问题描述] hy 抄题解又被老师抓住了,现在老师把他叫到了办公室. 老师要 hy 和他玩一个游 戏.如果 hy 输了,老师就要把他开除信息组; 游戏分为 k 轮.在游戏开始之前,老师会将 n 个由英 ...
- spring boot 应用发布到Harbor上
具体的harbor配置和docker配置可以查看前面几篇,也包含了我遇到的问题 settings.xml配置 <server> <id>docker-hub</id> ...
- The Factor
The Factor Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total ...
- java 将数据库中的每一条数据取出放入数组或者List中
1.如何将数据库中数据按照行(即一整条数据)取出来,存入到数组当中? public static String str = null; // 将StringBuffer转化成字符串 public st ...
