踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报:
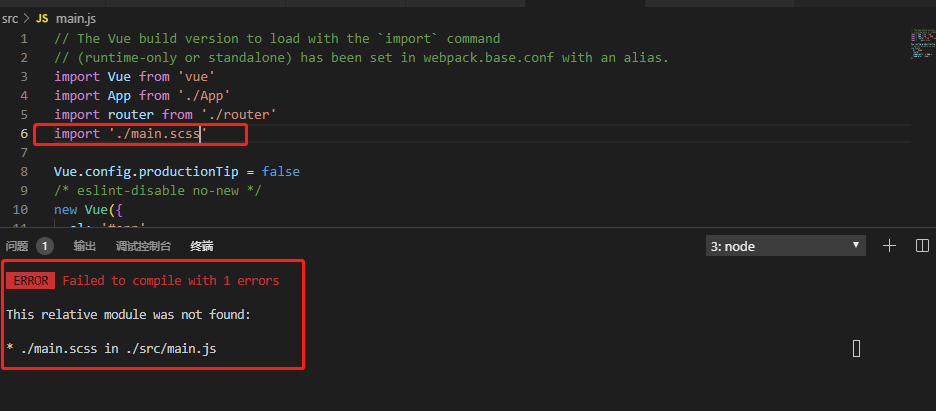
ERROR Failed to compile with 1 errors 5:25:07 PM
This relative module was not found:
* ./main.scss in ./src/main.js
如图所示

解决方法:
新版本的vue-cli已经帮我们把sass-loader配置好了,放在util.js里面了
前面我们通过 cnpm i node-sass sass-loader -D 安装好了scss依赖
并在build文件夹下的webpack.base.conf.js的rules里面添加了如下配置
{
现在不需要这样配置。如果这样配置会报错,因为配置重复了。
只需将此配置删除即可
踩坑,vue项目中,main.js引入scss文件时报错的更多相关文章
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules文 ...
- 在vue项目中正确的引入jquery和bootstrap
<script>标签引入jquery在vue脚手架里并不适用,需要利用webpack引入jquery 一.第一种方法 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jq ...
- 在vue项目中的js文件里使用vue实例
参考的网址:https://blog.csdn.net/weixin_34353714/article/details/86958742 不为其他,就为了记录一下,方便以后查看: 第一种方法: 1.首 ...
- 在vue项目中正确的引入jquery
最近学习vue,习惯性的通过<script>标签引入jquery,写完后报错才想起来,这种方式在vue是不适用的. 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jqu ...
- Vue项目中jQuery的引入
1.安装jQuery依赖 npm install jquery --save-dev 2.在webpack.base.conf.js头部加入如下代码 var webpack = require(&qu ...
随机推荐
- oracle 使用escape转义%与_匹配字符为本来含义
举例: 查找姓名为M%的员工. select * from employee where staff_name like 'M\%' escape '\';
- Ansible笔记(7)---常用模块之系统类模块(cron、service)
一.cron模块 1.1作用: cron 模块可以帮助我们管理远程主机中的计划任务,功能相当于 crontab 命令. 在了解cron模块的参数之前,先写出一些计划任务的示例: # 示例1,每天的1点 ...
- 转Serial,Parallel,CMS,G1四大GC收集器特点小结
转 https://blog.csdn.net/u013812939/article/details/48782343 1.Serial收集器 一个单线程的收集器,在进行垃圾收集时候,必须暂停其他所有 ...
- Jenkins插件--通知Notification
参考来源:http://blog.csdn.net/wangmuming/article/details/22925357 ============================ 题外话 邮箱配置需 ...
- es6 扩展运算符 三个点...
es6中引入扩展运算符…,它用于把一个数组转化为用逗号分隔的参数序列,它常用在不定参数个数时的函数调用,数组合并等情形.因为typeScript是es6的超集,所以typeScript也支持扩展运算符 ...
- 文件的上传与下载实现(react、express,create-react-app脚手架)
项目结构为前后端分离,中间布了一层node. 文件上传 要求:将文件信息等发送到后台. html代码 <input type="file" name="file&q ...
- oracle基础sql
二.SQL Structur query language 结构化查询语言,是操作关系型数据库中的对象. DDL(Data definition language 数据定义语言),用于建表或删表操作, ...
- pandas 之dataFrame 数据显示不完全的解决方案
对于这种省略部分,可以使用set_option进行设置,就可以看到了. # 显示所有行(参数设置为None代表显示所有行,也可以自行设置数字) pd.set_option('display.max_c ...
- PHP 数组下标自动转换为整型的坑
在做项目时,上线后遇到一个 BUG,有一个数组存储了下标从 '01'到'18' 总共18组数据.上线前测试了前几组数据,没问题.上线后,在用户选择'15'时报错,找不到这个数据.查了一下代码,数据是没 ...
- Hugo - 安装、设置及使用
Hugo 官方主页:https://gohugo.io 待选主题: https://github.com/cdipaolo/gindoro https://github.com/oserz/hugo- ...
