遍历获取html页面所有元素的id
因为要写一个权限管理系统精确到每个标签。以前用过的是给每个标签加权限判断的代码。但感觉这种方式太麻烦和落后,向让页面加载时自动把每个标签的id扫描到并保存到数据库。通过id控制。研究了下实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="1">1111111</div>
<button id="2">222222222</button>
<input id="3" type="text" value="33"/> </body>
<script type="text/javascript"> // 获取当前页面的所有对象内容
var _docc = window.document.all;
console.log(_docc);
// 遍历每一个对象
for (var i=0 ;i<_docc.length;i++){
var _dc = _docc[i];
console.log("window.document.all="+_dc);
// 获取的每个id的node节点
var id = _dc.getAttributeNode("id");
console.log("getAttributeNode=");
console.log(id);
// 当前标签的id的值
var id = _dc.getAttribute("id");
console.log("getAttribute="+id);
} </script>
</html>
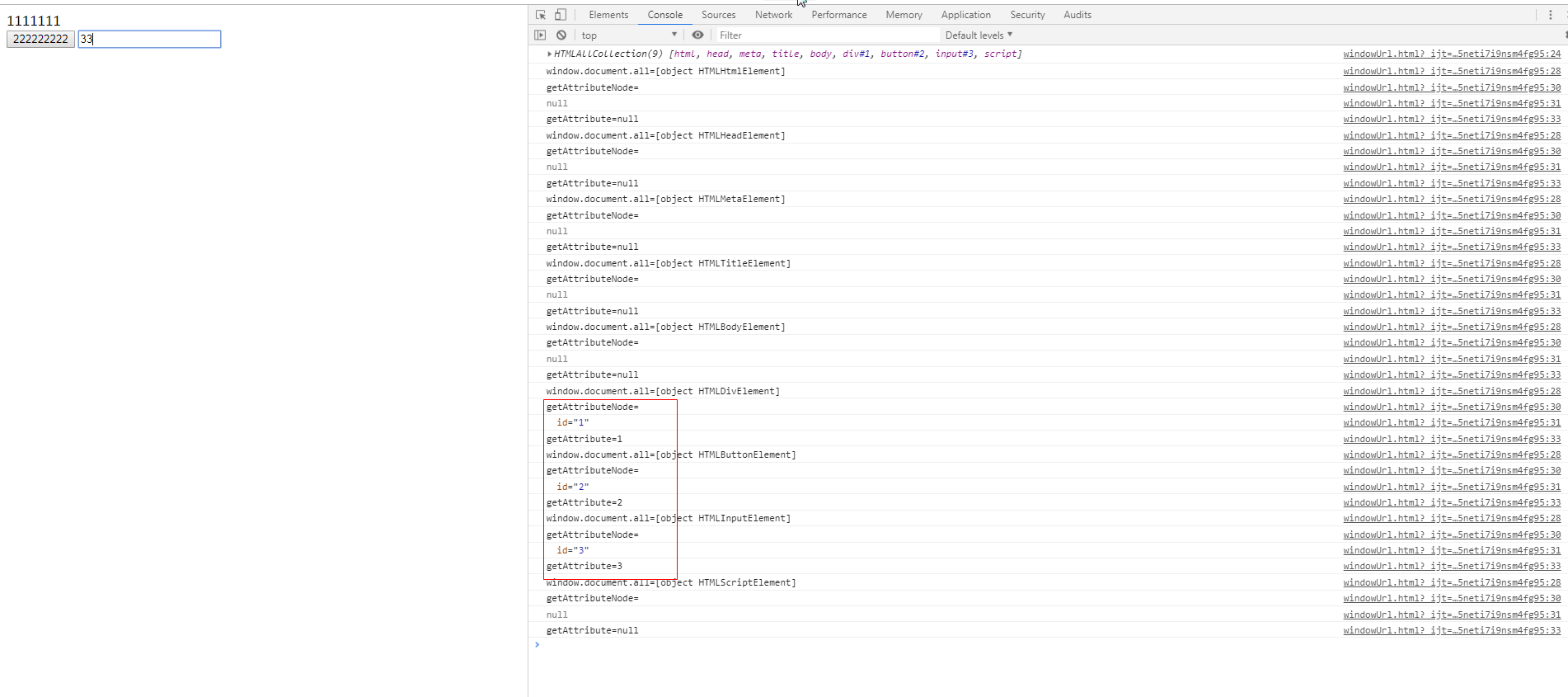
结果:可以看到一件将body中的所有元素id值遍历出来,大家,可以根据自己需要优化代码

遍历获取html页面所有元素的id的更多相关文章
- json原理和jquey循环遍历获取所有页面元素
1.json原理: javascript object notation (javascript 对象表示法) 是一种轻量级的数据交换语言,由javascript衍生而出,适用于.NET java c ...
- javascript 获取父页面中元素对象方法
父页面中: <input type="hidden" id="areaID" value="test1"> <iframe ...
- 在iframe中获取父页面的元素
a.html <!DOCTYPE html> <html> <head> <title></title> </head> < ...
- javascript获取iframe框架中页面document对象,获取子页面里面的内容,iframe获取父页面的元素,
javascript获取iframe框架中,加载的页面document对象 因为浏览器安全限制,对跨域访问的页面,其document对象无法读取.设置属性 function getDocument(i ...
- jquery 获取被点击元素的id属性值
有时候可能需要获取被点击元素的一些信息,此处就以id属性为例子,进行演示一下. $(document).click(function (e){ var v_id=e.target.id; consol ...
- iframe 子页面获取父页面的元素并且控制样式
父页面的代码 <div id="div5" style="position:relative;height:500px;"> ...
- 如何获取web中某个元素的id
1.在原始的web界面上,切换到开发者模式,一般都有快捷键,本机的快捷键为(Ctrl+shift+I) 2.在开发者模式界面的左上角有一个放大镜的工具,点击一下,再去界面中找相应的元素,之后就可以定位 ...
- jquery获取iframe页面的元素
$("#iframe_id").contents().find("#iframe_page_id").val(); 其中,iframe_id是页面引用的ifra ...
- 使用iframe父页面调用子页面和子页面调用父页面的元素与方法
在实际的项目开发中,iframe框架经常使用,主要用于引入其他的页面.下面主要介绍一下使用iframe引入其他页面后,父页面如何调用子页面的方法和元素以及子页面如何调用父页面的方法和元素. 1.父页面 ...
随机推荐
- oracle字段like多个条件
写oracle sql时有时候会有 and (字段 like ‘匹配串1’or 字段 like ‘匹配串2’or ...)这样的情况出现,下面提供一个简洁点的解决方案: and REGEXP_LIKE ...
- flutter 屏幕宽高 状态栏高度
MediaQuery.of(context) 包含了一些屏幕的属性: size : 一个包含宽度和高度的对象,单位是dp print(MediaQuery.of(context).size); //输 ...
- Struts2-Ajax整合之纯JavaScript版本
1.Ajax的作用:能够在不重新加载页面的情况下,用异步的方式与后台服务器进行数据交互 2.Struts2-Json的jar包(包含阿里巴巴自己的jar包) commons-beanutils-1.7 ...
- Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use.
Several ports (8005, 8080, 8009) required by Tomcat v8.5 Server at localhost are already in use. The ...
- jenkins提示反向代理设置有误
jenkins提示反向代理设置有误 参照地址 https://www.cnblogs.com/yhleng/p/7594892.html 分析:是junkins的url地址填错了 解决: 系统管理-- ...
- CSS3实用指南 初读笔记
1.7.1 浏览器前缀 当一个浏览器实现了一个新的属性.值或者选择器,而这个特性还不是处于候选推荐标准状态的时候,在属性前面会添加一个前缀以便于它的渲染引擎识别. CSS属性的浏览器前缀: 前 ...
- LeetCode.1022-根到叶路径二进制数之和(Sum of Root To Leaf Binary Numbers)
这是小川的第381次更新,第410篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第243题(顺位题号是1022).给定二叉树,每个节点值为0或1.每个根到叶路径表示以最高 ...
- 【VS开发】循序渐进学习使用WINPCAP(一)
winpcap教程 中文教程 http://www.ferrisxu.com/WinPcap/html/index.html 除此之外, WinPcap · Developer Resources下载 ...
- Synchronized及其实现原理(一)
一.Synchronized的基本使用 Synchronized是Java中解决并发问题的一种最常用的方法,也是最简单的一种方法.Synchronized的作用主要有三个:(1)确保线程互斥的访问同步 ...
- PostgreSQL创建只读账户
目前PostgreSQL并不能像MySQL一样直接对某个数据库赋予只读权限,现实中有研发需要新建一个用户然后赋予对某个数据库只读权限. 举例说明如何创建 用edbstore用户连接edbstore数据 ...
