ASP.NET MVC @html帮助类
原文:https://www.cnblogs.com/caofangsheng/p/10462494.html
HTML Helpers是用来创建HTML标签进而创建HTML控件的。HTML Helper仅仅是一个返回HTML字符串的方法。ASP.NET MVC 中有三种HTML Helpers:
1.Inline HTML Helper(内联HTML Helper):主要是通过使用Razor语法中的@helper标记来创建。内联HTML Helper仅仅只能在同一个视图中,被重复使用。如果想要在所有的视图中都能使用,有办法可以解决。待会会介绍。
2.Built-In-HTML Helpers(内置的HTML Helpers):这类的HTML Helper是HtmlHelper类的扩展方法,进一步分为3类:
2.1 标准HTML Helper【Standard HTML Helpers】:用来创建最常用得HTML标签。
2.2 强类型的HTML Helpers【Strongly Typed HTML Helpers】:这种是HTML通过Model类的属性生成,使用Lambda表达式来生成HTML。
2.3 模板化的HTML Helpers 【Templated HTML Helpers】:这种helper生成的HTML取决于Model类的属性。
3.自定义的HTML helpers【Custom HTML Helpers】:你可以通过使用HtmlHelper扩展方法,或者在工具类中使用静态方法来创建自定义的helper 方法。
1.先来看看内联的HTML Helper。
创建项目HTMLHelpersWithMVC,同时新建一个Home控制器,和Index视图:

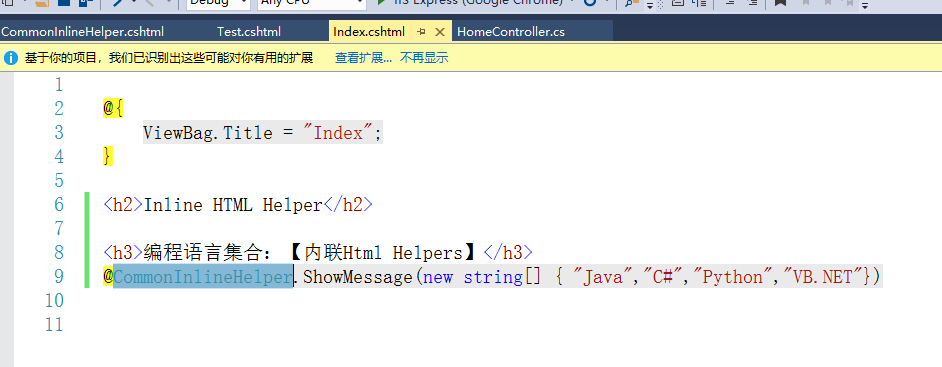
视图页面:

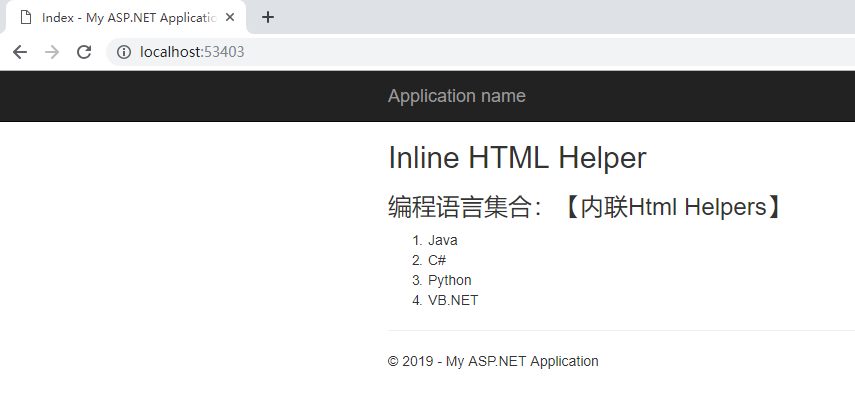
运行一下:【效果图】

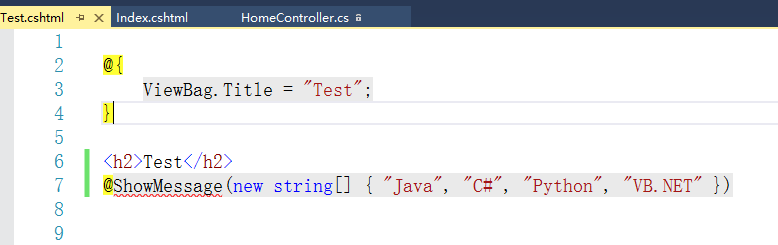
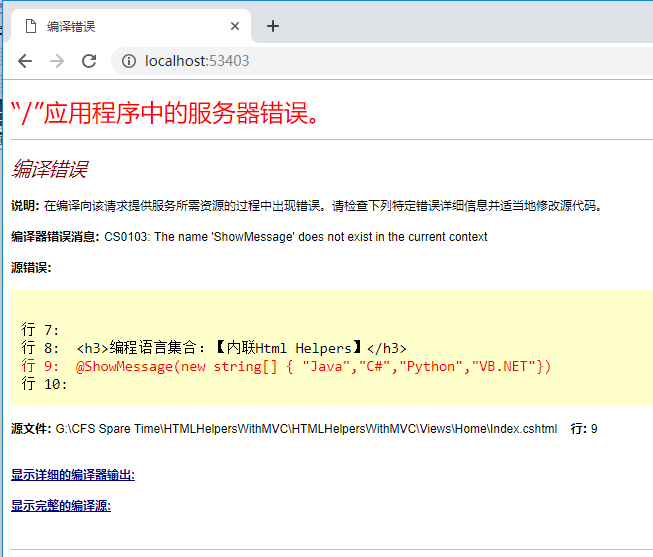
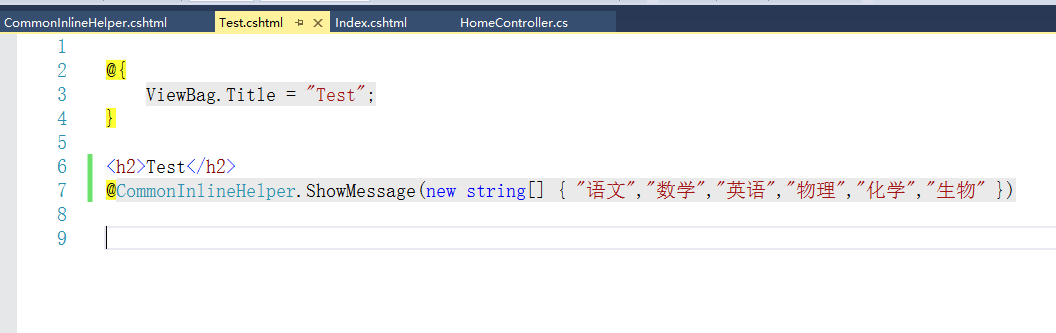
现在假如,我还有一个Test页面,也要显示这个,怎么办呢?我们直接在Test页面写一下看看:



看,报错了噢,内联方法只能在声明的视图页面使用噢,怎么办呢?我们可以这样做:
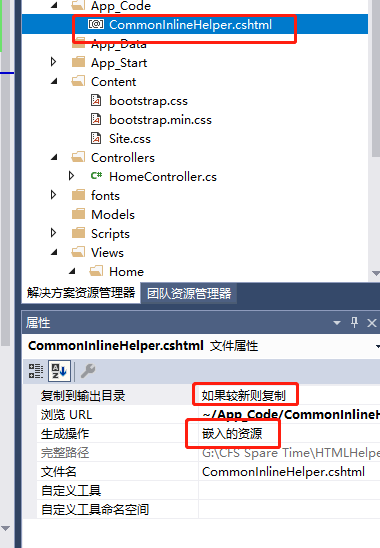
右键项目创建一个App_Code文件夹:

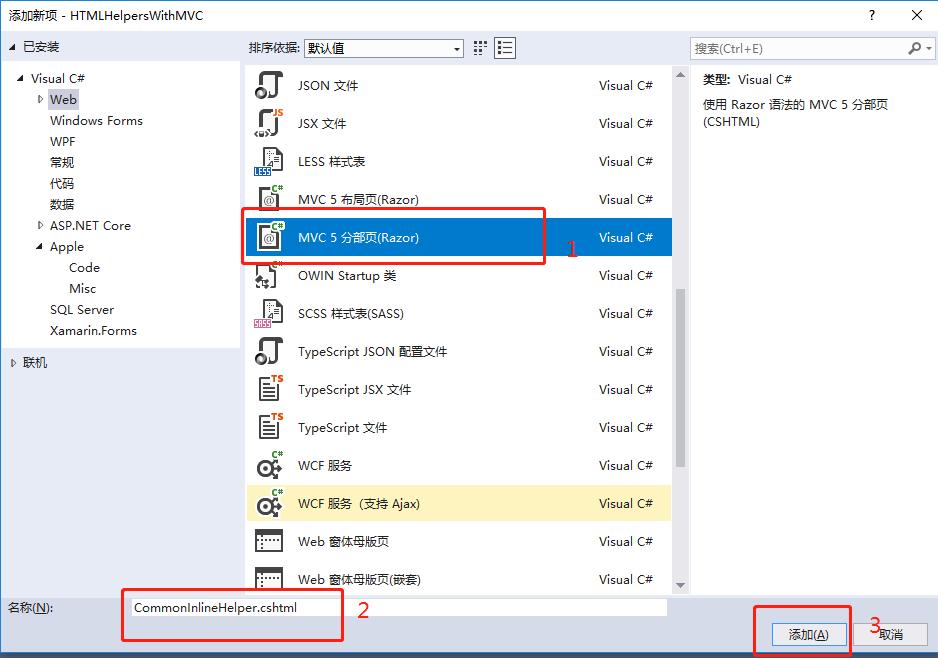
在App_Code文件夹下,创建一个分布视图:

然后,把刚才在Home控制器Index页面的内联Html Helper方法声明全部弄过来:

然后运行项目:看:

咋回事还是报错了,现在Index页面也报错了,哪里出问题了???
我们这样改:把App_Code文件夹下的视图页面,属性改成嵌入的资源和如果较新则复制

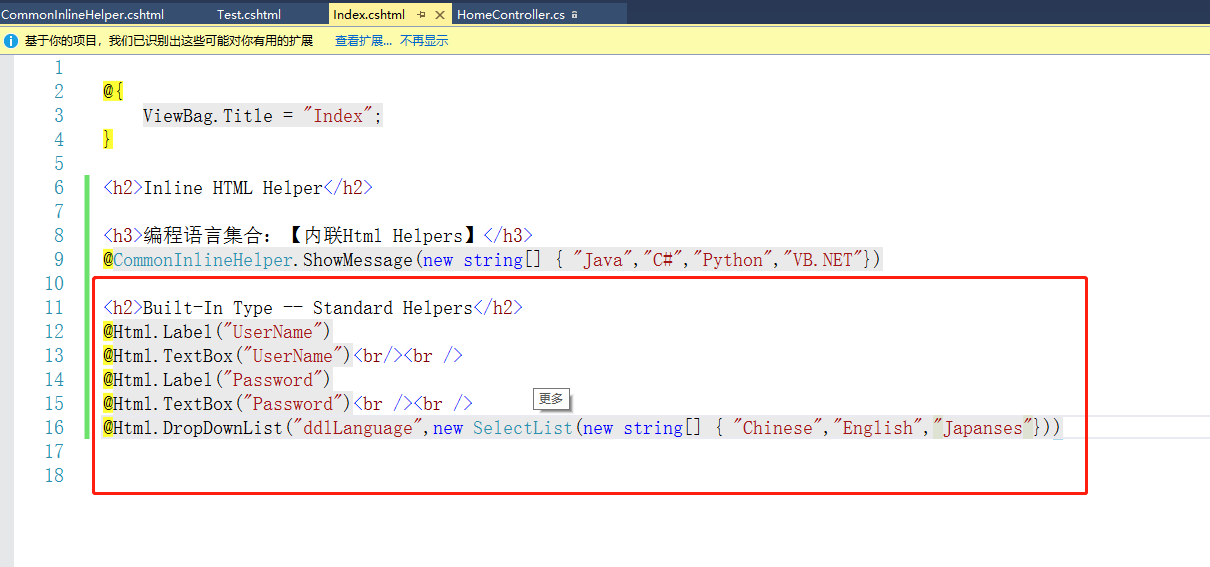
然后视图页面修改如下:


然后接着运行看看两个页面的效果:


看这样就实现了,可以在多个页面实现【内联HTML Helpers】Inline HTML Helpers了。
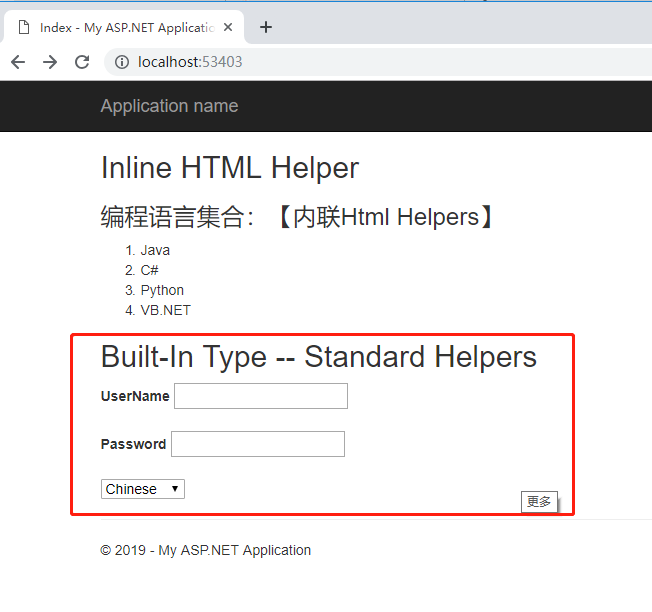
2.1 现在来看看,内置的HTML Helpers中的标准 HTML Helpers了。

运行效果如下:

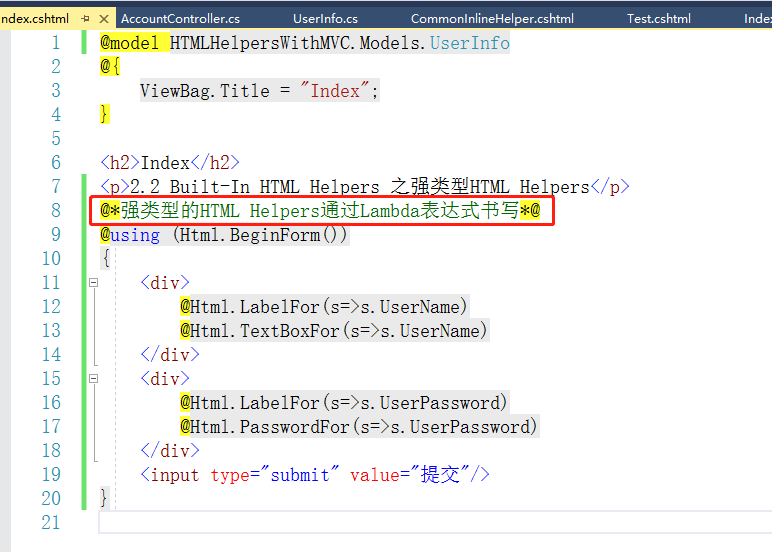
2.2 现在开始学习 【Built-In HTML Helpers】内置的HTML之强类型HTML Helpers了:
在Models文件夹下创建一个UserInfo类

为了演示这个强类型的,我新建一个控制器Account,并创建Index视图:

运行程序:

2.3 现在看看模板化的HTML Helpers怎么做:
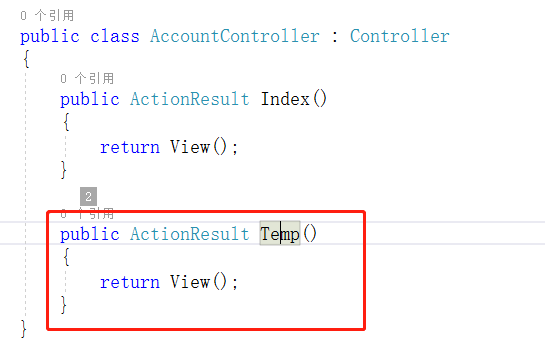
我们在Account控制器中,添加一个Temp方法:并创建Temp视图:


运行到Temp页面:

发现@Html.EditorForModel()自动为我们创建了控件。
3.最后我们来看看,怎么创建自定义HTML Helpers
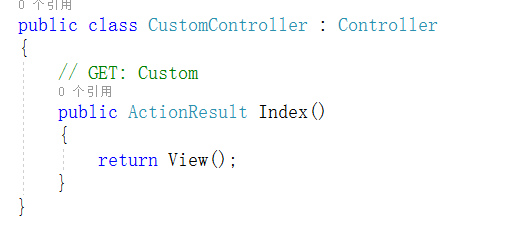
创建一个Custom控制器:

创建一个CustomClass:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace HTMLHelpersWithMVC.Common
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
var btn = "<input type='submit' name='"+name+"' value='"+value+"'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
var btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
} }
}


注意这个类CustomClass类必须要在程序根目录下创建,在视图中才能点出来【有智能提示】
正确的:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace HTMLHelpersWithMVC
{
public static class CustomClass
{
/// <summary>
/// 扩展方法实现方式--创建提交按钮
/// </summary>
/// <param name="helper">扩展类对象</param>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(this HtmlHelper helper, string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
}
/// <summary>
/// 静态类实现方式--创建提交按钮
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="value">按钮值</param>
/// <returns></returns>
public static MvcHtmlString CreateSubmit(string name, string value)
{
string btn = "<input type='submit' name='" + name + "' value='" + value + "'/>";
return new MvcHtmlString(btn);
} }
}

在Custom控制器的Index视图中:

运行程序:


ASP.NET MVC @html帮助类的更多相关文章
- 一点ASP.NET MVC Html.Helper类的方法
一点ASP.NET MVC Html.Helper类 这里就只写一个Html.ActionLink()和Html.DropdownList(). Html.ActionLink()里有三个参数,第一个 ...
- ASP.NET MVC 创建控制器类过程
MvcHandler.ProcessRequestInit()方法: 1.1获取控制器的名称string requiredString = this.RequestContext.RouteData. ...
- ASP.NET MVC 路由系统类
RouteData public class RouteData { private RouteValueDictionary _dataTokens; private IRouteHandler _ ...
- ASP.NET MVC的帮助类HtmlHelper和UrlHelper
在ASP.NET MVC框架中没有了自己的控件,页面显示完全就回到了写html代码的年代.还好在asp.net mvc框架中也有自带的HtmlHelper和UrlHelper两个帮助类.另外在MvcC ...
- [转]ASP.NET MVC的帮助类HtmlHelper和UrlHelper
本文转自:http://www.cnblogs.com/greatandforever/archive/2010/04/20/1715914.html?login=1 在ASP.NET MVC框架中没 ...
- asp.net mvc自定义JsonResult类来防止MaxJsonLength超过限制
前不久在做一个项目的时候,我用到了mvc的webapi返回了一个大数据,结果报了500错误,如下图所示: Server Error in ‘/’ Application. Error during s ...
- Asp.net MVC 自定义异常处理类
using ElegantWM.Common; using System; using System.Collections.Generic; using System.Linq; using Sys ...
- ASP.NET MVC 扩展HtmlHelper类为 js ,css 资源文件添加版本号
写在前面 在项目部署当中会需要更新 css 文件或 js 等资源文件,为了避免由于浏览器缓存的原因无法加载新的 css 或 js ,一般的做法是在资源文件的后面加上一个版本号来解决,这样浏览器就会去服 ...
- asp.net mvc中匿名类dynamic
dynamic info = new { name="aa", sex=“男”, age= }; //返回Model为info在前台中model.name报错,因为匿名类型默认访问 ...
随机推荐
- mysql BETWEEN操作符 语法
mysql BETWEEN操作符 语法 作用:选取介于两个值之间的数据范围.这些值可以是数值.文本或者日期.大理石平台 语法:SELECT column_name(s) FROM table_name ...
- 使用@Test报java.lang.NullPointerException at org.eclipse.jdt.internal.junit4.runner.SubForestFilter.shouldRun(SubForestFilter.java:81)异常
对公司的项目进行二次开发时,在调试过程中用到@Test注解,运行使发现控制台报空指针异常,如图: 参考网上相应资料后,删除项目中自带的Junit4.jar,然后使用eclipse开发工具自带的Juni ...
- element的隐藏组件滚动条el-scrollbar使用
elementui中有个隐藏的组件,就是element官网使用的滚动条,tree 左右滑动滚动条 ①首先全局引入element,import ElementUI from 'element-ui'; ...
- JAVA 8 :从永久区(PermGen)到元空间(Metaspace)
你注意到了吗?JDK 8早期可访问版本已经提供下载了,java 开发人员可以使用java 8 提供的新的语言和运行特性来做一些实验.其中一个特性就是完全的移除永久代(Permanent Generat ...
- native-echarts 组件封装
CommunalChart.js /** * 封装 图表组件 */ import React, { Component } from 'react'; import { StyleSheet, Tex ...
- HttpWebRequest、WebClient、RestSharp、HttpClient区别和用途
HttpWebRequest 已经不推荐直接使用了,这已经作为底层机制,不适合业务代码使用,比如写爬虫的时候WebClient 不想为http细节处理而头疼的coder而生,由于内部已经处理了通用设置 ...
- Visual Studio Code - 在 JS 源码(TS、压缩前代码)上使用断点
步骤: 在构建工具(webpack.gulp 等)的配置中开启生成 source map 将 VSCode 配置中的debug.allowBreakpointsEverywhere设置为true(重要 ...
- SpringBoot 集成mongodb(2)多数据源配置
github:https://github.com/xiaozhuanfeng/mongoProj 现MongoDB有两个数据库: pom.xml: <!-- mongodb 配置 --> ...
- npm 中的 --
-- 命令告诉cli-parser停止向下解析, --后面的内容会传给命令行作为命令行参数 文档地址: https://docs.npmjs.com/misc/config.html
- if else 更优雅的写法(转)
https://www.cnblogs.com/y896926473/articles/9675819.html
