Cocos Creator-TypeScript与JS快速过渡
目前的H5游戏开发引擎,国内主流的是Cocos Creator、Laya Box、Egret,
这3种引擎又有各自的开发语言,JavaScript、TypeScript、AS3 。
不同的公司采用的引擎与开发语言各不相同,同一引擎不算版本差异,技术
组合方案就会有9种组合(确切说少于9种)。这也就造成前端H5游戏开发者会
比较苦逼的去不停的适应当前的开发引擎和开发语言。
就拿我来说吧,从2017年至今每次都面对新的技术方案组合,嗯,引擎的相似和差距,
都要告诉自己,暂且忘掉A引擎,我这是用的B引擎。以下是我近3年的H5游戏开发的技术方案
说实在的,我真的羡慕那些Unity的前端开发者。这么多年定会有很深的积累。
⚪2016年底开始接触H5:LayaBox1.x + AS3
⚪2017年 LayaBox1.x + TS
⚪2018年 Cocos Creator + TS
⚪2019年短暂的还用了一个月的LayaBox 2.x + AS3
⚪2019年的今天我在看 Cocos Creator的Js开发
还好我没有去一家Egret + Js 的团队,那样过渡相对会更耗时
最近看了下cocos creator的关于Js的文档,感觉写的很不错。方便大家过渡
快速入门
https://docs.cocos.com/creator/manual/zh/scripting/javascript-primer.html
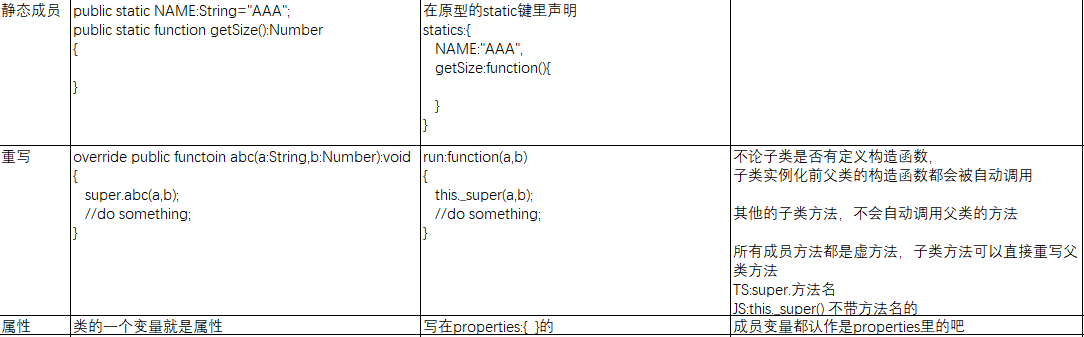
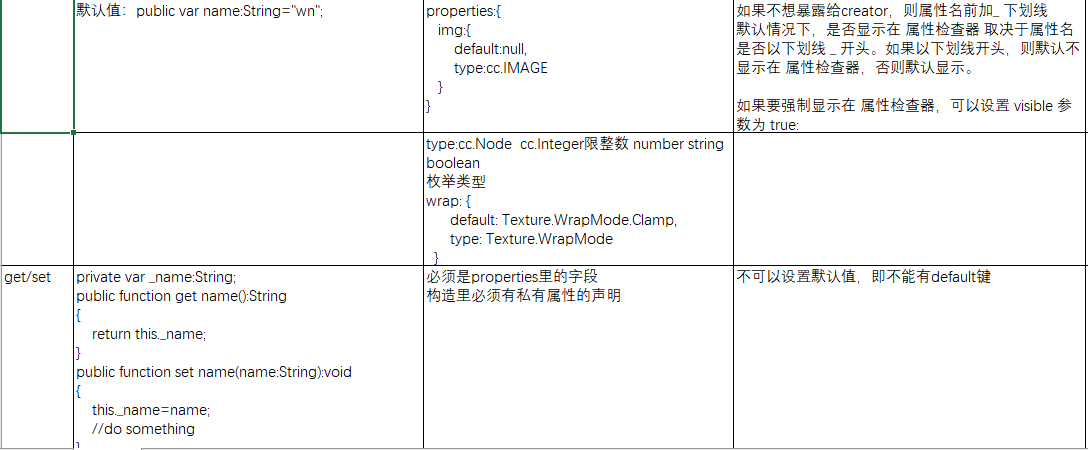
cc.Class
https://docs.cocos.com/creator/manual/zh/scripting/class.html
class进阶
https://docs.cocos.com/creator/manual/zh/scripting/reference/class.html



Cocos Creator-TypeScript与JS快速过渡的更多相关文章
- Cocos Creator JS web平台复制粘贴代码(亲测可用)
Cocos Creator JS web平台复制粘贴代码(亲测可用) 1 webCopyString: function(str){ var input = str; const el = docum ...
- nodejs五子棋online游戏开发视频教程,客户端cocos creator js
开发的游戏是五子棋online,网络版的,服务端部分和客户端部分都在这个教程里面,可以看一下目录! 服务器nodejs游戏开发教程 使用Nodejs开发网络服务器 游戏服务端 ,cocos creat ...
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
- Cocos Creator—最佳构建部署实践
这篇文章主要是我们团队在使用Cocos Creator过程中的一些关于部署方面的实践总结,标题党了一回,严格来说,应该是<快看漫画游戏研发团队使用Cocos Creator构建部署最佳实践> ...
- Cocos Creator—定制H5游戏首页loading界面
Cocos Creator从1.0版本发布到现在也有一年多了,按理说一些常见的问题网上都有解决方案,例如"如何自定义首页加载进度条界面"这种普遍需求,应该所有人都会遇到的,因此也有 ...
- Cocos Creator—优化首页打开速度
Cocos Creator是一个优秀的游戏引擎开发工具,很多地方都针对H5游戏做了专门的优化,这是我比较喜欢Cocos Creator的一点原因. 其中一个优化点是首页的加载速度,开发组为了加快首页的 ...
- Cocos Creator—如何给资源打MD5版本号
Cocos Creator 是Cocos最新一代的游戏开发者工具,基于 Cocos2d-x,组件化,脚本化,数据驱动,跨平台发布.Cocos Creator的开发思路已经逐步跟Unity 3D靠拢,写 ...
- cocos creator入门
前面的话 Cocos Creator 是一个完整的游戏开发解决方案,包括了 cocos2d-x 引擎的 JavaScript 实现,以及快速开发游戏所需要的各种图形界面工具.Cocos Creator ...
- <5>Cocos Creator 脚本简介
1.创建脚本 在资源管理器窗口中点击鼠标右键,显示菜单中点击新建,选择新建的脚本类型,这里举例就选择菜单中的JavaScript,或者如下图点击创建按钮也可. 新建后就会在资源管理器中出现一个NewS ...
随机推荐
- Linux学习-通过loganalyzer展示MySQL中rsyslog日志
一.实验环境 系统:CentOS7.6 软件包:apache,php,mariadb-server (都是基于光盘yum源) 源码包:loganalyzer-4.1.7.tar.gz (http:// ...
- FLASH位宽为8、16、32时,CPU与外设之间地址线的连接方法
转 http://blog.csdn.net/linweig/article/details/5556819 flash连接CPU时,根据不同的数据宽度,比如16位的NOR FLASH (A0-A19 ...
- volley简介
究竟什么是volley呢? 在以前的开发过程中,开发app的时候,使用的东西可能包括: 1.Httpclient,HttpURLConnection 2.AsyncTask,AsyncTaskLoa ...
- [洛谷P3938]:斐波那契(fibonacci)(数学)
题目传送门 题目描述 小$C$养了一些很可爱的兔子.有一天,小$C$突然发现兔子们都是严格按照伟大的数学家斐波那契提出的模型来进行繁衍:一对兔子从出生后第二个月起,每个月刚开始的时候都会产下一对小兔子 ...
- PHP代码修改后提交,无法立即生效
今天遇到一个坑爹的问题,就是我修改了PHP代码,提交到网站根目录以后,刷新浏览器居然无法立即生效,差不多得一分钟的样子再去刷新,才会看到更改后的效果. 出现这个问题的原因,是因为手头的项目需要较高的P ...
- Microsoft Visual Studio 2013 Language Pack
Microsoft Visual Studio 2013 Language Pack Microsoft Visual Studio 2013 各版本语言包下载地址: https://my.visua ...
- Splinter 的认识和基础应用
Splinter 是一个使用Python开发的开源web应用测试程序,它可以帮助我们实现自动浏览站点和与其进行交互.它是依赖于其它python插件或拓展进行的,所以我们使用它之前需要安装一系列的依赖包 ...
- Linux动态库和静态库
Linux下动态库查看办法:nm -D libavformat.so Linux下静态库查看办法:ar -t libavformat.a ------------------------------- ...
- So the type system doesn’t feel so static.
object wb{ def main(args:Array[String]){ println("Happy everyday!DATA-CENTER!") println(ne ...
- vue +ts 的一次踩坑日记
在vue的方法里面写事件的时候比如写一个路由跳转,方法大概如下: goBack1() { console.log(this); this.$router. ...
