策略模式------《Head First 设计模式》
第一章---策略模式
xzmxddx
学习方式:书籍《Head First 设计模式》,这本书通俗易懂,所有知识点全部取自本书。
面向对象设计原则
- 封装变化
- 多用组合,少用继承
- 针对接口编程,不针对实现编程
- 为交互对象之间的松耦合设计而努力
- 类应该对扩展开放,对修改关闭
- 依赖抽象,不要依赖具体类
- 只和朋友交谈
- 别找我,我会找你
- 类应该只有一个改变的理由
一、定义
策略模式:定义算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的用户。
我的理解:举个例子,玩小游戏的时候,我们需要切换武器,每个武器对象所对应的行为不同,但是我们将这些武器(算法族)封装起来,让它们独立替换,不同的武器,有着不同的效果,这里就可以使用策略模式,武器们实现一个共同的接口即可
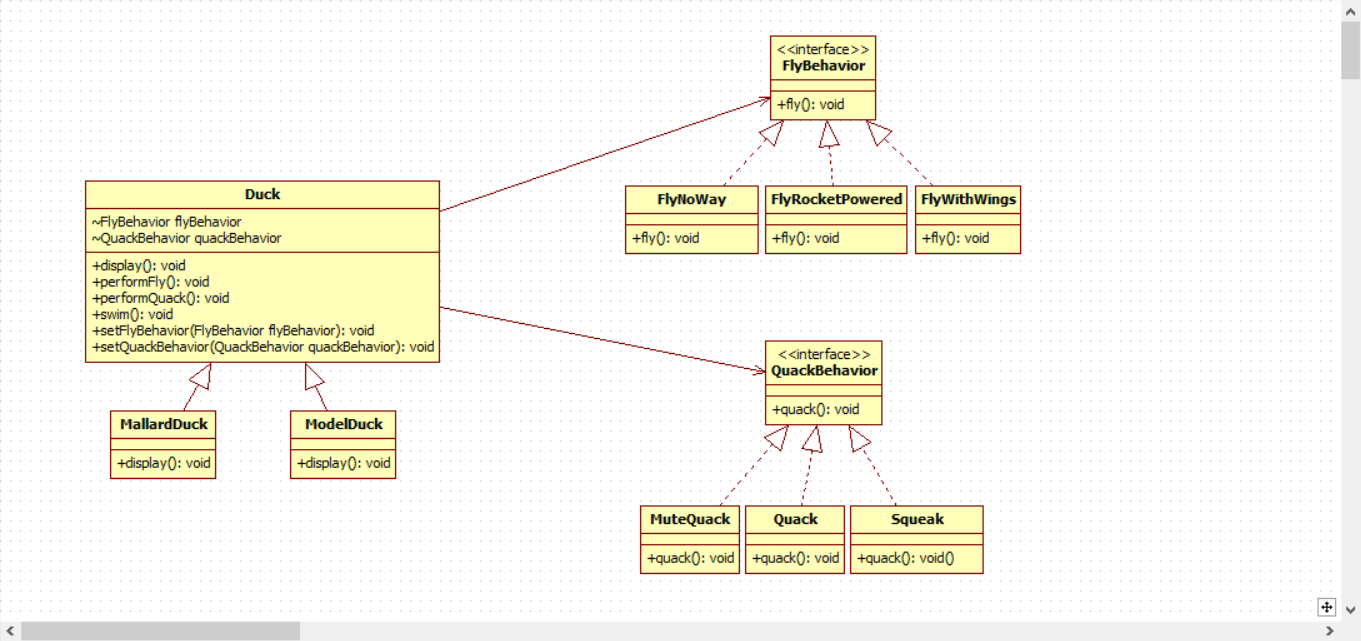
二、UML类图
这里我使用了鸭子会飞,会叫,这两个行为的例子,鸭子叫声不一样(算法族),飞行行为也不一样(算法族)

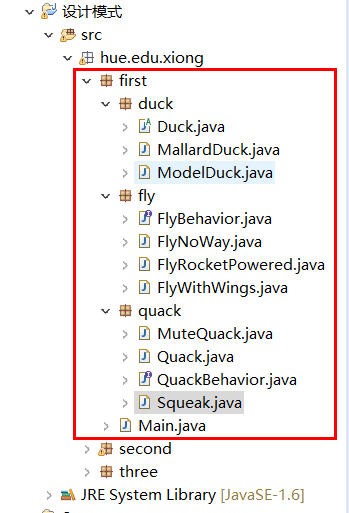
eclipse截图:

三、代码示例
鸭子抽象类以及子类:
Duck
package hue.edu.xiong.first.duck; import hue.edu.xiong.first.fly.FlyBehavior;
import hue.edu.xiong.first.quack.QuackBehavior; public abstract class Duck {
FlyBehavior flyBehavior;
QuackBehavior quackBehavior; public abstract void display(); public void performFly() {
flyBehavior.fly();
} public void performQuack() {
quackBehavior.quack();
} public void swim() {
System.out.println("All ducks float,even decoys!!");
} public void setFlyBehavior(FlyBehavior flyBehavior) {
this.flyBehavior = flyBehavior;
} public void setQuackBehavior(QuackBehavior quackBehavior) {
this.quackBehavior = quackBehavior;
}
}
MallardDuck
package hue.edu.xiong.first.duck; import hue.edu.xiong.first.fly.FlyWithWings;
import hue.edu.xiong.first.quack.Quack; public class MallardDuck extends Duck {
public MallardDuck() {
flyBehavior = new FlyWithWings();
quackBehavior = new Quack();
} @Override
public void display() {
System.out.println("It is MallardDuck!!!");
} }
ModelDuck
package hue.edu.xiong.first.duck; import hue.edu.xiong.first.fly.FlyNoWay;
import hue.edu.xiong.first.quack.Quack; public class ModelDuck extends Duck {
public ModelDuck() {
flyBehavior = new FlyNoWay();
quackBehavior = new Quack();
} @Override
public void display() {
System.out.println("It is ModelDuck!!!");
} }
飞行行为接口,以及实现类
FlyBehavior
package hue.edu.xiong.first.fly;
public interface FlyBehavior {
public abstract void fly();
}
FlyNoWay
package hue.edu.xiong.first.fly;
public class FlyNoWay implements FlyBehavior {
@Override
public void fly() {
System.out.println("I can't fly!!");
}
}
FlyRocketPowered
package hue.edu.xiong.first.fly;
public class FlyRocketPowered implements FlyBehavior {
@Override
public void fly() {
System.out.println("I'm flying with a rocket!!");
}
}
FlyWithWings
package hue.edu.xiong.first.fly;
public class FlyWithWings implements FlyBehavior {
@Override
public void fly() {
System.out.println("I'm flying!!");
}
}
叫声接口,以及实现类
QuackBehavior
package hue.edu.xiong.first.quack;
public interface QuackBehavior {
public abstract void quack();
}
Quack
package hue.edu.xiong.first.quack;
public class Quack implements QuackBehavior {
@Override
public void quack() {
System.out.println("Quack");
}
}
MuteQuack
package hue.edu.xiong.first.quack;
public class MuteQuack implements QuackBehavior {
@Override
public void quack() {
System.out.println("<< Silence >>");
}
}
Squeak
package hue.edu.xiong.first.quack;
public class Squeak implements QuackBehavior {
@Override
public void quack() {
System.out.println("Squeak");
}
}
四、Main类解析
package hue.edu.xiong.first; import hue.edu.xiong.first.duck.Duck;
import hue.edu.xiong.first.duck.MallardDuck;
import hue.edu.xiong.first.fly.FlyNoWay;
import hue.edu.xiong.first.quack.MuteQuack; public class Main { public static void main(String[] args) {
//声明并实例化一只MallardDuck
Duck duck = new MallardDuck();
//测试已经封装的行为
duck.performFly();
duck.performQuack();
duck.display();
//更改已经封装的行为,策略模式要点
duck.setFlyBehavior(new FlyNoWay());
duck.setQuackBehavior(new MuteQuack());
//测试
duck.performFly();
duck.performQuack();
// I'm flying!!
// Quack
// It is ֻMallardDuck!!!
// I can't fly!!
// << Silence >>
} }
五、总结
策略模式是我接触到的第一个模式,很好理解,下一个模式是观察者模式
策略模式------《Head First 设计模式》的更多相关文章
- 《Android源码设计模式》学习笔记之ImageLoader
微信公众号:CodingAndroid cnblog:http://www.cnblogs.com/angel88/ CSDN:http://blog.csdn.net/xinpengfei521 需 ...
- 《Android源码设计模式》--抽象工厂模式
No1: 4种MediaPlayer Factory分别会生成不同的MediaPlayer基类:StagefrightPlayer.NuPlayerDriver.MidiFile和TestPlayer ...
- 《Android源码设计模式》--Builder模式
No1: 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示 No2: 在Android源码中,最常用到的Builder模式就是AlertDialog.Builder No3: ...
- 《Android源码设计模式》--策略模式
No1: 定义:策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换.策略模式让算法独立于使用它的客户而独立变化. No2: 使用场景: 1)针对同一类型问题的多种处理方式,仅 ...
- 《Android源码设计模式》--模板方法模式
No1: 模板方法模式包括:抽象类(其中定义了一系列顺序方法).具体实现类A.具体实现类B 如果子类有实现不一样的细节,重写父类的某个方法即可 No2: AsyncTask对象调用execute方法后 ...
- 《Android源码设计模式》--状态模式--责任链模式--解释器模式--命令模式--观察者模式--备忘录模式--迭代器模式
[状态模式] No1: Wifi设置界面是一个叫做WifiSetting的Fragment实现的 No2: 在不同的状态下对于扫描Wifi这个请求的处理是完全不一样的.在初始状态下扫描请求被直接忽略, ...
- 《Android源码设计模式》--享元模式
No1: 享元模式是对象池的一种实现.享元模式用来尽可能减少内存使用量,它适合用于可能存在大量重复对象的场景,来缓存可共享的对象,达到对象共享.避免创建过多对象的效果,这样一来就可以提升性能.避免内存 ...
- 《Android源码设计模式》--工厂方法模式
No1: 对于一个应用程序来说,其真正的入口是在ActivityThread类中,ActivityThread中含有我们熟悉的main方法.ActivityThread是一个final类,不能被继承. ...
- 《Android源码设计模式》--原型模式
No1: 原型模式使用场景: 1)类初始化需要消耗非常多的资源,这个资源包括数据.硬件资源等,通过原型复制避免这些消耗 2)通过new产生一个对象需要非常繁琐的数据准备货访问权限,这是可以使用原型模式 ...
- 《Android源码设计模式》--装饰模式
No1: Activity继承于ContextThemeWrapper,继承于ContextWrapper,继承于Context. No2: Context中方法的所有实现均由ContextImpl类 ...
随机推荐
- 【VS开发】动态添加的ActiveX控件如何响应事件
http://blog.csdn.net/xiaoqiqixiao/article/details/574542 今天在csdn上看到一朋友问如何响应动态添加的控件的事件,搜索资料,发现对于一般的应用 ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- Mysql数据库表结构设计准则
一:动静分离 解释:最好做好静态表和动态表的分离.这里解释一下静态表和动态表的含义,静态表:存储着一些固定不变的资源,比如城市/地区名/国家(静态表一定要使用缓存).动态表:一些频繁修改的表 二:关于 ...
- mysql应用之通过存储过程方式批量插入数据
我们平时的测试过程中有一个环节就是准备测试数据,包括准备基础数据,准备业务数据,使用的场景包括压力测试,后台批量数据传输,前端大数据查询导出,或者分页打印等功能,准备测试数据我们通俗点讲就是造数据,根 ...
- HTTP协议的概念作用和特点
Web交互的基本流程 请求:客户端根据服务器地址把数据发送给服务器的过程叫请求. 相应:服务器将请求的处理结果发送给浏览器的过程叫响应. 什么是HTTP? 概念:超文本传输协议. HTTP有什么作用? ...
- 初识MySQL <一>
创建一个 表 create table student( id int(10) not null unique auto_increment primary key, name varchar(30) ...
- python——列表方法
L.append():追加一个元素到列表末尾 L = [] L.append('boy') L.insert() :将一个元素插入到指定位置 L.insert(1, 'girl') L.extend( ...
- Python中字典合并的四种方法
字典是Python语言中唯一的映射类型.映射类型对象里哈希值(键,key)和指向的对象(值,value)是一对多的的关系,通常被认为是可变的哈希表.字典对象是可变的,它是一个容器类型,能存储任意个数的 ...
- [转载]神经网络偏置项(bias)的设置及作用
[转载]神经网络偏置项(bias)的设置及作用 原文来自:https://www.cnblogs.com/shuaishuaidefeizhu/p/6832541.html 1.什么是bias? 偏置 ...
- css3之新增伪类
css3新增了许多伪类,但是IE8以及更低版本的IE浏览器不支持css3伪类,所以在使用时要是涉及到布局等意象全局的样式,应该多考虑一下. 1.elem:nth-child(n) 这个伪类选中父元素下 ...
