移动端全兼容的flexbox速成班
说起flexbox,都算是件陈年旧事了,它是2009年W3C提出的一种全新的可伸缩的CSS布局方式。依赖flexbox,我们可以更简单,高效的完成可伸缩式页面的布局。
业界与flexbox的相关教程文章也是各式各样,新旧交替,很多小伙伴对flexbox想用又不敢用,究其原因也就是即分不清它各个版本的编写规范,又苦恼于大家总是挂在嘴边的一句“flexbox兼容性不好”。 所以今儿前来总结一个精华干货贴,回顾那些楼主在项目里用过的flexbox,来谈谈那些不用苦恼“兼容”的flexbox最佳实例(本文只聊移动端)。
Part1 先聊聊历史:
在2009年最早版本的Flexbox规范中,我们编写为“display:box;”,
中期版本的Flexbox;我们编写为“display:flexbox;”
而目前的规范版本,我们定义“display:flex;”。flexbox规范的制定可谓是艰辛百变,
但目前使用的最新版本草案已于今年3-1日正式进入W3C的候选推荐标准(Candidate Recommendation)阶段,这也就意味着关于flexbox的最终规范即将落地。
Part2 版本VS兼容:
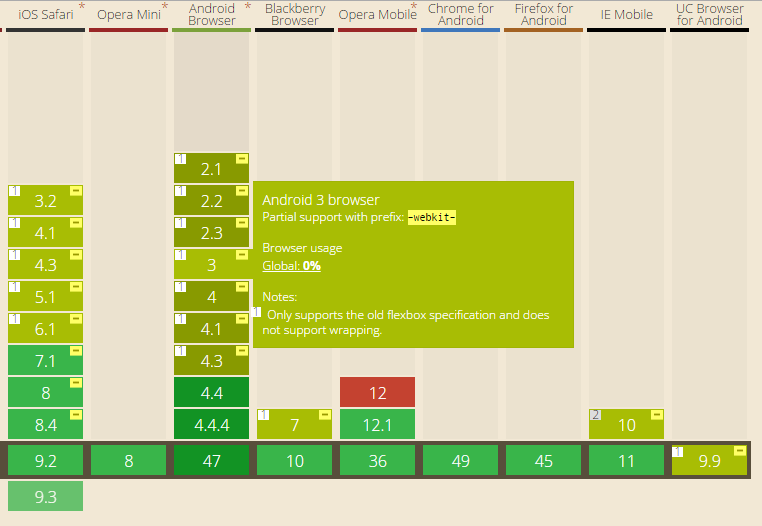
如下图所示,除了Opera mobile12,移动端的各大浏览器都是支持flexbox的旧版语法的,但不包含flex的wrap属性。

Part3 信手拈来的flexbox最佳实例
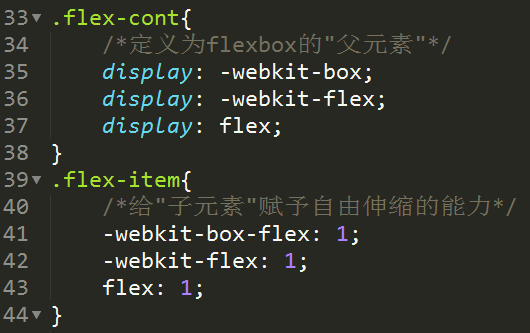
(以下代码片段均遵循flexbox移动端全兼容性写法,已验证机型列表见文章最后) 我们先来回顾一下flexbox的属性体系:直白的解释,我们常说的“flexbox”其实包含“父元素”,“子元素”2个部分,将“父元素”定义为一个flexbox,则在"父元素"里的“子元素们”就被赋予了可以自由伸缩的能力。 赋予神奇能力的代码片段如下:

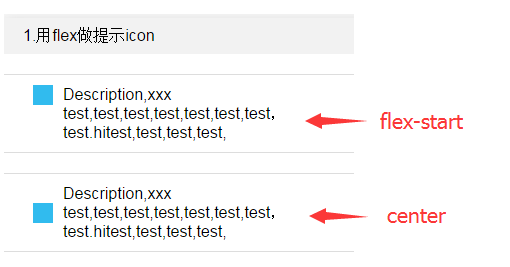
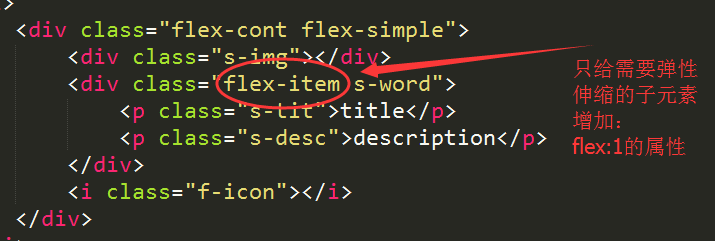
1.用flex做提示icon
这里用到了flex父元素的“align-items”属性。 指定元素沿侧轴对齐方式 align-item: flex-start | flex-end | center | space-between | space-around | stretch;
一句属性设置,就可以完成顶部对齐,居中对齐或是底部对齐的切换,简单方便值得拥有。
【Demo Link】: http://jsfiddle.net/tikizzz/2zuthdap/
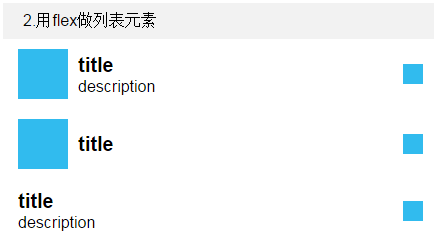
2.用flex做列表元素
同样,只需要用flex父元素的“align-items”属性,就可以制作灵活多变的列表元素了。如下图所示,3种状态的变形都不需要修改CSS文件,只需要按需隐藏DOM结构就搞定。
这里多注意1个Tips:像下图例子中的左侧图片,右侧按钮这些固定宽度的子元素,不需要增加“flex:1”的能力,维持原样即可。


【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
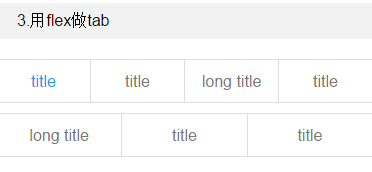
3.用flex做tab
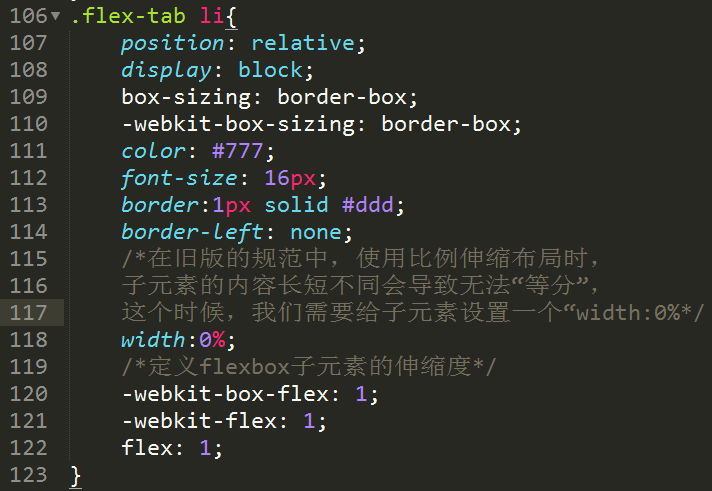
做均分的tab,应该是flexbox最常见的一个功能了,实现原理很简单,只需要给“父元素”,“子元素”分别赋予“display:flex”,"flex:1"即可。子元素的宽度不会根据内容的长短而发生改变。如下图所示,前台同学增加或删减tab数量,只需要增减DOM结构即可,无需样式的修改。

★重点兼容TIPS: 在旧版的规范中,使用比例伸缩布局时,子元素的内容长短不同会导致无法“等分”,这个时候,我们需要给子元素设置一个“width:0%”来解决问题。 ★重点兼容TIPS: 不要给flexbox里的子元素设置“margin:auto”的属性,在部分安卓机下,它会导致该元素的宽度撑开到100%占位

【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
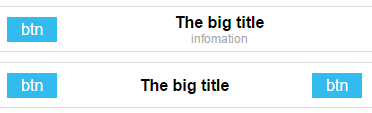
4.用flex做导航(只适合三项的布局) 一样也是利用align-items的属性即可,就可以轻松完成flexbox的导航制作。

但是导航变成单按钮布局的时候,会导致标题栏的位位移,不是特别的推荐。

【Demo Link】: https://jsfiddle.net/tikizzz/g2Lj417p/
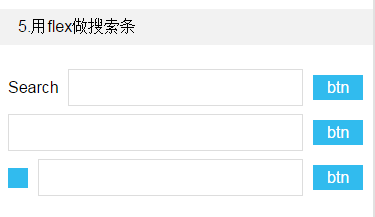
5.用flex做搜索条 利用align-items的属性,还可以轻松完成flexbox的搜索条制作。

【Demo Link】:https://jsfiddle.net/tikizzz/yut2qv9b/
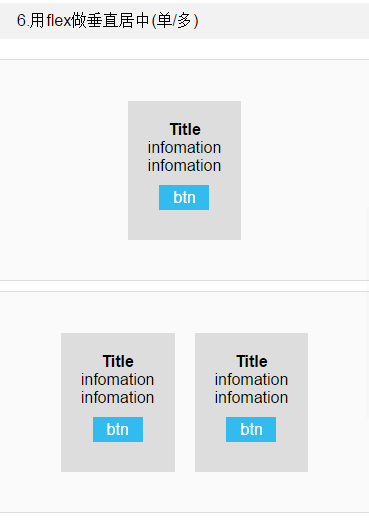
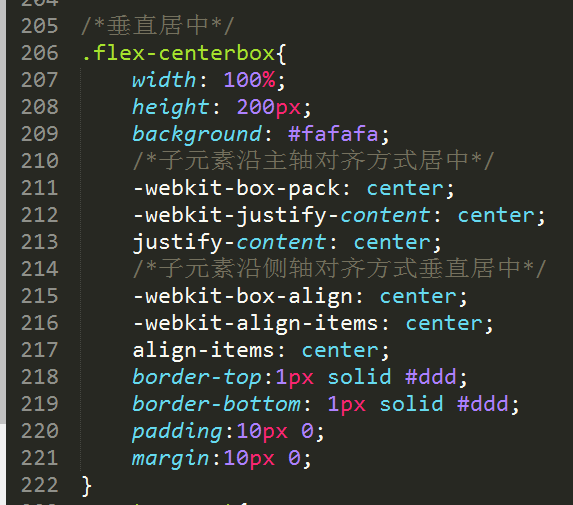
6.用flex做垂直居中(单/多)
前面说的5个实例,其实都只用到了flexbox的基础属性+“align-items”属性。千万不要以为结束了,flexbox还可以做更多的事。例如一直很困扰我们的“垂直居中”:flexbox可以轻松实现不定宽高,不限数量的元素“水平+垂直居中”在屏幕中。

这部分用到了flexbox的另外一个属性:指定元素沿主轴对齐方式 justify-content: flex-start | flex-end | center space-between | space-around; 将“沿着主轴对齐方式+沿着侧轴对齐的方式”设置为居中,无论子元素是什么形态,都可以随时随地的“水平垂直居中”了。

【Demo Link】:https://jsfiddle.net/tikizzz/zq8cdkfg/
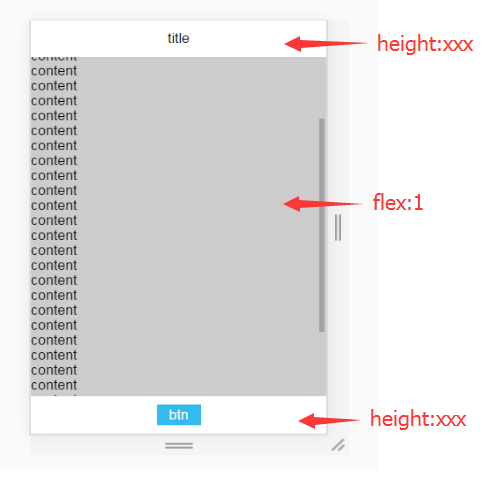
7.用flex做垂直弹性布局
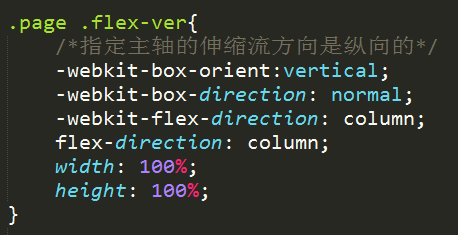
顶部栏,底部栏fixed,中间的元素支持滚动条,这是移动端常见的页面结构模型,我们熟称为“垂直弹性布局”。使用传统的flxed写法总是会给一些安卓机带来无法避免的烦人bug。其实只要巧妙利用flexbox的转换方向的属性,就可以轻松实现这个结构模型了。如下图,其实也就是一个横着的弹性伸缩模型,倒转垂直的弹性伸缩模型了。

这部分用到了flexbox的方向属性:指定主轴的伸缩流方向 flex-direction: row | column ; 这里注明一下,box-orient,box-direction是最老版本flex-box控制方向的2种写法,默认方向均为横向,为保证兼容性,我们需要将它们2条都写全。

【Demo Link】:https://jsfiddle.net/tikizzz/obLp1mga/
最后,附赠一个全DEMO的合集:http://115.159.36.96/tikizheng/flextest/demo.html
Part4 其他
希望以上的demo对移动端开发的小伙伴们有用。当然,flexbox还有一些很帅气的属性,例如order,wrap等等,它们只是暂时还不被移动端所有的系统兼容,咋们的x5内核已经刚刚表示全面兼容flexbox的所有属性。关于flexbox的未来我们敬请期待就好! 另,附赠 <<移动端属性全兼容自查表>>
已测机型

备注:
1.以上机型是根据友盟,应用宝,微信及腾讯云运营活动数据统计整合得出的Top7机型。
2.Top8-10的华为,oppo,魅族机型挑选于各品牌的占比最高机型,为品牌差异性测试而存在。
3.黄色标注的分辨率为Top6的热门分辨率,占比超过iOS市场87%,Android市场的50%(安卓分辨率太多,剩余50%分辨率占比较为均分零散,故暂不列入必测范围)。
4.iOS8.0+,Android4.0+涵盖了移动端90%的系统,其中iOS9.0+占比超过65%,Android4.4+占比超过60%,测试用例不强行要求涵盖各机型所有版本的系统,以最新版本为准,若因老版本出现bug次数大于3次,再加设为必测的问题版本。
移动端全兼容的flexbox速成班的更多相关文章
- 火爆微信朋友圈的Excel速成班视频课程
Excel速成班视频课程,一共有10节课,附带课件. 目录结构如下: 目录:/2020032-Excel速成班视频 [4.6G] ┣━━课件 [1.9M] ┃ ┣━━第八课Excel实用技巧12例.x ...
- 恶意代码分析实战-x86反汇编速成班
x86反汇编速成 x86体系结构 3种硬件构成: 中央处理器:负责执行代码 内存(RAM):负责存储所有的数据和代码 输入/输出系统(I/O):为硬盘.键盘.显示器等设备提供接口 内存 一个程序的内存 ...
- 【移动端debug-2】Flexbox在移动端的兼容实践
最近在项目中用到了flexbox,总结一下使用心得. 一.什么是flexbox,干嘛使的? 曾几何时,我们特别希望能像word一样,在排版时有个分散对齐选项(平均分配子元素宽度)这样我就可以任意在父元 ...
- 第4章 x86反汇编速成班
4.1 抽象层次 硬件<微指令<机器码<低级语言<高级语言<解释型语言 4.2 逆向工程 4.3 x86体系结构 冯-诺依曼体系结构 中央处理器(CPU): 负责执行代码 ...
- Markdown速成班
更多内容请参考: http://ibruce.info/2013/11/26/markdown/
- GOOGLE机器学习速成班
地址:https://developers.google.cn/machine-learning/crash-course/ 不用***就可以学习.
- JS实现PC端全兼容复制
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 移动端web开发的一些知识点
整理一下自己平时移动端web开发中遇到的问题,也参考一下前辈的一些总结 1.最常见的要数1像素边框了 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在dpr=2的retina屏下会显示成 ...
- Flexbox学习总结
flex语法 采用Flex布局的元素,称为Flex容器(flex container),简称"容器".它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称& ...
随机推荐
- iOS中怎么存储照片到自定义相册
在市场上主流App中,大多数App都具有存储图片到自己App的相册中.苹果提供的方法只能存储图片到系统相册,下面讲一下怎么实现: 实现思路: 1.对系统相册进行操作的前提必须导入#import &l ...
- 数据结构与算法JavaScript (五) 串(经典KMP算法)
KMP算法和BM算法 KMP是前缀匹配和BM后缀匹配的经典算法,看得出来前缀匹配和后缀匹配的区别就仅仅在于比较的顺序不同 前缀匹配是指:模式串和母串的比较从左到右,模式串的移动也是从 左到右 后缀匹配 ...
- OpenCascade Primitives BRep-Torus
OpenCascade Primitives BRep-Torus eryar@163.com Abstract. BRep is short for Boundary Representation. ...
- 通过HTTP协议上传文件
HTTP是很常见的协议,虽然用得很多,但对细节的了解却是很浅,这回通过向服务端上传文件信息来理解细节.网络库的选择:1.WinHTTP是windows下常用的库:2.CURL是广受喜爱的开源 ...
- 3、Redis 基础
Redis的五大数据类型 String(字符串) string是redis最基本的类型,你可以理解成与Memcached一模一样的类型,一个key对应一个value.string类型是二进制安全的.意 ...
- C++ 与 php 的交互 之----- C++ 异步获取 网页文字内容,异步获取 php 的 echo 值。
已搬迁至 http://www.cnblogs.com/linguanh/p/4543836.html
- ar命令详解
ar 命令 用途 维护链接编辑器使用的索引库. 语法 ar [ -c ] [ -l ] [ -g | -o ] [ -s ] [ -v ] [ -C ] [ -T ] [ -z ] { ...
- PHP代码的执行
先看下PHP的结构图:
- WebLogic12.1.1中跨域问题的探讨以及几种常见中间件中跨域问题的解决方法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.问题描述 扬州现场中最开始安装了中间件WebLogic12.1.1 ...
- Google数据中心B4网络具体实现
① 背景介绍 Google的网络有两种,一种是数据中心内部网络,另外一种是WAN网,其中WAN网又分为两种:一是数据中心之间的互联网络,属于内部网络(G-Scale Network),另外一种是面向I ...
