百度小程序-map组件定位
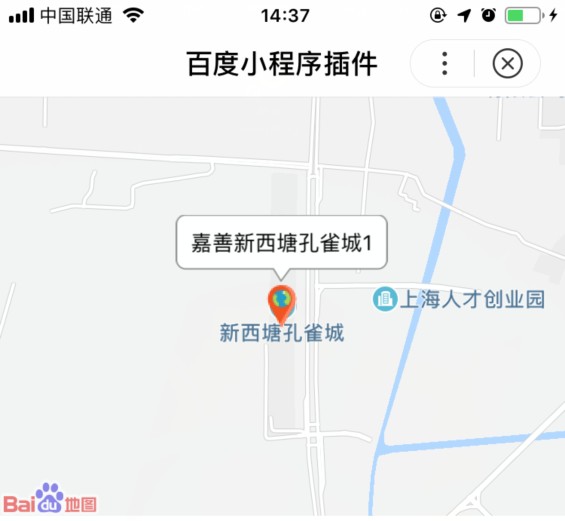
给客户开发一个百度小程序,有个地图定位显示。百度小程序内置的api地图是不准的,通过百度一下,查询到坐标偏移算法公式,自己项目中使用,手机测试坐标已经正常显示!
经纬度,通过百度坐标拾取器拾取到!
.swan文件
<map id="myMap" style="width:100%;height:50vh;" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" markers="{{markers}}"></map>
.js文件
Page({
data: {
longitude: '120.93032',
latitude: '30.804545',
markers: []
},
onLoad: function () {
// 监听页面加载的生命周期函数
this.Map_Fn();
},
onReady: function () {
// 监听页面初次渲染完成的生命周期函数
this.mapContext = swan.createMapContext('myMap');
},
onShow: function () {
// 监听页面显示的生命周期函数
},
onHide: function () {
// 监听页面隐藏的生命周期函数
},
onUnload: function () {
// 监听页面卸载的生命周期函数
},
onPullDownRefresh: function () {
// 监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角转发
},
Map_Fn: function () {
let pi = 3.14159265358979324 * 3000.0 / 180.0;
let x = this.data.longitude - 0.0065;
let y = this.data.latitude - 0.006;
let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * pi);
let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * pi);
this.setData({
longitude: z * Math.cos(theta),
latitude: z * Math.sin(theta),
markers: [
{
id: '1',
latitude: z * Math.sin(theta),
longitude: z * Math.cos(theta),
iconPath: '/images/api_logo.png',
callout: {
display: 'ALWAYS',
content: '嘉善新西塘孔雀城1'
}//真机里显示
}
]
});
console.log("计算过后的经度"+x);
console.log("计算过后的纬度"+y);
}
});

参考网址:https://blog.csdn.net/coolypf/article/details/8569813
百度小程序-map组件定位的更多相关文章
- 微信小程序----map组件实现检索【定位位置】周边的POI
效果图 实现方法 地图采用微信小程序提供的map组件: 周边的数据坐标点通过高德地图提供的API接口,获取定位位置的周边或者指定位置周边的数据. WXML <view class="m ...
- 小程序 map组件问题 cover-view问题
使用小程序的组件map时 在开发者工具上一切顺利 但是在真机预览时 发现地图的层级是最高的 任何标签都覆盖不了它 调整z-index值并没有什么效果 原因是 微信小程序的map.video.canva ...
- 微信小程序map组件z-index的层级问题
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的.如下情景:刚开始接入map组件的时候是在微信开发工具的模拟器上预览的 ...
- 微信小程序~map组件z-index无效
因项目需要,以map为背景,上面悬浮有其他组件.微信开发者工具测试时一切正常,但是真机测试时地图组件却把所有的组件覆盖,检查z-index设置,一切正常,地图组件层级也在这些组件的下面,为什么会被覆盖 ...
- 小程序map组件默认层级最高,并且不能设置的解决方案
map组件默认在最上面,若要设置像ofo那样的按钮有两个方法,一是用控件设置,控件就是controls属性,控件只能显示图片,不能显示文字之类的.二是用cover-view组件,这个组件就是悬浮在一些 ...
- 微信小程序Map组件踩坑日记
刚刚又发生一个bug,搞得我头皮发麻,本来该美滋滋的回家准备度过愉快的周末,瞬间变成了日常修bug,来,开始填坑之路 情景再现: 首先说一说我们项目的需求, 点击下方,弹出抽屉 点击对应的地图打开相应 ...
- 百度小程序-swiper组件
.swan <!-- 轮播图S --> <view class="swiper-box"> <swiper class="banner&qu ...
- 百度小程序自定义通用toast组件
百度小程序Toast组件 author: @TiffanysBear 百度小程序自定义通用toast组件 BdToast百度小程序自定义通用组件-github地址 需求 手百小程序的toast仅支持在 ...
- 百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板 最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整.而且官方提供的弹窗组件也 ...
随机推荐
- java微信扫码支付Native(模式二)
官方开发文档模式二的地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 pom文件的依赖: <?xml versio ...
- Zsh vs. Bash不完全对比解析,zsh是一种更强大的被成为“终极”的Shell
https://www.zhihu.com/question/21418449 Mort | Zsh vs. Bash:不完全对比解析(1) 2014-10-07 bdpqlxz Zsh和B ...
- 组建MySQL集群的几种方案
组建MySQL集群的几种方案LVS+Keepalived+MySQL(有脑裂问题?但似乎很多人推荐这个)DRBD+Heartbeat+MySQL(有一台机器空余?Heartbeat切换时间较长?有脑裂 ...
- Git错误总结
1.error: failed to push some refs to ‘git@github.com:XXXX/XXXX‘ hint: Updates were rejected because ...
- openstack——glance镜像服务
一.glance介绍: Glance是Openstack项目中负责镜像管理的模块,其功能包括虚拟机镜像的查找.注册和检索等. Glance提供Restful API可以查 ...
- Vue混入:全局混入
一 项目结构 二 main.js import Vue from "vue"; import App from "./App.vue"; Vue.config. ...
- LeetCode 113. Path Sum II 动态演示
给第一个目标值,返回一棵树从根到叶子所有和等于目标值的路径. 经典的深度优先算法 /** * Definition for a binary tree node. * struct TreeNode ...
- PA动画使用教程
1.动画复制与动画粘贴.动画删除 PA的动画复制.动画粘贴不会覆盖原有动画: PPT自带的动画刷会覆盖原有动画: 注意: 超级属性的动画复制.粘贴有bug,应使用自带的动画刷: PA动画的复制.粘贴只 ...
- shell编程:awk基础
语法格式: 一 awk 'BEGIN{}pattern{commands}END{}' file_name 二 standard output | awk 'BEGIN{}pattern{comman ...
- 动态规划——稀疏表求解RMQ问题
RMQ (Range Minimum/Maximum Query)问题,即区间最值查询问题,是求解序列中的某一段的最值的问题.如果只需要询问一次,那遍历枚举(复杂度O(n))就是最方便且高效的方法,但 ...
