echarts 柱状图 X(Y)轴数据过多时,滑动以及内置缩放的问题
前言:在开发中碰到的情况(菜鸟出门)。
在使用echarts 图表的时候发现要展示的数据过多,但是系统留的展示框太小,造成数据都挤压在一块(不好看而且新感觉很不专业)。
在网上找了下发现写的都很乱,就自己整理下。
-------------------------------------------------------------------------------------------------------------------
注: 自己调试的时候发现两种使用的情况,可以根据做自己的需求来
一 . 在数据不是太多,并且要全部展示的情况下
上图:

代码:
yAxis: {
type: 'category',
data: ['张小勇1','李思思2','张明明3'],
axisLabel:{
//数据全部展示
interval:0,
//45度角倾斜
rotate:45,
},
},
这种情况就是改变要展示数据的倾斜角度(在Y不明细,在X上很适用),如果要展示全部数据的话很好用
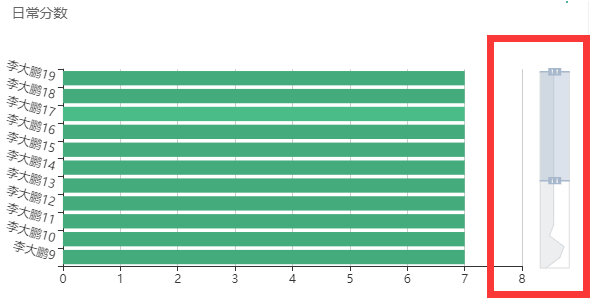
二 . 在数据过多,要加滑动的情况
上图:

代码:Y滑动框
// Y滑动框
dataZoom: [
//Y轴滑动条
{
type: 'slider', //滑动条
show: true, //开启
yAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
//y轴内置滑动
{
type: 'inside', //内置滑动,随鼠标滚轮展示
yAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
} ],
代码:X滑动框
// X滑动框
dataZoom: [
//X轴滑动条
{
type: 'slider', //滑动条
show: true, //开启
xAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
//X轴内置滑动
{
type: 'inside', //内置滑动,随鼠标滚轮展示
xAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
} ],
如X,Y轴都要开启的话,将上面所有的都复制就好。如需单独一个,选择性复制就可以正常使用。
附录:借鉴文档
echarts滑动实例 : https://www.echartsjs.com/examples/en/editor.html?c=doc-example/scatter-dataZoom-all
echarts文档: https://www.echartsjs.com/zh/option.html#dataZoom
echarts 柱状图 X(Y)轴数据过多时,滑动以及内置缩放的问题的更多相关文章
- Echarts在手机端y轴数据过大,显示不全
解决办法: 减少y轴的margion,和格式化y轴 myChart.setOption({ ..., yAxis: { axisLabel: { margin: , formatter: functi ...
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- Highcharts属性与Y轴数据值刻度显示Y轴最小最大值
Highcharts 官网:https://www.hcharts.cn/demo/highcharts Highcharts API文档:https://api.hcharts.cn/highcha ...
- echarts使用记录(三):x/y轴数据和刻度显示及坐标中网格显示、格式化x/y轴数据
1.去掉坐标轴刻度线,刻度数据,坐标轴网格,以Y轴为例,同理X轴 xAxis: [{ type: 'category', axisTick: {//决定是否显示坐标刻度 alignWithLabel: ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- Chart.js Y轴数据以百分比展示
新手一枚,解决的问题喜欢记录,也许正好有人在网上迷茫的百度着.-0- 最近使用Chart.js做折线图的报表展示,直接显示整数啥的很好弄毕竟例子直接在哪里可以用,百分比就没办法了.百度慢慢汲取营养,虽 ...
- echarts修改X,Y轴上的颜色
分为2.0和3.0 一.2.0 修改的代码: x轴: xAxis : [ { type : 'category', data : ['<30','30-','40-','50-','60-', ...
- Echarts 折线图y轴标签值过长 显示
参考: https://blog.csdn.net/dandelion_drq/article/details/79270597 改变Y轴单位:https://www.cnblogs.com/cons ...
- highcharts 柱状图在柱子顶部显示y轴数据
var plotOptions={ column:{ //borderColor: "#CCCC66",//边框 shadow: true, //阴影 dataLabels:{ / ...
随机推荐
- [CSP-S模拟测试]:回文串(hash+二分)
题目描述 $ASDFZ$的机房中不仅有红太阳,还有蓝太阳和原谅色太阳.有一天,太阳们来到机房,发现桌上有不知道哪个蒟蒻放上的问题:令$F(A,B)$表示选择一个串$A$的非空前缀$S$和串$B$的非空 ...
- 高并发大流量专题---10、MySQL数据库层的优化
高并发大流量专题---10.MySQL数据库层的优化 一.总结 一句话总结: mysql先考虑做分布式缓存,过了缓存后就做mysql数据库层面的优化 1.mysql数据库层的优化的前面一层是什么? 数 ...
- ES6 Generator使用
// generator介绍: function* hello() { console.log("hello world") } hello();//没有执行 // 直接调用hel ...
- Elasticsearch后台运行步骤
Elasticsearch后台运行步骤 1.cmd 到elasticsearch 中bin目录下 2.elasticsearch-service 出现 3.安装服务 elasticsearch-se ...
- VLAN基础配置及Access接口
一.实验目的 二.实验拓扑图 三.实验编址 四.实验步骤 1.基础配置 按照PC1的方式依次配好IP 打开所有设备 用ping命令测试连通性 更改主机名称 2.创建VLAN 在S1上使用两条命令创建V ...
- Can't connect to local MySQL server through socket '/opt/lampp/var/mysql/mysql.sock' (2)
ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/opt/lampp/var/mysql/mysql.s ...
- 使用腾讯地图请求来源未被授权, 此次请求来源域名/ip:servicewechat.com
原文:微信小程序使用腾讯地图请求来源未被授权, 此次请求来源域名:servicewechat.com 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明 ...
- Centos设置自带中文输入法
1.点击屏幕左上角的[系统应用程序]->[系统工具]->[设置] 2.在弹出的设置对话窗中选择Region&language 3.在弹出的[区域和语言]对话窗中,点击左下角“+”, ...
- Linux系统实验
前言:怎么感觉Linux运维和Linux系统实验没什么关系?该不会的还是不会(@@).记录一下几个实验吧. 本篇目录: 实验一 编程环境 实验二 文件读写 实验三 进程通信 实验一 编程环境√ 实验步 ...
- IPv6 关于路由器配置静态IPv6路由的命令
今天在学习路由器配置ipv6 的时候遇到了一点疑惑 一条命令为:ipv6 route FE80:0202::/32 serail 0/1 201 一条命令为:ipv6 route FE80:0202: ...
