【前端】CSS基础
3种html中设置css的方法:
- head中style标签
- head中link标签rel属性、href后跟css文件目录
- 在需要使用css样式的标签添加style属性
1.CSS选择器
- #id值
- .class值
1、id选择器
2、class选择器
3、标签选择器
4、层级选择器(空格)
5、组合选择器(逗号)
6、属性选择器(中括号)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 --> */
#i1{
height: 48px;
background-color: red;
}
/* class选择器 最常用 */
.div{
height: 48px;
background-color: aqua;
}
/* 标签选择器 所有标签都适用 */
span{
color: red;
background-color: blue;
}
/* 层级选择器 组合选择器 span标签下面所有div标签颜色改变 层级通过空格区分*/
span div{
color: aqua;
background-color: red;
}
/* class层级选择器 c1下面的div标签适用 层级通过空格区分*/
.c1 div{
background-color: #336699;
height: 48px;
}
/* id层级选择器 i2下面的div标签适用 层级通过空格*/
#i2 div{
background-color: black;
height: 48px;
}
/* 组合选择器 id z1 z2 z3 共用一套css样式 组合之间用逗号分隔*/
#z1,#z2,#z3{
background-color: chocolate;
height: 48px;
}
/* 组合选择器 class s1 s2 s3 共用一套css样式 组合 通过逗号*/
.s1,.s2,.s3{
background-color: darkmagenta;
height:48px;
}
/* 属性选择器 对选择到的标签,在通过属性进行筛选 可以和层级选择器连用*/
div[s='dsx']{
background-color: darkred;
height: 48px;
}
</style>
</head>
<body>
<!-- css style: 里面的写的就叫做css 每一个样式的间隔用; 全部相同的时候引用class-->
<div style="height: 48px;background-color: #6699CC"></div>
<div style="height: 48px;background-color: #6699CC"></div>
<div style="height: 48px;background-color: #6699CC"></div>
<!-- css class引用-->
<div id="i1"></div>
<div class="div"></div>
<div class="div"></div>
<!-- 全局标签选择器 -->
<span>标签选择器</span>
<!-- 层级选择器 组合标签选择器 -->
<span>
<div>组合标签选择器</div>
</span>
<!--层级选择器 class选择器下的div标签 -->
<div class="c1">
<div></div>
</div>
<!--层级选择器 id选择器下的div标签-->
<div id="i2">
<div></div>
</div>
<!-- id组合选择器 -->
<div id="z1"></div>
<div id="z2"></div>
<div id="z3"></div>
<!-- class组合选择器 -->
<div class="s1"></div>
<div class="s2"></div>
<div class="s3"></div>
<!-- 属性选择器 -->
<div s="dsx"></div>
<div name="nn"></div>
</body>
</html>
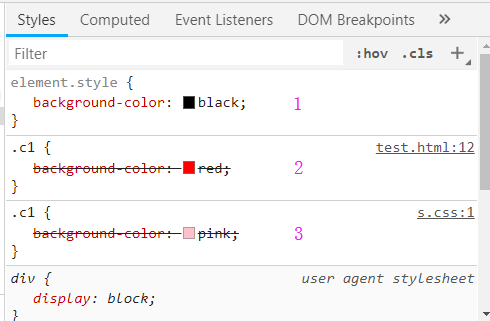
2.CSS优先级
- 由内到外 由近到远
标签中style优先级最高,其次在代码中就近找,也就是从下往上找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!--第三种引入css样式表-->
<link rel="stylesheet" href="s.css"> <!--head中style是第一处写css样式的地方-->
<style>
.c1{
background-color: red;
}
</style>
</head>
<body>
<!--第二种通过属性的方式对标签增加css样式-->
<div class="c1" style="background-color: black">1</div>
<!--优先级-->
<!--由内而外 由近到远--> </body>
</html>
优先级如下

3.常见属性
- 边框设置 如border
- 文字大小、粗细、浮动等
- display display:inline把块级标签变为行内标签;display:inline-block既是行内,又是块。不会让div沾满整行。同时还会对整个矩形实现样式;display:block行内转换为块
- 外边距、内边距 margin-top外边距;padding-top内边距
- 鼠标
- 图片 overflow、background-repeat(no-repeat不重复堆叠显示;repeat-x横向堆叠;repeat-y纵向堆叠)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<!--font-size 大小 font-weight 粗细-->
<div style="font-size: xx-large;font-weight: bolder">金牛座</div> <!--浮动-->
<div class="f1" style="background-color: black">没有float</div>
<div class="f1" style="background-color: green;float: right">float元素的浮动</div> <!--宽度可以使用百分比的方式 高度 不可以 写百分比-->
<div style="width: 30%;height: 48px;background-color:red"></div> <!--display 可以让标签在行内 和 块级之间 自由转换
块转行内display: inline 显示为内联元素,元素前后没有换行符;
行内转块display: block 显示为块级元素,此元素前后会带有换行符;
即是块 又是 行内display:inline-block;
-->
<div style="display: inline;">金牛座inline</div>
<span style="display: block;">金牛座block</span> <!--行内标签不可以应用 宽、高 外边距 内边距的样式-->
<span style="width: 100px;height: 100px">123</span>
<span style="background-color: red;display:inline-block;width: 100px;height: 100px;">456</span>
<div style="display:none;border:1px red solid;width:100px;height: 100px;">789</div> <!--外边距
不改变自身,针对外侧进行像素移动 margin、margin-bottom、margin-left、margin-right、margin-top
-->
<div style="width: 100%;height: 100px;border: 1px red solid">
<div style="margin-top:30px;width: 100%;height: 48px;background-color: blue"></div>
</div> <!--内边距
改变自身 padding、padding-bottom、padding-left、padding-right、padding-top
-->
<div style="width: 100%;height: 100px;border: 1px red solid">
<div style="padding-top:30px;width: 100%;height: 48px;background-color: blue"></div>
</div> <!-- cursor 光标样式 -->
<input type="button" value="登录" style="cursor: pointer"> <!--overflow滚动条
overflow: hidden 当图片或内容大于外层div时,自动 截取左上角图片
overflow: auto 当内容或图片小于外层div则自动隐藏滚动条
overflow: scroll 无论大小 都在增加滚动条
--> <div style="overflow: scroll;border: 1px black solid;width: 200px;height: 200px">
<img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg">
</div>
<div style="overflow: auto;border: 1px black solid;width: 200px;height: 200px">
<img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg">
</div>
<div style="overflow: hidden;border: 1px black solid;width: 200px;height: 200px">
<img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg">
</div> <!-- background-repeat 设置是否及如何重复背景图像 -->
<div style="background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg');background-repeat:repeat-y;width: 200px;height: 200px;border: 1px black solid"></div>
<!--background-position 属性设置背景图像的起始位置 -->
<div style="background-position: 1px 1px;background-repeat: no-repeat;background-image: url('http://ui.imdsx.cn/static/image/icon.png');width: 20px;height: 20px;border: 1px red solid;"></div> </body>
</html>
分层及层次分级
postion分层
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 不会随浏览器窗口的改变而改变。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 定位的层相对于离他最近的父元素。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 48px;
background-color: green;
position: fixed;
top:0;
left: 0;
right: 0;
}
</style>
</head> <!--postion 分层 fixed 绝对定位-->
<!--position: fixed 绝对定位 相对于浏览器窗口进行定位,元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定-->
<!-- margin 外边距 top right bottom left -->
<body style="margin: 0">
<div class="c1">position: fixed</div>
<div style="background-color: black;height: 48px;width: 48px;position: fixed;right: 0;bottom: 0;"></div>
<!-- margin-top 上外边距 -->
<div style="margin-top:48px;height: 100px;width: 100%;border: 1px red solid;background-color: pink">
金牛座 真厉害
</div>
<!--position:absolute 绝对定位 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定,不会随浏览器的窗口变化-->
<!--position:relative 相对定位 定位的层总是相对于其最近的父元素,对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素-->
<div style="position: relative;width:500px;height:500px;border:1px black solid;">
<div style="position: absolute;width: 100px;height: 100px;background-color: red"></div>
<div style="position: absolute;width: 100px;height: 100px;background-color: black"></div>
<div style="position: absolute;width: 100px;height: 100px;background-color: blue"></div>
<div style="right: 0;bottom:0;position: absolute;width: 100px;height: 100px;background-color: pink"></div>
</div>
<!--z-index 层次分级,数值大的显示在上层-->
<div style="position: relative;width: 200px;height: 200px;border: 1px red solid">
<div style="z-index: 10;position: absolute;width: 200px;height: 200px;background-color: red"></div>
<div style="z-index: 9;position: absolute;width: 200px;height: 200px;background-color: blue"></div>
</div> </body>
</html>
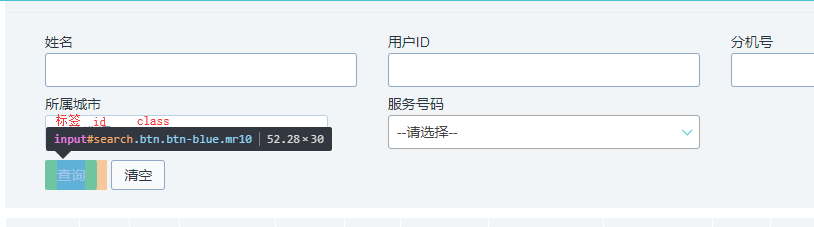
4.快速查看标签、id、类
Chrome查看标签、id、class
- 标签名#id值.class值

【前端】CSS基础的更多相关文章
- 前端 CSS 基础
CSS概述 CSS全称:层叠样式表 (Cascading Style Sheets).CSS使得网站可以:创建文档内容清晰地独立于文档表现层. 样式表定义如何显示 HTML 元素,样式通常保存在外部的 ...
- 前端 -- CSS基础
一,CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). 二,CSS语法 1 ...
- web前端 CSS基础
简单的CSS文件 <style type="text/css"> a{ color:rebeccapurple; font-size: larger; font-wei ...
- Python 前端 Css基础
CSS样式存在的位置 1.放置在标签内,局部生效 <div style="color: red;font-size: 18px;">hello world</di ...
- 百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍 CSS定义 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color: green ...
- 前端CSS基础
一:CSS 1.什么是CSS? CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). C ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 零基础学WEB前端-CSS
CSS指层叠样式表(Cascading Style Sheets),CSS 是标准的布局语言,用来控制元素的尺寸.颜色.排版.CSS 由 W3C 发明,用来取代基于表格的布局.框架以及其他非标准的表现 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
随机推荐
- sqlalchemy.exc.InvalidRequestError: Table 'run_result' is already defined for this MetaData instance
临时解决办法: 在models文件导入db后,加上如下代码: db.metadata.clear() 但解决问题的根本之处还是在于找到,为何会声明了2次类的定义呢? 解析: table 'roles_ ...
- Python Module_openpyxl_处理Excel表格
目录 目录 前言 软件系统 Install openpyxl module Sample code load_workbook加载Excel文件 wbObjectget_sheet_names 获取E ...
- Unity Ray 射线
射线:射线是3D世界一个向一个方向发射的一条无终点的线,在发射轨迹中与其他物体发生碰撞时,它将停止发射. 用途:射线范围比较广,多用于碰撞检测(如:子弹飞行是否击中目标).角色移动等. Ray是一个结 ...
- Mysql登录报1045错误
MySQL在使用root密码登陆报 1045 ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password ...
- 汇编语言——DOSBox 学习网址整理
汇编语言--使用DOSBox写一个HelloWorld https://blog.csdn.net/whatiwhere/article/details/8035910 windows下汇编工具--d ...
- 第六周课程总结&实验报告
一.实验目的 (1)掌握类的继承 (2)变量的继承和覆盖,方法的继承,重载和覆盖的实现: 二.实验的内容 (1)根据下面的要求实现圆类Circle. 1.圆类Circle的成员变量:radius表示圆 ...
- linux工具之screen
screen官方网址:http://www.gnu.org/software/screen/ 参考文章:http://man.linuxde.net/screen 简介 Screen是一款由GNU计划 ...
- chrome浏览器截长图的方法
1.首先打开一个你想要截图的长页面 2.然后按下F12 3.按Ctrl+Shift+P打开console菜单 4.在有个红对勾的位置输入Capture full size screenshot,找到C ...
- org.apache.httpcomponents:httpclient 工具类
基于httpclient 版本4.4.1 因为http连接需要三次握手,在需要频繁调用时浪费资源和时间 故采用连接池的方式连接 根据实际需要更改 连接池最大连接数.路由最大连接数 另一个需要注意的是 ...
- linux查找进程id和杀死进程以及查看内存??
ps 命令用于查看当前正在运行的进程 ps ax : 显示当前系统进程的列表 ps aux : 显示当前系统进程详细列表以及进程用户 -e 显示所有进程,环境变量 此参数的效果和指定"A&q ...
