基于jQuery表单快速录入数据功能
一、功能介绍
完全依靠jQuery,表单table新增行(按键盘tab增一行,按esc删一行),也可以加一个新增行按钮点击新增多行,这里就不多说了~~
二、该功能主要实现技术:
1,总体.NET MVC
2,前台:bootstrap,jQuery
3,后台:EF框架。
三、代码展示
1、HTML代码:
@model MSModel.Menus
<table id="tbCate" class="table invoice-table">
<thead>
<tr>
<th></th>
<th>类型</th>
<th>菜名</th>
<th>价格</th>
<th>单位</th>
<th>备注</th>
<th></th>
</tr>
</thead>
<tbody>
@for (var i = 0; i < Model.Menu.Count; i++)
{
<tr>
<td>1</td>
<td>
@*@Html.DropDownList("selCateType0", ViewBag.MenuList as IEnumerable<SelectListItem>)*@ @*, new { @name = "selCateType" }*@
<select id="selCateType0"></select>
@Html.TextBoxFor(c => c.Menu[i].Type, new { @type = "hidden" })
</td>
<td>
@Html.TextBoxFor(c => c.Menu[i].Name, new { @class = "form-control" })
</td>
<td>
@Html.TextBoxFor(c => c.Menu[i].Price, new { @class = "form-control", @type = "number" })
</td>
<td>@Html.TextBoxFor(c => c.Menu[i].Unit, new { @class = "form-control" })</td>
<td width="226">
@Html.TextAreaFor(c => c.Menu[i].Remark, new { @class = "form-control", @rows = "1", @cols = "16" })
</td>
<td><a href="javascript:void(0)" class="navbar-link glyphicon glyphicon-remove"></a></td>
</tr>
}
</tbody>
</table>
2、JS代码:
<script type="text/javascript">
var keydwonc;
var temptr;
var temp; $(function () {
temptr = $("#tbCate tbody").first().html(); //复制行 下面新增行用到
temp = $("#tbCate tbody").html();//保存渲染前的模板
//easyUI下拉绑定
$("#tbCate select").combobox({
width: 210, height: 34, editable: true,
url: '/Cates/GetCateListbyType',
valueField: 'Id', textField: 'Type',
mode: 'remote', hasDownArrow: false,//是否显示下拉箭头
onBeforeLoad: function (param) {
if (param == null || param.q == null || param.q.replace(/ /g, '') == '') {
var value = $(this).combobox('getValue');
if (value) {// 修改的时候才会出现q为空而value不为空
param.id = value;
return true;
}
return false;
}
}
});
$("#tbCate a").remove();//删除第一个删除按钮
$('#Menu_0__Price').val("");
//==============此处给第二行(新增行)赋的事件================
keydwonc = function (et) {
//按键盘tab新增一行
if (event.keyCode == 9) {
//$(et).unbind();//取消当前事件
var rowNo = $("#tbCate tbody tr").size();
var index = Number($("#tbCate tbody tr td").find('textarea').last().attr("name").match(/\d+/)[0]);
$(temptr).appendTo($("#tbCate tbody")).find("a").click(function () {
$(this).parent().parent().remove();//删除整行
}).parent().parent().find("select").last().combobox({
width: 210, height: 34, editable: true,
url: '/Cates/GetCateListbyType',
valueField: 'Id', textField: 'Type',
mode: 'remote', hasDownArrow: false,//是否显示下拉箭头
onBeforeLoad: function (param) {
if (param == null || param.q == null || param.q.replace(/ /g, '') == '') {
var value = $(this).combobox('getValue');
if (value) {// 修改的时候才会出现q为空而value不为空
param.id = value;
return true;
}
return false;
}
}
});//加载新行并渲染
$(et).parent().parent().nextAll().last().find("td:first").html(rowNo + 1);//新增行自增编号
//新行 属性改变
$(et).parent().parent().nextAll().last().find("input,select,textarea").each(function (i) {
$(this).val("");
//combobox 属性改变
var attid = $(this).attr("id");
var attname = $(this).attr("name");
var attcomboname = $(this).attr("comboname");
var newindex = index + 1;
if (attid)
$(this).attr("id", attid.replace(/\d+/, newindex));
if (attname)
$(this).attr("name", attname.replace(/\d+/, newindex));
if (attcomboname)
$(this).attr("comboname", attcomboname.replace(/\d+/, newindex)); if ($(this).attr("name") == "Menu[" + newindex + "].Remark") { $(this).attr("onkeydown", "keydwonc(this)");
}
})
} else if (event.keyCode == 27) { //按esc删一行
if ($('#tbCate tbody tr').size() > 1) {
$(et).parents('tr').remove();
//光标返回聚焦
$('#tbCate tbody tr').find('textarea').last().focus();
}
}
};
//================此处第一行事件==========================
var tr = $("#tbCate tbody tr");
tr.each(function () {
$(this).find('textarea').last().keydown(function (e) {
if (e.keyCode == 9) {
var rowNo = $("#tbCate tbody tr").size(); var index = Number($("#tbCate tbody tr td").find('textarea').last().attr("name").match(/\d+/)[0]);
//新增行,开始
$(temp).appendTo($("#tbCate tbody")).find("a").click(function () {
$(this).parent().parent().remove();//删除整行
}).parent().parent().find("select").combobox({
width: 210, height: 34, editable: true,
url: '/Cates/GetCateListbyType',
valueField: 'Id', textField: 'Type',
mode: 'remote', hasDownArrow: false,//是否显示下拉箭头
onBeforeLoad: function (param) {
if (param == null || param.q == null || param.q.replace(/ /g, '') == '') {
var value = $(this).combobox('getValue');
if (value) {// 修改的时候才会出现q为空而value不为空
param.id = value;
return true;
}
return false;
}
}
});//加载新行并渲染
$(this).parent().parent().nextAll().last().find("td:first").html(rowNo + 1);//新增行自增编号
//新增行 最后一行属性改变
$(this).parent().parent().nextAll().last().find("input,select,textarea").each(function (i) {
$(this).val("");
//combobox 属性改变
var attid = $(this).attr("id");
var attname = $(this).attr("name");
var attcomboname = $(this).attr("comboname");
var newindex = index + 1;
if (attid)
$(this).attr("id", attid.replace(/\d+/, newindex));
if (attname)
$(this).attr("name", attname.replace(/\d+/, newindex));
if (attcomboname)
$(this).attr("comboname", attcomboname.replace(/\d+/, newindex));
if ($(this).attr("name") == "Menu[" + newindex + "].Remark") {
$(this).attr("onkeydown", "keydwonc(this)");
}
})
}
});
});
});
</script>
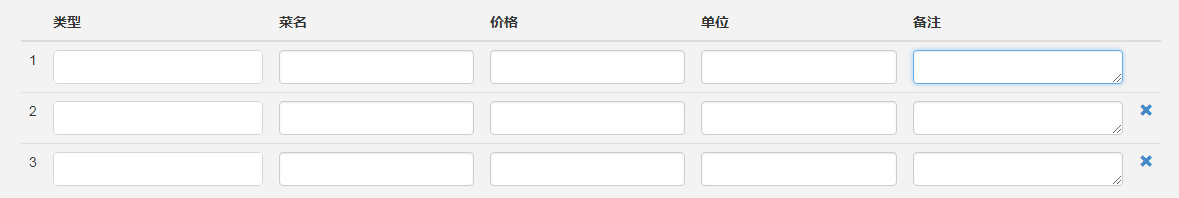
四、效果图:
五、总结
本人写的jQuery按tab键新增行这套逻辑代码算是中规中矩的,可以说不是很简洁的,肯定还有地方要优化,欢迎有看到的园友来指正,哈哈。
能与大家共同学习进步是我最大的兴趣!!
基于jQuery表单快速录入数据功能的更多相关文章
- jquery表单提交获取数据(带toast dialog)
最近写了一个召集令,传统表单提交注册.写写遇到的费时间的点与解决办法 git项目地址:form-demo(针对于手机版,懒人可以直接使用,有排版和样式) demo使用Jquery,toast使用jqu ...
- 表单快速启用城市地区功能 齐博x1齐博x2齐博x3齐博x4齐博x5齐博x6齐博x7齐博x8齐博x9齐博x10
比如分类系统\application\fenlei\config.php 修改这个文件,里边加入参数 'use_area'=>true, 那么会员中心与后台的,修改发布页面,都会自动加上城市地区 ...
- django中ModelForm save方法 以及快速生成空表单或包含数据的表单 包含错误信息
django中ModelForm学习系列一~save方法 Model代码 from django.db import models # Create your models here. class P ...
- SpreadJS V13.0发布,聚焦表单设计与数据交互,让您的工作效率突飞猛进!
纯前端表格控件SpreadJS,是一款成功应用于华为.招商银行.天弘基金.苏宁易购等国内外知名企业的前端开发工具,其带来的价值不仅体现在帮助开发人员在其Web应用程序中快速构建 Web Excel . ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- django 基于form表单上传文件和基于ajax上传文件
一.基于form表单上传文件 1.html里是有一个input type="file" 和 ‘submit’的标签 2.vies.py def fileupload(request ...
- jQuery——表单异步提交
如果不做任何处理,表单提交时会刷新页面,为了改善体验,可以使用jQuery做到异步提交表单:通过$("#form").serialize()将表单元素的数据转化为字符串,然后通过$ ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- JQuery -- Validate, Jquery 表单校验
1. Jquery 表单验证需要插件 jQuery validation 1.7 ---验证插件需要:jQuery 1.3.2 或 1.4.2版本 http://jquery.bassistance ...
随机推荐
- InnoDB锁
共享锁和排它锁 InnoDB实现了标准的行级锁,包括两种类型:共享锁(S)和排它锁(X) 一个共享锁(S)允许事务持有这种锁来读取一行 一个排它锁(X)允许事务持有这种锁来修改或删除一行 如果事务T1 ...
- TypeScript体验
TypeScript 在线玩 http://www.typescriptlang.org/play/index.html ts最终编译成js 网站最终还是要引用js. ts面向对象的感念更加直观, ...
- 数独GUI程序项目实现
数独GUI程序项目实现 导语:最近玩上了数独这个游戏,但是找到的几个PC端数独游戏都有点老了...我就想自己做一个数独小游戏,也是一个不错的选择. 前期我在网上简单地查看了一些数独游戏的界面,代码.好 ...
- app额外后台运行操作
//在视图中运行操作中进行周期操作 - (void)applicationDidEnterBackground:(UIApplication *)application { [self beingBa ...
- Codeforces #452 Div2 F
#452 Div2 F 题意 给出一个字符串, m 次操作,每次删除区间 \([l,r]\) 之间的字符 \(c\) ,输出最后得到的字符串. 分析 通过树状数组和二分,我们可以把给定的区间对应到在起 ...
- Video Target Tracking Based on Online Learning—TLD单目标跟踪算法详解
视频目标跟踪问题分析 视频跟踪技术的主要目的是从复杂多变的的背景环境中准确提取相关的目标特征,准确地识别出跟踪目标,并且对目标的位置和姿态等信息精确地定位,为后续目标物体行为分析提供足 ...
- nautilus出现一闪而过现象
linux相关问题: 1.这几天在使用乌班图时,出现文件夹打开一闪而过现象,于是我试着使用命令行来启动: sudo nautilus 出现下面这一堆错误(error_info): (nautilus: ...
- vue-cli完整地引入element-ui
1因为该组件会依赖于jQuery,所以先安装jQuery所需依赖: 进入npm控制台,输入指令: cnpm install jquery --save-dev 然后在入口文件main.js中引入: i ...
- hackerrank Ticket
传送门 题意:n个人排队买票,要把他们拆成k条队到k个窗口买,可以有队伍为空,每条队的顺序保持拆之前的顺序.如果某人和他前一个人买的票相同,就可以打八折,求最小花费. 题解:拆成k条队意味着只有[n- ...
- [hdu3943]K-th Nya Number
挺正常的一道模板题. f[i][j][k]表示i位的数,有j个4,k个7的方案数. 具体实现的话...我写了发二分答案..需要注意的是二分时应该是mid=L+(R-L)/2..不然分分钟爆longlo ...