【笔记】vue-cli 开发环境中跨域连接后台api(vue-resource 跨域post 请求)
在vue-cli 项目中很多人会用到mock 数据(模拟数据),但是我觉得如果在真实的数据库交互中开发会更有安全感一些,所以查了一下百度很多人推荐的就是:
跨域!
跨域是什么概念?不同的主机名,同主机名不同端口号.....这些都是跨域,可以看看这篇文章http://www.qdfuns.com/notes/17659/bb090a096034a8074332a5060e9b6a3c.html
因为启动vue-cli nodejs 会为我们创建一个服务器,一台电脑的端口号又不可以重复所以便唯有跨域才能获取数据,这里我只介绍在开发环境中进行跨域而在生产环境不需要跨域的情况。这需要前后端的配合
首先,前端方面:
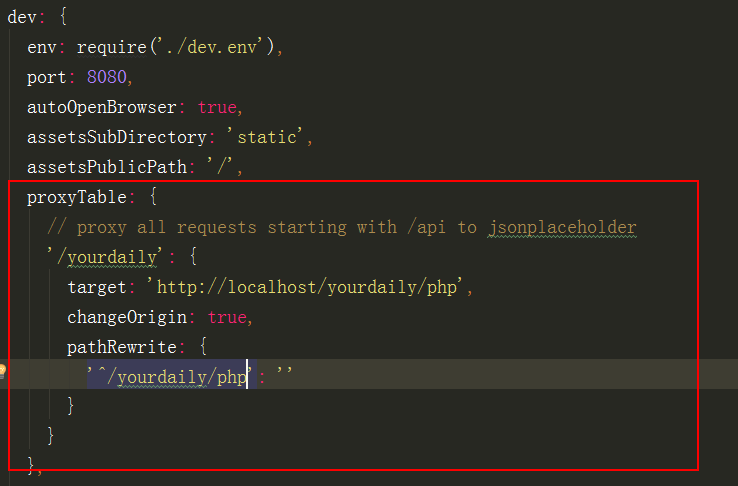
官方文档介绍了 vue-cli 项目中 config 文件夹下有一个index.js,这个js 文件配置了一些关于打包后生成的文件配置以及开发环境中的文件配置,其中proxyTable 这个属性项是我们要配置的
如图:

官方标准配置代码为:
'/api': {
// 要请求的服务器地址
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
pathRewrite: {
// 将目标的服务器地址 替换为如下的地址
// 这里会将 http://jsonplaceholder.typicode.com 替换为
// /api 所以发送后台请求的地址就变成 /api/xxx.php 之类的格式了
'^/api': ''
}
}
而我的的配置是这样的:
'/yourdaily': {
target: 'http://localhost/yourdaily/php',
changeOrigin: true,
pathRewrite: {
'^/yourdaily/php': ''
}
}
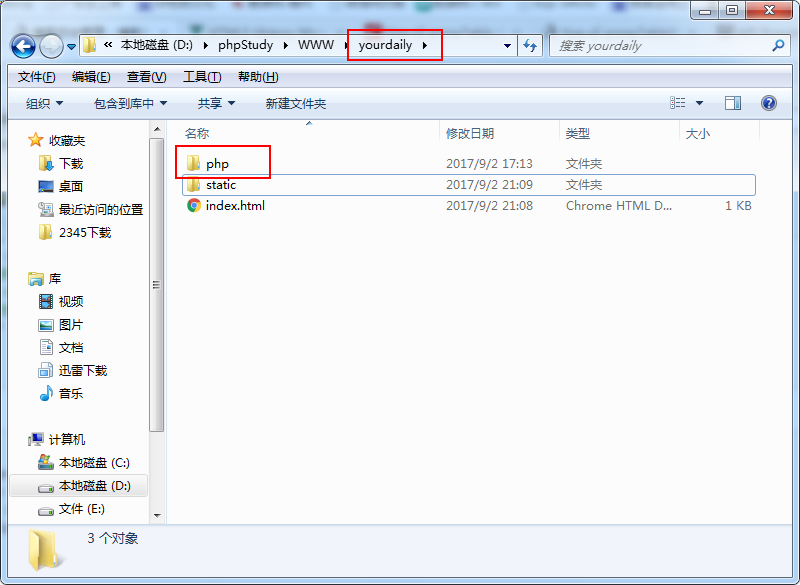
键值显得有些别有用心,因为我的后台文件结构是这样的:

项目文件夹下有一个php 的文件夹保存着api 模块,当我将项目打包(图中的static以及 index.html 文件就是打包后的文件)引入到服务器中我就再也无须修改我的后台接口地址了,因为在开发状态中请求的地址我直接就可以写成 ‘/yourdaily/php’,这个和打包后发送的后台地址是一模一样的。有些取巧。
ok,下面是后端方面的:
·php 文件要设置头部
header('content-type:application:json;charset=utf8');
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
因为php 并没有系统学习所以这些头部也只是网上看一遍理解一下便粘贴下来了,如果不设置头部请求会报错,原因是php 的头部没有设置 Access-Control-Allow-Origin
而跨域中ajax 请求是禁止post 请求的 所以也要加上 Access-Control-Allow-Methods:POST 这一句
// ------------------- 修改于2017-09-06 ------------------------------------
对于上面说的跨域ajax 请求是禁止post请求的说法今天终于搞清楚了,其实ajax 请求时get 和 post 请求都不能被接收原因是遵循了限制跨域读的原则
而想跨域ajax 请求则只需在后台的脚本中加上 header('Access-Control-Allow-Origin:*') 这一句也是ok 的
参考文章地址:http://www.cnblogs.com/davidwang456/p/3977627.html
而今天在自己的项目里面遇到了一个新问题,vue-resource 跨域post请求传递不了参数的问题。
vue-resource 的参数值设置是这样的:
this.$http.post('/yourdaily/php/register/check.php', {
arg1: someArg,
arg2: anotherArg
}).then(res => {
// do something....
});
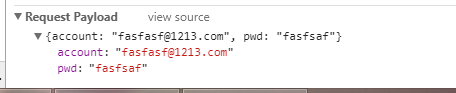
但是这样的提交 参数只会当成一个json 数据去提交给后台,查看xhr 的信息时显示这样:

于是在这篇博客中找到了答案:
http://blog.csdn.net/guxiansheng1991/article/details/66969121
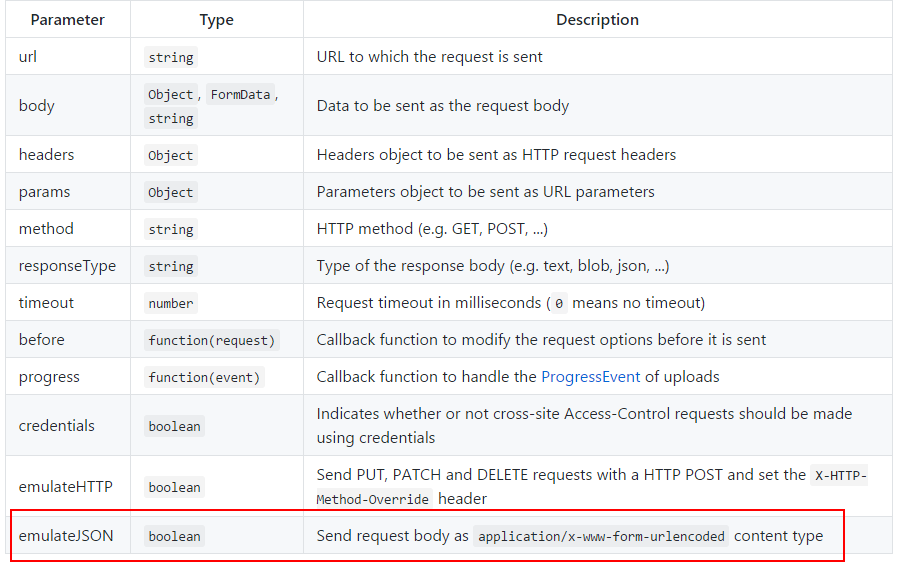
而官方文档也给出了答案,只怪自己没有留意

通过设置这个参数便可以将post 请求的参数按照表单的方式传递给后台了
这个选项的方式如下
this.$http.post('/yourdaily/php/register/check.php', {
arg1: someArg,
arg2: anoterArg
}, {emulateJSON: true}).then(res => {
// do something
});
这样便解决了~
【笔记】vue-cli 开发环境中跨域连接后台api(vue-resource 跨域post 请求)的更多相关文章
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy
1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式 在main.js中如下声明使用 import axios from 'axios'; ...
- Vue学习笔记(五)——配置开发环境及初建项目
前言 在上一篇中,我们通过初步的认识,简单了解 Vue 生命周期的八个阶段,以及可以应用在之后的开发中,针对不同的阶段的钩子采取不同的操作,更好的实现我们的业务代码,处理更加复杂的业务逻辑. 而在这一 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Hadoop学习笔记(4) ——搭建开发环境及编写Hello World
Hadoop学习笔记(4) ——搭建开发环境及编写Hello World 整个Hadoop是基于Java开发的,所以要开发Hadoop相应的程序就得用JAVA.在linux下开发JAVA还数eclip ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
随机推荐
- Head First设计模式之中介者模式
一.定义 又称为调停者模式,定义一个中介对象来封装系列对象之间的交互.中介者使各个对象不需要显示地相互引用,从而使其耦合性松散,而且可以独立地改变他们之间的交互. 二.结构 组成: ● 抽象中介者(M ...
- Python 学习教程汇总
Python快速教程http://www.cnblogs.com/vamei/archive/2012/09/13/2682778.html简明Python教程https://bop.molun.ne ...
- 基础环境之Docker入门
随着Docker技术的不断成熟,越来越多的企业开始考虑使用Docker.Docker有很多的优势,本文主要讲述了Docker的五个最重要优势,即持续集成.版本控制.可移植性.隔离性和安全性. 有了Do ...
- Java使用RSA加密算法对内容进行加密
什么是RSA加密算法 RSA是一种典型的非对称性加密算法,具体介绍可参考阮一峰的日志 RSA算法原理 下面是使用RSA算法对传输内容进行加密的一个简要Java案例,主要用到了三个类,大体实现如下: 对 ...
- MapReduce工作原理流程简介
在MapReduce整个过程可以概括为以下过程: 输入 --> map --> shuffle --> reduce -->输出 输入文件会被切分成多个块,每一块都有一个map ...
- 小白的Python之路 day5 shelve模块讲解
shelve模块讲解 一.概述 之前我们说不管是json也好,还是pickle也好,在python3中只能dump一次和load一次,有什么方法可以向dump多少次就dump多少次,并且load不会出 ...
- Java基础(五)-Java序列化与反序列化
.output_wrapper pre code { font-family: Consolas, Inconsolata, Courier, monospace; display: block !i ...
- Virtual Box配置CentOS7网络
1.先管理中配置两个网络 最好的办法就是使用两块网卡,nat(虚拟机访问互联网,使用10.0.2.x段)和host-only(虚拟机和主机互相通信,使用192.168.56.x段) 2.接下来对Cen ...
- JAVA中的 static使用
主要内容: 1.静态变量 2.静态方法 3.静态代码块 静态变量 我们知道,可以基于一个类创建多个该类的对象,每个对象都拥有自己的成员,互相独立.然而在某些时候,我们更希望该类所有的对象共享同一个成员 ...
- python编码问题和逻辑运算
1,回顾昨天课程及作业 #1.使用while循环输入 1 2 3 4 5 6 8 9 10 ''' count = 0 while count < 10: count += 1 # count ...
