FiddlerScript高级技巧---自定义Fiddler菜单
Tips
书接上回, Fiddler插件 在团队内部试用后,效果很不错,小伙伴们也提出了很多改进的建议;
最近一段Fiddler使用的仍较为频繁,以前碰到一些特殊测试需求时,总是自己在FiddlerScript中改来改去,略有些不便;
于是花了点时间,
将一些常用的测试功能封装成了菜单项,做到一键切换,方便之后的测试工作
以下各菜单,Android和IOS均可使用
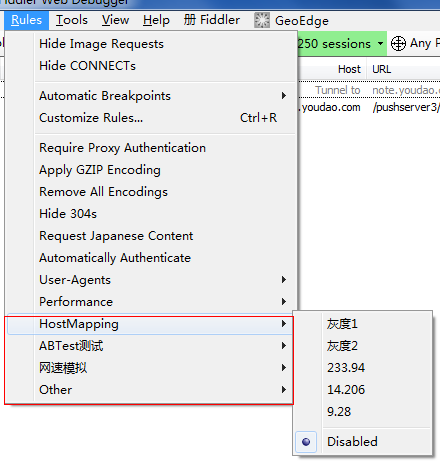
一、 域名映射到测试环境

在测试过程中,经常需要修改或切换测试环境;以Android为例,需要再返回首页切换环境
使用线上Release包时,无法切换到灰度或测试环境;且目前Elong-Test-D只作IP映射,默认连接的是灰度1(端口默认为80)
//映射线上Host到灰度等测试环境; 在class中增加如下代码
RulesString("HostMapping",true)
RulesStringValue(0,"灰度1", "10.35.45.84")
RulesStringValue(1,"灰度2", "10.35.45.84:8080")
RulesStringValue(2,"233.94", "192.168.233.94")
RulesStringValue(3,"14.206", "192.168.14.206")
RulesStringValue(4,"9.28", "192.168.9.28")
public static var m_host: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(null != m_host && oSession.HostnameIs("mobile-api2011.elong.com") ){
oSession.host=m_host;
}
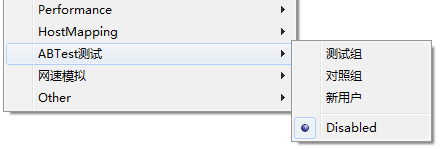
二、DeviceID切换,用于ABTest测试

公司内部的MVT测试(即ABTest)是由DeviceID来控制其命中策略的,修改相应的DeviceID即可命中不同的策略;
另外,增加了一个新用户的DeviceID;用于模拟新用户
由于MVT接口是在APP启动时获取的,因此需重启app才能生效
使用该方式,就不用在APP的Debug工具中输入DeviceID了;同时适用于Android和IOS
代码如下
//替换DeviceID,模拟MVT测试及新用户
//在class中增加如下代码
RulesString("ABTest测试",true)
RulesStringValue(0,"测试组", "12345678-1234-5678-9012-123456789010")
RulesStringValue(1,"对照组", "12345678-1234-5678-9012-123456789011")
RulesStringValue(2,"新用户", "12345678-1234-5678-9012-122211133344")
public static var m_deviceid: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(null != m_deviceid && oSession.oRequest.headers.Exists("DeviceId") &&oSession.oRequest.headers.Exists("ClientType") ){
oSession.oRequest["DeviceId"] = m_deviceid;
}
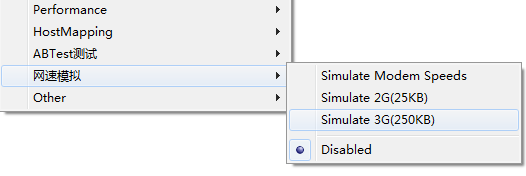
三、网速模拟测试

在测试过程中,经常需要模拟不同网络速度,尤其是低网速下的一些测试场景;
通过测试代理网速传输延时来达到模拟网速的目的
无需重启app,即时生效
代码如下 :
//通过设置网络延时,来模拟不同的网速场景
//在class中增加如下代码 ;增加菜单项
RulesString("网速模拟",true)
RulesStringValue(0,"Simulate &Modem Speeds", "150")
RulesStringValue(1,"Simulate 2G(25KB)", "40")
RulesStringValue(2,"Simulate 3G(250KB)", "4")
public static var m_networkSpeed: String = null;
// 在 OnBeforeRequest 方法中增加如下
if(m_networkSpeed){
//网速模拟测试
oSession["request-trickle-delay"] = (parseInt(m_networkSpeed)*2).ToString();
oSession["response-trickle-delay"] = m_networkSpeed;
}
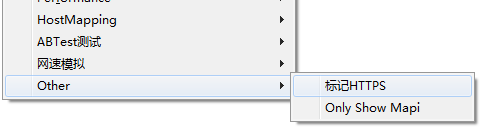
四、其它小功能

将所有HTTPS请求标识为红色;
在Fiddler中,只展示Mapi请求,忽略其它所有请求(洁癖患者推荐)
//在class中增加如下代码
//增加菜单项
public static RulesOption("标记HTTPS", "Other")
var m_https: boolean = false;
//只展示来自APP的Mapi请求,其它类型全部过滤
public static RulesOption("Only Show Mapi", "Other")
var m_OnlyMapi: boolean = false;
// 在 OnBeforeRequest 方法中增加如下
//将域名中包含elong的HTTPS请求,标记为红色
if ( m_https && oSession.isHTTPS && oSession.fullUrl.indexOf("elong")>0){
oSession["ui-color"] = "red";
}
//只展示APP过来的请求,非app请求直接过滤掉
if(m_OnlyMapi && !oSession.oRequest.headers.Exists("DeviceId") && !oSession.oRequest.headers.Exists("ClientType")){
oSession["ui-hide"] = "true";
}
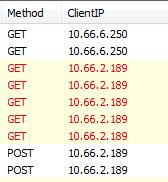
五、主窗口中增加两列:ClientIP和HTTP请求方式

显示HTTP请求方法,如GET Or POST ;
展示客户端IP来源;
代码如下
//在class中增加如下代码即可
public static BindUIColumn("ClientIP", 120)
function FillClientIPColumn(oS: Session): String {
//oS.oResponse.headers.
return oS.clientIP.Split(':')[3];
}
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}
参考资料
FiddlerScript高级技巧---自定义Fiddler菜单的更多相关文章
- 自定义Fiddler插件一
上个月自定义了一个Fiddler的插件,可以根据请求生成接口自动化测试的RF和Python代码,这样测试人员只需要手动操作页面用Fiddler抓取报文,就可以直接生成RF.Python代码,然后只需要 ...
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
- SharePoint 2013 自定义扩展菜单
在对SharePoint进行开发或者功能扩展的时候,经常需要对一些默认的菜单进行扩展,以使我们开发的东西更适合SharePoint本身的样式.SharePoint的各种功能菜单,像网站设置.Ribbo ...
- SharePoint 2013 自定义扩展菜单(二)
接博文<SharePoint 2013 自定义扩展菜单>,多加了几个例子,方便大家理解. 例七 列表设置菜单扩展(listedit.aspx) 扩展效果 XML描述 <CustomA ...
- JavaScript自定义右键菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- SharePoint开发 - 自定义导航菜单(一)菜单声明与配置
博客地址 http://blog.csdn.net/foxdave 本篇描述自定义sharepoint菜单的一种方式,自定义菜单适用于一些门户等需求的网站 自定义的菜单有自己的数据源,可以是数据表,可 ...
- 自定义右键菜单,禁用浏览器自带的右键菜单[右键菜单实现--Demo]
许多从事Web开发的会发现有些事,我们需要禁用浏览器本事自带的右键菜单,而实现自定义的右键菜单下面我们也来实现一个自定义的右键菜单 首先来创建JSP页面 <%@ page language=&q ...
- jquery easyui鼠标右击显示自定义的菜单
1.datagrid表格中,对某一行鼠标右击,显示出如下的自定义的菜单: 在html页面中写: <div id="menu" class="easyui-menu& ...
- 为SharePoint网站创建自定义导航菜单
转:http://kaneboy.blog.51cto.com/1308893/397779 相信不少人都希望把SharePoint网站内置的那个顶部导航菜单,换成自己希望的样式.由于SharePoi ...
随机推荐
- 1.熟悉Java基本类库系列 - 目录
写这个系列是想让自己多熟悉熟悉Java的基本类库,忘记的时候可以在这里看看之前写过的例子,这样就可以很快的回忆起来如何使用了. 这样就可以很节省时间了. ======= 下面是传送门啦 ======= ...
- 设计模式(一)—单例模式
一.概述 1.单例模式的优点 由于单例模式只生成一个实例,减少了系统性能的开销,当一个对象的产生需要比较多的资源时,如读取配置,产生其他依赖对象时,则可以通过在应用启动时直接产生一个单例对象 ...
- backdrop-filter 和filter 写出高斯模糊效果 以及两者区别
http://www.w3cplus.com/css3/advanced-css-filters.html: backdrop-filter:blur(10px);只支持ios端:只作用于当前元素: ...
- MySQL关于check约束无效的解决办法
首先看下面这段MySQL的操作,我新建了一个含有a和b的表,其中a用check约束必须大于0,然而我插入了一条(-2,1,1)的数据,其中a=-2,也是成功插入的. 所以MySQL只是check,但是 ...
- C#变量、常量、枚举、预处理器指令知多少
一.变量 C#共有其中变量类型有:静态变量.实类变量.数组元素.数值参数.引用参数.输出参数和局部变量 先定义一个简单的类来说明,如下: public class VariableDefine { p ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- JavaWeb开发之HttpServletResponse
1. HttpServletResponse简介 Web服务器回送给Web客户端的HTTP响应消息分为三个部分:状态行,响应消息头,响应体. Servlet API中定义了ServletRespons ...
- http协议的八种请求类型
GET:向特定的资源发出请求. POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件).数据被包含在请求体中.POST请求可能会导致新的资源的创建和/或已有资源的修改. OPTIONS: ...
- Unity加载场景、计时器、加载时不销毁某物体
异步加载场景,SceneManager.LoadSceneAsync(SceneName);需引用 using UnityEngine.SceneManagement;命名空间, Applicatio ...
- 更改oracle字符集
修改oracle字符集 方法/步骤 oracle数据库的字符集更改 A.oracle server 端 字符集查询 select userenv('language') from dual 其中 ...
