iPhone X 网页导航概念
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。

在移动应用程序设计中,选择汉堡菜单按钮还是标签栏作为导航一直是个古老的争论话题。目前看来,由于手机屏幕尺寸越来越大,标签栏导航功能越来越受用户欢迎。
相比移动应用程序采用标签栏导航,大多数网站仍然使用汉堡菜单按钮作为主要导航。虽然这种导航方法不能在较大的移动屏幕尺寸上用单手操作。
确定关键的用户痛点
大多数时候我们会在非常忙的时候使用手机。如:在乘公交车上下班或是散步的时候,我们希望能够与手机进行快速互动,甚至是单手操作。在这种情况下,我们的另一只手往往提着一个袋子,拿着一杯咖啡,或者是在公共汽车上拿着扶手。
单手使用传统的网站导航,尤其在较大的设备上使用时是个相当大的挑战,因为汉堡按钮始终位于屏幕的左上角或右角。
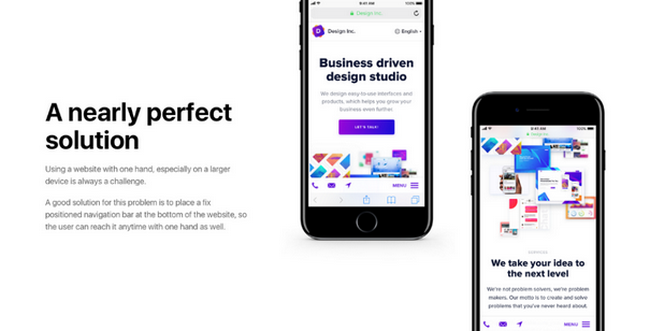
挑战
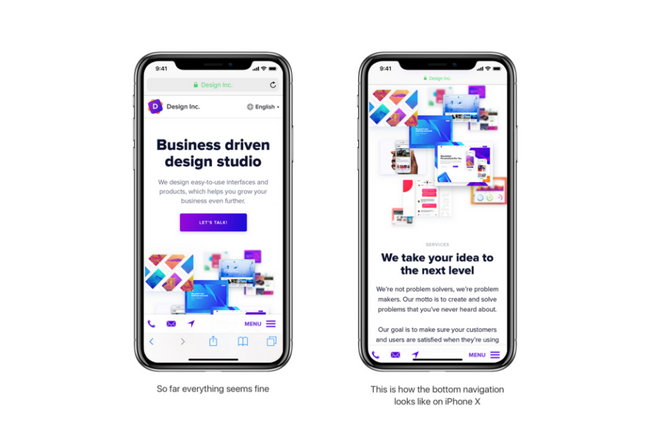
多年来,越来越多的设计师和开发者决定在网站的底部放置一个固定的导航栏。这在桌面视图的情况下表现得像一个固定的标题导航,但是在移动设备上,它被粘在屏幕的底部而不是顶部。

之后,在汉堡菜单按钮旁边还出现了一些其它操作项目,例如电话,电子邮件和方向指示器,这使得用户能够单手快速访问网站中最重要的元素。
然而,在iPhone X上,这个解决方案已经不再可用,因为访问主屏幕的指示器总是位于网页内容的顶部,这使得所有的底部定位导航容易被人遗忘。

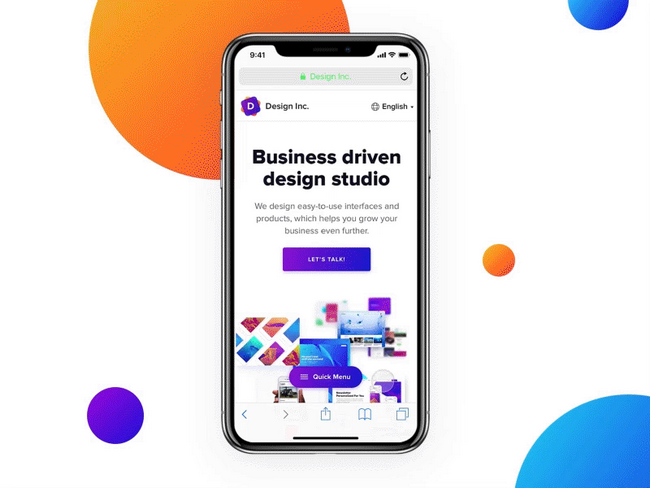
执行:设计
为了创建一个易于使用的网站导航解决方案,使得包括iPhone X在内的所有移动设备上看起来都适用,我在屏幕底部创建了一个浮动菜单按钮。
无论用户是用右手还是左手操作,都可以很好的与这个固定位置的浮动菜单按钮进行交互。为了制定一个解决方案,使之不受到圆角屏幕或重叠的主屏幕指示器的影响,我决定附属一个按钮,而不是一个与屏幕同宽度的导航栏。我将这个快捷菜单按钮放置在屏幕底部附近,但不会太靠近屏幕边缘。这种方式让用户很容易接触,而且不受重叠UI元素或圆角屏幕的影响。
点击浮动菜单按钮后,用户可以完全访问网站导航,并可快速执行一些交互,诸如给公司致电,发送电子邮件或根据公司地址进行地图导航等操作。
(这个解决方案唯一的缺点是,如果你想在iOS Safari上点击屏幕底部的任何元素,在第一次点击之后,只有Safari标签栏会出现,第二次点击后才会激活网站导航。当然,为了能够单手操作网页,你需要权衡两者的利弊。如果浮动按钮的位置正确,有可能会逃避iOS Safari的检测,并在第一次点击后立即启动导航。)
执行:原型
在原型开发过程中,我的目标是创建一个快速,简短和响应式的交互,同时确保从开发人员的角度来看也是可行的原型。

https://dribbble.com/shots/3851367-iPhone-X-Web-Navigation-Idea
思考
这个概念使得单手操作,即使在大型移动设备上也能轻松实现网站导航。
然而,这个概念还是需要进行优化,比如屏幕底部始终可见的浮动导航按钮(可以以某种方式构建,只有当用户开始向上滚动时才可见,向下滚动时将消失)。
如果你有其它的使手机导航更好更易于使用的想法,请随时与我分享!
原文作者:Daniel Korpai
原文地址:https://medium.muz.li/iphone-x-web-navigation-concept-c06efc0e0c50
Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
iPhone X 网页导航概念的更多相关文章
- jQuery背景跟随鼠标移动的网页导航
首页 PSD模板 CSS模板 特效插件 源码下载 酷站欣赏 建站资源 建站教程 心境之旅 在线留言 设为首页 加入收藏 我要投稿 联系站长 Search 首页 PSD模板 CSS模板 特效插件 ...
- 网页导航栏 html + css的代码实现
一般来讲,我们的网页导航栏是这么个模式来构建在结构上:1.首先我们需要给导航栏的div 给个类名 一般为nav2.然后就是一个无序表格 3.由于导航栏的文字一般都是链接用来跳转页面 要在li里面包含一 ...
- 纯CSS + 媒体查询实现网页导航特效
纯css+媒体查询实现网页导航特效 附上效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html lang="en"> <hea ...
- iphone状态栏,导航栏,标签栏高度一览表
iphone状态栏,导航栏,标签栏高度一览表 设备分辨率 状态栏高度 导航栏高度 标签栏高度 iPhone6 plus 1242×2208 px 60px 132px 147px iPhon ...
- iphone/ipod网页开发教程及规则
侦测iPhone/iPod 开发特定设备的移动网站,首先要做的就是设备侦测了.下面是使用Javascript侦测iPhone/iPod的UA,然后转向到专属的URL. if((navigator.us ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- JQuery制作简单的网页导航特效
使用JQuery中hover()方法,使其根据鼠标的移动简单的改变背景颜色; hover();用于模拟鼠标指针悬停事件,当鼠标指针移动到元素上时,会触发指定的第一个函数,当鼠标指针移除这个元素时,会触 ...
- HTML静态网页导航制作
普通导航栏制作 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 【Xamarin 开发 IOS --IOS 页面导航概念Segue】
Storyboard里面的几种Segue区别及视图的切换:push,modal,popover,replace和custom 一.视图切换类型介绍在storyboard中,segue有几种不同的类型, ...
随机推荐
- python pip安装方法
1.python安装,最好是按照32位的版本,64位版本有的时候出现奇怪问题. 2.python安装完成后,需要在系统的环境变量"path"中增加路径设置. 3.一般情况下,使用p ...
- bootstrap学习之利用CSS属性pointer-events禁用表单控件
参考链接: CSS3 pointer-events:none应用举例及扩展 首先pointer-events在除去SVG中的应用只有两个值:AUTO | NONE pointer-events:non ...
- Linux入门(3)——Ubuntu16.04下安装VMware
下载linux版本 http://www.vmware.com/cn/products/workstation/workstation-evaluation.html 激活秘钥:5A02H-AU243 ...
- ajax上传图片的本质
1.图片上传到服务器. 2.后台将图片地址传到html页面,以图片形式展现. 3.后天将图片地址加入到input表单中,表单处于隐藏状态. 4.前端删除图片,通过js操作,移除图片与表单数据. 5.图 ...
- C 结构体零散知识点
1.结构体无法把自己作为成员,但可以包含指向自己的指针成员 2.定义不完整结构类型(类型,结构,占用空间无法确定,如void指针,声明没有指明数组长度数组)只能使用小标签,即struct struct ...
- Spring源码情操陶冶-AOP之ConfigBeanDefinitionParser解析器
aop-Aspect Oriented Programming,面向切面编程.根据百度百科的解释,其通过预编译方式和运行期动态代理实现程序功能的一种技术.主要目的是为了程序间的解耦,常用于日志记录.事 ...
- .Net Core程序的部署(FDD与SCD)
最近打算做一个公司的代码走查工具,思前想后觉得正好可以当作一个Core的实践机会,于是上官网看了下资料,顺便作了一下笔记方便以后查阅. 注1:这里的Core程序部署指的是.Net Core而非Asp. ...
- hack查询地址
悲催的IE! http://browserhacks.com/
- Oracle:sqlplus前缀显示当前用户
第一步:进入SQLPLUS的按照目录,cd $ORACLE_HOME/sqlplus/admin 第二步:查找ll vi glogin.sql 第三步:插入 命令行模式,Go, set sq ...
- maven基本基础知识及命令学习-1
Maven概述:Maven是很有效的项目管理工具,maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目构建.报告和文档的软件项目管理工具.统一管理环境,架包等. 一 maven下载 ...
