File API文件操作之FileReader
近来研究点对点的文件传输,想到一种方案FileReader+WebRtc。
当我看到FileReader的时候,哎呀,不错的东西啊,仔细一看属于File API,或者叫做Web API。
File API 官方的文档 File API
MDN的Web APIs|MDN
MDN的 web引用中使用文件
其主要由,FileList,Blob,File,FileReader等组成。
这里我们主要探讨一下FileReader,先看看官方网站的接口定义
[Constructor, Exposed=Window,Worker]
interface FileReader: EventTarget { // async read methods
void readAsArrayBuffer(Blob blob);
void readAsText(Blob blob, optional DOMString label);
void readAsDataURL(Blob blob); void abort(); // states
const unsigned short EMPTY = ;
const unsigned short LOADING = ;
const unsigned short DONE = ; readonly attribute unsigned short readyState; // File or Blob data
readonly attribute (DOMString or ArrayBuffer)? result; readonly attribute DOMError? error; // event handler attributes
attribute EventHandler onloadstart;
attribute EventHandler onprogress;
attribute EventHandler onload;
attribute EventHandler onabort;
attribute EventHandler onerror;
attribute EventHandler onloadend; };
首先可以看出来,他继承的是EventTarget,这说明什么,哈哈,下面是主要的属性,方法,事件,最好是参考官网API文档。
主要的属性
readySate:状态,对应三个枚举值,EMPTY,LOADING,DONE
result : 读取完毕后的内容,一般onload后调用。
error: 错误,NotFoundError,SecurityError,NotReadableError
主要方法:
readAsArrayBuffer:
readAsText:
readAsDataUrl:
主要事件:
onloadstart:准备就绪,开始读取
onprogress:在读取或者解码
onload:读取完毕
onbort:终止,例如调用abort方法
onerror:发生错误
onloadend:读操作完毕,不管是读取成功还是失败
我就不多说,今天演练的是readAsText,我想到的场景就是在线文本比较,在线JSON格式化,在线文本编辑。
来吧,少年,在线JSON格式化,50行代码做个demo。
源码路径:https://github.com/xiangwenhu/BlogCodes
html代码:
<!DOCTYPE>
<html> <head>
<title>FileReader 之 readAsText</title>
</head> <body style="margin: 2rem auto">
<div id="container" style="margin-left: 5rem">
<input type="file" id="file" onchange="handleFiles(this.files)" />
<div id="results"></div>
</div>
</body>
<script src="js/readAsText.js"></script> </html>
js代码:
function handleFiles(files) {
if (files.length) {
let file = files[0], reader = new FileReader()
reader.onload = () => {
(new JSONParser(reader.result, '#results')).init()
}
reader.readAsText(file)
}
}
class JSONParser {
constructor(source, selector) {
this.source = source
this.selector = selector
this.results = []
this.deep = 0
}
init() {
try {
let json = JSON.parse(this.source)
this.format(undefined, json)
document.querySelector(this.selector).innerHTML = this.results.join('<br/>')
} catch (e) {
alert(e)
}
}
format(key = '', value) {
if (value instanceof Array) {
this.results.push(this.generateLine(key, '['))
this.deep++
value.forEach((v, i) => {
this.format(i, v)
})
this.deep--
this.results.push(this.generateLine(undefined, ']'))
} else if (value && typeof value == 'object') {
this.results.push(this.generateLine(key, '{'))
Object.keys(value).forEach(k => {
this.deep++
this.format(k, value[k])
this.deep--
})
this.results.push(this.generateLine(undefined, '}'))
} else {
this.results.push(this.generateLine(key, value))
}
}
generateLine(key, value) {
let k = key === undefined || key === '' ? '' : `${key}:`,
v = value === null ? 'null' : value
return ' '.repeat(this.deep) + `${k}${v}`
}
}
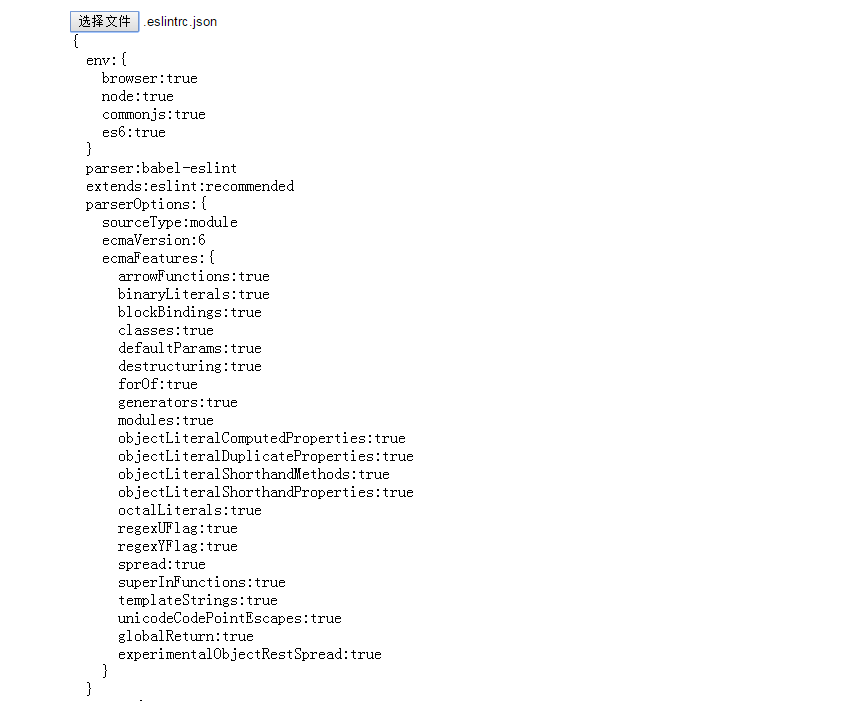
效果:

File API文件操作之FileReader的更多相关文章
- File API文件操作之FileReader二
上一篇说了FileAPI中FileReader的readAsText,这里继续上文,说说另外一个API readAsDataURL. 这个接口是将File或者Blob读成base64格式的字符串,然后 ...
- JAVASE02-Unit06: 文件操作——File 、 文件操作—— RandomAccessFile
Unit06: 文件操作--File . 文件操作-- RandomAccessFile java.io.FileFile的每一个实例是用来表示文件系统中的一个文件或目录 package day06; ...
- [转]JavaScript文件操作(2)-FileReader
在上篇文章中,我介绍了在JavaScript操作文件,重点讲了如何取得File对象. 这些对象包含的文件的元数据在上传或者拖放到浏览器中时可以获取到.有了文件当然接下来就是读取文件了. FileRea ...
- C使用FILE指针文件操作
文件的基本概念 所谓“文件”是指一组相关数据的有序集合. 这个数据集有一个名称,叫做文件名.实际上在前面的各章中我们已经多次使用了文件,例如源程序文件.目标文件.可执行文件.库文件 (头文件)等.文件 ...
- 【File】文件操作(初识文件操作一)
一,初识文件流 看到标题就知道接下来的所有操作对象都是面对文件进行的.那么问题来了.在java中目录是不是也属于文件呢?答案是yes.既然目录也属于文件,那么对于目录跟文件的区分就显现出来了.在接下来 ...
- win32 api 文件操作!
CreateFile打开文件要对文件进行读写等操作,首先必须获得文件句柄,通过该函数可以获得文件句柄,该函数是通向文件世界的大门. ReadFile从文件中读取字节信息.在打开文件获得了文件句柄之后, ...
- day8.python文件操作
打开和关闭文件 open函数 用Python内置的open()函数打开一个文件,创建一个file对象,相关的方法才可以调用它进行读写. file = open(file_name [, access_ ...
- ASP.NET 文件操作类
1.读取文件 2.写入文件 using System; using System.Collections.Generic; using System.IO; using System.Linq; us ...
- python 文件操作(二)
一. 文件的读写 1.找到文件 文件路径:./test.py 2.打开文件 open('文件路径','模式') 模式: r, 以只读的方式打开 w, 打开一个文件只用于写入,如文件已存在,直接重 ...
随机推荐
- textarea高度自适应,随着内容增加高度增加
$(function(){ $.fn.autoHeight = function(){ function autoHeight(elem){ ...
- 浅谈 Integer 类
在讲解 Integer 之前,我们先看下面这段代码: public static void main(String[] args) { Integer i = 10; Integer j = 10; ...
- 探索版 webstorm快捷方式
ctrl + alt + s 打开配置面板 Settings 国内的资料比较少,大概很多人已经放弃了原生快捷方式,不过我打算通关原生快捷方式. 在配置面板中 IDE S ...
- jQuery使用serialize(),serializeArray()方法取得表单数据+字符串和对象类型两种表单提交的方法
原始form表单值获取方式(手动): $.ajax({ type: "POST", url: "ajax.php", data: "Name=摘取天上 ...
- android apk 的root 权限和USB adb 权限的差别
USB adb 权限是指,当adb 连接手机时,手机中的守护进程adbd 的权限为root 权限,从而它的子进程也具有root 权限.通常假设adb shell 看到是: Android 4.0 以后 ...
- Swift 是猴还是猿?
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者:段义鹏 导语 Swift和Objective-C是目前开发 Apple App的两门主要语言.Swift自2014年发布到目前为止其行业 ...
- 一个简单的java网络通信例子
先建立2个项目,分别是请求端和响应端,端口改成不一样的就行,比如请求端是8080,响应端是8081 废话不多说,直接上代码 请求端的Controller层 @GetMapping("/req ...
- gunicorn 信号处理(SIGHUP,SIGUSR2)
在这篇文章中,提到了Master进程对信号的处理函数,其中有两个信号比较有意思. SIGHUP:用来热更新(Reload)应用 SIGUSR2:用来在线升级(upgrade on the fly)gu ...
- Html转JSP样式变型问题解决
一.问题描述 在我没将写好的 html 页面转变为 java web 中的 JSP 页面时.有时会发现,我们将 css .js 都引入到了页面中.当样式和我们想象的不一样,那么我们就要去解决这个问题. ...
- linux部署服务器遇到tomcat already start
linux部署服务器遇到tomcat already start 前言,之前做了个汽车停车计费的后端,然后现在需要部署到服务器.正常部署,使用secureFx找到所属webapps目录,将文件上传.然 ...
