H5页面中尝试调起APP
安卓版本5.0以上
IOS版本10.0以上
采用事件触发的方式处理唤醒APP
市面上常见的功能
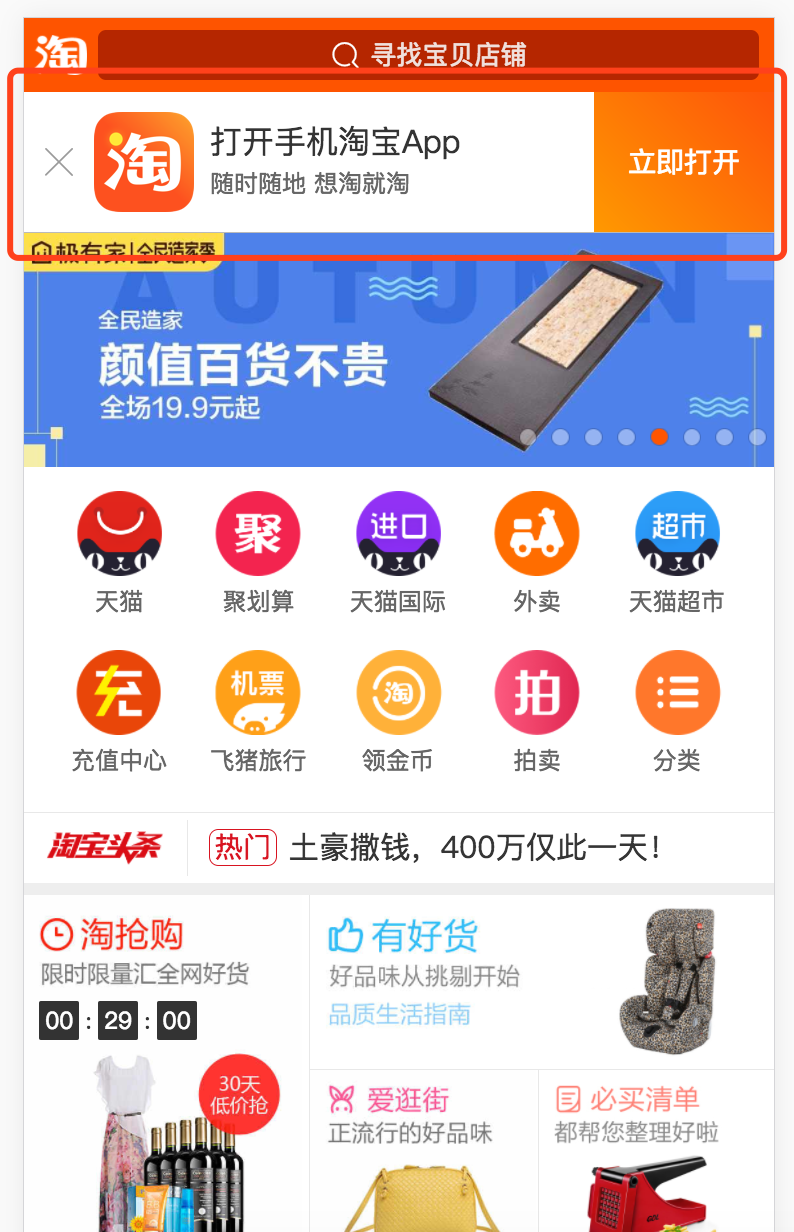
这种功能现如今应该非常普遍了,淘宝H5,知乎H5等等。。。


点击后会调起APP或者打开下载页面或者直接进行下载。
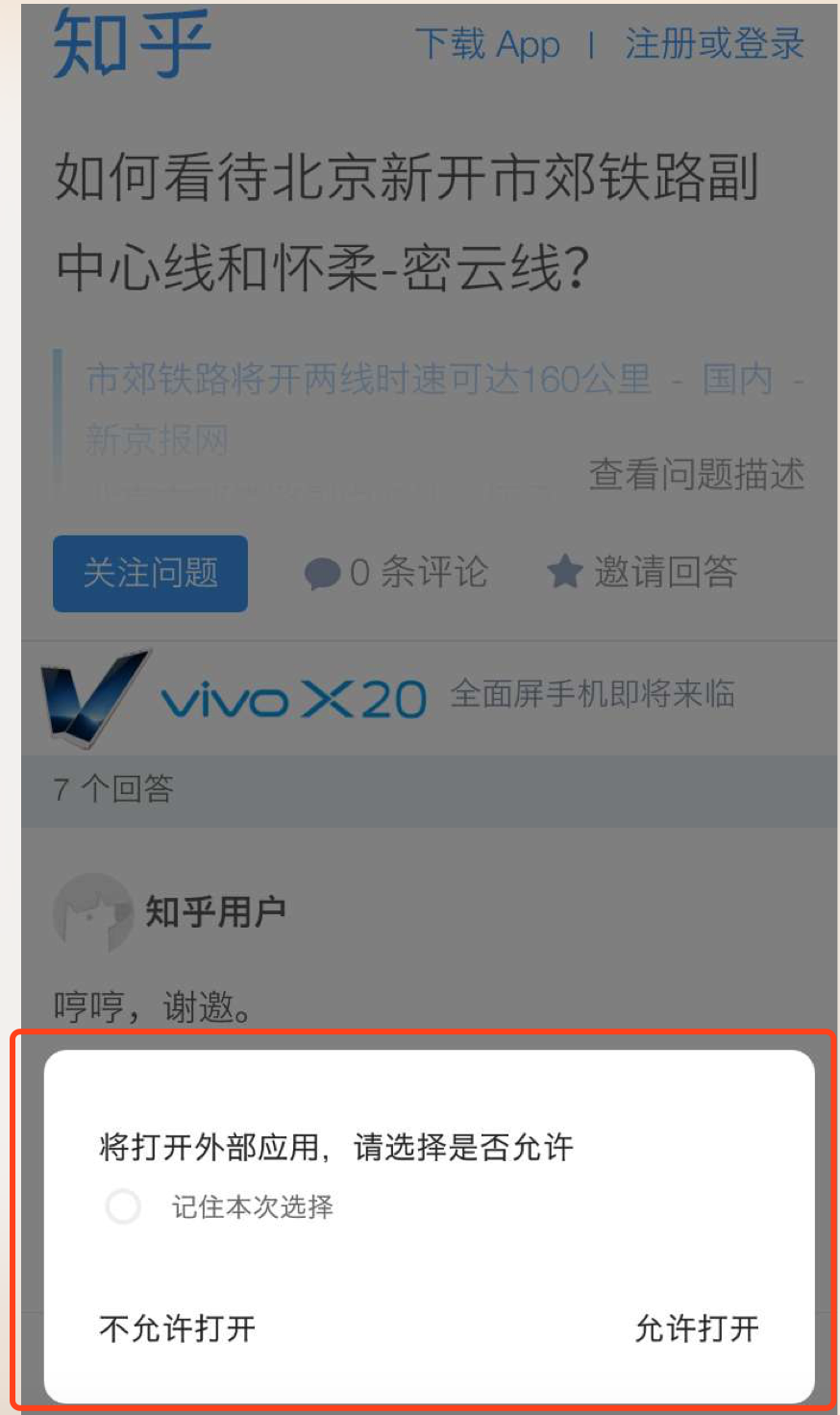
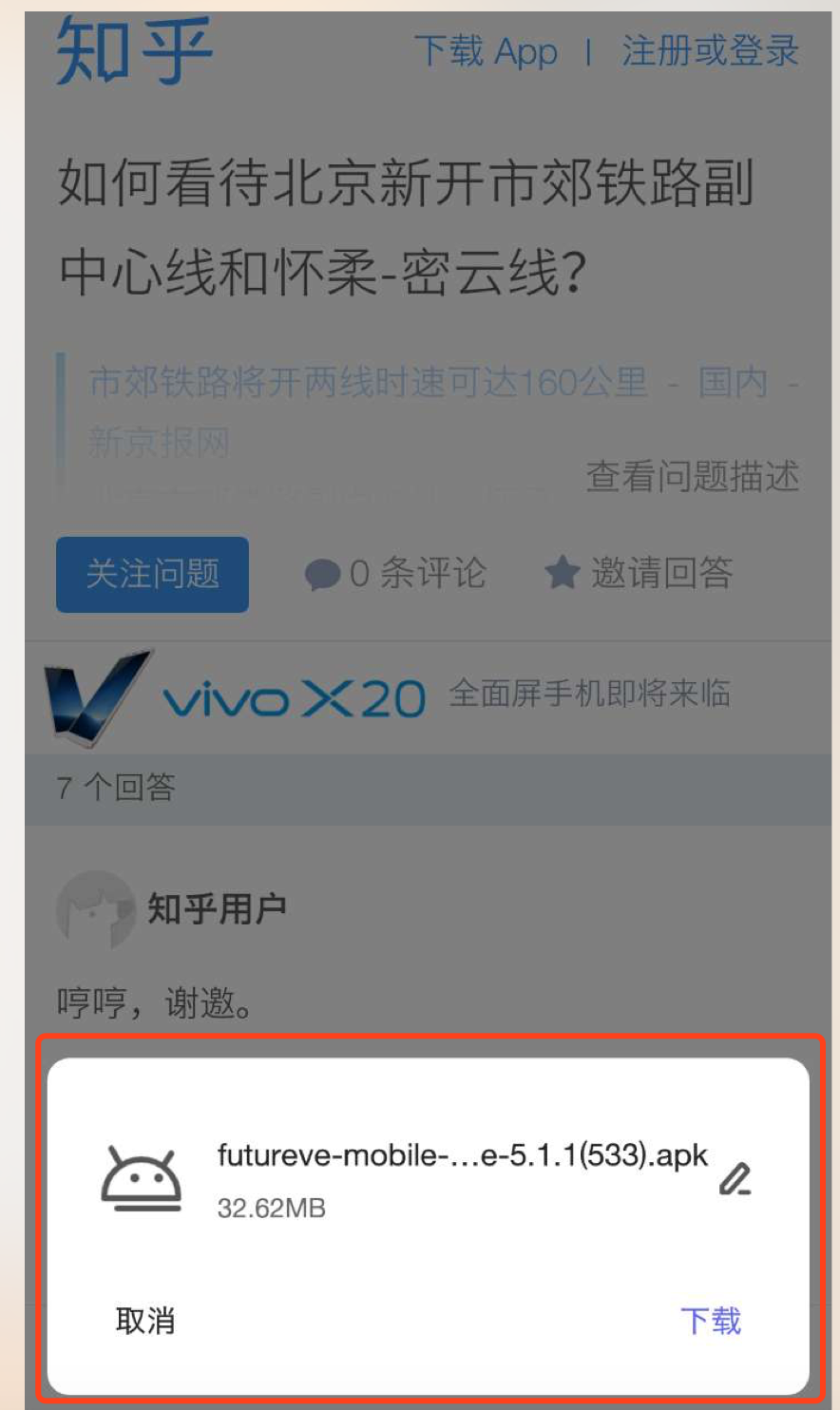
但是我这里发现知乎的这个功能有点不一样
他的逻辑是先提示我是否打开手机中的知乎APP(浏览器的机制询问用户操作许可),然后接着又弹出下载的提示。


解决方案URL scheme
URL scheme的方式在IOS和安卓都支持,兼容性较好。
优先使用iframe的方式
伪代码如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);
这时候如果在一切环境支持的情况下,就会唤醒APP了。
但是这是理想情况下,更多的是要做兼容处理这快逻辑。
有些系统会拦截iframe的src(这只是造成唤醒APP失败的其中一种原因),因为这个src属性是一个法外hacker,很多漏洞都是利用他造成的。
所以这时候就要判断调APP失败的情况了。
伪代码如下:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
理解:
如果唤起成功,H5页面会被切换到后台,计时器就会延迟。即使用户再从app切换到H5页面,这个时间差必然也是大于2S的。
如果唤起失败,定时器会准时执行(即使会有100ms的延迟也是够了),这时候必然是小于2S的。
在iframe被拦截的情况下,我们可以使用window.location.href = URL scheme来做兼容。
H5页面中尝试调起APP的更多相关文章
- H5页面中唤起native app
现在各类app,分享出去的H5页面中,一般都会带着一个立即打开的按钮,如果本地安装了app,那么就直接唤起本地的app,如果没有安装,则跳转到下载.这是一个很正常的推广和导流量的策略,最近产品经理就提 ...
- H5页面中判断是安卓手机还是ios手机的方法;APP页面中嵌套的H5跳转到APP其他页面的方法。
(一).在H5页面中,可以直接利用如下的方法来进行判断是安卓还是ios. var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linu ...
- 前端视频直播技术总结及video.js在h5页面中的应用
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/12557070.html,多谢,=.=~ (如果对你有帮助的话请帮我点个赞啦) 目前有一个需求是在 ...
- 将H5页面打包成安卓原生app
第一步:下载HBuilderX,新建项目选择5+App新建一个空项目如下图 新建后项目目录结构如下图 第二步,将你要打包成安卓app的文件打包,最后生成的文件目录如下图 1.打包完成后,将对应文件内容 ...
- 前端:微信支付和支付宝支付在pc端和h5页面中的应用
1:h5微信支付 使用的是https://pay.weixin.qq.com/wiki/doc/api/index.html 中的 (1):公司需要首先要配置公众号微信支付地址和测试白名单(支付的时 ...
- 将H5页面的应用打包成APP(苹果和安卓版本)
今天在清理手机上的应用时看到了“联名会员”这个“app”,我感觉只是个H5页面,不是一个原生的APP,但看起来和原生APP一模一样,心想,如果以后我开发了H5应用是不是可以把它搞成APP形式供别人下载 ...
- vue项目引入FastClick组件解决IOS系统下h5页面中的按钮点击延迟,连续点击无反应的问题
异常描述: ios系统手机中访问h5页面,按钮点击有延迟,连续点击卡顿.无反应. 异常原因: 这要追溯至 2007 年初.苹果公司在发布首款 iPhone 前夕,遇到一个问题:当时的网站都是为大屏幕设 ...
- js通过ua标识判断h5页面是否内嵌在app内
var userAgent = navigator.userAgent.toLowerCase();//获取UA信息 if(userAgent.indexOf("ezhouxing" ...
- Android 重写物理返回键,在h5页面中返回上一个界面
实现:Activity中放置webview,跳转到h5界面,点击返回键,不退出h5界面,而是返回上一个h5界面 /** * 改写物理按键--返回的逻辑,希望浏览的网页后退而不是退出浏览器 * @par ...
随机推荐
- Android学习笔记-App初始启动界面实现
android手机上的很多应用程序启动时都会先显示一个图片,作为该应用程序的开始,该图片转瞬即逝.这个图片一般都会用应用的图标,作为广告来用. 例如: 它的实现方式很简单,我们以一个测试APP为例,介 ...
- echarts_部分图表配置简介_横向柱状图
横向柱状图主要配置x位置x轴类型y轴类型(轴的类型分两种 1.category(类别)2.value(值)),代码简单(里面有注释)效果如下: var myChart = echarts.init(d ...
- PHP执行linux命令mkdir权限问题
在linux系统中,root帐号执行php命令: mkdir('test', 0777); 结果文件的权限依然为: drwxr-xr-x 2 root root Jul 27 19:30 test ...
- 拓扑排序下的有无环判定 STL方法
bool canFinish(int numCourses, vector<pair<int, int>>& prerequisites) { vector<se ...
- 在drawRect:方法中绘制图片,文字以及Core Graphics 框架的了解
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #000000 } p.p2 { margin: 0.0px 0. ...
- Python Socket 简单聊天室1
这是第一版,最简单的,仅仅实现了通信,你收我发,我收你发而已.下篇将介绍,基于异步多线程的聊天室: 客户端: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 ...
- Java集合框架Collections【List/Set】
1.基本介绍: 集合就是存放对象的,他比数组好的一点就是他一开始不清楚自己长度 容器一般是分为很多种的,很多的容器在一起然后进过断的抽象和抽取就成了一个体系,我们称之为集合框架 我们看体系首先是看顶层 ...
- 封装sqlhelper类
using System;using System.Collections.Generic;using System.Data;using System.Data.Common;using Syste ...
- 175. Combine Two Tables【LeetCode】-LEFT JON 和RIGHT JOIN,两张表关联查询-java -sql入门
Table: Person +-------------+---------+ | Column Name | Type | +-------------+---------+ | PersonId ...
- 备注: ubt 16.04 安装 gtx 1060 --- 成功运行 tensorflow - gpu
---------------------------------------------------------------------------------------------------- ...
