Html5笔记之第七天
视频格式
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
- MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
- WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
- Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
音频格式的MIME类型
| Format | MIME-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
<video width="320" height="240" controls>
<source src="love.ogg" type="video/ogg">
</video>
<div style="text-align:center">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">放大</button>
<button onclick="makeSmall()">缩小</button>
<button onclick="makeNormal()">普通</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
control 属性供添加播放、暂停和音量控件。
<form> / <input> autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
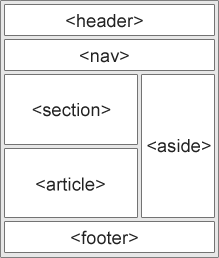
HTML5中新的语义元素
许多现有网站都包含以下HTML代码: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
HTML5提供了新的语义元素来明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}
localStorage 对象
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
实例解析:
//
存储localStorage.sitename
= "菜鸟教程";
//
查找document.getElementById("result").innerHTML
= localStorage.sitename;
- 使用 key="sitename" 和 value="菜鸟教程" 创建一个 localStorage 键/值对。
- 检索键值为"sitename" 的值然后将数据插入 id="result"的元素中。
HTML5 应用程序缓存
未完待续..........
Html5笔记之第七天的更多相关文章
- 【Unity Shaders】学习笔记——SurfaceShader(七)法线贴图
[Unity Shaders]学习笔记——SurfaceShader(七)法线贴图 转载请注明出处:http://www.cnblogs.com/-867259206/p/5627565.html 写 ...
- HTML5笔记3——Web Storage和本地数据库
上一篇:HTML5笔记2——HTML5音/视频标签详解 Web Storage概述 在HTML5中,除了Canvas元素之外,另一个新增的非常重要的功能是可以再客户端本地保存数据的Web Storag ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第七章:在Direct3D中绘制(二)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第七章:在Direct3D中绘制(二) 代码工程地址: https:/ ...
- 20145230《java学习笔记》第七周学习总结
20145230 <Java程序设计>第7周学习总结 教材学习内容 Lambda语法概览 我们在许多地方都会有按字符串长度排序的需求,如果在同一个方法内,我们可以使用一个byName局部变 ...
- Html5笔记 表格 布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5笔记2——HTML5音/视频标签详解
音视频的发展史 早期:<embed>+<object>+文件 问题:不是所有浏览器都支持,而且embed不是标准. 现状:Realplay.window media.Quick ...
- HTML5笔记:跨域通讯、多线程、本地存储和多图片上传技术
最近做项目在前端我使用了很多新技术,这些技术有bootstrap.angularjs,不过最让我兴奋的还是使用了HTML5的技术,今天我想总结一些HTML5的技术,好记性不如烂笔头,写写文章可以很好的 ...
- HTML5笔记1——HTML5的发展史及标签的改变
记得第一次接触HTML5还是在<联信永益>实习那会儿(2011),当时一个项目技术选型的时候面临两种选择,分别是Silverlight和HTML5,那是用的最新的IE浏览器版本还是IE9, ...
- 大前端学习笔记整理【七】HTTP协议以及http与https的区别
前言 还是老样子,新博客开始前总是想先啰嗦几句...HTTP协议其实在当初学习java时老师就有提过...但是...反正就那么过去了... 这段时间公司的项目正好要求做https的转换和迁移,然后自己 ...
随机推荐
- Java虚拟机:类加载机制详解
版权声明:本文为博主原创文章,转载请注明出处,欢迎交流学习! 大家知道,我们的Java程序被编译器编译成class文件,在class文件中描述的各种信息,最终都需要加载到虚拟机内存才能运行和使用,那么 ...
- (转)如何在maven的pom.xml中添加本地jar包
1 maven本地仓库认识 maven本地仓库中的jar目录一般分为三层:图中的1 2 3分别如下所示: 1 groupId 2 artifactId 3 version 4 jar包的依赖 如果要将 ...
- 获取cpu真实型号
感谢文洋兄的思路.亲测有效. [root@storage GetCpuType]# ./main.o Intel(R) Xeon(R) CPU C5528 @ 2.13GHz #include < ...
- 全站 HTTPS 没你想象的那么简单
对自己无知这件事本身的无知真的挺可怕 认知偏差现象一直存在于我们每个人身上,谁也避免不掉,不过是有的人了解这件事儿,有的人不怎么知道而已,这就产生了「无知而不自知」的认知偏差.当然,这时候你自己忽悠自 ...
- 53. leetcode557. Reverse Words in a String III
557. Reverse Words in a String III Given a string, you need to reverse the order of characters in ea ...
- Python [目录]
[第一篇] Python 发展历史 [第二篇] Python 优缺点 [第三篇] Python 应用场景 [第四篇] Python Hello World程序 [第五篇] Python 基础知识 [第 ...
- Selenium+java操作浏览器cookies
描述:登录CSDN,将登录信息cookies保存到文件,再次打开网页时,直接利用文件中的数据登录. 1. 获取cookies并保存到文件 步骤: ① 打开CSDN的登录界面: ② 填写用户名和密码: ...
- vcruntime140.dll丢失解决
之前安装好apache2.4后,打开突然报这样的错误,所以百度一下,发现了问题所在,原因是系统需要安装一个插件,才能正常运行apache2.4 Microsoft Visual C++ 2005 Re ...
- 微信小程序简单入门2
底部tab "tabBar": {"list": [{"pagePath": "pages/lists/lists",& ...
- shell /bin/bash^M: bad interpreter错误解决
错误原因之一很有可能是你的脚本文件是DOS格式的, 即每一行的行尾以\r\n来标识, 其ASCII码分别是0x0D, 0x0A.可以有很多种办法看这个文件是DOS格式的还是UNIX格式的, 还是M ...
