CSS-三栏响应式布局(左右固宽,中间自适应)的五种方法
这种布局方式除了是很常见的面试题,更重要的,他还是很常见的一种页面布局。因此必须要掌握几种制作情况。
这里我先列出几种我总结的,可能有些不足,希望大家也可以留言补充,我再整理成更完善的。
在分条展示实现方案前,我先把通用的css贴一下:
*{
margin: 0;
padding: 0;
}
html{
font-family: "微软雅黑";
}
ul li{
list-style: none;
}
a:link,a:hover{
text-decoration: none;
}
.clearfix{
*zoom:1;
}
.clearfix:after{
height: 0;
clear: both;
content: "";
visibility: hidden;
display: block;
}
.fl{
float: left;
}
.fr{
float: right;
}
h3,.tips-info{
margin: 8px 0;
font-size: 14px;
}
li{
margin-bottom: 10px
}
.tips,ol{
background: #fffbfb;
padding: 10px 20px;
}
.tips-ex{
font-size: 12px;
color: #99c1c1;
}
.block{
padding: 10px 20px;
border-top: 5px solid #99c1c1;
margin: 30px 0 0px;
background: #f5f5f5;
}
.browser,.container{
padding: 20px;
}
.container{
font-size: 14px;
}
.container,.img-box{
background: #eee;
border: 1px solid #999;
}
.box{
background: #fff;
padding: 20px;
border: 1px solid #999;
}
.team-box{
width: 158px;
}
.info-box{
}
.person-box{
width: 78px;
}
.person-box .img-box{
margin-bottom: 20px;
}
.person-box .img-box:last-child{
margin: 0;
}
.img-box{
width: 78px;
}
.img-txt{
line-height: 20px;
margin: 20px 0;
text-align: center;
padding: 0 5px;
}
.team-name{
width: 78px;
height: 80px;
text-align: center;
}
主要是以下几种方案基础代码、无关痛痒的样式代码和左中右三栏各自需要提前固定的尺寸代码。
以下分几种情况实现:
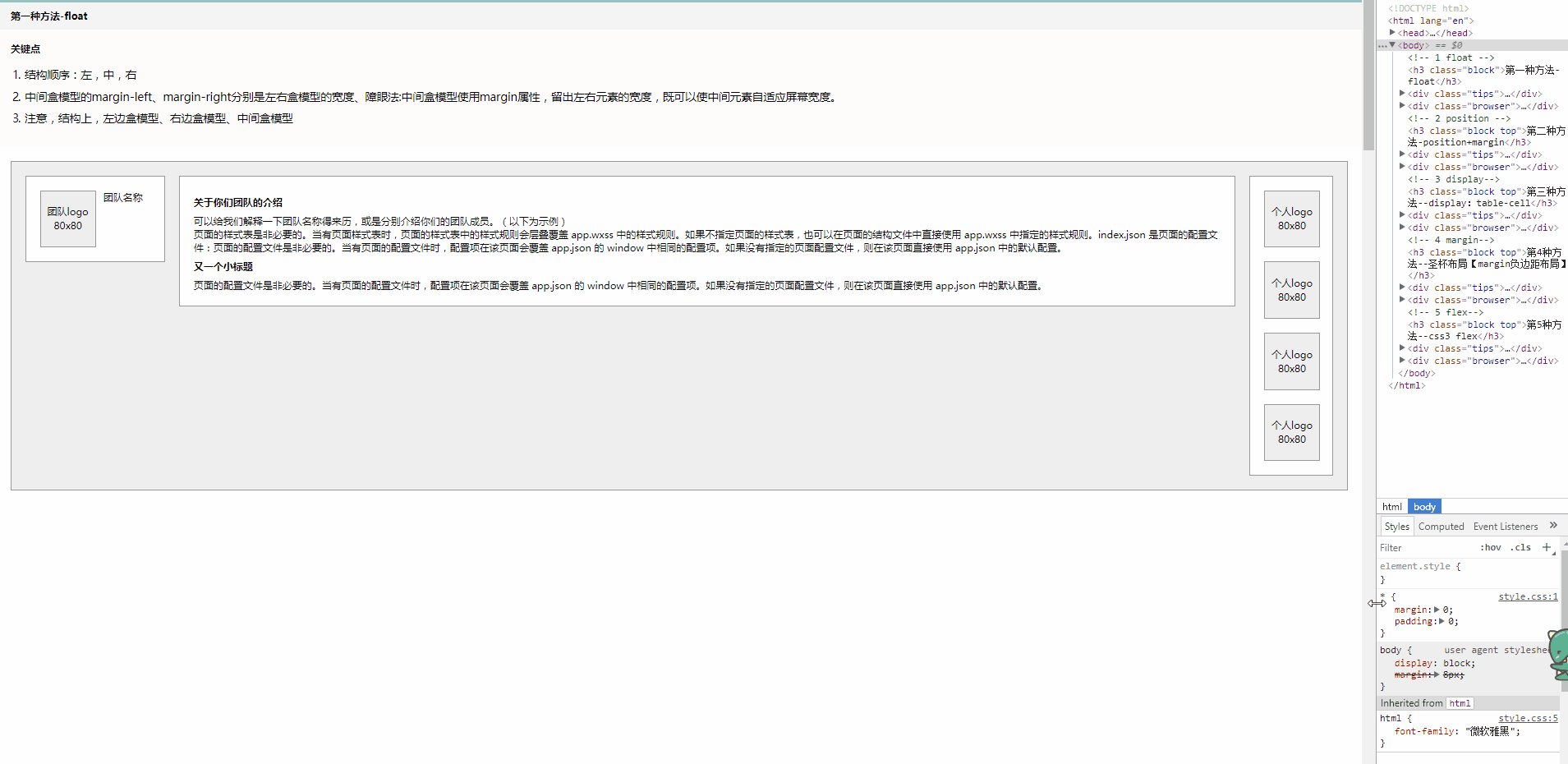
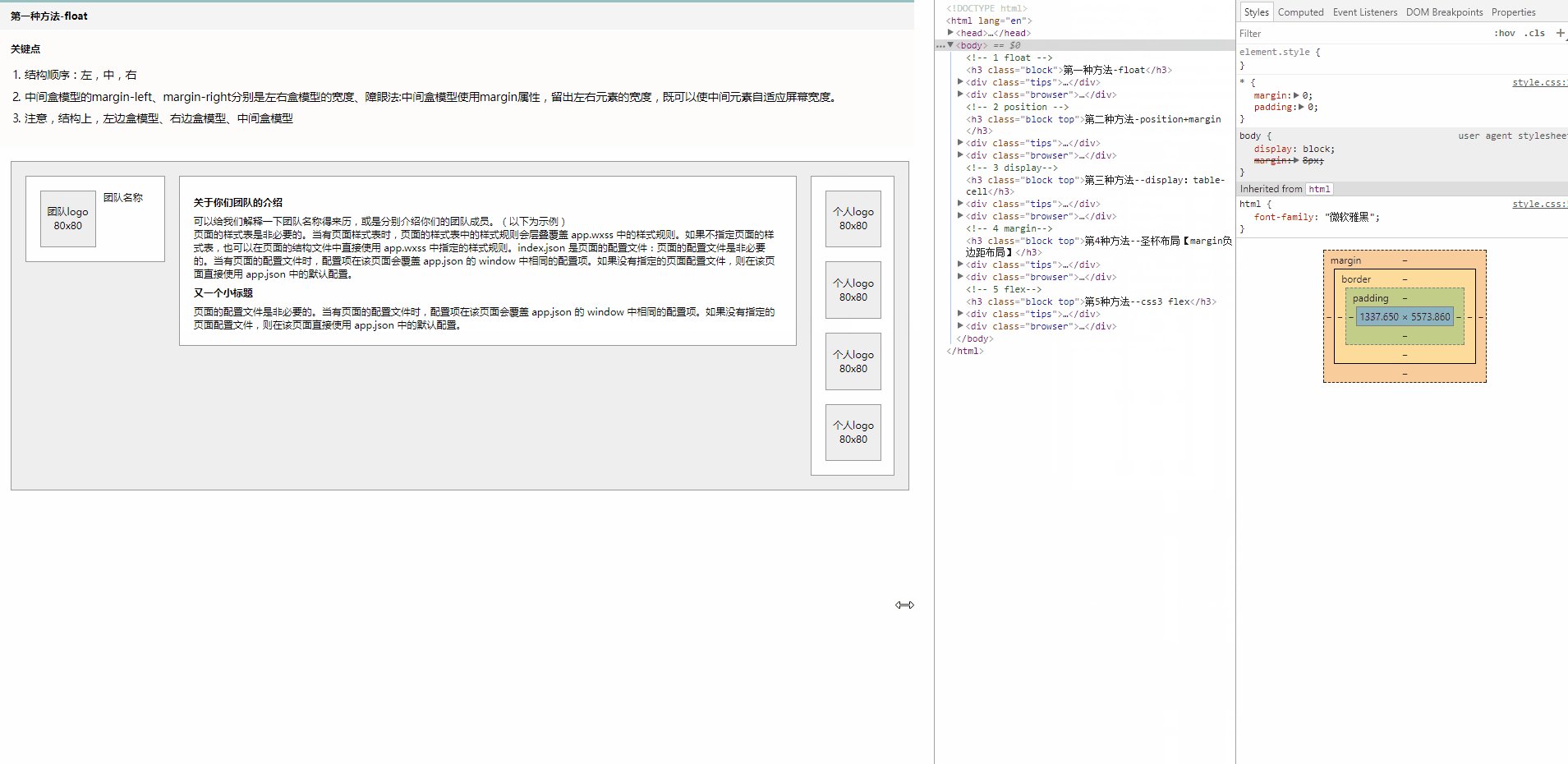
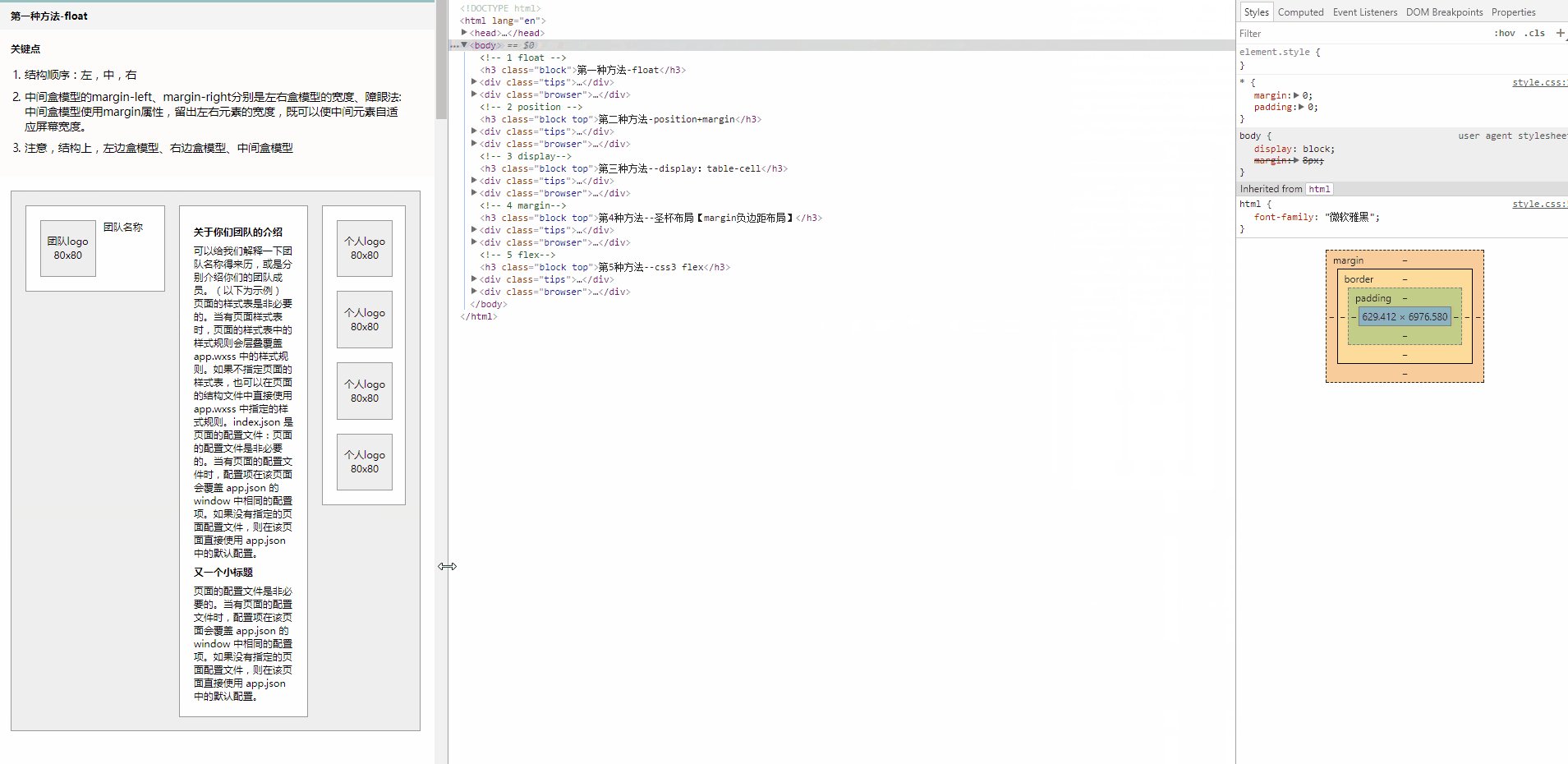
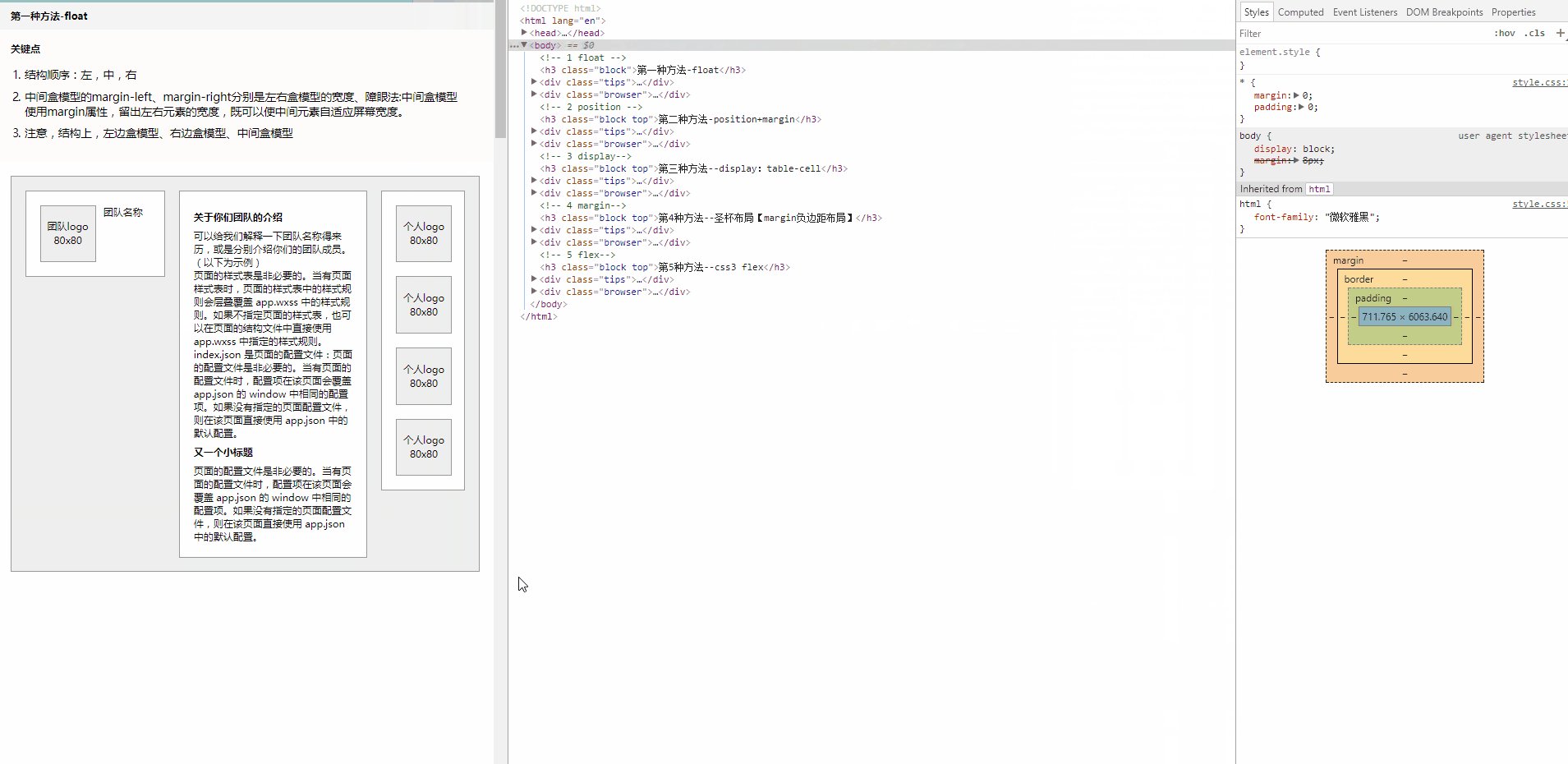
第一种,float布局实现
这绝对是我大脑能第一下想到的!

左右两栏分别左浮动、右浮动。
中间栏使用margin/padding撑开左右两栏需要占据的位置即可。
代码:
html:
<div class="browser">
<div class="container f-cont clearfix">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
</div>
css关键点:
.f-cont .team-box,.img-box,.team-name{
float: left;
}
.f-cont .person-box{
float: right;
}
.f-cont .info-box,.p-cont .info-box{
margin: 0 140px 0 220px;
}
看下动态效果:

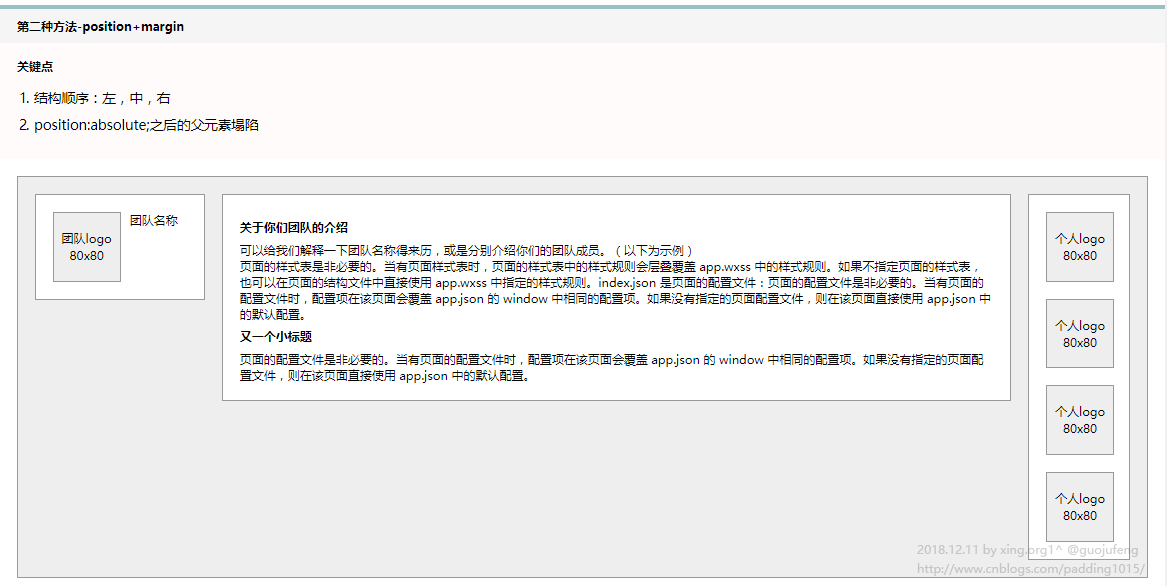
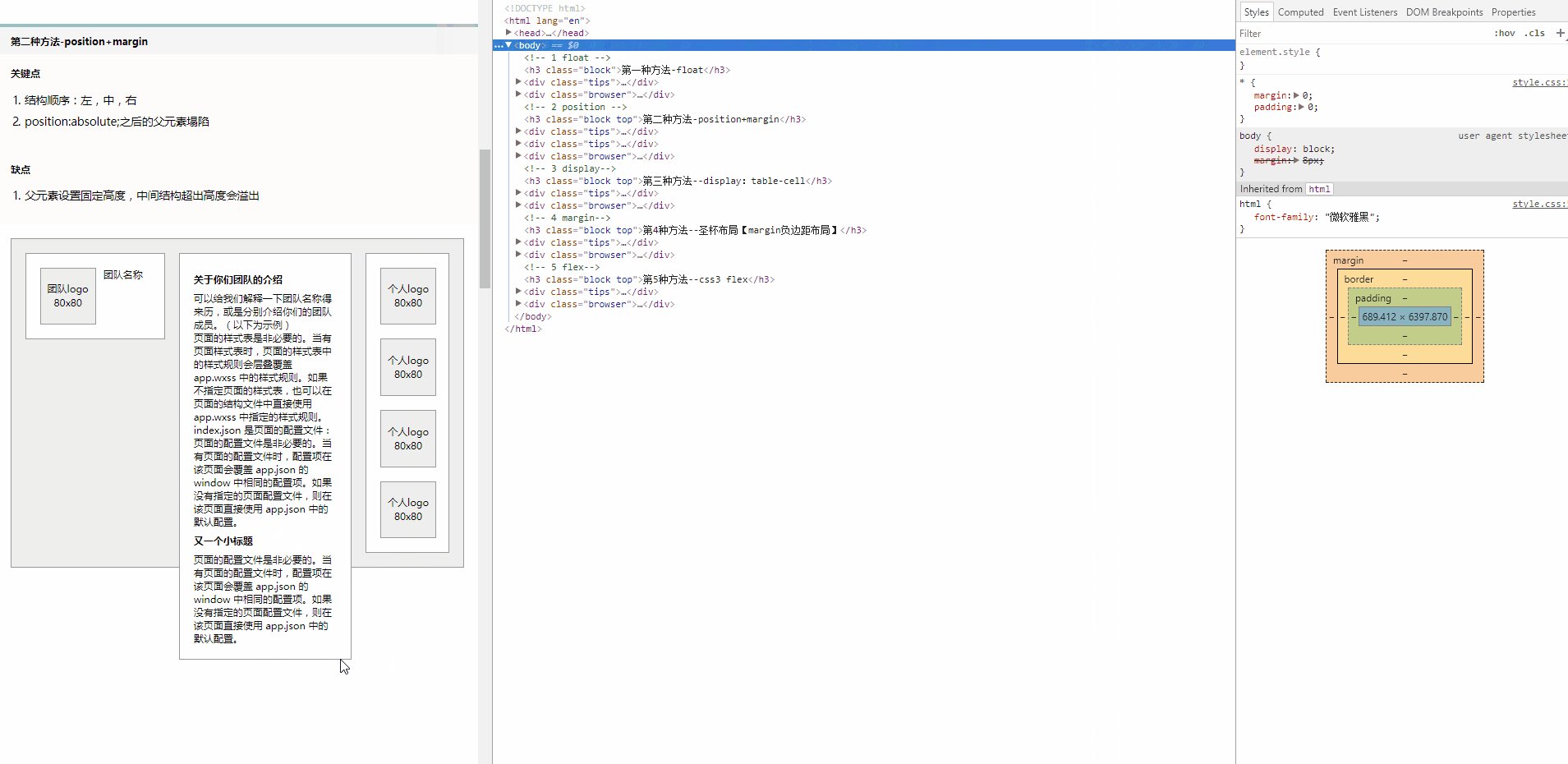
第二种,定位布局+margin

左右栏分别使用absolute定位,同float一样,左边的定位left 0,右边的定位right 0;
中间还是用margin或padding撑开左右栏需要占据的位置即可。(利用了浮动或定位时,结构飘起来不占据文档空间的特点)
代码:
html:
<div class="browser">
<div class="container p-cont">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
css:
.p-cont{
position: relative;
height: 430px;
}
.p-cont .team-box,.p-cont .person-box{
position: absolute;
top: 20px;
z-index: 9;
}
.p-cont .team-box{
left: 20px;
}
.p-cont .person-box{
right: 20px;
}
不足:
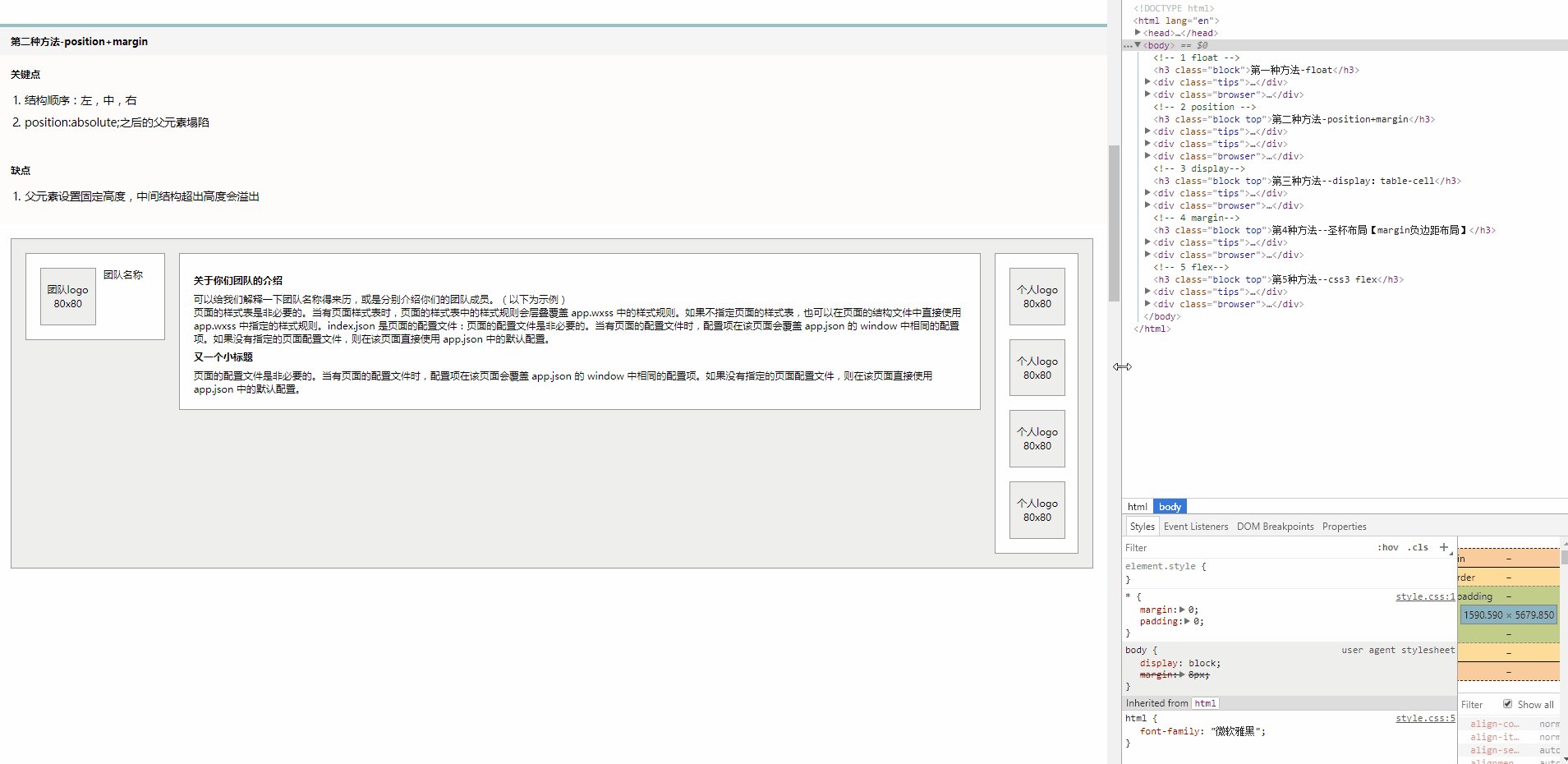
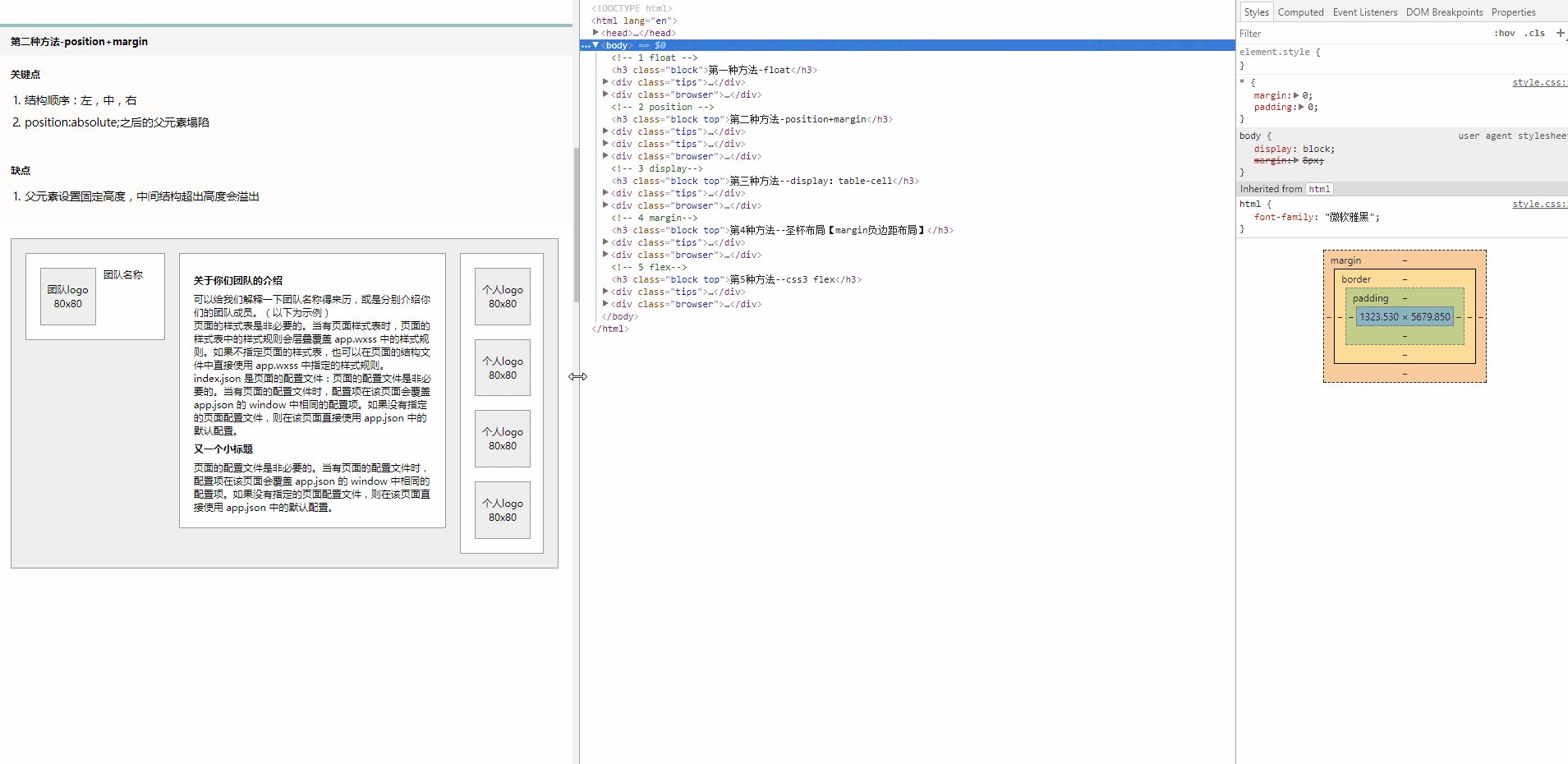
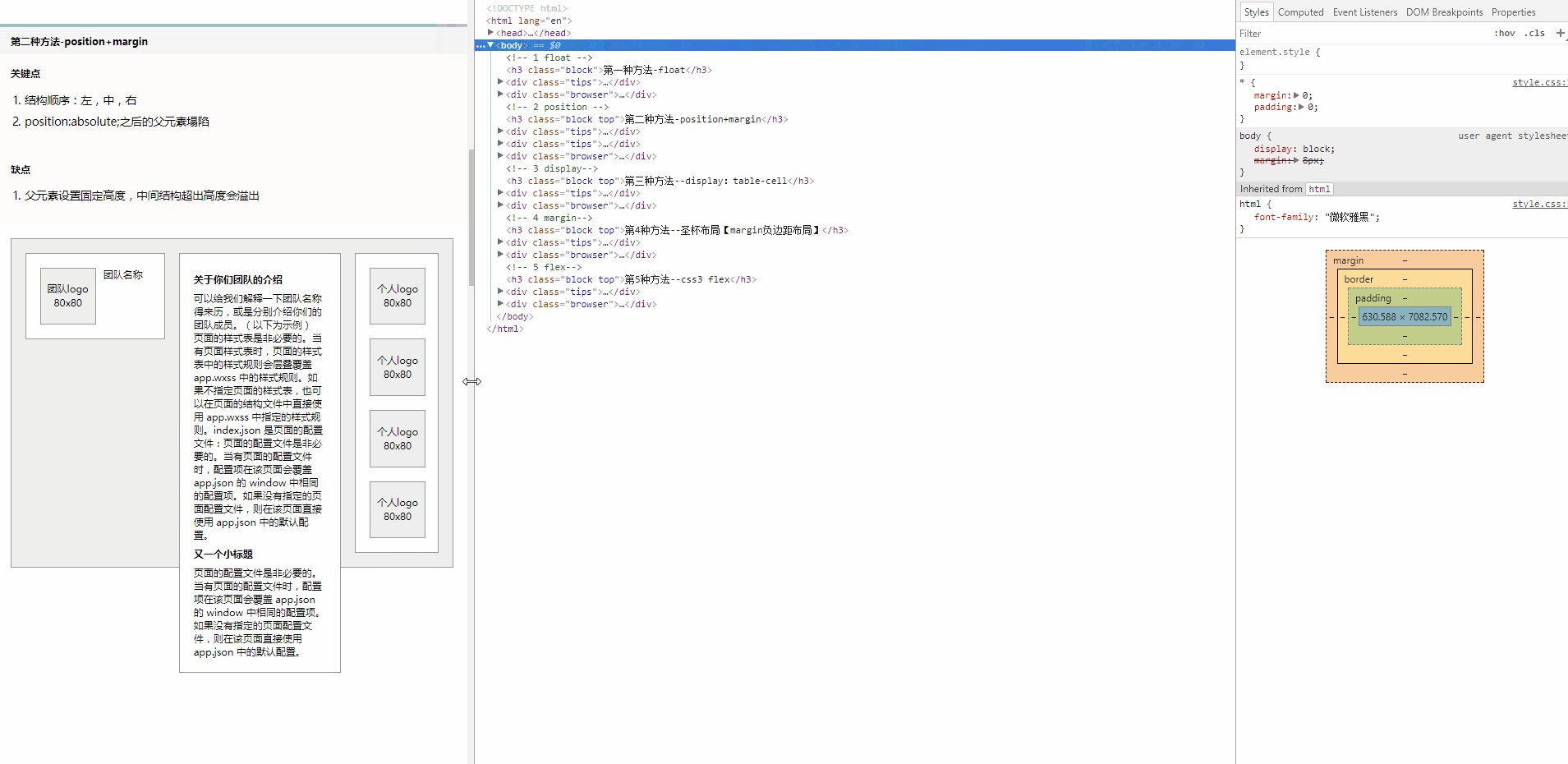
不过这种布局有点缺点就是,父元素需要设置固定高度,中间自适应时,如果内容过多而宽度又过窄,会导致高度被迫增加,严重时冲破父元素高度,产生溢出的现象:

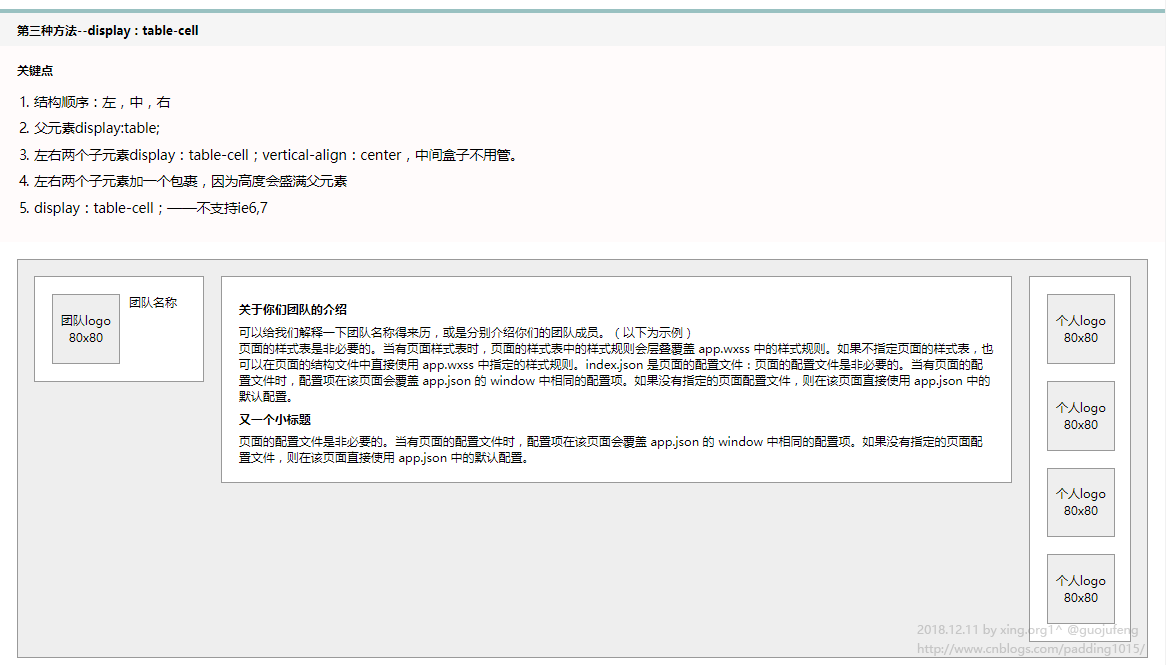
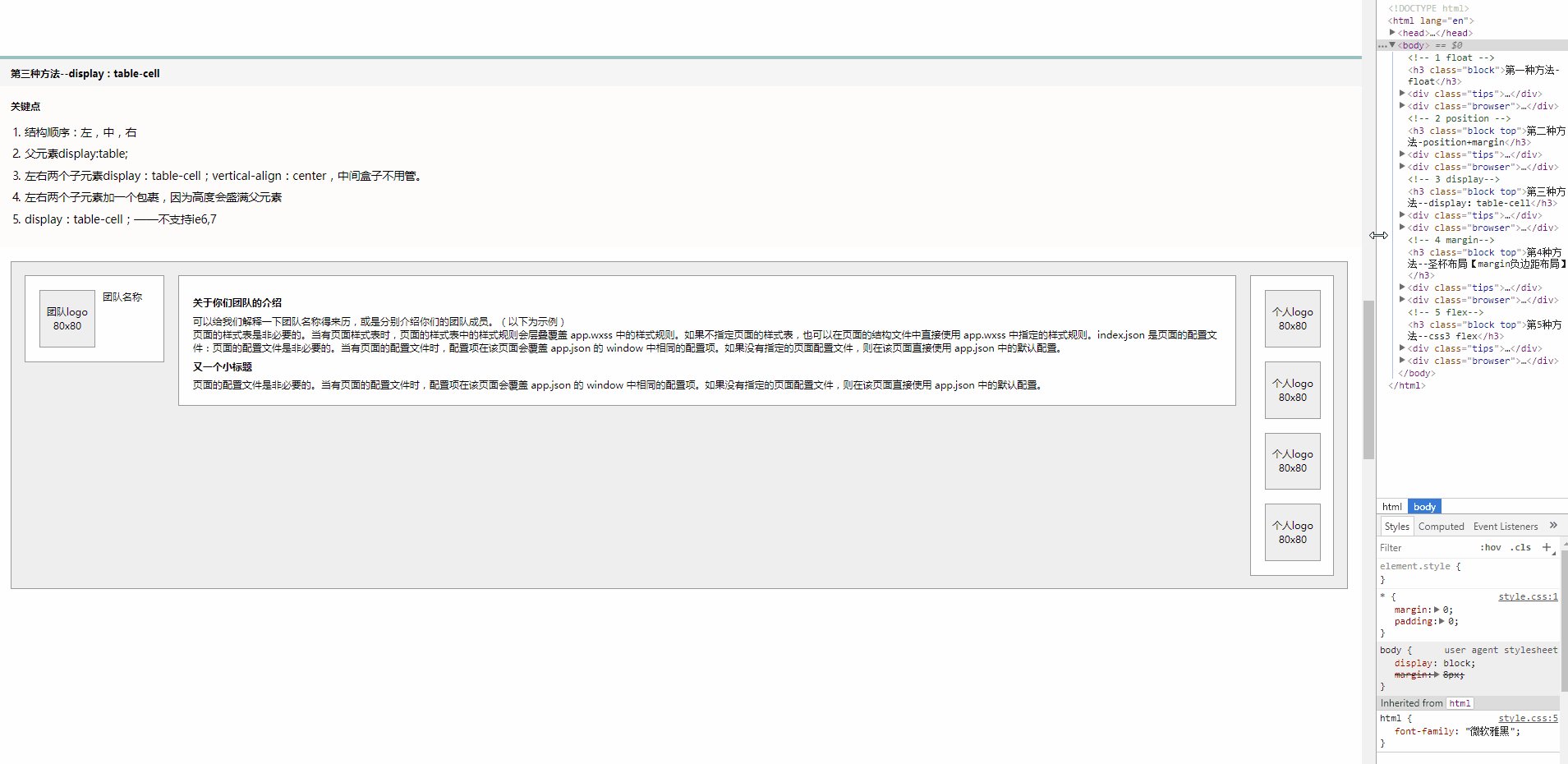
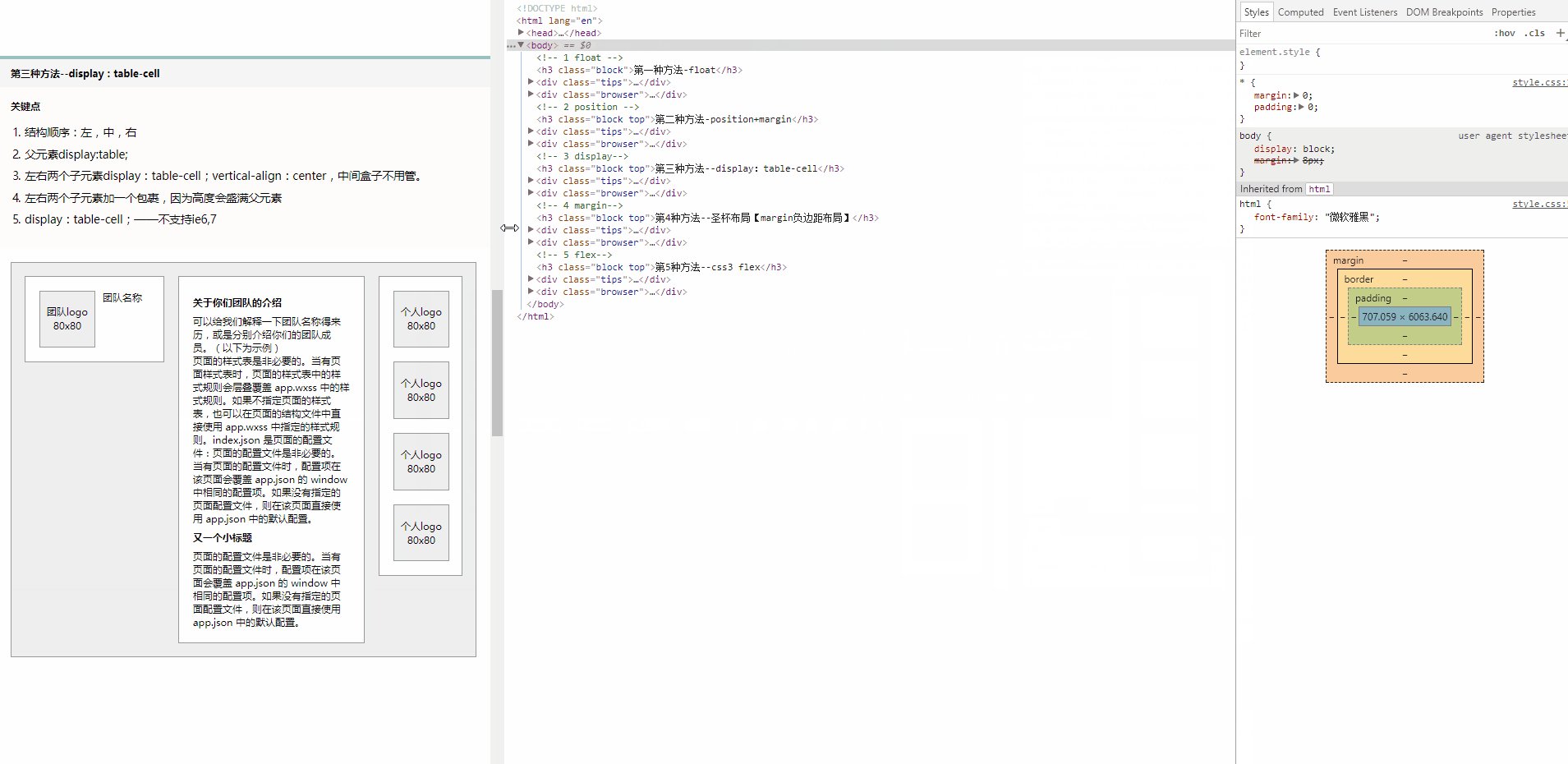
第三种,display-table 实现

父元素display:table;
左右子元素使用display:table-cell;
中间正常文档流,margin撑开间距即可
代码:
html:
<div class="browser">
<div class="container d-cont">
<div class="cell">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
<div class="cell">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
css:
.d-cont{
display: table;
}
.d-cont .cell{
display: table-cell;
vertical-align: top;
}
.d-cont .info-box{
margin: 0 20px;
}
看下效果:

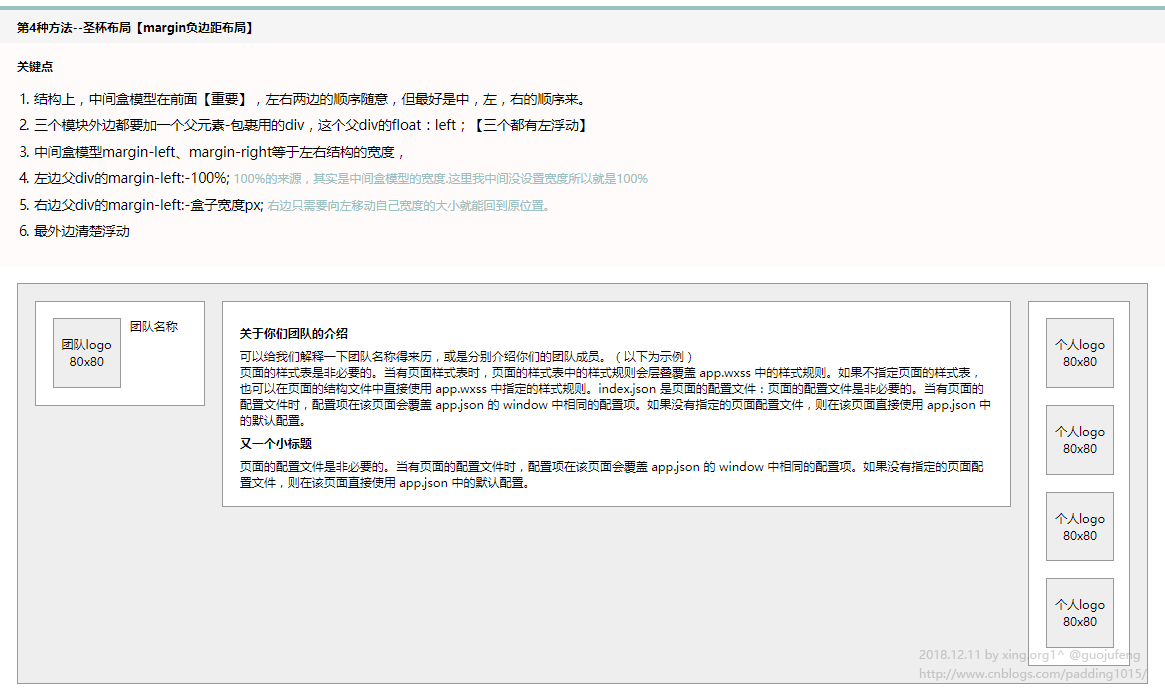
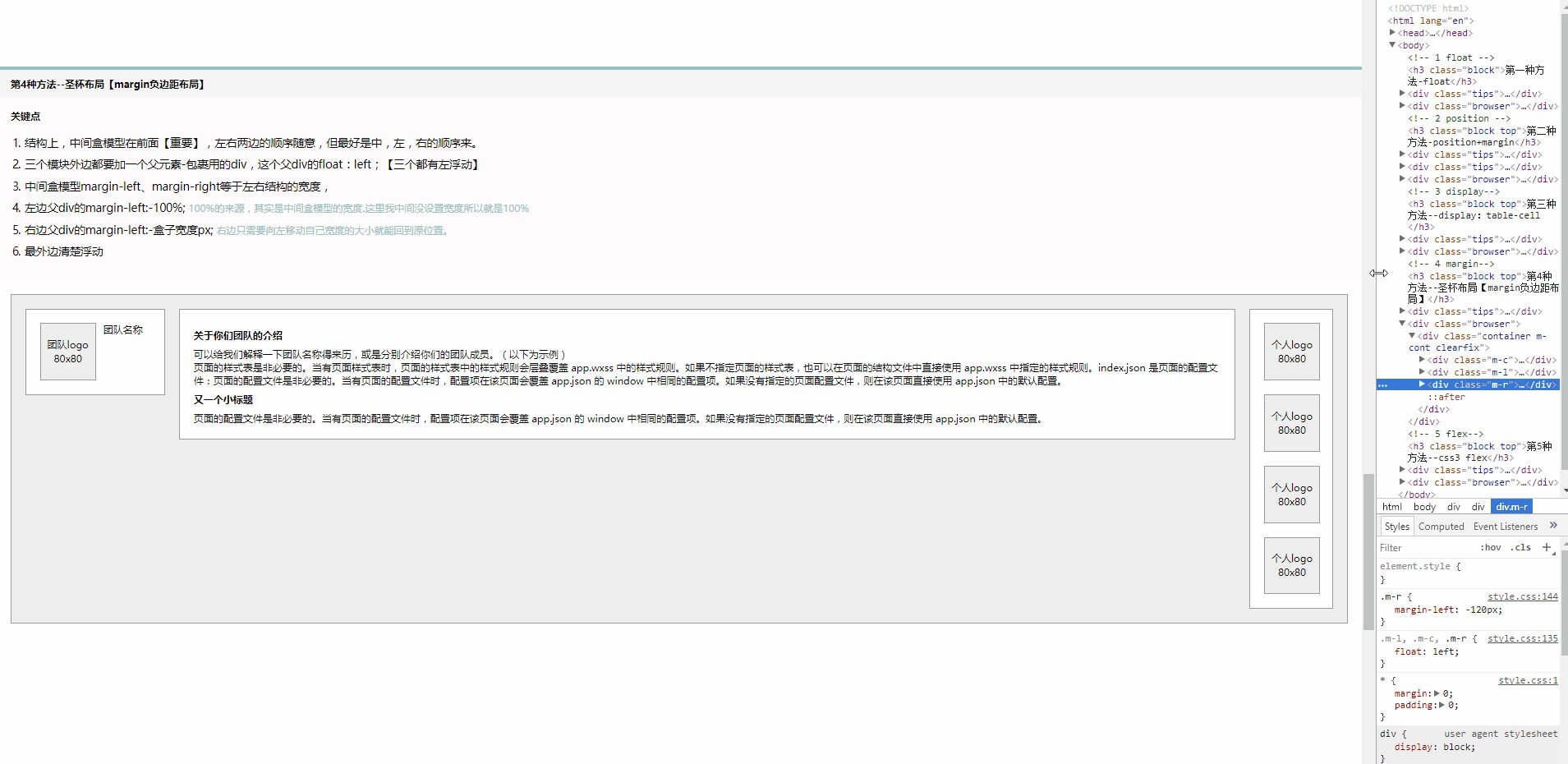
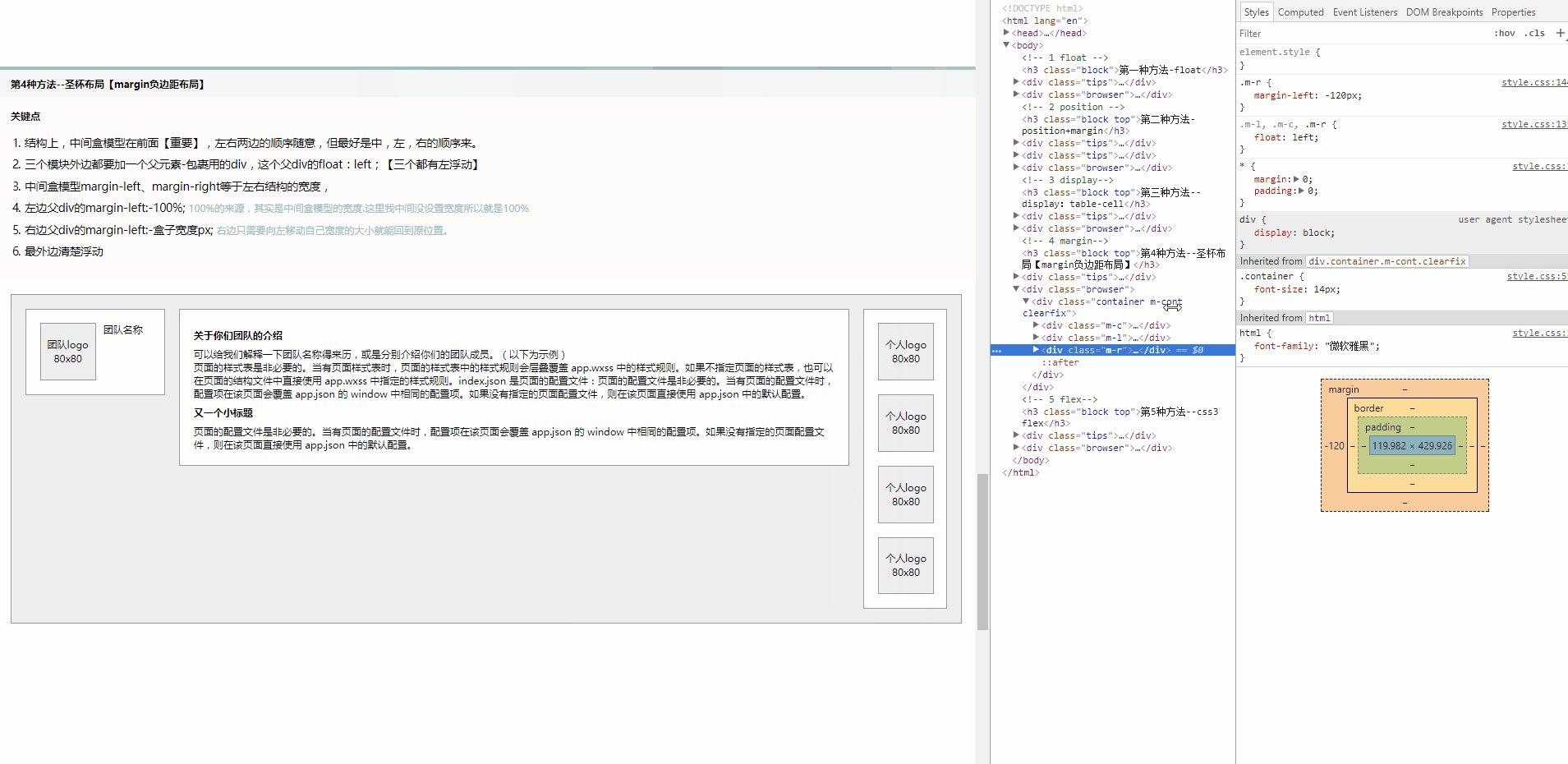
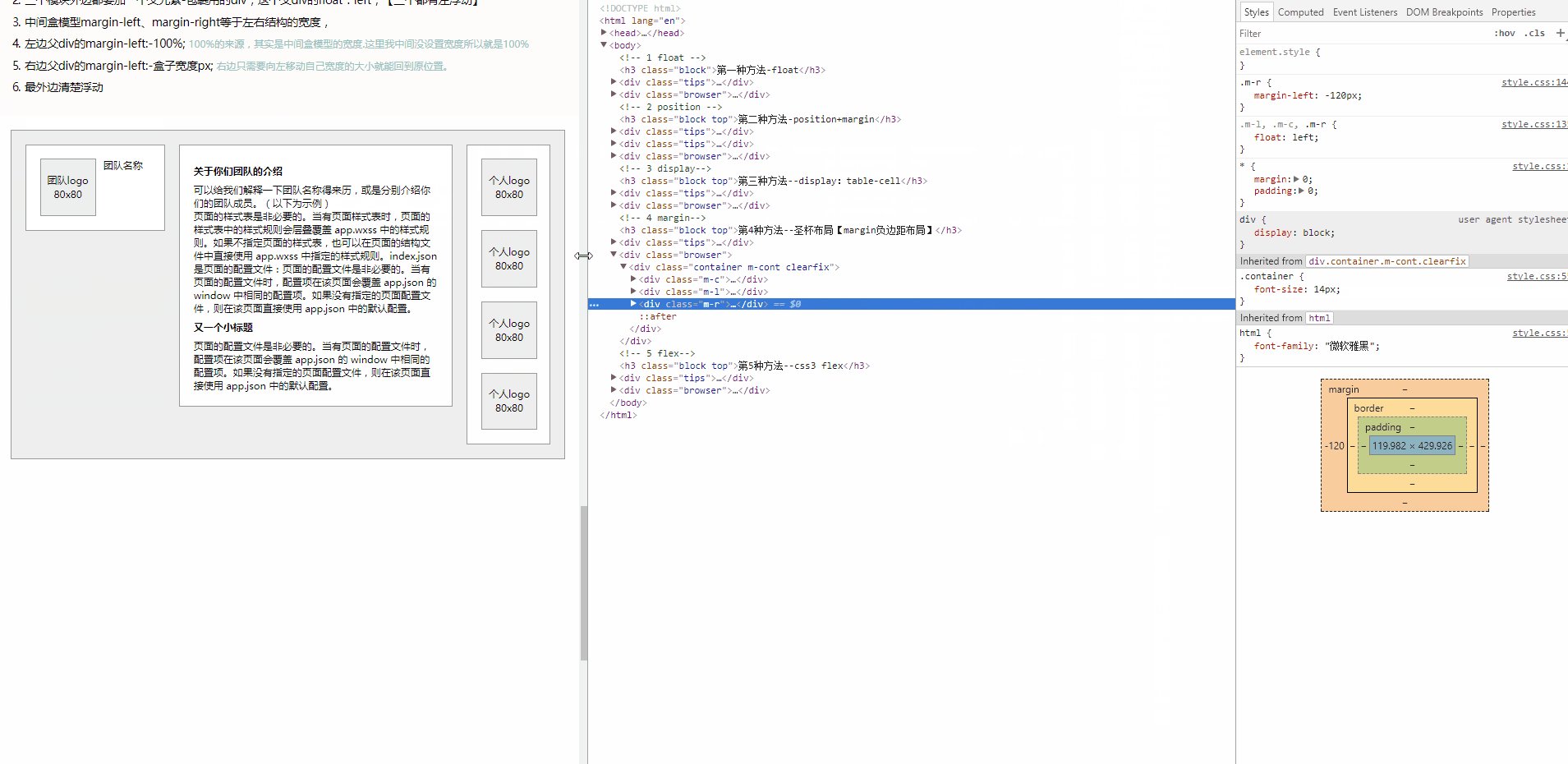
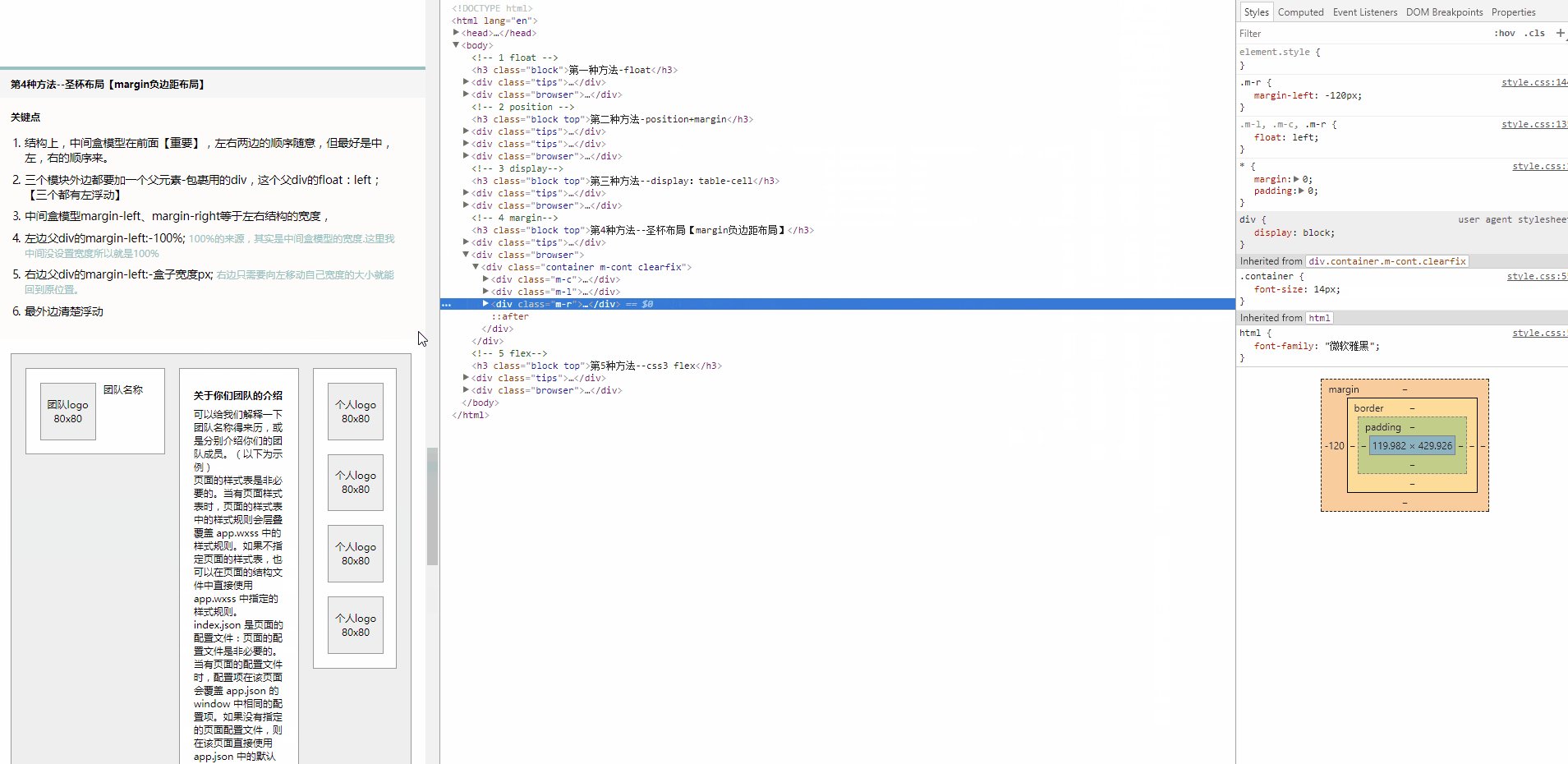
第四种,浮动 + margin负边距

代码:
html:
<div class="browser">
<div class="container m-cont clearfix">
<div class="m-c">
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
<div class="m-l">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="m-r">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
css:
.m-l,.m-c,.m-r{
float: left;
}
.m-l{
margin-left: -100%;
}
.m-c{
margin: 0 140px 0 220px;
}
.m-r{
margin-left: -120px;
}
效果:

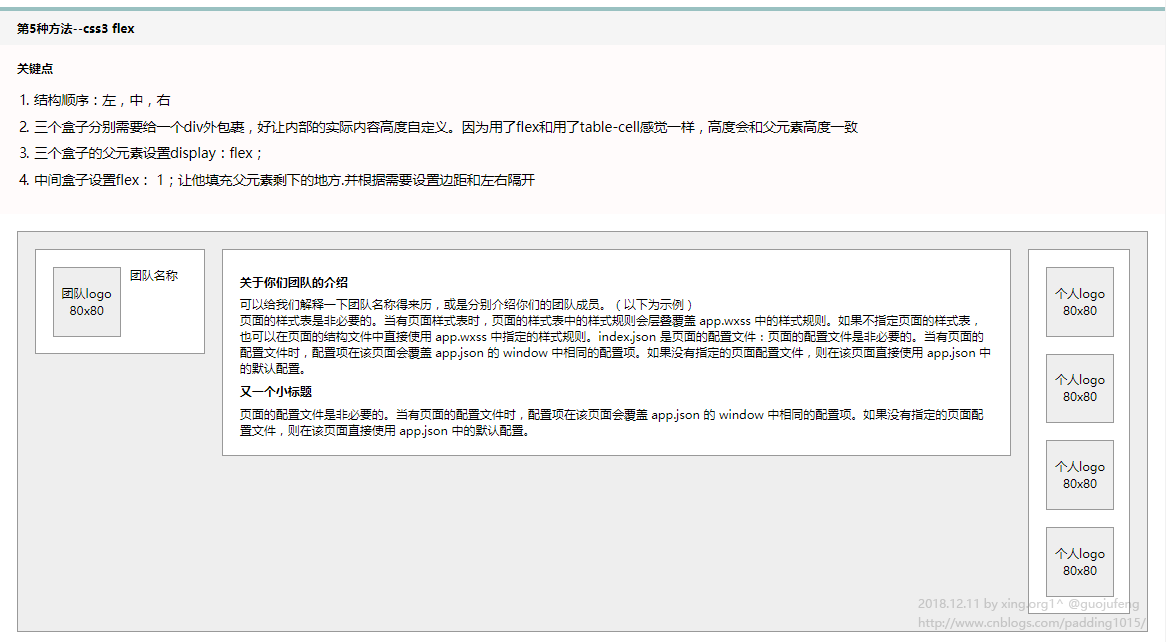
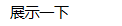
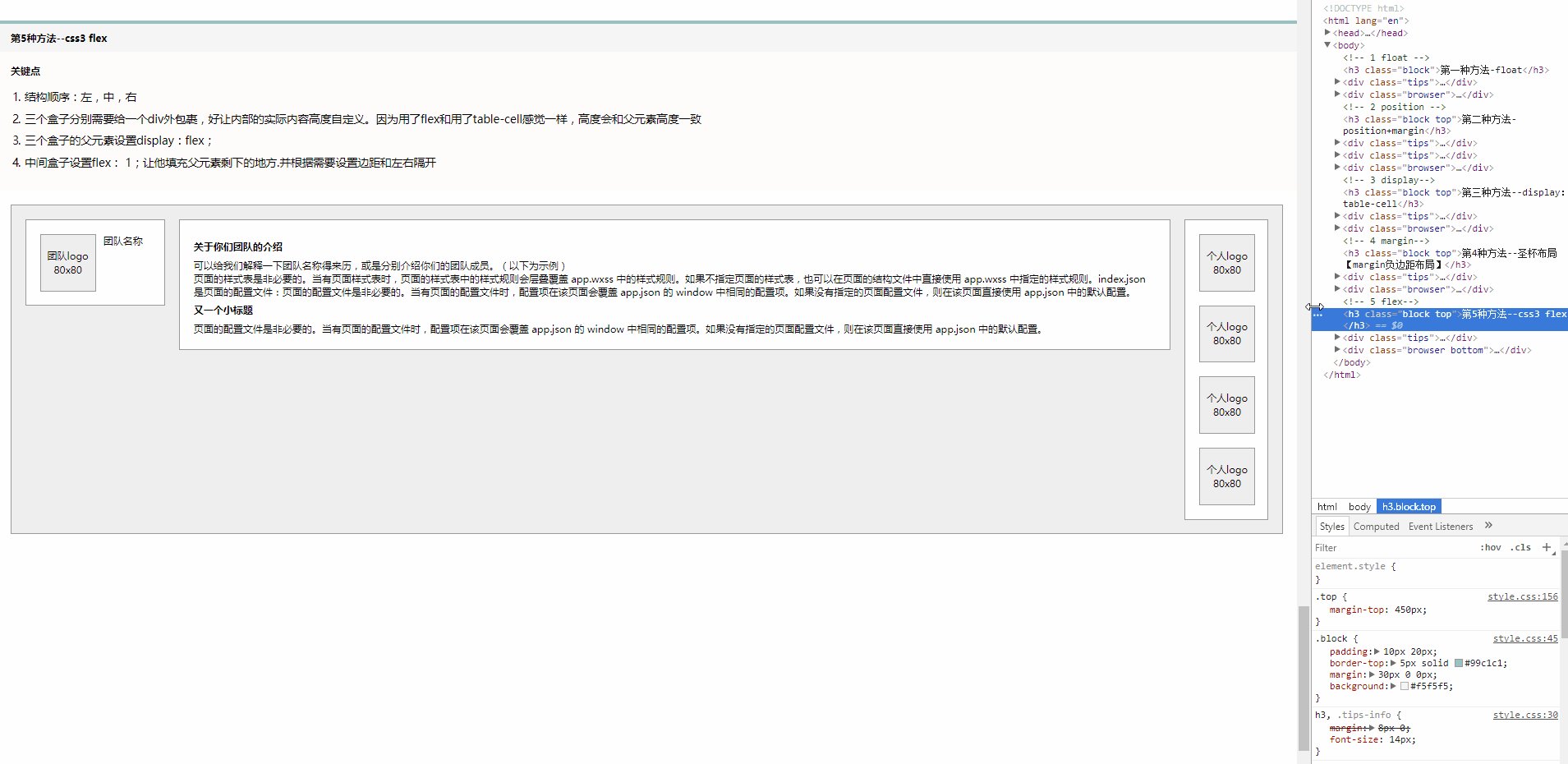
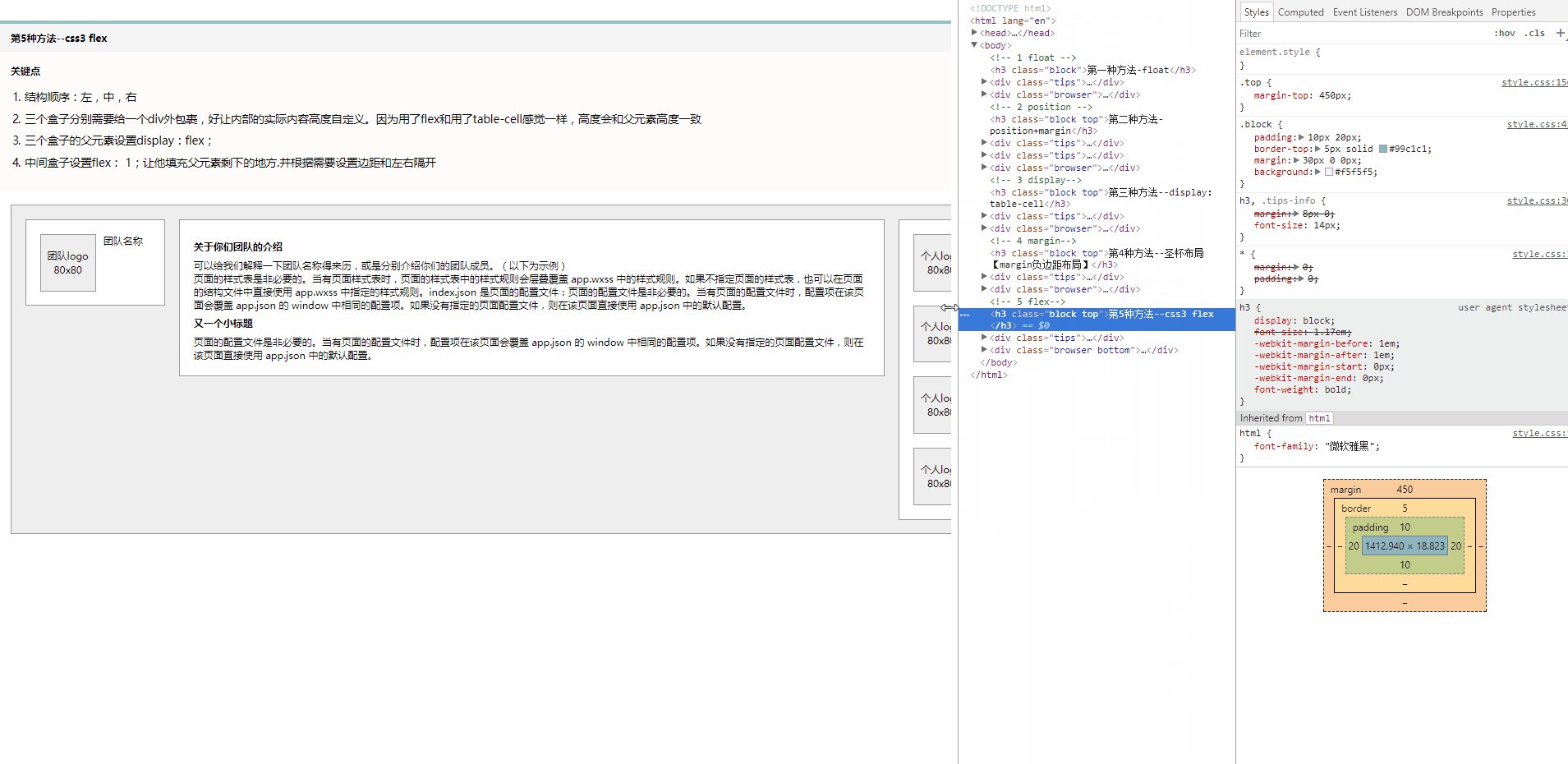
第五种,css3 - flex

代码:
html:
<div class="browser">
<div class="container fx-cont">
<div class="cell">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="cell">
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
<div class="cell">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
css:
.fx-cont{
display: -webkit-flex;
display: flex;
}
.fx-cont .info-box{
flex: 1;
margin: 0 20px;
}


整篇源代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xing.org1^ guojufeng">
<title>三栏布局-中间自适应的写法总结</title>
<link rel="stylesheet" href="style.css">
</head> <body>
<!-- 1 float -->
<h3 class="block">第一种方法-float</h3>
<div class="tips">
<h4 class="tips-info">关键点</h4>
<ol>
<li>结构顺序:左,中,右</li>
<li>中间盒模型的margin-left、margin-right分别是左右盒模型的宽度、障眼法:中间盒模型使用margin属性,留出左右元素的宽度,既可以使中间元素自适应屏幕宽度。</li>
<li>注意,结构上,左边盒模型、右边盒模型、中间盒模型</li>
</ol>
</div>
<div class="browser">
<div class="container f-cont clearfix">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss
中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window
中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
</div> <!-- 2 position -->
<h3 class="block top">第二种方法-position+margin</h3>
<div class="tips">
<h4 class="tips-info">关键点</h4>
<ol>
<li>结构顺序:左,中,右</li>
<li>position:absolute;之后的父元素塌陷</li>
</ol>
</div>
<div class="tips">
<h4 class="tips-info">缺点</h4>
<ol>
<li>父元素设置固定高度,中间结构超出高度会溢出</li>
</ol>
</div>
<div class="browser">
<div class="container p-cont">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss
中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window
中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div> <!-- 3 display-->
<h3 class="block top">第三种方法--display:table-cell</h3>
<div class="tips">
<h4 class="tips-info">关键点</h4>
<ol>
<li>结构顺序:左,中,右</li>
<li>父元素display:table;</li>
<li>左右两个子元素display:table-cell;vertical-align:center,中间盒子不用管。</li>
<li>左右两个子元素加一个包裹,因为高度会盛满父元素</li> <li>display:table-cell;——不支持ie6,7</li>
</ol>
</div>
<div class="browser">
<div class="container d-cont">
<div class="cell">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss
中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window
中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
<div class="cell">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
<!-- 4 margin-->
<h3 class="block top">第4种方法--圣杯布局【margin负边距布局】</h3>
<div class="tips">
<h4 class="tips-info">关键点</h4>
<ol>
<li>结构上,中间盒模型在前面【重要】,左右两边的顺序随意,但最好是中,左,右的顺序来。</li>
<li>三个模块外边都要加一个父元素-包裹用的div,这个父div的float:left;【三个都有左浮动】</li>
<li>中间盒模型margin-left、margin-right等于左右结构的宽度,</li>
<li>左边父div的margin-left:-100%;
<span class="tips-ex">100%的来源,其实是中间盒模型的宽度.这里我中间没设置宽度所以就是100%</span>
</li>
<li>右边父div的margin-left:-盒子宽度px;
<span class="tips-ex">右边只需要向左移动自己宽度的大小就能回到原位置。</span>
</li>
<li>最外边清楚浮动</li>
</ol>
</div>
<div class="browser">
<div class="container m-cont clearfix">
<div class="m-c">
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss
中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window
中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
<div class="m-l">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="m-r">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
<!-- 5 flex-->
<h3 class="block top">第5种方法--css3 flex</h3>
<div class="tips">
<h4 class="tips-info">关键点</h4>
<ol>
<li>结构顺序:左,中,右</li>
<li>三个盒子分别需要给一个div外包裹,好让内部的实际内容高度自定义。因为用了flex和用了table-cell感觉一样,高度会和父元素高度一致</li>
<li>三个盒子的父元素设置display:flex;</li>
<li>中间盒子设置flex: 1;让他填充父元素剩下的地方.并根据需要设置边距和左右隔开</li>
</ol>
</div>
<div class="browser bottom">
<div class="container fx-cont">
<div class="cell">
<div class="box team-box clearfix">
<div class="img-box">
<div class="img-txt">团队logo 80x80</div>
</div>
<div class="team-name">团队名称</div>
</div>
</div>
<div class="cell">
<div class="box info-box">
<div>
<h3>关于你们团队的介绍</h3>
<span>可以给我们解释一下团队名称得来历,或是分别介绍你们的团队成员。(以下为示例)</span>
<p>页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss
中指定的样式规则。index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window
中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。</p>
<h3>又一个小标题</h3>
<p>
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
</p>
</div>
</div>
</div>
<div class="cell">
<div class="box person-box clearfix">
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
<div class="img-box">
<div class="img-txt">个人logo 80x80</div>
</div>
</div>
</div>
</div>
</div>
</body> </html>
index.html
/*
* @Author: @Guojufeng
* @Date: 2017-09-05 12:58:07
* @Last Modified by: @Guojufeng
* @Last Modified time: 2018-12-11 11:51:48
*/
*{
margin:;
padding:;
}
html{
font-family: "微软雅黑";
}
ul li{
list-style: none;
}
a:link,a:hover{
text-decoration: none;
}
.clearfix{
*zoom:;
}
.clearfix:after{
height:;
clear: both;
content: "";
visibility: hidden;
display: block;
}
.fl{
float: left;
}
.fr{
float: right;
}
h3,.tips-info{
margin: 8px 0;
font-size: 14px;
}
li{
margin-bottom: 10px
}
.tips,ol{
background: #fffbfb;
padding: 10px 20px;
}
.tips-ex{
font-size: 12px;
color: #99c1c1;
}
.block{
padding: 10px 20px;
border-top: 5px solid #99c1c1;
margin: 30px 0 0px;
background: #f5f5f5;
}
.browser,.container{
padding: 20px; }
.container{
font-size: 14px;
}
.container,.img-box{
background: #eee;
border: 1px solid #999;
}
.box{
background: #fff;
padding: 20px;
border: 1px solid #999;
}
.team-box{
width: 158px;
}
.info-box{ }
.person-box{
width: 78px;
}
.person-box .img-box{
margin-bottom: 20px;
}
.person-box .img-box:last-child{
margin:;
}
.img-box{
width: 78px;
}
.img-txt{
line-height: 20px;
margin: 20px 0;
text-align: center;
padding: 0 5px;
}
.team-name{
width: 78px;
height: 80px;
text-align: center;
}
/* others */
.top{
margin-top: 150px;
}
.bottom{
margin-bottom: 150px;
} /*不同*/
.f-cont .team-box,.img-box,.team-name{
float: left;
}
.f-cont .person-box{
float: right;
}
.f-cont .info-box,.p-cont .info-box{
margin: 0 140px 0 220px;
}
/**/
.p-cont{
position: relative;
height: 430px;
}
.p-cont .team-box,.p-cont .person-box{
position: absolute;
top: 20px;
z-index:;
}
.p-cont .team-box{
left: 20px;
}
.p-cont .person-box{
right: 20px;
}
/**/
.d-cont{
display: table;
}
.d-cont .cell{
display: table-cell;
vertical-align: top;
}
.d-cont .info-box{
margin: 0 20px;
}
/**/
.m-l,.m-c,.m-r{
float: left;
}
.m-l{
margin-left: -100%;
}
.m-c{
margin: 0 140px 0 220px;
}
.m-r{
margin-left: -120px;
}
/**/
.fx-cont{
display: -webkit-flex;
display: flex;
}
.fx-cont .info-box{
flex:;
margin: 0 20px;
}
style.css
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
CSS-三栏响应式布局(左右固宽,中间自适应)的五种方法的更多相关文章
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- CSS学习笔记——响应式布局
响应式布局 响应式布局是现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案.所谓的响应式布局,就是一个网站能够 ...
- css 动画 和 响应式布局和兼容性
14.动画 -moz-:火狐, -ms-:IE,-webkit-:谷歌,-o-:欧朋 transform旋转 rotate旋转 scale放大 translate偏移量 skew倾斜度 transfo ...
- css模拟Bootstrap响应式布局——栅格
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下.发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone.Pad.大屏幕显示器.小屏幕显示器.自己模拟用css写了一下 ...
- css实现左边定宽右边自适应的5种方法总汇
在网页布局中,通常需要实现左边定宽右边自适应布局,默认html的结构如下: <div class="box"> <div class="left&quo ...
- 响应式布局中的CSS相对量
一个响应式布局,要能够根据设备屏幕尺寸的改变,动态的调整页面内容,展现不同的设计风格. 在进行响应式的 CSS 代码编写过程中,经常会用到一些相对尺寸,以达到相对定位的目的.例如,常见的响应式布局中需 ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
随机推荐
- Objective-C MapKit的使用-LBS简单的租车主界面demo
效果 分析 三个view:地图view.车辆信息view.车辆类型选择view 地图view:大头针的摆放,根据不同的种类显示大头针 车辆信息view:根据当前点击的大头针显示对应的车辆信息 车辆类型 ...
- Postgres by BigSQL and Hadoop_fdw
Postgres by BigSQL and hadoop_fdw 测试Postgresql和远程Hive的Join操作. 测试环境 Centos6.8 HDP2.4集群,其中Hive Server2 ...
- maven单元测试设置代理
背景 环境需要设置代理才能够访问外部网络,如果只是运行java程序来访问网络,我们可以通过java -jar test.jar -DproxyHost=proxy_ip -DproxyPort=pro ...
- 51. leetcode 530. Minimum Absolute Difference in BST
530. Minimum Absolute Difference in BST Given a binary search tree with non-negative values, find th ...
- css3鼠标悬停图片抖动效果
提供一个参考的链接 http://demo.lanrenzhijia.com/2015/pic0113/
- 整理自己的.net工具库
前言 今天我会把自己平日整理的工具库给开放出来,提供给有需要的朋友,如果有朋友平常也在积累欢迎提意见,我会乐意采纳并补充完整.按照惯例在文章结尾给出地址^_^. 之前我开放其他源码的时候(Framew ...
- Consul文档简要整理
什么是Consul? Consul是一个用来实现分布式系统的服务发现与配置的开源工具.他主要由多个组成部分: 服务发现:客户端通过Consul提供服务,类似于API,MySQL,或者其他客户端可以使用 ...
- python--DenyHttp项目(1)--GUI:tkinter☞ module 'tkinter' has no attribute 'messagebox'
AttributeError: module 'tkinter' has no attribute 'messagebox' improt tkinter from tkinter import * ...
- 浅谈odoo 后台与前端文件(附件)的存储与下载
odoo 后台与前端文件(附件)存储与下载实现 笔记太多了很乱,想想还是写博客的好,慢慢更 当然了,前提是你已经配好了odoo开发环境 一.odoo后台界面实现附件的上传和下载 1).在应用中搜索下图 ...
- 关于MFC实时的视频处理
最近老师,让我做一下关于视频处理方面的一个项目,在实时处理这里实在是卡住了太长时间,因为不知道如何使用多线程来进行实时检测,终于有点眉目,来写个笔记记录一下. 首先需要介绍一下关于项目的背景,做一个人 ...
