三分钟使用webpack-dev-sever搭建一个服务器
webpack-dev-server是一个小型的Node.js Express服务器,我们可以通过它搭建一个本地服务器,并且实现文件热更新;
1.切换到你的目录下对项目进行初始化
npm init
一顿enter,yes之后我们会得到package.json文件(ps:json不能写注释,别复制过去直接用奥!否则会报错)

{
"name": "webpack_demo", //项目名称
"version": "1.0.0", //版本号
"description": "", //描述
"main": "index.js", //入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
}, //自定义命令(就是 npm run xxx之类的)
"keywords": [],//关键词,便于用户搜索到我们的项目
"author": "",//作者
"license": "ISC" //开源许可证
}
2.安装webpack
npm install webpack --save-dev
敲黑板!!!
为什么使用--save-dev而不是--save?
--save 会把依赖包名称添加到 package.json 文件 dependencies 下;
--save-dev 则添加到 package.json 文件 devDependencies 键下;
示例:
{
"dependencies": {
"vue": "^2.2.1"
},
"devDependencies": {"vue-loader": "^11.1.4",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.0",
"webpack-dev-server": "^2.2.0"
}
}
不过这只是它们的表面区别。它们真正的区别是,npm自己的文档说dependencies是运行时依赖,devDependencies是开发时的依赖。即devDependencies 下列出的模块,是我们开发时用的,比如 我们安装 js的压缩包gulp-uglify 时,我们采用的是 “npm install –save-dev gulp-uglify ”命令安装,因为我们在发布后用不到它,而只是在我们开发才用到它。dependencies 下的模块,则是我们发布后还需要依赖的模块,譬如像jQuery库或者Angular框架类似的,我们在开发完后后肯定还要依赖它们,否则就运行不了。
另外需要补充的是:
正常使用npm install时,会下载dependencies和devDependencies中的模块,当使用npm install –production或者注明NODE_ENV变量值为production时,只会下载dependencies中的模块。
webpack安装成功后你的json文件是这样的
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --env development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.10.0"
}
}
3.安装webpack-dev-server
npm install webpack-dev-server --save-dev
安装成功之后你的可以看到依赖文件多出来一个
"devDependencies": {
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
安装到这里结束,接下来开始配置,
新建webpack.config.js用来配置webpack
新建build文件夹作为输入位置
新建src文件夹存放入口文件,
在src先创建index.js
var el = document.getElementById('app');
el.innerHTML = '我要改变你!';
创建assets文件夹作为指定资源文件引用的路径(要实现刷新这个很重要)
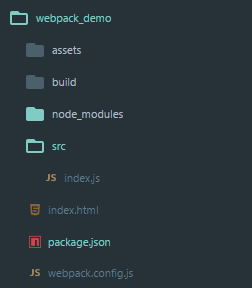
项目结构如下:

4.配置webpack.config.js
const path = require('path'); //node的路径模块
module.exports = {
entry: {
app: ["./src/index.js"] //入口文件
},
output: {
path: path.resolve(__dirname, "build"),//输出位置
publicPath: "/assets/",//指定资源文件引用的目录
filename: "bundle.js"//输入文件
}
}
新建index.html引入asset/bundle.js,你在本地是看不到这个bundle.js的,它其实存在了内存中,想看编译后的代码可以去build下找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="app">萨达撒多</p>
<script type="text/javascript" src="assets/bundle.js"></script>
</body>
</html>
ok 其实现在我们可以运行webpack-dev-sever,他已经可以正常工作了,但是每次都这么敲命令很麻烦,所以为们在package.json里给他添加一个自定义命令
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --env development" //就是这句了 --env development的意思是开发者环境下
}, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" }, "dependencies": { "webpack-dev-server": "^2.9.7" } }
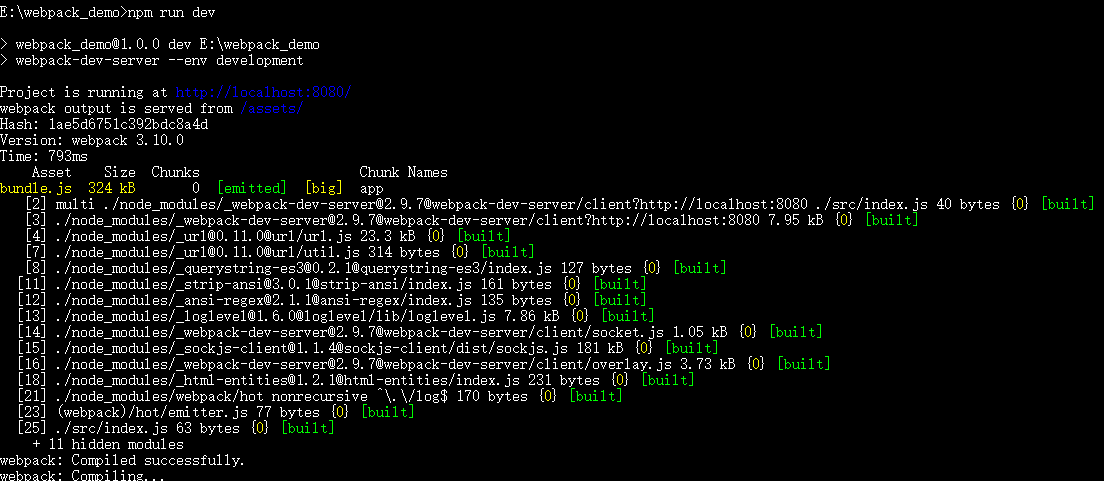
命令添加完成,我们就可以通过npm run dev来运行项目了,用过vue-cli的同学,有没有很熟悉的感觉,哈哈
默认端口号是8080,也可是自己手动去修改端口号,怎么改就不说了超简单的,查一查网上有详细教程

这个时候就证明成功了,在网页上打开http://localhost:8080就可以看到页面了,

这个时候让我们修改一下index.js看看会发生什么
var el = document.getElementById('app');
el.innerHTML = '我被改变了!';
ctrl+s保存,切换回浏览器无需刷新,看一下页面的字是不是变了;

搞定,收工!
三分钟使用webpack-dev-sever搭建一个服务器的更多相关文章
- nodejs 简单的搭建一个服务器
前言: nodejs 主要是后台语言 node 是在终端运行的,所以他可以进行 dos 命令 模块 自定义 JavaScript 是前台语言 nodejs 是 也是使用我们的 JavaScript ...
- 局域网内搭建一个服务器,可以使用 https 吗
https://www.v2ex.com/t/472394 这是一个创建于 126 天前的主题,其中的信息可能已经有所发展或是发生改变. 局域网内通过嵌入式设备搭建一个轻量级 web 服务,可以仍然使 ...
- Node.js_express_搭建一个服务器
原生 node 服务器 1. 导入 node.js 核心模块 / 自带模块 : http const http = require('http'); // HTTP 库所具有的功能已经赋给了 h ...
- 如何使用Node.js搭建一个服务器
在node环境中运行下面的代码 "use strict"; const http = require("http"), path = require(" ...
- 搭建一个webpack微服务器
[前言]:因为最近在vue2.0的时候用到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的“收尾工作”——即打包,而没有把它纳入到项目开发的“主体过程”中来 ...
- 用 LVS 搭建一个负载均衡集群(转)
http://blog.jobbole.com/87503/ 第一篇:<如何生成每秒百万级别的 HTTP 请求?> 第二篇:<为最佳性能调优 Nginx> 第三篇:<用 ...
- Android中如何搭建一个WebServer
今天终于把老大交代的任务搞完了,感觉收获挺多的,所以就写一篇来记录一下吧,首先还是来看一下,老大们的需求 需求: 希望移动端的用户标识(IMEI)和HTML页面的用户标识(Cookie)连接起来,其中 ...
- webpack(10)webpack-dev-server搭建本地服务器
前言 当我们使用webpack打包时,发现每次更新了一点代码,都需要重新打包,这样很麻烦,我们希望本地能搭建一个服务器,然后写入新的代码能够自动检测出来,这时候就需要用到webpack-dev-ser ...
- 如何在本地搭建一个Android应用crashing跟踪系统-ACRA
https://github.com/bboyfeiyu/android-tech-frontier/tree/master/others/%E5%A6%82%E4%BD%95%E5%9C%A8%E6 ...
随机推荐
- rtmp流媒体搭建的所需安装包
说明:这是基于nginx rtmp控件 搭建的rtmp流媒体服务器,在此附上的是搭建所需要的安装包,具体的搭建过程看我之前的"ubuntu流媒体搭建" 链接地址:http://p ...
- JavaScript的简单入门
一.导读 简介:JavaScript简称js,是基于对象和事件驱动的脚本语言,主要运用于客户端.原名LiveScript,本身和Java没有任何关系,但语法上很类似. 特点:交互性(它可以做的就是信息 ...
- Linux目录结构介绍-http://yangrong.blog.51cto.com/6945369/1288072
1.树状目录结构图 2./目录 目录 描述 / 第一层次结构的根.整个文件系统层次结构的根目录. /bin/ 需要在单用户模式可用的必要命令(可执行文件):面向所有用户,例如:cat.ls.cp,和/ ...
- JavaScript函数(二)
在前面我们已经对函数作了简单的介绍,比如函数的定义.函数的声明.函数的调用和函数的传参等.本节将进一步介绍函数的应用,深度理解函数的各种使用. 函数是一个对象,每个函数时Function类型的一个实例 ...
- 找回Git中丢失的Commit
在使用Git的过程中,有时候会因为一些误操作,比如reset.rebase.merge等.特别是在Commit之后又执行了git reset --hard HEAD强制回滚本地记录以及文件到服务器版本 ...
- think queue 消息队列初体验
使用的是tp5 自带的消息队列 thinkphp top里的 消息队列框架 think-queue 这是thinkphp官方团队开发的一个专门支持队列服务的扩展包 消息队列应用场景: 消息队列适用于 ...
- DJango_生命周期
在django中,当我们访问一个url时,会通过路由匹配进入到响应的html页面中. Django的生命周期,指的就是当用户在浏览器上输入url,到用户看到整个页面之前,django后台都做了哪些事情 ...
- 前端学习_04_font-awesome字体图标
使用font-awesome字体图标库 font-awesome是一个比较大的矢量图标库,包含大部分IT类公司logo和常用的一些小图标,通过使用font-awesome提供的css样式集,可以在网页 ...
- Tablayout ViewPage 使用示例
上一篇文章介绍了使用 FragmenttabHost 来使用 tab 导航:到 Android 5.0 的时候,又推出了 TabLayout.因此,有必要对tablayout 进行了解下. 首先我们来 ...
- 机器学习小记——KNN(K近邻) ^_^ (一)
为了让绝大多数人都可以看懂,所以我就用简单的话语来讲解机器学习每一个算法 第一次写ML的博文,所以可能会有些地方出错,欢迎各位大佬提出意见或错误 祝大家开心进步每一天- 博文代码全部为python 简 ...
