【微信小程序】认识微信小程序
目前微信小程序已经支持个人版了
罗列一下微信开发的一些资料和工具
(如果你还不了解微信小程序如何操作请点击 新手教程 )里面罗列了 开发者工具 如何使用 和 微信的基本操作 很详细
一、微信开发者工具
官方下载地址如下:
windows 64 、 windows 32 、 mac
二、第一个小程序
1.创建第一个应用,如果你还没有APPID 那么在开发的时候可以选择无APPID ,这样可以创建应用但是有部分功能是有限制的。

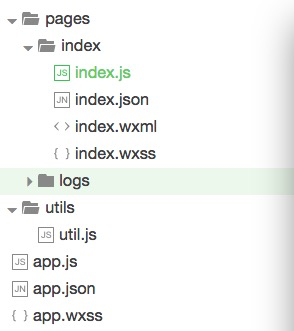
2.包含的目录文件

pages是存储页面及页面配置的 如果添加页面需要在 app.json 进行追加
index文件夹就是保存的其中一个页面 相关写法可以查看里面的内容
utils 工具js 这个就相当于在外部写一个js 可以建立很多这样的文件夹,根据需求定义
app.js 全局JS文件,可配置全局需要读取的东西
app.json 全局配置文件,这个文件里面设置的内容可以在帮助文档查看。
app.wxss 全局样式。公共样式。
3.更多相关配置请参照
如下链接,里面讲解了小程序初始化 的所有介绍,并且讲解了包含了哪些 东西,很全面。 跳转
4.后续我会进行一个购物的小程序
包含的内容有 :首页、详情页、购物车、我的主页、地址管理、手机绑定、客服管理、等相关功能
微信小程序的坑
1.新创建的文件如果包含 .json 中如果不写内容 但是必须要 带 {}
pages/index/index.json
Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF
1 |
2.。。。。。
未完待续.....
【微信小程序】认识微信小程序的更多相关文章
- 微信小程序(微信应用号)开发ide安装解决方法
这两天整个技术圈都炸锅了,微信小程序(微信应用号)发布内测,首批200家收到邀请,但是没受邀请的同学,也不用担心,下面介绍一下解决方法. 首先需要下载ide,昨天只需要下载0.9版本的编辑器并替换文件 ...
- 微信小程序(原名微信应用号)开发工具0.9版安装教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号) 声明 微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- [小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力.这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容.下面附上详细的开发教程(含视频操作以及注意事项) ...
- 微信小程序跳一跳辅助程序(手动版)
最近,微信官方推出了demo小程序游戏<跳一跳>,这个游戏操作简单,容易上手,却又不容易获得高分,受到很多人的喜爱(emm...这游戏有毒).自己也尝试了玩了几次,作为一个手残+脑残的资深 ...
- [小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext
引言: audio是微信小程序中的音频组件,可以轻松实现小程序中播放/停止音频等自定义动作. 附上微信小程序audio组件的相关属性说明:https://mp.weixin.qq.com/debug/ ...
- 微信小程序基础之在微信上显示和体验小程序?
随着小程序正式上线,用户现在可以通过二维码.搜索等方式体验到开发者们开发的小程序了. 用户只要将微信更新至最新版本,体验过小程序后,便可在发现页面看到小程序TAB,但微信并不会通过这个地方向用户推荐小 ...
- 微信小程序之微信登陆 —— 微信小程序教程系列(20)
简介: 微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆.只不过是,还没有写入到咱们自 ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 承接小程序外包 微信小程序外包 H5外包 就找北京动点软件
承接小程序外包 微信小程序外包 H5外包 就找北京动点软件 长年承接微信小程序.微信公众号开发 全职的H5开发团队,开发过几十款微信小程序公众号案例 欢迎来电咨询 QQ:372900288 微信:li ...
随机推荐
- 1682: [Usaco2005 Mar]Out of Hay 干草危机
1682: [Usaco2005 Mar]Out of Hay 干草危机 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 391 Solved: 258[ ...
- LODOP的一次使用后的总结
一.lodop打印预览效果图 LODOP.PRINT_SETUP();打印维护效果图 LODOP.PREVIEW();打印预览图 二.写在前面 最近项目用到了LODOP的套打,主要用到两个地方,一是物 ...
- linux虚拟机安装演示
做为一名linux初学者来说,在本机上安装linux虚拟机做为平时练习工具极为重要,此方式在充分体验linux操作乐趣的同时,又能保证不破坏已经配置好的服务器.所以虚拟机是一种很好的学习工具了.下面总 ...
- HTML5微数据
本篇文章是一个纯搬运贴,原博主是在是做的太详细了 原贴地址:http://www.zhangxinxu.com/wordpress/2011/12/html5扩展-微数据-丰富网页摘要/ 一.微数据是 ...
- ps人物像发丝的抠图处理
1-复制图层——使用快速选择工具——添加选区(包含发丝)——调整边缘 2- 提高半径(尽量高)——降低移动边缘——输出到新建图层 这个时候,我们发现人物的很多地方是透明的,不用担心,因为我们这一步先是 ...
- golang socket 分析
socket:tcp/udp.ip构成了网络通信的基石,tcp/ip是面向连接的通信协议 要求建立连接时进行3次握手确保连接已被建立,关闭连接时需要4次通信来保证客户端和,服务端都已经关闭 在通信过程 ...
- mui和zepto的tap事件
zepto.js和mui一起使用的时候,tap事件会发生两次,这时只要不引用zepto.js的touch.js就可以了,只用mui的tap事件转自[B5教程网]:http://www.bcty365. ...
- IOS百度地图之--->第二篇《大头针__简单使用及自定义》
呵呵!大家不要只看帖不回帖么,要不然我都没有积极性了. 第一步:创建一个用来呈现mapview的viewcontroller,不废话直接贴代码 BasicMapViewControlle ...
- 前端开发必备组件库【基于原生js、兼容主流浏览器、B/S必备】
[持续更新中...跪求点击右上角星星,好人一生平安!] API详见github,链接如下: https://github.com/pomelott/pomelo-plug-in
- calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
