【quickhybrid】iOS端的项目实现
前言
18年元旦三天内和朋友突击了下,勉强是将雏形做出来了,后续的API慢慢完善。(当然了,主力还是那个朋友,本人只是初涉iOS,勉强能看懂,修修改改而已)
大致内容如下:
JSBridge核心交互部分
ui、page等部分常用API的实现(其它慢慢完善)组件(自定义)API拓展的实现
API的权限校验仅预留了一个入口,模拟最简单的实现
其它如离线资源加载更新,底层优化等机制暂时不提供
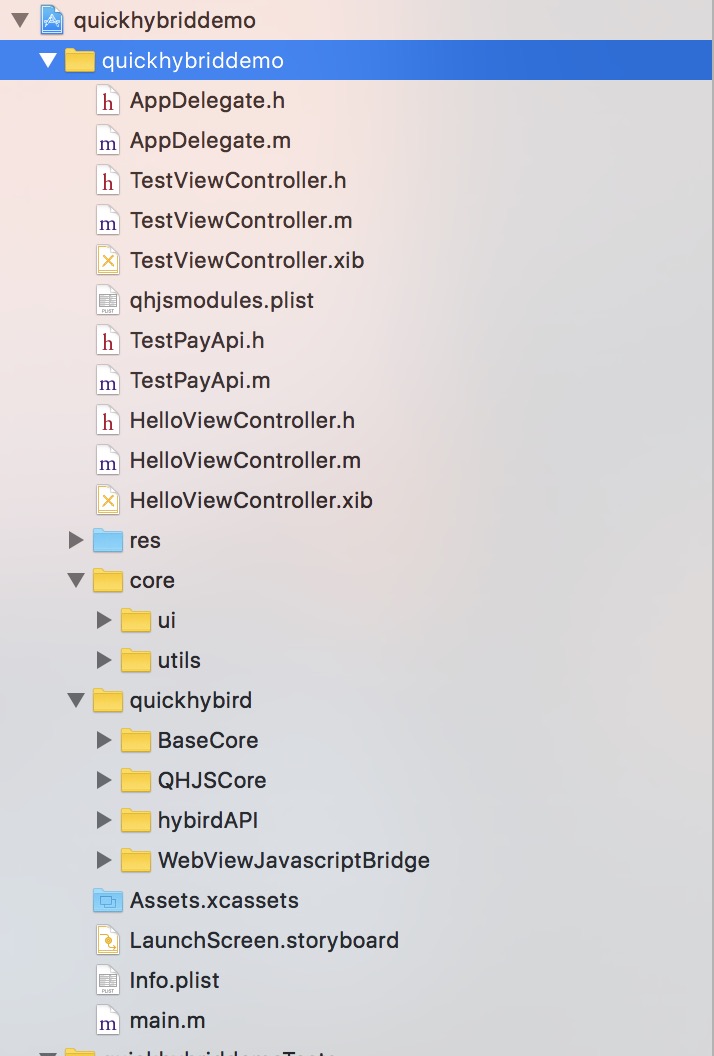
项目的结构
这个项目中,为了方便,就没有分成多个静态库了(事实上是可以这样做的),而是全部都放在一个项目中
整体目录结构如下:
quickhybrid-ios
|- AppDelegate // 应用入口,分发进入对应的viewcontroller
|- core // 核心工具类,放一些通用工具类
| |- ui
| |- util
| |- ...
|- quickhybrid // JSBridge实现的核心代码,定制viewcontroller,实现API等
| |- WebViewJavascriptBridge
| |- basecore
| |- quickcore
| |- api

代码架构
和Android一样,仍然是简单的三次架构:底层核心工具类->JSBridge桥接实现->app应用实现
其中,core和jsbridge有必要的话可以打包成静态库
core
|- ui // 一些UI效果的定义与实现
|- util // 通用工具类
quickhybird
|- WebViewJavascriptBridge // 第三方开源的jsbridge实现,里面进行了修改
|- basecore // 定义基类viewcontroller
|- quickcore // 定义quickhybrid中的viewcontroller实现
|- api // 定义API,开放原生功能给H5
应用内
|- AppDelegate // 应用入口,分发进入对应的viewcontroller
|- MainViewController // 入口界面
|- TestPayApi // 定义的一个测试支付组件(自定义)API
|- qhjsmodules.plist // 内部定义模块的别名于路径关系的配置文件
权限配置
iOS可以直接在info.plist中配置权限,譬如
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSCameraUsageDescription</key>
<string>是否允许应用使用摄像头?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>是否允许应用使用定位功能</string>
<key>NSMicrophoneUsageDescription</key>
<string>是否允许应用使用麦克风?</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>是否允许访问相册</string>
<key>UIFileSharingEnabled</key>
...
应用配置
Bundle Identifier: com.quickhybrid.quickhybriddemo
Version: 1.0.0
Deployment Target: 11.2(默认最新调试)
Devices: Universal
Signing: none
相比Android中一堆复杂的配置,iOS中无疑简单很多,直接用最新系统调试即可。。。
这里,到目前位置,这个项目还有很多API没有实现,后续预计是会引入部分静态库的。
当然,如果想要引入静态库,也很简单,直接如下:
项目配置->Build Phases->Link Binary With Libraries->+(添加)->然后需要用到的地方import即可
整个过程非常的轻松愉快。
一些关键代码
代码方面,也无法一一全部说明,这里仅列举一些比较重要的步骤实现,其余可参考源码
UA约定
前面的JS项目中就已经有提到UA约定,就是在加载对于webview时,统一在webview中加上如下UA标识
// 获取默认UA
NSString *defaultUA = [[UIWebView new] stringByEvaluatingJavaScriptFromString:@"navigator.userAgent"];
NSString *version = @"1.0.0";
NSString *customerUA = [defaultUA stringByAppendingString:[NSString stringWithFormat:@" QuickHybridJs/%@", version]];
[[NSUserDefaults standardUserDefaults] registerDefaults:@{@"UserAgent":customerUA}];
监听JSBridge的触发
在创建webview时,QHBaseWebLoader里创建代理监听
// 创建webView容器
WKWebViewConfiguration *webConfig = [[WKWebViewConfiguration alloc] init];
WKUserContentController *userContentVC = [[WKUserContentController alloc] init];
webConfig.userContentController = userContentVC;
WKWebView *wk = [[WKWebView alloc] initWithFrame:CGRectZero configuration:webConfig];
[self.view addSubview:wk];
self.wv = wk;
self.wv.navigationDelegate = self;
self.wv.UIDelegate = self;
self.wv.translatesAutoresizingMaskIntoConstraints = NO;
...
self.bridge = [WKWebViewJavascriptBridge bridgeForWebView:self.wv];
[self.bridge setWebViewDelegate:self];
[self.wv.configuration.userContentController addScriptMessageHandler:self.bridge name:@"WKWebViewJavascriptBridge"];
然后h5中通过以下调用:
window.webkit.messageHandlers.WKWebViewJavascriptBridge.postMessage(...);
然后WKWebViewJavascriptBridge内部,接受传递的信息,并自行解析
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
if ([message.name isEqualToString:@"WKWebViewJavascriptBridge"]) {
[self excuteMessage:message.body];
}
}
其它
iOS中还有一点和Android不同就是,很多标准的HTML5内容无需额外兼容(譬如fileinput文件选择等)
其它内容,和Android实现中提到的一样,这里就不再赘述了,可以直接参考源码
另外,后续如果继续有容器优化等操作,也会单独整理,加入本系列。
前端页面示例
为了方便,直接集成到了res/中,入口页面默认会加载它,也可以直接看源码
返回根目录
源码
github上这个框架的实现
【quickhybrid】iOS端的项目实现的更多相关文章
- 恩布企业 IM iOS端 1.1 公布, 开源手机 IM
恩布企业IM的 iOS 苹果开源手机client EntboostChat 公布 1.1 开发版本号.开源企业IM.企业即时通讯软件: 主要更新内容: 录界面添加自己定义LOGO显示 持部门.群组.联 ...
- 在项目中全局添加FastClick导致图片上传插件在ios端失效的解决方案
---恢复内容开始--- 项目是移动端的项目,为了解决300ms的click延迟,所以在全局中加入了FastClick,引入的方式很简单,网上一大堆教程,这里不做赘述 我们就谈,我遇到的问题: 某天产 ...
- Unity导出的Xcode项目,iOS端管理摄像头的方法
Vuforia导出的工程中管理摄像头问题 在以前的篇幅中提到了unity端和iOS端的动态交互.现在出现了一个问题.因为设备上的摄像机是实例化过来的.并且是一个单例.unity虽然已经不再显示了.但是 ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- Phonegap 之 iOS银联在线支付(js调用ios端银联支付控件)
Phonegap项目,做支付的时候,当把网站打包到ios或android端成app后,在app上通过wap调用银联在线存在一个问题: 就是当从银联支付成功后,再从服务器返回到app客户端就很难实现. ...
- 前端开发在IOS端遇到的一个诡异问题(Delegate 失效)
一.前言 最近同事问到一个问题,一个前端页面在IOS端真机测试下出现一个比较诡异的问题,如果没有遇到过估计也是一筹莫展.今天特此记录一下,或许能帮到后面遇到这个问题的朋友少绕一些弯路.这是关于JQue ...
- 视频云SDK iOS持续集成项目实践
1. 前言 2016年, 我们维护的 iOS推流播放融合SDK KSYLive_iOS 在github上发布了40多个版本, 平均两周发布一个新版本, 经历了最初痛苦的全手动版本构建和维护, 到后来慢 ...
- ionic3开发ios端
ionic框架是一端开发,三端适用(android端,ios端,web端),意思是在其中一端开发的代码,拿到另外两端,代码同样生效 那现在就说一下在web端开发拿到ios端开发前需要做的事情 开发io ...
- 美团开源Graver框架:用“雕刻”诠释iOS端UI界面的高效渲染
Graver 是一款高效的 UI 渲染框架,它以更低的资源消耗来构建十分流畅的 UI 界面.Graver 独创性的采用了基于绘制的视觉元素分解方式来构建界面,得益于此,该框架能让 UI 渲染过程变得更 ...
随机推荐
- C#在自定义事件里传递自定义数据,使用EventArgs的姿势
EventArgs是包含事件数据的类的基类,用于传递事件的细节.今天分享的是使用泛型来约束EventArgs,在事件里传递自定义数据的例子. 正题 由于这个关注点很小,直接上代码了. 定义泛型类TEv ...
- 数据库服务器---Tps
事务处理系统:Transactionprocessingsystems(TPS) 提高事务处理效率与保证其正确性 在数据(信息)发生处将它们记录下来 通过OLTP产生新的信息 将信息保存到数据库中供其 ...
- [设计模式]PHP设计模式之单例模式
面试最常见的问题之一就是 请问您知道哪些设计模式这次先介绍最经典的单例模式.单例模式分3种:懒汉式单例.饿汉式单例.登记式单例.单例模式有以下3个特点:1.只能有一个实例.2.必须自行创建这个实例. ...
- C#的数据类型总结(1)
C# 是一种强类型语言.在变量中存储值之前,必须指定变量的类型,如以下示例所示: int a = 1; string s = "Hello"; XmlDocument tempDo ...
- Vux配置指南
流程 Vux是Vue.js的一个ui库,官网在这里,官方文档的配置指南侧重于技术的罗列,我这里简化一下Vux的配置流程. 1. 安装vux npm install vux --save 2. 安装le ...
- Session与Cookie的概念原理
前言: 本文没有任何代码,内容全部都是概念与运行原理,在使用一个技术前一定要弄清他的本质,下面会讲Session.Cookie.ServletContext的概念与他们的联系区别 Session概念 ...
- Linux多进程编程实例
前言:编写多进程程序时,我们应该了解一下,创建一个子进程时,操作系统内核是怎样做的.当通过fork函数创建新的子进程时,内核将父进程的用户地址空间的内容复制给子进程,这样父子进程拥有各自独立的用户空间 ...
- 简单的调用OpenCV库的Android NDK开发 工具Android Studio
前言 本博客写于2017/08/11, 博主非专业搞安卓开发, 只是工作的需要倒腾了下Android NDK相关的开发, 博文中有什么不正确.不严格的地方欢迎指正哈 本文后续也许还会有删改, 就 ...
- Material04 MdListModule模块
1 在共享模块中导入MdListModule模块 import { NgModule } from '@angular/core'; import { CommonModule } from '@an ...
- js----数组处理之splice(有js原始addClass方法哦)
上次写了一个轮播的方法:http://blog.csdn.net/stronglyh/article/details/46833499 由于别人问我的时候,给了我html.于是乎我就看到了页面中引用了 ...
