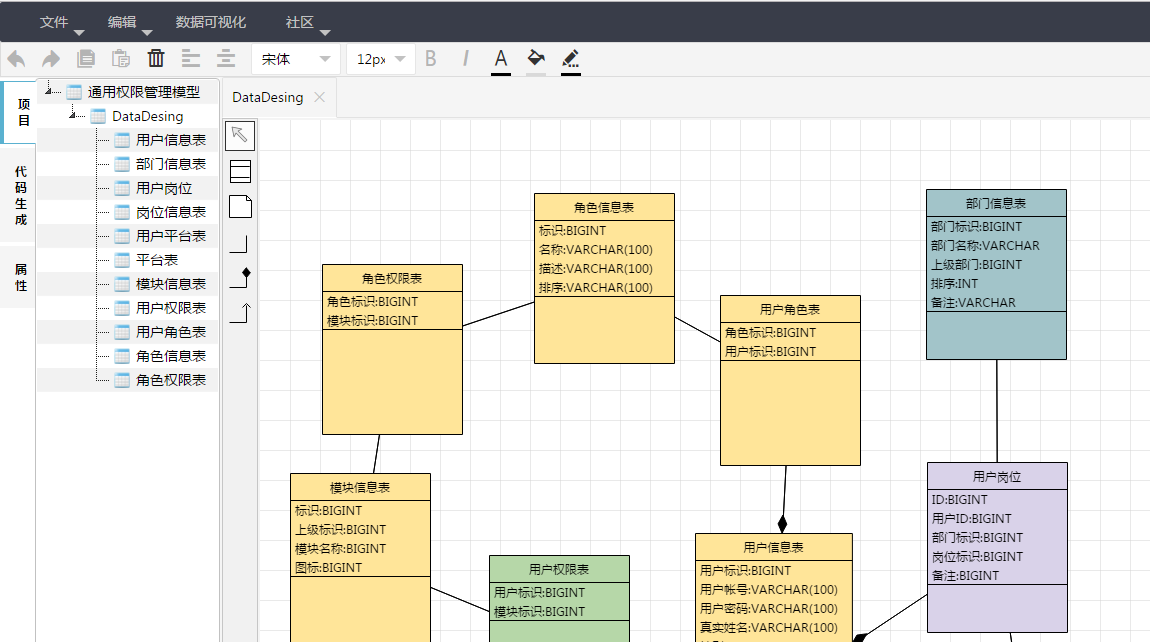
Web 版 powerdesigner (Canvas) 技术分享
演示地址:http://www.netuml.com:8088

<canvas></canvas>是HTML5出现的新标签,像所有的dom对象一样它有自己本身的属性、方法和事件,其中就有绘图的方法,js能够调用它来进行绘图.
绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起点横坐标(坐标原点为canvas的左上角,当然确切的来说是原始原点,后面写到变形的时候你就懂了,现在暂时不用关系)
y:矩形起点纵坐标
width:矩形长度
height:矩形高度
function draw21(id) {
var canvas = document.getElementById(id)
if (canvas == null)
return false;
var context = canvas.getContext("2d");
//实践表明在不设施fillStyle下的默认fillStyle=black
context.fillRect(0, 0, 100, 100);
//实践表明在不设施strokeStyle下的默认strokeStyle=black
context.strokeRect(120, 0, 100, 100);
//设置纯色
context.fillStyle = "red";
context.strokeStyle = "blue";
context.fillRect(0, 120, 100, 100);
context.strokeRect(120, 120, 100, 100);
//设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明
context.fillStyle = "rgba(255,0,0,0.2)";
context.strokeStyle = "rgba(255,0,0,0.2)";
context.fillRect(240,0 , 100, 100);
context.strokeRect(240, 120, 100, 100);
}
清除矩形区域 context.clearRect(x,y,width,height)
x:清除矩形起点横坐标
y:清除矩形起点纵坐标
width:清除矩形长度
height:清除矩形高度
function draw22(id) {
var canvas = document.getElementById(id)
if (canvas == null)
return false;
var context = canvas.getContext("2d");
//实践表明在不设施fillStyle下的默认fillStyle=black
context.fillRect(0, 0, 100, 100);
//实践表明在不设施strokeStyle下的默认strokeStyle=black
context.strokeRect(120, 0, 100, 100);
//设置纯色
context.fillStyle = "red";
context.strokeStyle = "blue";
context.fillRect(0, 120, 100, 100);
context.strokeRect(120, 120, 100, 100);
//设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明
context.fillStyle = "rgba(255,0,0,0.2)";
context.strokeStyle = "rgba(255,0,0,0.2)";
context.fillRect(240, 0, 100, 100);
context.strokeRect(240, 120, 100, 100);
context.clearRect(50, 50, 240, 120);
}
Web 版 powerdesigner (Canvas) 技术分享的更多相关文章
- Web 版 PowerDesigner (Canvas) 技术
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形. ...
- 微信团队分享:Kotlin渐被认可,Android版微信的技术尝鲜之旅
本文由微信开发团队工程是由“oneliang”原创发表于WeMobileDev公众号,内容稍有改动. 1.引言 Kotlin 是一个用于现代多平台应用的静态编程语言,由 JetBrains 开发( ...
- 腾讯技术分享:Android版手机QQ的缓存监控与优化实践
本文内容整理自公众号腾讯Bugly,感谢原作者的分享. 1.问题背景 对于Android应用来说,内存向来是比较重要的性能指标.内存占用过高,会影响应用的流畅度,甚至引发OOM,非常影响用户体验.因此 ...
- 技术分享: Canvas 系列
技术分享: Canvas 系列 SVG 导出 分享截图 加密水印 游戏 场馆图,选派选座 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可 ...
- 如何在Web前端实现CAD图文字全文搜索功能之技术分享
现状 在CAD看图过程中我们经常会需要用到查找文字的功能,在AutoCAD软件查找一个文字时,可以通过打开左下角输入命令find,输入查找的文字,然后设置查找范围,就可以搜索到需要查询的文字.但在We ...
- C#技术分享【PDF转换成图片——13种方案】(2013-07-25重新整理)
原文:C#技术分享[PDF转换成图片--13种方案](2013-07-25重新整理) 重要说明:本博已迁移到 石佳劼的博客,有疑问请到 文章新地址 留言!!! 写在最前面:为了节约大家时间,撸主把最常 ...
- 好程序员技术分享html5和JavaScript的区别
好程序员技术分享html5和JavaScript的区别,HTML5广义上讲是前端开发学科的代名词,包含HTML5.CSS3及JavaScript三个重要的部分,是运行在浏览器上应用的统称.如PC端网站 ...
- 腾讯技术分享:GIF动图技术详解及手机QQ动态表情压缩技术实践
本文来自腾讯前端开发工程师“ wendygogogo”的技术分享,作者自评:“在Web前端摸爬滚打的码农一枚,对技术充满热情的菜鸟,致力为手Q的建设添砖加瓦.” 1.GIF格式的历史 GIF ( Gr ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
随机推荐
- Linux中的grep命令
grep - print lines matching a pattern 参数: -a 将binary文件以text文件的方式查找 -i 忽略大小写 --color=zuto 加颜色匹配字符串 -v ...
- 《Django By Example》第十一章 中文 翻译 (个人学习,渣翻)
第十一章 缓存内容 (译者 @ucag 注:这是倒数第二章,最后一个项目即将完成. @夜夜月 将会接过翻译的最后一棒.这本书的翻译即将完成.这也是我翻译的最后一章,作为英语专业的学生,我对于翻译有了更 ...
- win32 htmlayout点击按钮创建新窗口,以及按钮图片样式
最近在做一个C++ win32的桌面图形程序,我不是C++程序员,做这个只是因为最近没什么java的活. windows api,之前接触的时候,还是大学,那时用这个开发打飞机游戏纯粹是娱乐.现在基本 ...
- css3动画知识点
杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 <!DOCTYPE html><html><head><style> div{width:100px;h ...
- iOS 一个方法首次安装滚播图 展示应用简介
//第一次安装时会有引导页展示 非第一次直接进入应用页 if ([[[NSUserDefaults standardUserDefaults] objectForKey:@"isOne&q ...
- WCF消息压缩
对于WCF应用来说,传输前压缩请求消息和回复消息,不但可以降低网络流量,也可以提高网络传输的性能 一.消息压缩方案 二.用于数据压缩与解压缩组件 三.用于消息压缩与解压的组件 四.用于对请求/回复消息 ...
- WPF中的RichTextBox
原文链接:http://blog.csdn.net/wuzhengqing1/article/details/7010902 取出richTextBox里面的内容 第一种方法:将richTextBox ...
- Sphinx安装流程及配合PHP使用经验
1.什么是Sphinx Sphinx是俄罗斯人Andrew Aksyonoff开发的高性能全文搜索软件包,在GPL与商业协议双许可协议下发行. 全文检索式指以文档的全部文本信息作为检索对象的一种信息检 ...
- Doxygen + Graphviz windows下安装配置(图解)
查看一些开源代码经常被一些函数的调用关系给绕进去,经过网上查阅资料,发现了这个好用的方法,拿出来和大家分享下安装和应用的过程. 本人常用windows系统,所以主要讲解下windows下相关的内容 要 ...
- Java关于e.printStackTrace()介绍
public void printStackTrace()将此 throwable 及其追踪输出至标准错误流.此方法将此 Throwable 对象的堆栈跟踪输出至错误输出流,作为字段 System.e ...
