CSS3弹性伸缩布局(上)——box布局
布局简介
CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局。
由于这种布局还处于W3C的草案阶段,并且它分为旧版本、新版本、混合过渡版本三种不同的编码方式。浏览器的兼容性存在一定的问题
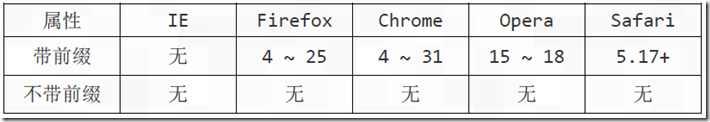
首先,我们来看看旧版本的浏览器兼容情况

PS:这是网上的图,浏览器兼容信息可以通过该网站查询:http://www.caniuse.com
开始之前,我们先创建一段内容,分为三个区域
//HTML代码部分
<div>
<p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
<p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
<p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p>
</div>
//CSS部分
p{
width:150px;
margin:5px;
padding: 5px;
border: 1px solid gray;
background: silver;
}
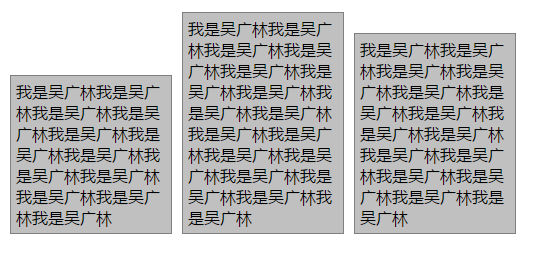
这时候网页是这样的:

下面我们将重点研究属性的含义
旧版本
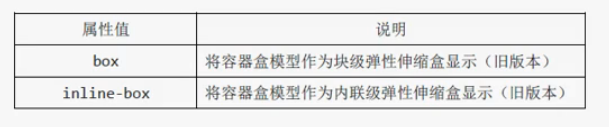
如果属性和属性值为:display:box;那么就是2009年7月份设定的工作草案,属于旧版本,它面向的是一些早期浏览器的弹性布局方案
首先我们要给父元素设置一下容器属性display

div{
display: -webkit-box;
}
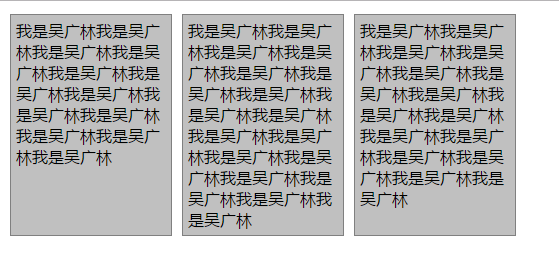
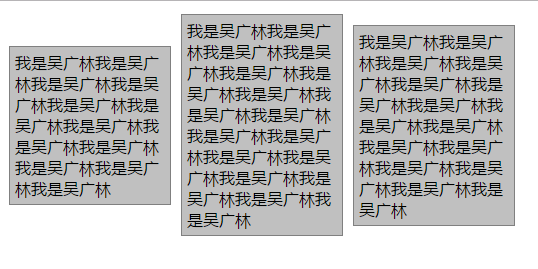
让我们刷新看下效果:

由于现在浏览器不支持标准写法,所以只能加前缀了,后面都一样。并且box和inline-box在这里效果其实一样,就不多写了。
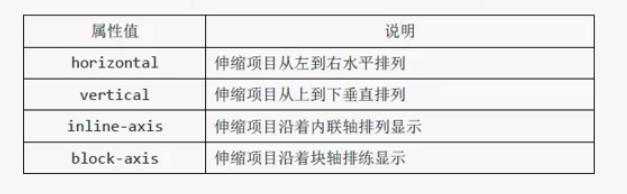
1.box-orient
//主要实现元素内部的流动方向,有四个值

在div中加入这么一行代码:
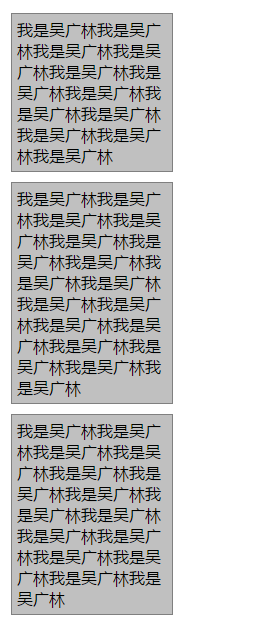
-webkit-box-orient: vertical;
刷新网页,可以看到排列方向又变垂直了,剩下的几个值,大家可以自己去尝试下

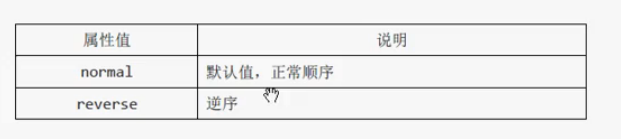
2.box-direction
//主要设置伸缩容器中的流动顺序,两个值

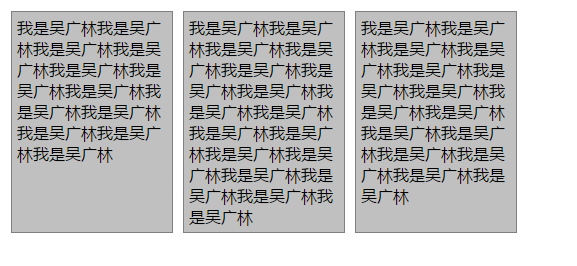
-webkit-box-direction: reverse;
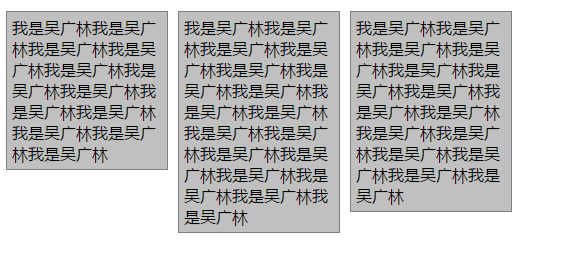
加入前:

加入后:

3.box-pack
//设置容器中元素的分布方式

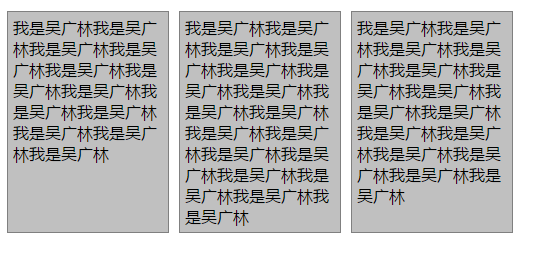
让我们看下相应的效果吧
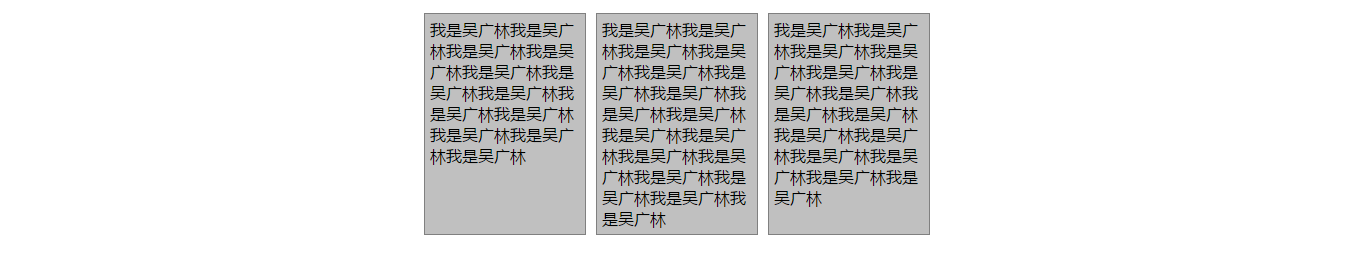
-webkit-box-pack: end;

-webkit-box-pack: center;

-webkit-box-pack: justify;

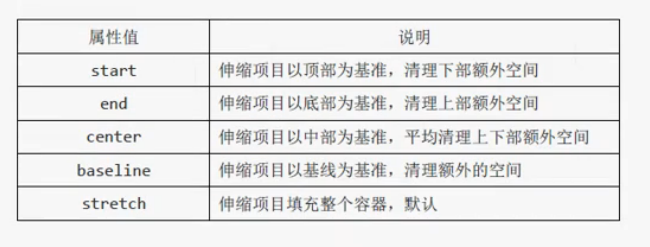
4.box-align
//处理伸缩属相上的额外空间

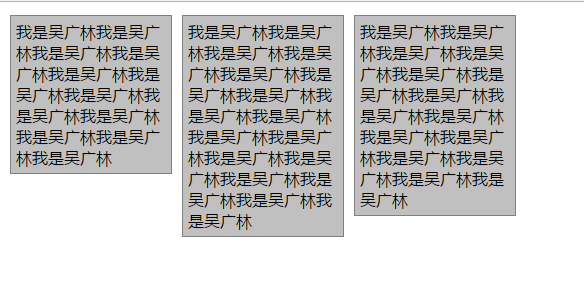
让我们看看相应的效果
-webkit-box-align: start;

-webkit-box-align: end;

-webkit-box-align: center;

-webkit-box-align: baseline;

-webkit-box-align: stretch;//默认

5.box-flex
//box-flex属性可以使用浮点数分配伸缩项目的比例
那么我们就来试试吧,代码和效果如下
p:nth-child(1){
-webkit-box-flex:1;
}
p:nth-child(2){
-webkit-box-flex:2.5;
}
p:nth-child(3){
-webkit-box-flex:1;
}

6.box-ordinal-group
//可以设置伸缩项目的显示位置
p:nth-child(1){
-webkit-box-flex:1;
-webkit-box-ordinal-group:2;
}
p:nth-child(2){
-webkit-box-flex:2.5;
-webkit-box-ordinal-group:1;
}
p:nth-child(3){
-webkit-box-flex:1;
-webkit-box-ordinal-group:3;
}
设置前:

设置后:

小结
旧版box弹性伸缩布局就到这了,下一篇博客是将会介绍过渡版的flexbox弹性伸缩布局,敬请期待,我是汕大小吴,希望大家继续关注我的博客哦
CSS3弹性伸缩布局(上)——box布局的更多相关文章
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- CSS3弹性伸缩布局(中)——flexbox布局
混合过渡版 上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局. 混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
随机推荐
- 如何修改SVN客户端中保存的密码
本文主要讲述Linux命令行下怎么修改已经保存的客户端密码: 第一步,删除 subvision文件: rm -rf ~/.subvision 第二步:执行任意需要访问服务器的svn命令,会提示是否永久 ...
- docker工作流程
Docker提供一种方法在容器中运行安全隔离的应用程序,应用程序与所有依赖项和库一起打包在容器中.因为你的应用程序总是可以使用它在构建镜像中期望的环境运行,测试和部署比以往任何时候都更简单,因为你的构 ...
- 防火墙之netfailt、iptables详解
[TOC] Iptables入门 # 1.iptables介绍 linux的包过滤功能,即linux防火墙,它由netfilter 和 iptables 两个组件组成. netfilter 组件也称为 ...
- 编写PHP代码总结
1- 编写模块化代码 良好的PHP代码应该是模块化代码.PHP的面向对象的编程功能是一些特别强大的工 具,可以把你的应用程序分解成函数或方法.你应该尽可能多的从你的应用程序的服务器端分开前端的HTML ...
- netsh导入导出IPSec配置策略
首先提一句: ipsec规则中,filter action为允许的比拒绝的优先级要高,其它的没有顺序关系,经测试验证! 参考:http://tech.techweb.com.cn/thread-354 ...
- Meta http-equiv属性详解
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变 ...
- iOS 将对象的属性和属性值拆分成key、value,通过字符串key来获取该属性的值
这篇博客光看标题或许就会产生疑问,某个对象,只要它存在某个属性,且值不是空的,不就能直接用点方法获取吗,为什么要拆分成key和value多此一举呢?下面,我用一个例子告诉大家,既然这方法是存在的,那就 ...
- HANA CDS与ABAP CDS
如果你在网络或者SCN上面搜索CDS,即SAP的Core Data Services,你会很容易地找到类似“Core Data Services(CDS)是一个在SAP HANA中用于定义和消费富语义 ...
- JDBC连接Oracle数据库代码
import java.sql.Connection;import java.sql.DriverManager;import java.sql.ResultSet;import java.sql.S ...
- html中引入调用另一个html的方法
html中引入调用另一个html的方法,尝试了好几种,都列出来: 其中第一种是最好的,其他的方法,可以尝试看看,是不是适合你当前项目 一.div+$("#page1").load( ...
