使用gulp编译sass
之前写了一篇在ruby环境下如何编译sass的文章:《css预处理器sass使用教程(多图预警)》,随着现在前端构建工具的兴起,也学着使用这些工具来编译sass。webpack存在一个CSS的处理平台-PostCSS,它可以帮助你的CSS实现更多的功能,安装了postcss-loader 和 autoprefixer插件之后,配置相关的loaders就可以编译使用了。我这里想介绍一下使用gulp编译sass的方法。
node装好之后,可以新建一个叫gulp的文件夹,在这个文件夹下面打开命令行窗口,先执行npm init的命令配置好package.json,然后再在当前目录下本地安装gulp,执行命令npm install gulp --save-dev(我通常安装淘宝镜像,所以执行cnpm install gulp --save-dev),安装好gulp之后继续安装gulp-sass插件:npm install gulp-sass --save-dev(都是局部安装的,方便require引入),到这,相关前期准备就算好了,你会看到package.json格式是这样的:
{
"name": "gulp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"gulp": "^3.9.1",
"gulp-sass": "^3.1.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
上面出现了2个devDependencies,接下来简单说下gulp是怎么运行的:
1、首先要创建一个gulp的配置文件,文件名叫gulpfile.js
2、通过require导入依赖包,这就是我们刚刚本地安装的原因
3、编写gulp的task方法
4、当前文件夹下,命令行运行该方法即可:gulp 方法名
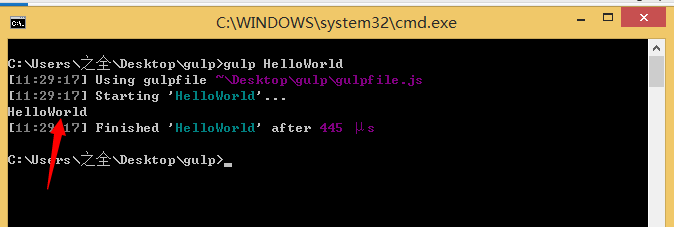
我们试着执行一个HelloWorld的方法
gulpfile.js
gulp.task('HelloWorld', function() {
console.log('HelloWorld');
});

下面运行编译sass
首先在glup文件夹下面新建一个app文件夹,在app文件夹下面新建一个scss文件夹,scss下面新建2个scss后缀的文件,分别是style.scss和index.scss

index.scss
$background: red;
div{
background:$background;
}
style.scss
$width:100px;
div{
width:$width;
}
编写glup方法
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass111', function(){
return gulp.src('app/scss/index.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
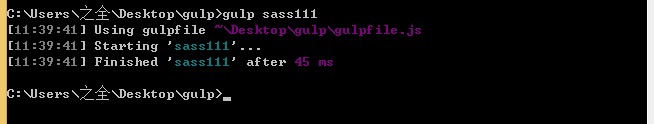
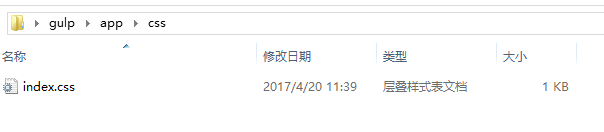
gulp.src()下是待处理文件,调用sass方法,输出到gulp.dest()下的文件夹(同名输出,文件夹会自动创建),执行sass111方法后


结果如下:


可是我们刚刚建的是2个scss文件,能否全部编译,答案是肯定的,只需做一些细小的修改
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass111', function(){
return gulp.src('app/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
*.scss 匹配当前目录下所有以.scss结尾的文件
**/*.scss 匹配前目录及所有子目录下,所有以.scss结尾的文件
!not-me.scss不包含名为not-me.scss文件
*.+(scss|sass) 匹配当前目录下所有以.scss或者.sass结尾的文件
执行后:

2个都编译了,如果想监听修改编译,只需要增加wacth就可以了:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass111', function(){
return gulp.src('app/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
gulp.watch('app/scss/**/*.scss', ['sass111']);
sass默认输出的样式风格是嵌套输出的方式,如下图:

同时还有其他方式:
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
可以在调用sass方法那里修改输出格式:sass({outputStyle: 'expanded'}).on('error', sass.logError)
本文练习最终代码:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('HelloWorld', function() {
console.log('HelloWorld');
});
gulp.task('sass111', function(){
return gulp.src('app/scss/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(gulp.dest('app/css'))
});
gulp.watch('app/scss/**/*.scss', ['sass111']);
分享完毕!
使用gulp编译sass的更多相关文章
- Visual Studio 2017中使用gulp编译sass/scss
在Visual Studio 2017中使用gulp编译sass/scss文件 需要的环境:Visual Studio 2017.Node.js.npm 在vs2017中 [视图]-[其他窗口]-[任 ...
- gulp编译sass
前言:前段时间学习了sass语法,但是一直用的是"考拉"这个软件工具将我写的sass代码编译成css,然后再引用到项目里面去的,随着对sass的更加深入的了解,我开始尝试着将sas ...
- 使用 gulp 编译 Sass
无论是 node-sass 还是 ruby-sass 使用 npm 安装都非常的慢,甚至会装不上.及其不利于团队协作.建议使用 less 作为 css 预处理器. 如果因为 less 不支持自定义函数 ...
- laravel 中 与前端的一些事2 之使用Gulp编译sass
下载所有依赖npm的packagist: 下载了前端laravel elixir编译所需要的全部工具: gulp编译scss文件: scss文件的默认存放位置: 输入命令gulp 开始编译scss文 ...
- 续Gulp使用入门编译Sass
使用 gulp 编译 Sass Sass 是一种 CSS 的开发工具,提供了许多便利的写法,大大节省了开发者的时间,使得 CSS 的开发,变得简单和可维护. 安装 npm install gulp-s ...
- 使用 gulp 编译 LESS
请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 使用 gulp 压缩 JS Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能 ...
- Gulp如何编译sass
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 1.搭建web服务器 2.文件保存时自动重载浏览器 3.使用预处理器如Sass.LESS 4.优化资源,比如压缩CSS.JavaScr ...
- nodejs编译sass模块包 node-compass,与gulp包gulp-sass使用方法
简介:node express或者就是node项目中,要自动编译sass方法很多,比如gulp 比如考拉,比如今天我想说的这个包node-compass. 编译sass的三种方法: 前提条件: 都需要 ...
- gulp之sass 监听文件,自动编译
gulpfile.js文件如下: var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('default', f ...
随机推荐
- 延时循环数组 DelayLoops
在操作mongodb数据库时,查询了数据得到一个数组,然后还得遍历这个数组,再对每个数组的值进行数据库相关的增删改查, 如果单纯的遍历会出错.所以才写了这个简单的类. var a = [1,2,3,4 ...
- ACM 子串和
子串和 时间限制:5000 ms | 内存限制:65535 KB 难度:3 描述 给定一整型数列{a1,a2...,an},找出连续非空子串{ax,ax+1,...,ay},使得该子序列的和最 ...
- 算法模板——Trie树
实现功能——实现对于不同字符串以及之前出现过的字符串的识别,对于单个长度为L的字符串,复杂度为O(L); 代码不难懂,直接上(在识别字符串方面,个人觉得其好处远远大于hash识别——1.理论上都是O( ...
- 右键打开cmd命令出错
今天想在E盘git clone一个工程项目下来,发现自己的window10上,出现了如下问题(不知道是不是是什么软件引起的冲突) 在度娘里面找了半天也没有解决问题,只有通过如下方法实现了 ctrl+r ...
- ajax上传图片
选择文件后 ajax上传图片到后台,后台执行保存操作,返回上传的图片路径,显示到页面 需要引入ajaxfileupload.js js代码 <script type="text/jav ...
- linux codeblocks汉化
参考window汉化codeblocks,linux下有点麻烦,就是要找到codeblocks的文件安装在哪里.一般来说,linux下安装的软件大都在/usr/share/文件夹下,所以进入/usr/ ...
- 阿里云Linux启动tomcat并能外网访问
问题描述: 先描述一下我的心路历程吧,新买了阿里云服务器,由于需求不是很大,只是为了备案,所以买了个最低配的,而且是Windows server2012的.那现在需要做的是在这个乞丐版的server上 ...
- struct和typedef struct在c语言中的用法
在c语言中,定义一个结构体要用typedef ,例如下面的示例代码,Stack sq:中的Stack就是struct Stack的别名. 如果没有用到typedef,例如定义 struct test1 ...
- 标准之路网站上一篇文章《十天学会web标准(div+css)》的营养精华
以下精华出自如下链接,“http://www.aa25.cn/special/10day/index.shtml”,<十天学会web标准(DIV+CSS)>. 这个内容不要删掉:“< ...
- iOS开发之自定义UITableView的cell
系统默认的UITableViewCell的每行都有横线(分隔符),就算没有数据也是如此,有时候我们想只在有数据的地方有下划线,可以去除下划线,然后在awarkFromNid方法中使用addsubvie ...
