JSSDK微信自定义分享
| 服务项目 | 新手技术咨询 | 企业技术咨询 | 定制开发 |
| 服务说明 | QQ有问必答 | QQ、微信、电话 | 微信开发、php开发,网站开发,系统定制,小程序开发 |
| 价格说明 | 200元/月 | 1000/月 | 商议 |
| 联系 851 488 243, |
背景:15年之前的微信分享只需要加入一段js就可以实现。后来微信官方全部禁止了。现在的微信分享全部得使用jssdk。
为了使用方便,对接jssdk接口之后,我也把分享功能封装成只要在任何页面引入一段js就可以使用分享功能。放在静态页面html或者php都可以。
一、分享功能:
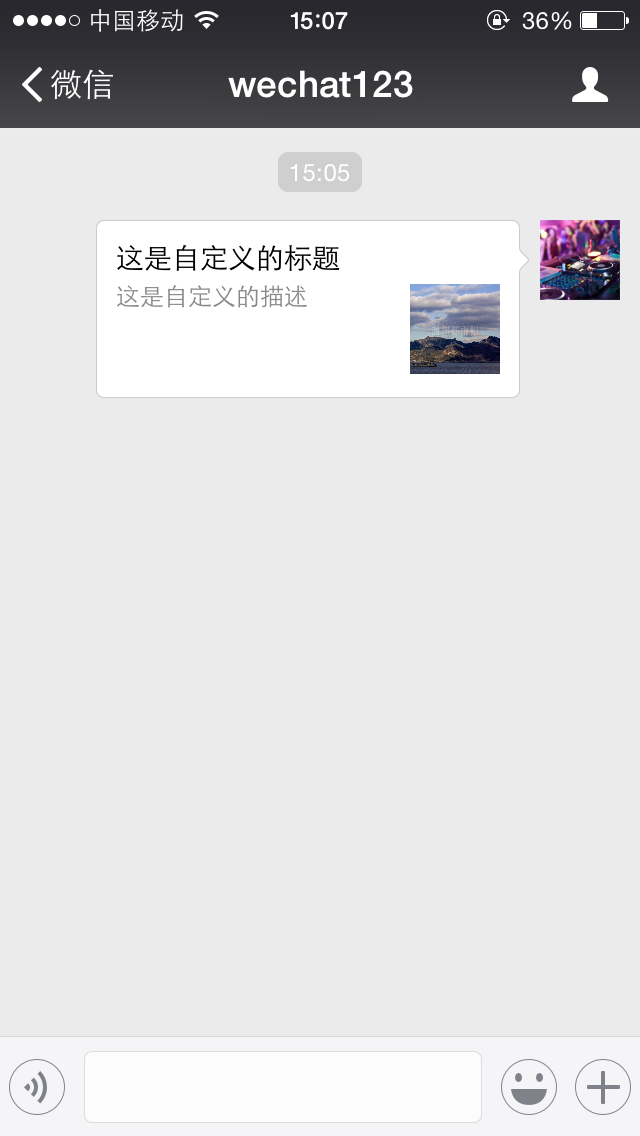
在微信内(必须在微信里)打开网站页面,分享给朋友或者分享到朋友圈时,自己可以指定分享的标题、缩略图、描述文字。(还可以把这个分享功能进一步扩展,比如分享后发红包、加积分、统计分享次数,谁分享了之类的功能,这个看个人需求而定。)
二、使用条件:
1、认证公众号(就是交了300块给腾讯认证的),无论是认证订阅号还是认证服务号都可以。
2、有一个备案域名
三、开发:使用微信JSSDKAPI
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。如果你使用了支付类接口,请确保支付目录在该安全域名下,否则将无法完成支付。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
请注意,如果你的页面启用了https,务必引入 https://res.wx.qq.com/open/js/jweixin-1.0.0.js ,否则将无法在iOS9.0以上系统中成功使用JSSDK
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
分享接口
请注意不要有诱导分享等违规行为,对于诱导分享行为将永久回收公众号接口权限,详细规则请查看:朋友圈管理常见问题 。
获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
获取“分享到QQ”按钮点击状态及自定义分享内容接口
wx.onMenuShareQQ({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
四、效果演示:




为了方便使用,我已经把分享功能的代码封装,配置两个参数就可以使用。需要分享的页面只要加一段js就可以实现自定义分享
如有需要,请联系 851 488 243 ,备注:微信分享
JSSDK微信自定义分享的更多相关文章
- JSSDK微信自定义分享朋友圈
服务项目 新手技术咨询 企业技术咨询 定制开发 服务说明 QQ有问必答 QQ.微信.电话 微信开发.php开发,网站开发,系统定制,小程序开发 价格说明 200元/月 1000/月 商议 ...
- ThinkPHP5集成JS-SDK实现微信自定义分享功能
最近开发一个项目,需要将链接分享给好友时能够自定义标题.简介和logo,现将ThinkPHP5集成JS-SDK实现微信自定义分享功能的过程整理成文. 一.准备工作 1.认证的公众号 不管是订阅号还是服 ...
- H5微信自定义分享链接(设置标题+简介+图片)
起源:最近公司在做招募广告的html5页面,然后做出来后,产品提出一个问题,需要分享出去的链接是卡片形式,内容也要自己定义,这下就难到我了,因为是第一次遇到这种需求,果断百度,然而,我就像大家一样,看 ...
- Vue微信自定义分享时安卓系统config:ok,ios系统config:invalid signature签名错误,或者安卓和ios二次分享时均config:ok但是分享无效的解决办法
简述需求:要求指定页面可以进行微信自定义分享(自定义标题,描述,图片,链接),剩下的页面隐藏所有基础接口.二次分享依然可以正常使用,切换至其他页面也可以正常进行自定义分享. 这两天在做微信自定义分享的 ...
- 生成二维码、微信自定义分享到朋友圈、ipa不从应用商店安装
生成二维码网址:http://www.liantu.com/ 微信自定义分享到朋友圈:http://www.cnblogs.com/memor-y/p/6728179.html ipa不从应用商店安装 ...
- 使用微信JS-SDK 实现 自定义 分享 功能
微信PC端点击页面,转发给朋友.
- 封装的通过微信JS-SDK实现自定义分享到朋友圈或者朋友的ES6类!
引言: 我们经常在做微信H5的过程中需要自定义分享网页,这个如何实现呢?请看如下的封装的ES6类及使用说明! /** * @jssdk js对象,包括appId,timestamp,nonceStr, ...
- 微信JSSDK分享朋友圈微信自定义分享接口
服务项目 新手技术咨询 企业技术咨询 定制开发 服务说明 QQ有问必答 QQ.微信.电话 微信开发.php开发,网站开发,系统定制,小程序开发 价格说明 200元/月 1000/月 商议 ...
- .NET微信自定义分享标题、缩略图、超链接及描述的设置方法
前端Js引用: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> ...
随机推荐
- jQ试题的总结
jQuery习题的一些总结 1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? 提示使用has $ ...
- Git如何检出指定目录或文件
系统版本:Window 10,Git 版本:2.7.1 对于大型 Git 仓库,每次执行 Git 命令,都需要经过漫长的等待,特别是要经常执行的 git status 命令.下面是一个例子... 从 ...
- jquery 中时间的运用
运用Moment插件比较方面,有兴趣可以仔细阅读 http://momentjs.cn/
- MDX 用Ancestors得到Hierarchy中指定Level的值(附带SCOPE用法之一)
需求:用户想要用Excel,对比每月预算和整年预算,需要在两个用户定义的Hierarchy都可以浏览.财年季月日(FYQMD)和财年月日(FYMD). 自定义hierarchy 属性关系(Attrib ...
- Maven进阶宝典
前言: 团队在开发过程中用的是maven项目,由于对maven的一些打包流程以及相关参数配置不是太了解,因此应大家的需求做一下maven的讲解,为了不误导大家,看了很多相关资料,自己也实验了一下,就把 ...
- 微信小程序入门之构建一个简单TODOS应用
最近开始了解微信小程序,虽然小程序已经出了很久了,刚出的那段时间很火,看到很多关于小程序的技术文章,不过现在似乎没那么火了,anyway,我们还是可以学习下的. 一.了解微信小程序 1.理念:小程序开 ...
- webpack-react之webpack篇(http://www.jianshu.com/p/794d573d2c53)
构建一个小项目——FlyBird,学习webpack和react.(本文成文于2017/2/25) 从webpack开始本篇从零开始,详细记录webpack的各个方面.文章中将会放入很多链接以便扩展, ...
- Java面试02|Java集合
关于Java中并发集合有: (1)CouncurrentHashMap (2)CopyOnWriteArrayList (3)LinkedBlockingQueue (4)ArrayBlockingQ ...
- macOS apache配置及开启虚拟服务器的开启,apache开启重写模式
今天把自己的mac系统升到最新版,但是,apache却不能用了,因为mac上的apache是系统自带的,因为是mac目前的最新系统,所以出现了好多问题,整理了一下午也没有啥进展,最后还是把原来的在云盘 ...
- 浅谈并发和tomcat线程数
假设Tomcat每到固定一个时间会有一个高峰,峰值的并发达到了3000以上,最后的结果是Tomcat线程池满了,日志看很多请求超过了1s. 服务器性能很好,Tomcat版本是7.0.54,配置如下 & ...
