学习SVG 重点汇总
什么是SVG?
Δ SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
Δ SVG 用来定义用于网络的基于矢量的图形
Δ SVG使用XML格式来定义图形
Δ SVG 是万维网联盟的标准
Δ SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG的优势在于?
ΔSVG 可被非常多的工具读取和修改(比如记事本)
ΔSVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
ΔSVG 是可伸缩的
ΔSVG 图像可在任何的分辨率下被高质量地打印
ΔSVG 可在图像质量不下降的情况下被放大,修改
ΔSVG 图像中的文本是可选的,同时也是可搜索的。很适合制作地图!!
Δ SVG 可以与 Java 技术一起运行
Δ SVG 是开放的标准
Δ SVG 是纯粹的XML文本
与flash相比?
- SVG 最大的优势是与其他标准(比如 XSL 和 DOM)相兼容。而 Flash 则是未开源的私有技术。
与canvas相比?
canvas更加原始,是基于像素处理图像 ,而SVG是基于矢量处理图像!

↑就像画一条直线↑
Δ canvas中会记录这条直线的第一个像素到最后一个像素的位置和颜色,它们的排列和数量无法改变;
SVG中则会记录这条直线的起始位和终点坐标和直线的颜色,更加便于修改!
Δ 因为canvas是记录型的,所以当你想要缩放图片或对图像进行修改时 ,图片可能会丢失像素,也就是失真。 典型例子:表情包-_-
SVG就像乐谱,记录的是音律、节奏,不会丢失数据,所以呈现的是高保真的图像!
编辑SVG
Δ可直接嵌入HTML文件中
Δ可使用以下标签引入文件
<embed>|<object>|<iframe>
Δ<a>标签链接到svg外部文件
一些基础的图形实现 ↓
SVG <rect>
<rect>标签可创建矩形及其变种。
举个栗子~↓
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> //位于"http://www.w3.org/2000/svg"的命名空间
2 <rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)"/>
</svg>
SVG <circle>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>
SVG<ellipse>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="300" cy="80" rx="100" ry="50" //rx定义椭圆水平半径,ry定义椭圆垂直半径
style="fill:yellow;stroke:purple;stroke-width:2"/>
</svg>
SVG<line>
创建一条直线,属性值有x1,x2,定义x轴上的起始和结束,y1,y2,定义y轴上的起始和结束;
SVG<polygon>
Δ 有一个points属性定义多边形的每个顶点的坐标;
Δ 有一个fill-rule属性判断一个点是否在图形内,属性值有nonzero|evenodd;
SVG<polyline>
Δ 创建任何只有直线的形状;
Δ 有一个points属性,是各个顶点的集合;
SVG<path>
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
大写表示绝对定位,小写表示相对定位。
绘制一个三角形↓

<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg"><path d='M350 100 L370 300 L330 300 Z'/></svg>
SVG <text>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="0" y="15" fill="red">I love SVG</text>
</svg>
SVG stroke 属性
- stroke //设置一条直线,文本或描边的颜色
- stroke-width //设置一条直线,文本或描边的厚度
- stroke-linecap //使直线呈现圆角样式
- stroke-dasharray //创建虚线

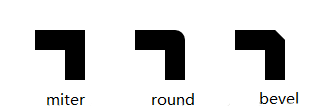
- stroke-linejoin //描边的转角样式

SVG 模糊效果与滤镜
所有的滤镜都包含在<defs>元素中,<filter>是向图形应用滤镜的元素
<feGaussianBlur>元素用于创建模糊效果
例如:创建一个带有模糊效果的正方形,可以这样写↓
<svg height="110" width="110">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" /> //in属性设置渲染效果的范围
//stdDeviation属性设置图像的模糊程度
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> //filter属性告诉我们要应用哪个滤镜
</svg>
SVG还包括很多其他效果,这里只介绍到这,大多数看文档就知道了,重点还是要在实践中去摸索其中的技巧。
看svg你会觉得很简单,但是真正做的时候会出现很多让人不解的结果,why?重点其实在下文↓
svg似乎与html很像,但是当你刚开始使用Javascript去操作这些元素时会发现那些细微的区别让人很头疼。比如......
1.获取SVGDocument
当使用javascript操作html文档时,首要的可能就是获取document对象,如果svg代码直接嵌入在html中,它们共用同一个documen对象,此时对他们俩来说没有什么区别。
但是更多时候,你可能是在html文档中用<iframe><object>这种标签来引入svg文件。这种情况下,元素的src属性指向的文件有自己独立的document对象,用操作html元素的方法操作svg的元素已经不再适用。这时可以使用getSVGDocument()操作svg文件中的元素并且修改属性!
2.操作SVG的元素
SVG的标签结构相较于HTML更加严格,有开始标签就要有结束标签;
用JS创建SVG的标签时,要使用createElementNS方法来实现,并且它的第一参数必须是SVG的命名空间。就像这样↓
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1" width="20" height="20">
<script type="text/javascript">
var c = document.createElementNS('http://www.w3.org/2000/svg','circle');
c.setAttribute('cx', 10);
c.setAttribute('cy', 10);
c.r.baseVal.value = 7;
c.setAttribute('fill', 'green'); document.rootElement.appendChild(c);
</script>
</svg>
使用a标签也要在href属性中加入命名空间!
此外,不同于HTML元素对象可以直接对一些属性赋值,SVG元素对象都需要通过调用setAttribution()方法来设定属性值此外,不同于HTML元素对象可以直接对一些属性赋值,SVG元素对象都需要通过调用setAttribution()方法来设定属性值,这不是唯一方法,但却是更好的方法!
3.坐标变换
在svg中使用use标签对某种样式属性直接复用,例如效果中经常使用的transform属性,你可以在需要的时候直接使用!
其他的自己摸索吧~
学习SVG 重点汇总的更多相关文章
- ref:一系列用于Fuzzing学习的资源汇总
ref:http://www.freebuf.com/articles/rookie/169413.html 一系列用于Fuzzing学习的资源汇总 secist2018-04-30共185833人围 ...
- [转载]机器学习&深度学习经典资料汇总,全到让人震惊
自学成才秘籍!机器学习&深度学习经典资料汇总 转自:中国大数据: http://www.thebigdata.cn/JiShuBoKe/13299.html [日期:2015-01-27] 来 ...
- 【SVG】为了前端页面的美丽,我选择学习SVG
[SVG]为了前端页面的美丽,我选择学习SVG 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 SVG在之前自学的过程中, ...
- VC++/MFC(VC6)开发技术精品学习资料下载汇总
工欲善其事,必先利其器,VC开发MFC Windows程序,Visual C++或Visual Studio是必须的,恩,这里都给你总结好了,拿去吧:VC/MFC开发必备Visual C++.Visu ...
- Dynamic CRM 2013学习笔记 系列汇总
这里列出所有 Dynamic CRM 2013学习笔记 系列文章,方便大家查阅.有任何建议.意见.需要,欢迎大家提交评论一起讨论. 本文原文地址: Dynamic CRM 2013学习笔记 系列汇总 ...
- Dynamic CRM 2015学习笔记 系列汇总
这里列出所有 Dynamic CRM 2015学习笔记 系列文章,方便大家查阅.有任何建议.意见.需要,欢迎大家提交评论一起讨论. 本文原文地址:Dynamic CRM 2015学习笔记 系列汇总 一 ...
- java JDK8 学习笔记——助教学习博客汇总
java JDK8 学习笔记——助教学习博客汇总 1-6章 (by肖昱) Java学习笔记第一章——Java平台概论 Java学习笔记第二章——从JDK到IDEJava学习笔记第三章——基础语法Jav ...
- Oracle学习笔记——点滴汇总
Oracle学习笔记——点滴汇总 http://www.botangdb.com/ Oracle GI = Grid Infrastructure = ASM + Cluster
- 从0开始学习 GitHub 系列汇总笔记
本文学习自Stromzhang, 原文地址请移步:从0开始学习 GitHub 系列汇总 我的笔记: 0x00 从0开始学习GitHub 系列之[初识GitHub] GitHub 影响力 a.全球顶级 ...
随机推荐
- 201521123039 《java程序设计》第十一周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集多线程 互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1.1 除了使用synchronized修饰方法实现互斥同步访问,还有 ...
- 201521123025《java程序设计》第13周学习总结
1. 本周学习总结 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 从结果来看, ...
- linux(CentOS5.8)环境下搭建Radius
本文记录了freeRadius在CentOS5.8环境下的基本搭建过程,未涉及mysql的加入及配置 freeradius官方地址:http://freeradius.org/ 环境:CentOS5. ...
- Markdow使用的简单介绍
一个例子: 例子开始 1. 本章学习总结 (字体较大,用法:#你要放大的标题) 今天主要学习了三个知识点 封装 继承 多态 用法: - 封装 - 继承 - 多态 2. 书面作业 Q1. java He ...
- JVM菜鸟进阶高手之路二(JVM的重要性,Xmn是跟请求量有关。)
转载请注明原创出处,谢谢! 今天看群聊jvm,通常会问ygc合适吗? 阿飞总结,可能需要2个维度,1.单位时间执行次数,2.执行时间 ps -p pid -o etime 查看下进程的运行时间, 17 ...
- call()和apply()的作用
call( )和apply( )都是为了改变某个函数运行时的上下文而存在的.换句话说是改变函数体内部this的指向 他们的区别就是call()方法接受的是若干个参数的列表,而apply()方法接受的是 ...
- js转换字符串为数值的方法
在js读取文本框或者其他表单数据的时候获得的值是字符串类型的,比如两个文本框a和b,假设获得a的value值为11,b的value值为9 ,那么a.value要小于b.value,由于他们都是字符串形 ...
- javascript插入before(),after()新DOM方法
随着web的技术突飞猛进的发展.HTML5 ES6等新技术的发展,与此同时DOM等标准也在悄悄的进步,各大浏览器也在悄悄的发展适配新的属性和方法,今天我们来看看Javascript新的DOM的方法 二 ...
- PyTorch教程之Autograd
在PyTorch中,autograd是所有神经网络的核心内容,为Tensor所有操作提供自动求导方法. 它是一个按运行方式定义的框架,这意味着backprop是由代码的运行方式定义的. 一.Varia ...
- 学习Matplotlib
介绍 Matplotlib是一个Python 2D绘图库,可以跨平台生成各种硬拷贝格式和交互式环境的出版品质量图.Matplotlib可用于Python脚本,Python和IPythonshell,j ...
