读书笔记(一)—— 浅析浏览器渲染过程和html中的文件加载
在构建页面时,我们会在html中载入一个或多个css和js文件。或许大家都已经习惯了“最佳实践”中,css文件应该放在<head>标签中引入,而js文件则是放在</body>关闭标签前引入的原则,但其中的原因,很多人可能像我之前一样,不是了解得很清楚。在查阅了书籍和资料后,稍微了解的其中的原由。
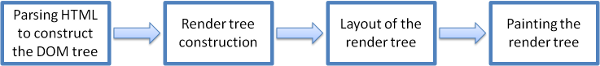
让我们先看一看浏览器中的渲染流程:
主流程:

详细流程:

当浏览器获得一个html文件时,会“自上而下”加载,并在加载过程中进行解析渲染。
步骤:
- 浏览器将HTML解析成一个DOM Tree,DOM Tree的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
- 将CSS解析成 CSS Rule Tree 。
- 根据DOM树和CSSOM合并构造 Render Tree(渲染树)。
- (注意:Render Tree 并不等同于 DOM 树,一些像 <head> 或 display:none 的元素不会放进渲染树)
- Layout,即布局阶段,顾名思义就是计算出每个节点在屏幕中的位置。因为有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。
- 最后是绘制,浏览器遍历Render Tree,使用UI后端层绘制Render Tree节点到屏幕。最终,我们就可以在屏幕上看到文档的内容。
整个浏览器渲染页面的流程就是这样,可以说正是因为这个渲染的过程,决定了我们html文档中css文件和js文件的引入位置。
在html中,css文件一般是由href加载,而js用src加载,这两者有什么不同呢?
href:是hypertext reference的缩写,表示超文本引用,用来建立当前元素和文档间的链接。常用的有link,a。
src:是source的缩写,表示资源,src指向的内容会嵌入到文档中当前标签的位置。常用的有img, script, iframe。
当css使用href引用时,当浏览器解析到该元素时,css文件会并行下载,不会阻塞DOM树的解析
当js使用src引用时,当浏览器解析到该元素时,会阻塞对文档和解析和渲染以及资源的下载,等待js文件的下载、解析和执行。直到脚本全部执行完毕,浏览器才会继续解析和渲染文档
为什么脚本会阻塞文档的解析和渲染?
因为脚本有直接操作DOM节点和样式的能力,例如 document.write,这意味着,在JS执行完成前,所有的资源加载解析可能是没有必要的
OK,了解了以上原因,现在应该可以理解为什么要将css放在头部而js放在底部引入了:
css在头部引入:在生成DOM Tree的同时,就可以同时对DOM Tree进行渲染,使页面更快的呈现在屏幕上。如果css放在底部引入,那么在DOM Tree已经生成完毕之后,还需要等待css文件的下载和解析,之后才能进行渲染并绘制,这样会导致页面长时间白屏。
js在底部引入:不会阻塞文件的加载和解析,在页面渲染完毕时才加载执行,不影响用户的浏览
读书笔记(一)—— 浅析浏览器渲染过程和html中的文件加载的更多相关文章
- 通过源码浅析Java中的资源加载
前提 最近在做一个基础组件项目刚好需要用到JDK中的资源加载,这里说到的资源包括类文件和其他静态资源,刚好需要重新补充一下类加载器和资源加载的相关知识,整理成一篇文章. 理解类的工作原理 这一节主要分 ...
- JVM系列【3】Class文件加载过程
JVM系列笔记目录 虚拟机的基础概念 class文件结构 class文件加载过程 jvm内存模型 JVM常用指令 GC与调优 Class文件加载过程 JVM加载Class文件主要分3个过程:Loadi ...
- 浅析dex文件加载机制
我们可以利用DexClassLoader来实现动态加载dex文件,而很多资料也只是对于DexClassLoader的使用进行了介绍,没有深入讲解dex的动态加载机制,我们就借助于Android4.4的 ...
- Flutter学习笔记(25)--ListView实现上拉刷新下拉加载
如需转载,请注明出处:Flutter学习笔记(25)--ListView实现上拉刷新下拉加载 前面我们有写过ListView的使用:Flutter学习笔记(12)--列表组件,当列表的数据非常多时,需 ...
- web.xml被文件加载过程,各节点加载顺序总结
web.xml被文件加载过程,各节点加载顺序总结 博客分类: J2EE WebXMLSpringServletBean 今天2010-3-11日,上班无事,想来将web.xml项目描述文件的加载过程 ...
- 读书笔记 - javascript 高级程序设计 - 第二章 在Html中使用JavaScript
1 <script>的6个属性 async 立即下载当前script标签的外部脚本 但不能影响别的 charset 没用了 defer 文档显示之后再执行脚本,只对外部脚本有效 lan ...
- 浏览器中Javascript的加载和执行
在刚学习Javascript时曾对该问题在小组内做个一次StudyReport,发现其中的基础还是值得分析的. 从标题分析,可以加个Javascript的加载和执行分为两个阶段:加载.执行.而加载即浏 ...
- Ogre中Mesh的加载过程详述
转自:http://blog.csdn.net/yanonsoftware/article/details/1031891 如果新开始写一个3D渲染引擎,Mesh应该是一个很好的切入点.当一个看似简单 ...
- spring加载过程中jar包加载不了,解决方法
当我们在开发spring项目时,一般会将jar包放到webInf/lib下,这样是myeclipse自动将jar包加载到tomcat中webapps下,但是当我们新建一个lib文件夹的情况下,我们ad ...
随机推荐
- MySQL加密和解密案例
define("ENCRYPT",'2998a15c0cd853edad7');//密钥key 被存储的数据库的字段设置成blob格式(二进制) //AES_ENCRYPT 加密 ...
- 【Android Developers Training】 2. 运行你的应用
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- JAVA基础——变量和常量
JAVA的变量和常量知识总结 一.认识java标识符 标识符就是用于给 Java 程序中变量.类.方法等命名的符号. 使用标识符时,需要遵守几条规则: 1. 标识符可以由字母.数字.下划线(_).美 ...
- 如何使程序运行在UI线程
context.runOnUiThread(new Runnable() { @Override public void run() { _prop = new Prop(buyType, money ...
- Linux内核互斥锁--mutex
一.定义: /linux/include/linux/mutex.h 二.作用及访问规则: 互斥锁主要用于实现内核中的互斥访问功能.内核互斥锁是在原子 API 之上实现的,但这对于内核用户是不可见 ...
- Oracle11g 创建表空间、创建用户、角色授权、导入导出表以及中文字符乱码问题
前提:本机已经安装了Oracle11g数据库. 需求:使用PL SQL数据库连接工具操作Oracle数据库 一.创建表空间和用户 想要操作数据库,首先需要创建用户并给用户授予权限:在创建用户 ...
- PeopleCode事件和方法只用于online界面不能用于组件接口(component interface)
在使用CI过程中,哪些方法是不能使用的.以下为PeopleBook解释的内容. 一.搜索框代码不执行:SearchInit, SearchSave, and RowSelect events 意味着使 ...
- jquery.validata.js 插件2
结合上面的,今天写一下validate的使用方法. validate()验证所选的form. validate 方法返回一个 Validator 对象.Validator 对象有很多方法可以用来引发校 ...
- 我的学习之路_第二十八章_JQuery 和validator插件
jQuery 利用jQuery进行遍历 js原生: for(var i=0;i>?;i++){ } jQuery: 方式一: 想要遍历的jQuery对象.each(function(index, ...
- Swift3 GCD队列优先级说明
从ios8开始,苹果引入了一个新的概念 QoS(quality of service),用于指定GCD队列的优先级. swift3之前:只有4个优先级 high > default > l ...
