JS实现添加至购物车功能
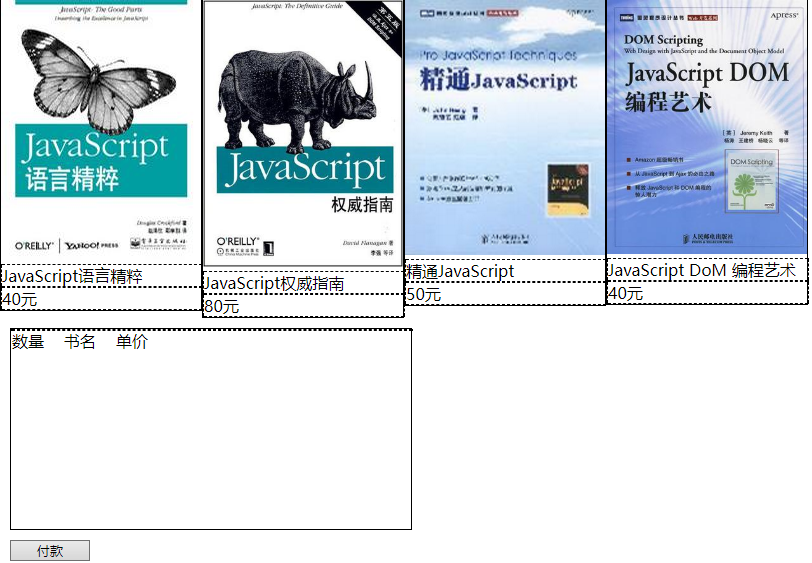
效果图展示:

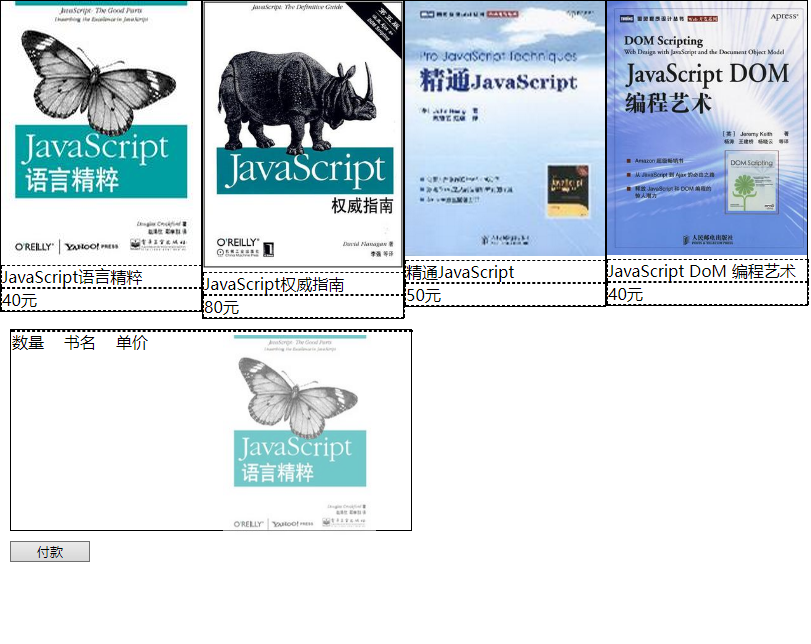
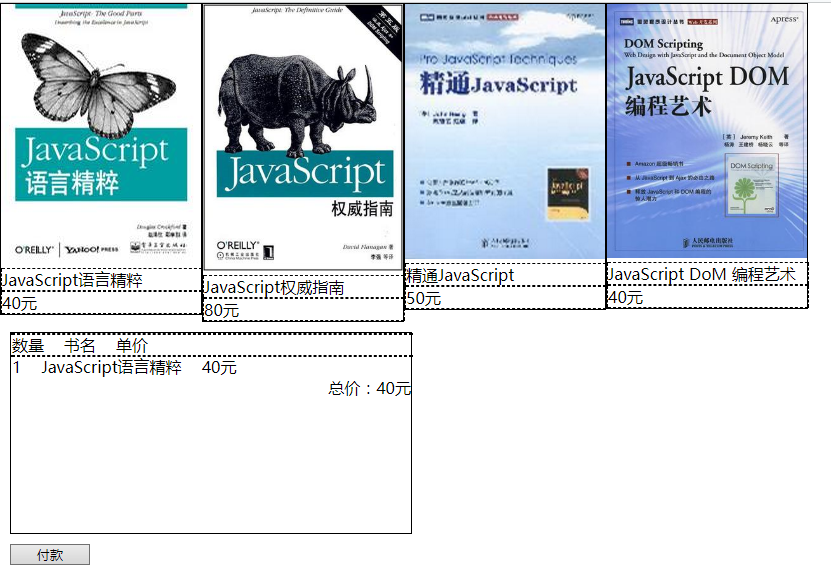
当将书拖拽至购物车一览时:


首先将页面的基本结构写出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加入购物车功能</title> </head>
<body>
<ul>
<li draggable="true">
<img src="data:images/img1.jpg"/>
<p>JavaScript语言精粹</p>
<p>40元</p>
</li>
<li draggable="true">
<img src="data:images/img2.jpg"/>
<p>JavaScript权威指南</p>
<p>80元</p>
</li>
<li draggable="true">
<img src="data:images/img3.jpg"/>
<p>精通JavaScript</p>
<p>50元</p>
</li>
<li draggable="true">
<img src="data:images/img4.jpg"/>
<p>JavaScript DoM 编程艺术</p>
<p>40元</p>
</li>
</ul>
<div id="div1"> <p>
<span class="box1">数量</span>
<span class="box2">书名</span>
<span class="box3">单价</span>
</p>
<!-- <p>
<span class="box1">1</span>
<span class="box2">JavaScript DoM 编程艺术</span>
<span class="box3">40元</span>
</p>-->
</div>
<input id="input1" value="付款" type="submit"/>
</body>
</html>
此时需要注意因为li是可以拖拽的,需要给每个li添加draggable = "true"
再稍微添加样式,因为主要为了实现功能,样式就粗略一些:
<style>
*{
margin:0px;
padding:0px;
}
li{
list-style: none;
width:200px;
border: 1px solid #000;
float: left;
}
img{
width:200px;
}
#div1{
width:400px;
height:200px;
border: 1px solid #000;
margin:10px;
float: left;
clear: both;
}
p{
width:100%;
border:1px dashed #000;
clear:both;
}
.box1{
float:left;
margin-right:20px ;
}
.box2{
float: left;
margin-right:20px ;
}
.box3{
float:left;
margin-right:20px ;
}
.allMoney{
float:right;
clear: both;
}
#input1{
width:80px;
margin-left:10px;
clear: both;
float: left;
}
</style>
此时的效果图:

但是此时是没有功能的,最后开始写最主要的功能JS模块:
window.onload = function (){
var aLi = document.getElementsByTagName("li");
var oDiv = document.getElementById("div1");
var oInput = document.getElementById("input1");
for(var i=0;i<aLi.length;i++){
aLi[i].ondragstart = function (ev){
var ev = ev||window.event;
var aP = this.getElementsByTagName("p");
ev.dataTransfer.setData("title",aP[0].innerHTML);
ev.dataTransfer.setData("money",aP[1].innerHTML);
}
oDiv.ondragover = function(ev){
var ev = ev||window.event;
ev.preventDefault();
}
}
oDiv.ondrop = function (ev){
var ev = ev||window.event;
ev.preventDefault();
var sTitle = ev.dataTransfer.getData("title");
var sMoney = ev.dataTransfer.getData("money");
var cP = document.createElement("p");
this.appendChild(cP);
var span1 = document.createElement("span");
span1.className = "box1";
span1.innerHTML = "1";
cP.appendChild(span1);
var span2 = document.createElement("span");
span2.className = "box2";
span2.innerHTML = sTitle;
cP.appendChild(span2);
var span3 = document.createElement("span");
span3.className = "box3";
span3.innerHTML = sMoney;
cP.appendChild(span3);
json[sTitle]=1;
}
}
</script>
需要注意的说里面的方法:
ondragstart 是当被拖拽元素开始拖动时发生的事件。
ondragover 是被拖拽元素拖动到目标元素身上时发生连续触发的事件,是应该添加到目标元素身上的事件。它是有默认事件的,只有将它的默认事件阻止了,才能实现ondrog事件。
ondrog 是被拖拽元素拖到目标元素身上,然后松开鼠标时的事件。这个事件的实现必须阻止ondragover的默认事件,通过ev.preventDefault();因为图片拖动的时候浏览器默认是打开图片的,所以在这个事件里面,我们也需要阻止它的默认事件。ev.preventDefault()。
ev.dataTransfer.setData( , ) 是添加了一个有索引的值。第一个输入的参数就是它的索引,第二个就是它的值。
对立的就是ev.dataTransfer.getData( ),不过它只有一个参数,就是需要得到的值的索引。
在ondrog事件里面动态的添加购物车里面的数据。通过appendChild加入购物车这个div里面去。
但是此时能发现一个问题,此时当添加重复的书进去的时候,它是另外添加了一个子元素,我们需要的是应该在原来有的子元素上的数量进行累加才对。
所以对ondrog事件里面的内容进行改进:
首先增加了几个全局变量:
var oInput = document.getElementById("input1");
var json = {};
var allMoney = null;
然后使用在ondrog事件里面:
if(!json[sTitle]){
var cP = document.createElement("p");
this.appendChild(cP);
var span1 = document.createElement("span");
span1.className = "box1";
span1.innerHTML = "1";
cP.appendChild(span1);
var span2 = document.createElement("span");
span2.className = "box2";
span2.innerHTML = sTitle;
cP.appendChild(span2);
var span3 = document.createElement("span");
span3.className = "box3";
span3.innerHTML = sMoney;
cP.appendChild(span3);
json[sTitle]=1;
}
else{
var oBox1 = document.getElementsByClassName("box1");
var oBox2 = document.getElementsByClassName("box2");
var oBox3 = document.getElementsByClassName("box3");
for (var i=0;i<oBox2.length;i++){
if(oBox2[i].innerHTML == sTitle){
oBox1[i].innerHTML = parseInt(oBox1[i].innerHTML)+1;
oBox3[i].innerHTML = parseInt(oBox3[i].innerHTML)+parseInt(sMoney)+"元";
}
}
}
if(!allMoney){
allMoney = document.createElement("div");
allMoney.className = "allMoney";
}
var oBox3 = document.getElementsByClassName("box3");
var tempMoney = 0;
for(var i =1;i<oBox3.length;i++){
tempMoney+=parseInt(oBox3[i].innerHTML);
}
allMoney.innerHTML = "总价:"+tempMoney+"元";
oDiv.appendChild(allMoney);
}
oInput.onclick = function () {
alert("你需要购买商品的总价为"+allMoney.innerHTML);
}
在这里通过一个Json[sTitle]来判断购物车里面是否已经有了这本书,,如果没有就进行动态的添加,有的话就通过类名,找到所有已经存在购物车里面的书的数量,名字和价格,用
一个for循环和书的名字来找到那本书的已有数量和价格,进行累加。
最后再添加了总价格的显示和提交按钮的一个效果。
JS实现添加至购物车功能的更多相关文章
- jQuery 复制节点的元素实现添加到购物车功能
描述: 用户点击左边div中的商品,对应商品会自动添加到右面的div中,类似电子商城中的添加到购物车功能. 主要用到了jquery中的复制节点功能,基本原理是首先获取点击的元素,然后将相应信息进行克隆 ...
- DJANGO-天天生鲜项目从0到1-009-购物车-Ajax实现添加至购物车功能
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- 模仿bootstrap做的 js tooltip (添加鼠标跟随功能)
主要思路: 使用jquery hover方法,当进入时显示tooltip,移出时隐藏tooltip当设定为鼠标跟随时,使用mousemove事件显示tooltip根据tooltip显示位置设置,计算t ...
- 给destoon商城的列表中和首页添加购物车功能
如何给destoon商城的列表中和首页添加购物车功能? 目前加入购物车的功能只存在商城的详细页面里,有时候我们需要批量购买的时候,希望在列表页就能够使用这个加入购物车的功能. 修改步骤见下: 例如在商 ...
- react.js 之 批量添加与删除功能
最近做的CMS需要用到批量添加图片的功能:在添加文件的容器盒子内,有两个内容,分别是:添加按钮与被添加的选择文件组件. 结构分析: 被添加的组件,我们称为:UploadQiNiuFiles(七牛文件上 ...
- vue登录功能和将商品添加至购物车实现
2.1: 学子商城--用户登录 用户登录商城用户操作行为,操作用户输入用户名和密码 点击登录按钮,一种情况登录成功 一种情况登录失败 "用户名或密码有误请检查" 2.2:如何实现 ...
- ASP.NET之电子商务系统开发-2(购物车功能)
一.前言 继上次的首页数据列表后,这是第二篇.记录一下购物车这个比较庞大的功能,可能实现的方法跟其他人有点不一样,不过原理都差不多,是将cookie存数据库里面的. 二.开始 首先看一下购物车流程及对 ...
- vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(五) GitHub:sue ...
- vue实战记录(四)- vue实现购物车功能之过滤器的使用
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(四) GitHub:sue ...
随机推荐
- [leetcode-494-Target Sum]
You are given a list of non-negative integers, a1, a2, ..., an, and a target, S. Now you have 2 symb ...
- [leetcode-566-Reshape the Matrix]
In MATLAB, there is a very useful function called 'reshape', which can reshape a matrix into a new o ...
- static方法和非static方法的区别
●生命周期(Lifecycle):静态方法(Static Method)与静态成员变量一样,属于类本身,在类装载的时候被装载到内存(Memory),不自动进行销毁,会一直存在于内存中,直到JVM关闭. ...
- if和for的几个经典题目
1.有一对幼兔,幼兔1个月后长成小兔,小兔1个月后长成成兔并生下一对幼兔,问几年后有多少对兔子,幼兔.小兔.成兔对数分别是多少. 幼兔 1 小兔 0 成兔 0幼兔 0 小兔 1 成兔 0 幼兔 1 小 ...
- Javascript 类继承
Js继承 JavaScript并不是真正面向对象的语言,是基于对象的,没有类的概念. 要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现 /** 声明一个基础父类 ...
- AngularJS4.0环境搭建详解--windows系统环境
第一步:安装NodeJS 下载最新版的NodeJS并安装,安装完成后打开CMD命令行,输入以下命令: node -v 若返回类似版本号则代表NodeJS安装成功,如下: 第二部 安装npm 新版的No ...
- Linux离线安装Ruby详解
很多时候我们会发现,真实的生成环境很多都没有外网,只有内网环境,这个时候我们又需要安装Ruby,则不能提供yum命令进行在线安装了,这个时候我们就需要下载安装包进行离线安装.本文主要简单介绍如果离线安 ...
- Java数据类型在实际开发中的应用一
在前边的博文中,我已经介绍了Java核心的容器IO等,现在我来说一下java中的数据类型.在java中,一切东西皆为对象(这句话意思是java中绝大数情况都用对象),极少数不是对象的,也存在与之对应的 ...
- eclipse 常用快捷键 及 windows快捷键
Eclipse常用快捷键 打开Eclipse快捷键的快捷键 Ctrl+Shift+L 快捷键 描述 原英文描述 Ctrl+Shift+P 定位到光标所在处的括号的另一半括号的位置 Go to Matc ...
- C# TryParse()用法
形式(以decimal为例): decimal.TryParse(str1,out num1) 功能:将str1转化成decimal类型,若转化成功,将值赋给num1,并返回true; 若转化失败,返 ...
