H5微信通过百度地图API实现导航方式二
要有服务器才行哦



<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{position: fixed; height:100%; width: 100%; overflow: hidden;}
.actionMap{
padding: 5px 12px;
font-size: 13px;
width: auto;
display: inline-block;
margin: 0 5px;
border-radius: 5px;
background: #0275d8;
color: #fff;
text-decoration: none;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=dP93wprs2ft8NHOB3s5mesN0SBTpLqgf"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>给多个点添加信息窗口</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图初始化
map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(121.232719,41.538947), 12);
// 我的位置
var myJingdu=null,myWeidu = null;
var geolocation = new BMap.Geolocation();
var gc = new BMap.Geocoder();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
myJingdu = r.point.lng;
myWeidu = r.point.lat;
// alert('您的位置:'+r.point.lng+','+r.point.lat);
}
else {
alert('failed'+this.getStatus());
}
});
//地图上的控件
map.enableScrollWheelZoom(true); //启用滚轮放大缩小
//地图、卫星、混合模式切换
map.addControl(new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]
}));
//向地图中添加缩放控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//向地图中添加缩略图控件
var ctrlOve = new window.BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrlOve);
var marker = null;
function mapAdd(data_info){
for(var i=0;i<data_info.length;i++){
var pt = new BMap.Point(data_info[i].point[0],data_info[i].point[1]);//获取坐标点
// 地图缩放等级及偏移
map.panTo(map.centerAndZoom(new BMap.Point(data_info[2].point[0],data_info[2].point[1]),11));
var myIcon = new BMap.Icon('markers.png', new BMap.Size(24,35));
marker = new BMap.Marker(pt,{ icon: myIcon }); // 创建标注
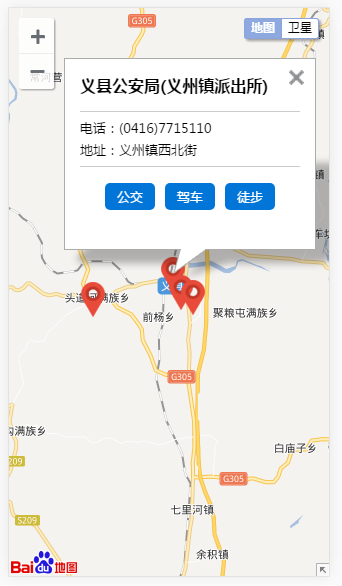
var content = '<p style="font-size:13px;border-top:1px solid #ccc;border-bottom:1px solid #ccc; padding:5px 0;line-height:22px"><a>' + data_info[i].tel + '</a></br>' + data_info[i].address + '</br></p><p style="text-align:center;"><a class="actionMap" href="javascript:actionTo(\'byBus\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">公交</a><a class="actionMap" href="javascript:actionTo(\'DrivingRoute\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">驾车</a><a class="actionMap" href="javascript:actionTo(\'WalkingRoute\',\''+data_info[i].point[0]+'\',\''+data_info[i].point[1]+'\');" target="_blank">徒步</a></p>';
var shopTitle = "<span style='font-weight:600;'>"+data_info[i].title+"</span>";
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content,marker,shopTitle);
}
function addClickHandler(content,marker,shopTitle){
marker.addEventListener("click",function(e){
openInfo(content,e,shopTitle)}
);
}
function openInfo(content,e,shopTitle){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,{width:200,height:160,title:shopTitle,enableMessage:true}); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
}
function removeMarker(tag){
var allOverlay = map.getOverlays();
console.log(allOverlay);
for (var i = 0; i < allOverlay.length -1; i++){
if(allOverlay[i].getLabel().content == tag){
map.removeOverlay(allOverlay[i]);
return false;
}
}
}
</script>
<script>
$(function(){
$.ajax({
url:"ajax2.js",
beforeSend: function(){
$("#panel").show();
},success: function(data){
var dat = JSON.parse(data);
mapAdd(dat);
$("#panel").hide();
}
});
})
function actionTo(action,jingdu,weidu){
var p1 = new BMap.Point(myJingdu,myWeidu);
var p2 = new BMap.Point(jingdu,weidu);
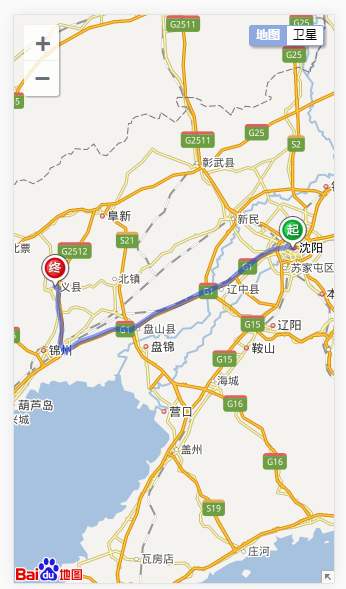
if(action == "DrivingRoute"){
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
driving.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}else if(action == "WalkingRoute"){
var walk = new BMap.WalkingRoute(map, {renderOptions:{map: map, autoViewport: true}});
walk.search(p1, p2);
walk.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}else{
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map}
});
transit.search(p1, p2);
transit.setSearchCompleteCallback(function(res){
if(res.getNumPlans() <= 0){
alert("未查询到路线");
}else{
map.clearOverlays();
}
});
}
}
</script>
[
{"title":"义县公安局",
"address":"地址:辽宁省锦州市义县城关街道迎宾路石油机械厂对面",
"tel":"电话:暂无",
"site":"",
"sort":"1",
"point":["121.27026","41.529094"]},
{"title":"义县公安局(义州镇派出所)",
"address":"地址:义州镇西北街",
"tel":"电话:(0416)7715110",
"site":"",
"sort":"1",
"point":["121.247043","41.549419"]},
{"title":"义县公安局森林公安分局",
"address":"地址:振兴路45",
"tel":"电话:暂无",
"site":"",
"sort":"1",
"point":["121.256135","41.533711"]},
{"title":"义县公安局西山分局",
"address":"地址:305国道附近",
"tel":"电话:(0416)7603555",
"site":"",
"sort":"1",
"point":["121.155055","41.527811"]}
]
H5微信通过百度地图API实现导航方式二的更多相关文章
- H5微信通过百度地图API实现导航方式一
根据业务需求修改百度API,实现微信中的导航功能.因为源码中SearchInfoWindow_min.js有点小问题(部分小城市公交线路少,查不到路线时没有提示),所以这里在源码的基础上改了一点点.可 ...
- Android 百度地图API 定位 导航
看看这个利用百度地图定位并实现目的地导航的Demo. 首先看实现效果: 进 入后首先会得到当前位置,在地图上显示出来.在输入框中输入目的地后,就会在地 ...
- C#调用百度地图API经验分享(二)
接着上一篇,将上一篇代码的js提取出来:<script type="text/JavaScript">var map = new BMap.Map("allm ...
- 【百度地图API】让用户选择起点和终点的驾车导航
原文:[百度地图API]让用户选择起点和终点的驾车导航 摘要: 如果用户搜索“从机场到火车站”,使用驾车导航DrivingRoute会默认显示一条结果.但同一个城市可能有多个机场和火车站,那么,如何用 ...
- ***微信LBS地理位置开发+百度地图API(地理位置和坐标转换)
微信公众平台开发 - 获取用户地理位置 本文介绍在微信公众平台上如何使用高级接口开发获取用户地理位置的功能. 一.获取用户地理位置接口 开通了上报地理位置接口的公众号,用户在关注后进入公众号会话时,会 ...
- 【百度地图API】如何制作自定义样式的公交导航结果面板?
原文:[百度地图API]如何制作自定义样式的公交导航结果面板? 摘要: 百度地图API有默认的公交导航结果面板,但样式比较单一:而百度地图上的结果面板就比较美观.如何利用百度地图API来制作一个比较美 ...
- 【百度地图API】如何制作多途经点的线路导航——驾车篇
原文:[百度地图API]如何制作多途经点的线路导航--驾车篇 摘要: 休假结束,酸奶小妹要从重庆驾车去北京.可是途中要去西安奶奶家拿牛奶饼干呢!用百度地图API,能不能帮我实现这个愿望呢? ----- ...
- 【百度地图API】圣诞节里不会迷路的麋鹿——驾车导航
原文:[百度地图API]圣诞节里不会迷路的麋鹿--驾车导航 任务描述: 可能大家还不知道,圣诞老人是爱迷路的老爷爷! 今年圣诞节又要到了,圣诞老人又要出来送礼物了.可是,他灰常的迷路呢! 还好,他有一 ...
- 微信小程序城市定位(借助百度地图API判断城市)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
随机推荐
- read命令读取用户输入
read命令用于从终端或文件中读取用户输入,它读取整行输入,如果没有指定名称,读取的行被赋值给内部变量REPLY.read命令常用选项:-a,-p,-s,-t,-n 1.REPLY变量 $readhe ...
- C++之const限定符
作者:tongqingliu 转载请注明出处: C++之const限定符 const初始化 const的特点: 用const加以限定的变量,无法改变. 由于const对象定义之后就无法改变,所以必须对 ...
- spring boot + mybatis + druid
因为在用到spring boot + mybatis的项目时候,经常发生访问接口卡,服务器项目用了几天就很卡的甚至不能访问的情况,而我们的项目和数据库都是好了,考虑到可能时数据库连接的问题,所以我打算 ...
- Spring定时任务实例
一.Quartz介绍 在企业应用中,我们经常会碰到时间任务调度的需求,比如每天凌晨生成前天报表,每小时生成一次汇总数据等等.Quartz是出了名的任务调度框架,它可以与J2SE和J2EE应用程序相结合 ...
- 关于MATLAB处理大数据坐标文件2017624
经过一个下午找资料,已作出人工轨迹记录程序,这样就可以增加样本容量 接下来三个方向:特征.决策树.机械轨迹程序 虽然机械轨迹的程序相对好做,但是现有机械轨迹程序太过于死板,不能自行更改轨迹
- ASP.NET Core部署到CentOS7,使用Nginx代理
ASP.NET Core 的运行环境由新开发的 Kestrel Server 负责,IIS 退回到 HTTP 的侦听器的角色,微软也特别为了这个需求开发了 IIS Platform Handler,以 ...
- spark streaming(2) DAG静态定义及DStream,DStreamGraph
DAG 中文名有向无环图.它不是spark独有技术.它是一种编程思想 ,甚至于hadoop阵营里也有运用DAG的技术,比如Tez,Oozie.有意思的是,Tez是从MapReduce的基础上深化而来的 ...
- leetcode-486-Predict the Winner
Given an array of scores that are non-negative integers. Player 1 picks one of the numbers from eith ...
- php实现人员的权限管理
权限是指不同的人员登录以后会用不同的页面. 一.想好这个权限是什么? 肯定要有用户表.还有用户所用的角色.然后就是权限功能表:可是在这里面有关联也就 是会另外有两张相互关联的表,这样也就是5张表 在数 ...
- JUnit【1】断言用法之assertEquals/True/False/ArrayEquals
前段时间去亚信面试,被问到写一个冒泡排序,心想这多新鲜,刷刷几下写好.面试官突然问,你怎么对这个程序进行单元测试? 单元测试?! 懵圈... 单元测试 代码是为了什么, ...
