Android学习笔记-TextView(文本框)(一)
1.基础属性详解:
- id:为TextView设置一个组件id,根据id,我们可以在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置,又或者使用RelativeLayout时,参考组件用的也是id!
- layout_width:组件的宽度,一般写:**wrap_content**或者**match_parent(fill_parent)**,前者是控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器;当然也可以设置成特定的大小,比如我这里为了显示效果,设置成了200dp。
- layout_height:组件的宽度,内容同上。
- gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。
- text:设置显示的文本内容,一般我们是把字符串写到string.xml文件中,然后通过@String/xxx取得对应的字符串内容的,这里为了方便我直接就写到""里,不建议这样写!!!
- textColor:设置字体颜色,同上,通过colors.xml资源来引用,别直接这样写!
- textStyle:设置字体风格,三个可选值:**normal**(无效果),**bold**(加粗),**italic**(斜体)
- textSize:字体大小,单位一般是用sp!
- background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片哦!
2.实际开发例子
2.1 带阴影的TextView
涉及到的几个属性:
- android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用哦!
- android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:shadowColor="#F9F900"
- android:shadowDx="10.0"
- android:shadowDy="10.0"
- android:shadowRadius="3.0"
- android:text="带阴影的TextView"
- android:textColor="#4A4AFF"
- android:textSize="30sp" />
2.2 带边框的TextView:
如果你想为TextView设置一个边框背景,普通矩形边框或者圆角边框!下面可能帮到你! 另外TextView是很多其他控件的父类,比如Button,也可以设置这样的边框! 实现原理很简单,自行编写一个ShapeDrawable的资源文件!然后TextView将blackgroung 设置为这个drawable资源即可!
简单说下shapeDrawable资源文件的几个节点以及属性:
- <solid android:color = "xxx"> 这个是设置背景颜色的
- <stroke android:width = "xdp" android:color="xxx"> 这个是设置边框的粗细,以及边框颜色的
- <padding androidLbottom = "xdp"...> 这个是设置边距的
- <corners android:topLeftRadius="10px"...> 这个是设置圆角的
- <gradient> 这个是设置渐变色的,可选属性有: startColor:起始颜色 endColor:结束颜色 centerColor:中间颜色angle:方向角度,等于0时,从左到右,然后逆时针方向转,当angle = 90度时从下往上 type:设置渐变的类型
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 设置一个黑色边框 -->
- <stroke android:width="2px" android:color="#000000"/>
- <!-- 渐变 -->
- <gradient
- android:angle="270"
- android:endColor="#C0C0C0"
- android:startColor="#FCD209" />
- <!-- 设置一下边距,让空间大一点 -->
- <padding
- android:left="5dp"
- android:top="5dp"
- android:right="5dp"
- android:bottom="5dp"/>
- </shape>
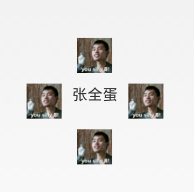
2.3 带图片(drawableXxx)的TextView:
基本用法:
设置图片的核心其实就是:drawableXxx;可以设置四个方向的图片:drawableTop(上),drawableButtom(下),drawableLeft(左),drawableRight(右) 另外,你也可以使用drawablePadding来设置图片与文字间的间距!
效果图:(设置四个方向上的图片)

实现代码:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.jay.example.test.MainActivity" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:drawableTop="@drawable/show1"
- android:drawableLeft="@drawable/show1"
- android:drawableRight="@drawable/show1"
- android:drawableBottom="@drawable/show1"
- android:drawablePadding="10dp"
- android:text="张全蛋" />
- </RelativeLayout>
一些问题: 可能你会发现,我们这样设置的drawable并不能自行设置大小,在XML是无法直接设置的; 所以我们需要在Java代码中来进行一个修改!
示例代码如下:
- package com.jay.example.test;
- import android.app.Activity;
- import android.graphics.drawable.Drawable;
- import android.os.Bundle;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- private TextView txtZQD;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- txtZQD = (TextView) findViewById(R.id.txtZQD);
- Drawable[] drawable = txtZQD.getCompoundDrawables();
- // 数组下表0~3,依次是:左上右下
- drawable[1].setBounds(100, 0, 200, 200);
- txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2],
- drawable[3]);
- }
- }
运行效果图:

参考自文章:http://www.runoob.com/w3cnote/android-tutorial-textview.html
Android学习笔记-TextView(文本框)(一)的更多相关文章
- Android学习笔记-TextView(文本框)(二)
2.4 使用autoLink属性识别链接类型 当文字中出现了URL,E-Mail,电话号码,地图的时候,我们可以通过设置autoLink属性:当我们点击 文字中对应部分的文字,即可跳转至某默认APP, ...
- Android学习笔记(17):文本框TextView类
TextView继承自View.用于显示文本.它有很多的子类,掌握其属性是非常重要的. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5 ...
- Android学习笔记 TextSwitcher文本切换组件的使用
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- Android学习笔记之JSON数据解析
转载:Android学习笔记44:JSON数据解析 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种 ...
- 【转】 Pro Android学习笔记(七四):HTTP服务(8):使用后台线程AsyncTask
目录(?)[-] 5秒超时异常 AsyncTask 实现AsyncTask抽象类 对AsyncTask的调用 在哪里运行 其他重要method 文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注 ...
- 【转】Pro Android学习笔记(十三):用户界面和控制(1):UI开发
目录(?)[-] UI开发 方式一通过XML文件 方式二通过代码 方式三XML代码 UI开发 先理清一些UI概念: view.widget.control:这三个名词其实没有什么区别,都是一个UI元素 ...
- android学习笔记36——使用原始XML文件
XML文件 android中使用XML文件,需要开发者手动创建res/xml文件夹. 实例如下: book.xml==> <?xml version="1.0" enc ...
- Android学习笔记总结
第一步: Android(1) - 在 Windows 下搭建 Android 开发环境,以及 Hello World 程序 搭建 Android 的开发环境,以及写一个简单的示例程序 · 在 Win ...
- Android学习笔记36:使用SQLite方式存储数据
在Android中一共提供了5种数据存储方式,分别为: (1)Files:通过FileInputStream和FileOutputStream对文件进行操作.具体使用方法可以参阅博文<Andro ...
随机推荐
- jquery获得表格可见行的大小数量
alert($("#tableId").find("tbody tr[moban='true']").find(":visible").si ...
- 基于AFN封装的带缓存的网络请求
给大家分享一个基于AFN封装的网络请求 git: https://github.com/zhouxihi/NVNetworking #带缓存机制的网络请求 各类请求有分带缓存 , 不带缓存, 可自定义 ...
- Ionic Demo 解析
Ionic Demo 解析 index.html 解析 1.引入所需要的类库 <link rel="manifest" href="manifest.json&qu ...
- LINQ TO SQL和Entity Framework 的关系 你了解多少?
1. LINQ TO SQL 和EF 特点: LINQ TO SQL和Entity Framework都是一种包含LINQ功能的ORM 也就是所谓的关系对象的映射.其中包括的有DBFrist ...
- ARP欺骗分析
(作者原创,欲转载请说明出处)1.arp介绍 arp:地址解析协议;将IP地址映射为MAC地址.2.为什么要有arp 平时上网我们都知道要有一个IP地址才能上网,那arp用来干嘛的呢?如果 ...
- 适合初学者的一个分布式环境搭建过程(spring boot + zookeeper + dubbo + mybatis + mysql)
本人也是才开始接触 阿里巴巴的开源分布式框架 dubbo,因为现在微服务框架 spring boot也非常的火,然后结合dubbo的官网搭建这个开发环境. 一.首先 zookeeper作为集群管理服务 ...
- spring的applicationContext.xml配置SessionFactory抛异常
<bean id="sessionFactory" class="org.springframework.orm.hibernate3.LocalSessionFa ...
- C# 汉语转拼音
汉语转拼音或首字母 通常不少网站上有汉语转拼音功能,今天就小记下这段汉语转拼音的代码,自己测试ok,现把代码贴出来,以备日后使用: 效果 用法很简单后台使用到了两个类文件,一个是:ConvertHzT ...
- 两个java项目,跨域访问时,浏览器不能正确解析数据问题
@Controller@RequestMapping(value = "api/item/cat")public class ApiItemCatController { @Aut ...
- asp.net Mvc 动态创建Controller
有这么个需求,Urls如下: http://localhost:52804 http://localhost:52804/home/test http://localhost:52804/test1 ...
