Vue按需加载提升用户体验
Vue官方文档异步组件:
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。
原图文来自http://www.cnblogs.com/Kummy/p/5254754.html
vue 按需加载 相关文章:
1: http://cn.vuejs.org/guide/components.html#异步组件
2: http://webpack.github.io/docs/code-splitting.html
-----------------------------------------------------------
今天就针对,按需加载(也就是无请求不加载),分别给出一些实际项目经验的方案:
vue 按需加载方案:require([异步加载的组件], resolve)
angular 按需加载方案:$ocLazyLoad
vue 按需加载方案:require([异步加载的组件], resolve)
需要2个步骤,就可以完成按需加载
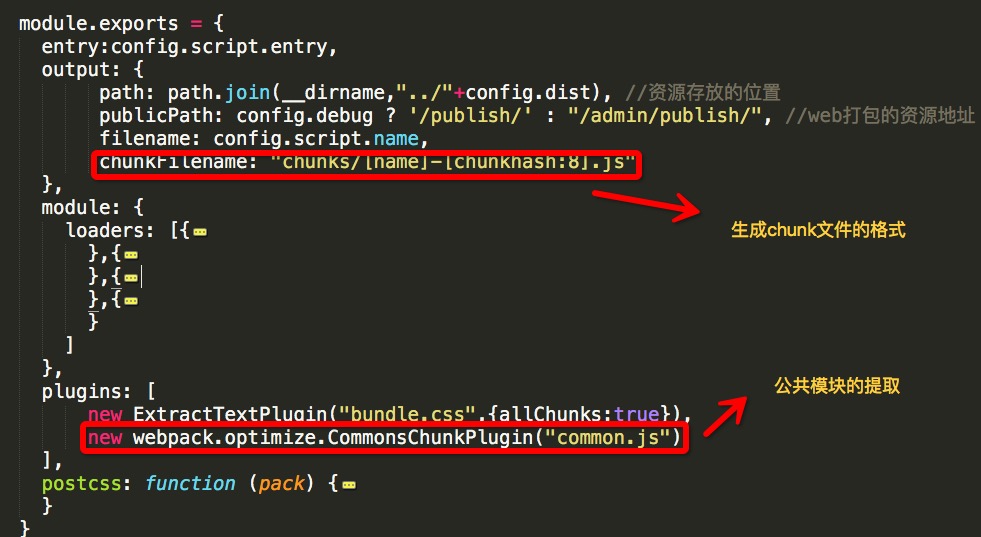
第一步,针对webpack.js 做配置的更改,如图:

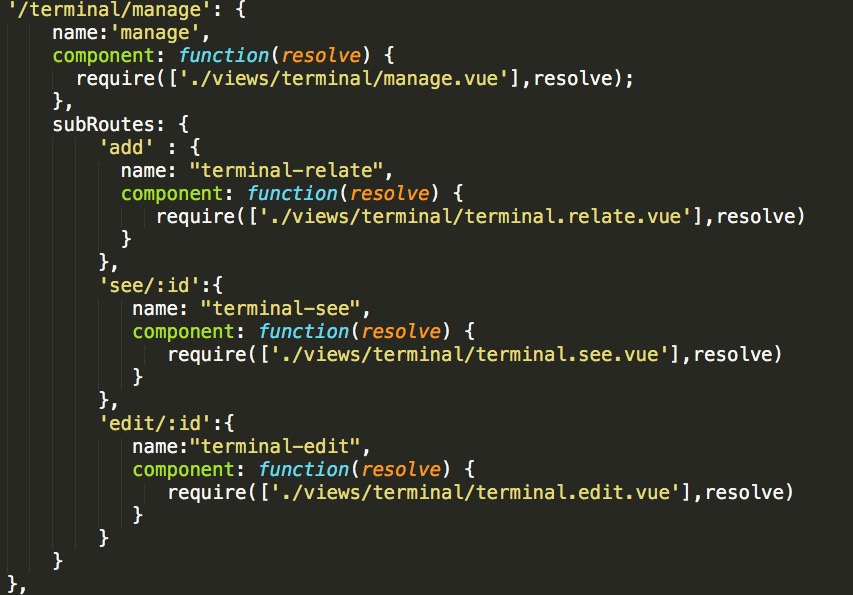
第二步:针对 router 路由,进行更改,主要是component的更改,如图。

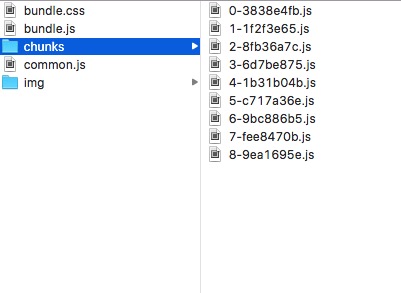
第三步:执行 npm run build 打包命令,就可以看到chunks文件夹生成了很多chunk的小文件,就是vue组件页面,如图:

angular 按需加载 相关文章:
1: http://www.alloyteam.com/2016/03/es6-front-end-developers-will-have-to-know-the-top-ten-properties/
2: http://www.mamicode.com/info-detail-407754.html
angular按需加载:$ocLazyLoad
需要3个步骤,就可以实现按需加载的方案。
第1步:bower install oclazyload
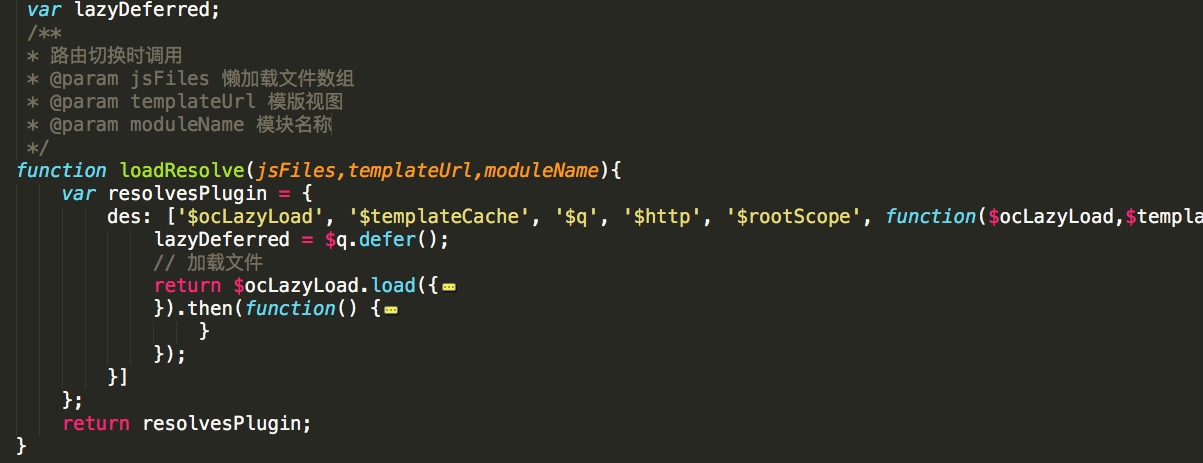
第2步:$ocLazyLoad封装:

第3步:ui-router 路由配置:

此方案做到了,template 和 controller 的文件按需加载。此时去访问页面就可以看到效果了。
效果Gif演示:

Vue按需加载提升用户体验的更多相关文章
- vue按需加载组件-webpack require.ensure
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].j ...
- vue 按需加载,缓存,导航守卫
开发中的注意事项:代码性能的优化 1. 减少对第三方的依赖,降低耦合度 2. 加强组件的重复利用率 3. 按需加载 4. 缓存 (尽量发送请求后保存数据) 5. 开发过程中,尽量有着面向对象的思想,这 ...
- vue按需加载组件,异步组件
说实话,我一开始也不知道什么叫按需加载组件,组件还可以按需加载???后来知道了 学不完啊...没关系,看我的 按需加载组件,或者异步组件,主要是应用了component的 is 属性 template ...
- vue 按需加载
vue 构建单页面应用,但是问题是随着系统的体积变大,js文件也体积太大了,这时候就需要按需要进行加载了 vue-router提供了懒加载的方式 const Foo = resolve => r ...
- 三步解决 vue 按需加载
1 webpack 的 output 配置 chunkFleName 树干名称: " chunks/[name]-[chunkhash:8].js " 这一步是配合第三步, 生 ...
- 原创《分享(Angular 和 Vue)按需加载的项目实践优化方案》
针对前端优化的点有很多,例如:图片压缩,雪碧图,js/css/html 文件的压缩合并, cdn缓存, 减少重定向, 按需加载 等等 最近有心想针对 ionic项目 和 vue项目,做一个比较大的优 ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
- VUE项目性能优化实践——通过懒加载提升页面响应速度
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 最近我司因业务需求,需要在一个内部数据分析平台集成在线Excel功能,既然我 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
随机推荐
- EmpyoyeeManger_1.0
整体结构 首先创建一个名为employee的数据库 create database employee; 然后在该数据库下建一张表 CREATE TABLE t_emp( id BIGINT PRIMA ...
- php函数的种类与调用方法大揭密
PHP中的函数看上去很简单,实际上功能非常强大,我这里按函数名称是否固定,可以分为以下三大类: 一.名称固定的函数: 这类函数,也叫:常规函数,直接用关键字function来创建,也是大家最熟悉的类型 ...
- Linux 01 Liunx目录结构及文件基本操作
Linux目录结构及文件基本操作 1.Linux的文件组织目录结构(遵循FHS标准) FHS(Filesystem Hierarchy Standard)标准:多数Linux版本采用这种文件组织形式, ...
- js与juery基础知识对比(一)---2017-05-06
用表格做的,想要对比的内容一目了然,红色部分为重点 js jquery 取元素 id: document.getElementById("aa"); 取到的是dom对象 cla ...
- EntityFramework中出现DateTime2异常的完美解决办法
今天在使用entityframework往数据库插入数据的时候,突然出现了一个数据类型转换异常的问题: System.Data.SqlClient.SqlException: 从 datetime2 ...
- nginx-tomcat-memcached架构文档说明(转)
800x600 Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE MicrosoftInternetExplorer4 st1\:*{be ...
- javaWeb学习总结(10)- EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- 关于php中id设置自增后不连续的问题
alter table tablename drop column id;alter table tablename add id mediumint(8) not null primary key ...
- Venn Diagram Comparison of Boruta, FSelectorRcpp and GLMnet Algorithms
Feature selection is a process of extracting valuable features that have significant influence ondep ...
- Python可视化:Seaborn库热力图使用进阶
前言 在日常工作中,经常可以见到各种各种精美的热力图,热力图的应用非常广泛,下面一起来学习下Python的Seaborn库中热力图(heatmap)如何来进行使用. 本次运行的环境为: windows ...
