webpack热更新问题和antd design字体图标库扩展
标题也不知道怎么写好,真是尴尬。不过话说回来,距离上一次写文快两个月了,最近有点忙,一直在开发新项目,
今天刚刚闲下来,项目准备提测。借这个功夫写点东西,把新项目上学到的一些好的干活分享一下,以便之后开发的
时候能烂熟于心。
本次分享两个干货,正文从这里开始:
1、很多同学在开发项目前端项目的时候会遇到一个比较影响开发体验的事情,就是在更新样式文件的时候,页面不会热更新。当然前提是在webpack配置项里用了
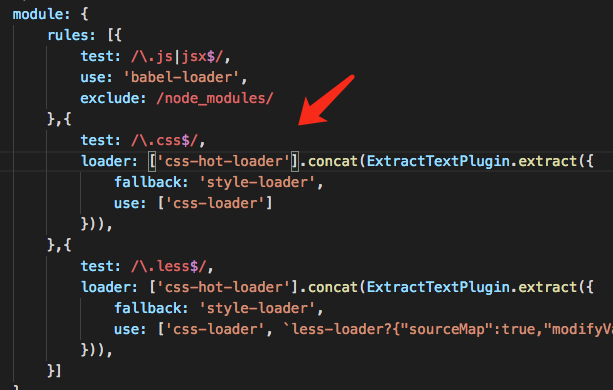
‘extract-text-webpack-plugin’这个分离css样式的插件。当我开启webpack的HotModuleReplacementPlugin 这个热更新插件的时候,修改js或jsx文件的时候,项目会热更新,但加了‘extract-text-webpack-plugin’这个插件的时候就不行了。请教了一个同事,他给出的答案是在写loader的时候加一个‘css-hot-loader’如下图

插件地址在这。
2、前面是开胃小菜,提高开发体验。那么接下来要分享的,估计很多前端同学经常会碰到的问题。字体图标问题。
很多人都知道阿里妈妈有个icon字体库叫iconfont,早些年我就知道了这个牛逼的玩意儿,但是一直没有能正确的使用它,
这次新项目真正的比较完美的用上了这个库。楼主废话真的是多。。。。
之前很多同学都会像这样使用图标字体:

即创建一个fonts文件夹,拿来放图表字体。然后在iconfont里面各种找好看的图标,然后更新进去。然后webpack里的配置就是这样

巴拉巴拉的写loader。。。。我觉得是有点烦的。
正确的打开方式是这样的:
首先进入iconfont首页

会有一个图标管理的选项,下拉菜单里有一个我的项目,进入我的项目。

新建一个自己的字体库项目,然后在iconfont的首页搜索自己喜欢的图标然后加入项目。如下图所示

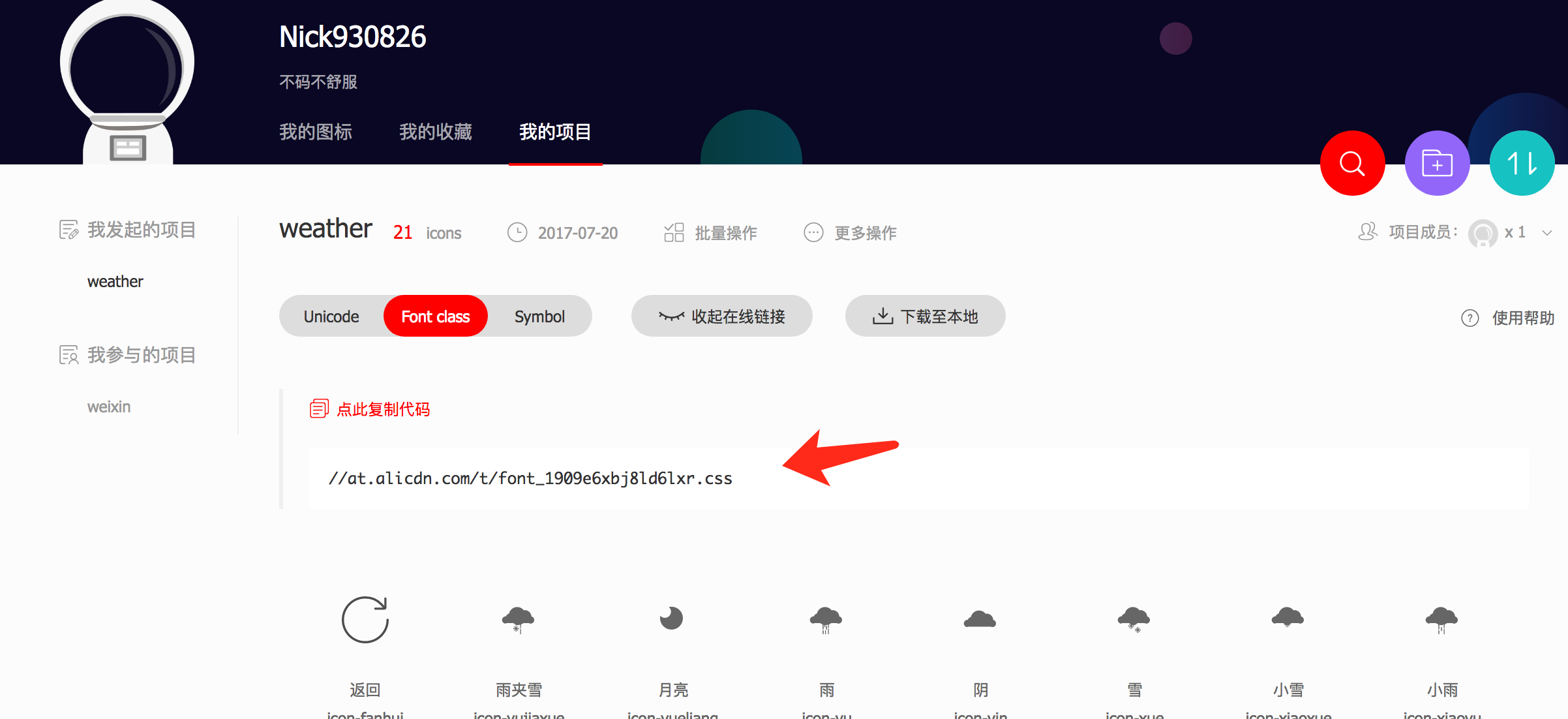
加入购物车之后,添加至之前新建的项目里,然后你的项目就会是下面这个样子:

注意这里的红色箭头,后面会有用到的。
接下来就是把你这个新建的图标项目用到你的开发项目里去,来,我们看代码,(前提是你已经成功配置了antd这个阿里开源的组件库)


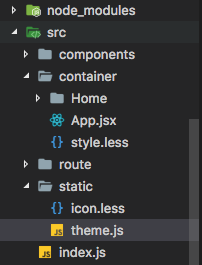
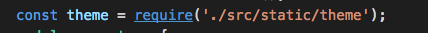
解释一下,首先在你的项目src(看个人项目结构而定)目录下新建一个static文件夹用来放置antd的主题配置文件,在theme.js里写好这样的配置项
标了红色箭头的是之前iconfont我的项目里的cdn路径,里面有你在iconfont里找的图标,可以在浏览器打开看看源码。
这样配置了之后,怎么拓展antd的Icon呢???答案在webpack的配置项里,代码如下:
首先获取这个theme配置项,然后通过less-loader这个插件来实现配置


antd的官方网站也有说明

当然antd的官方网站说的是修改主题,但是我们通过这种形式把字体库的样式也顺带加进去。
然后我们要怎么用呢???代码如下


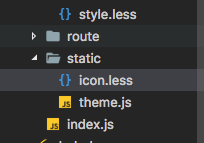
首先在static文件夹下创建一个iocn.less文件,为你之前在iconfont里找的各种图标命名,前面统一加anticon,后面的自取。content在我的项目里相应的图标上有,可以自行查找,这里不再赘述。
然后在你的全局样式文件里引入icon.less这个文件,并且在根目录倒入这个全局样式文件。



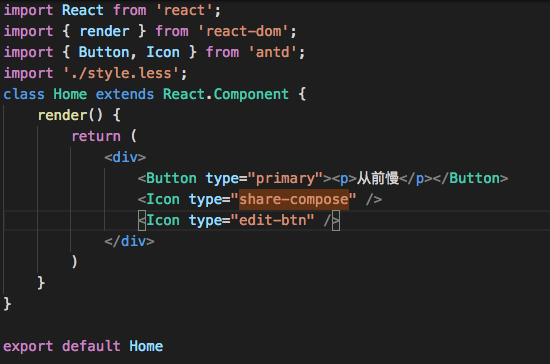
接下来在相应的文件中就可以引用你拓展出来的icon图标,举个例子



大家会注意到,antd的Button组件的默认颜色和boder-radius都变了,这是因为在之前的theme.js配置项里,
我把主题字段primary的颜色改成了‘#5877fa’,所以大家在开发的时候想改变主题色或者是antd的其他样式,可以统一在这里修改,或者是在根结点页面引入的css
样式文件里做修改。
最后,有不对的地方,望同学们积极评论,反正我也不会理你,以上。
webpack热更新问题和antd design字体图标库扩展的更多相关文章
- webpack热更新和常见错误处理
时间:2016-11-03 10:50:54 地址:https://github.com/zhongxia245/blog/issues/45 webpack热更新 一.要求 局部刷新修改的地方 二. ...
- [转] webpack热更新配置小结
webpack热更新配置 热更新,可以使开发的人在修改代码后,不用刷新浏览器即可以看到修改后的效果.而它的另一个好处则是可以只替换修改部分相关的代码,大大的缩短了构建的时间. 热更新一般会涉及到两种场 ...
- koa和egg项目webpack热更新实现
背景 在用Node.js+Webpack构建的方式进行开发时, 我们希望能实现修改代码能实时刷新页面UI的效果. 这个特性webpack本身是支持的, 而且基于koa也有现成的koa-webpack- ...
- webpack热更新实现
原文地址:webpack热更新实现 webpack,一代版本一代神,代代版本出大神.如果你的webpack和webpack-dev-server版本大于2小于等于3.6,请继续看下去.其它版本就必浪费 ...
- 轻松理解webpack热更新原理
一.前言 - webpack热更新 Hot Module Replacement,简称HMR,无需完全刷新整个页面的同时,更新模块.HMR的好处,在日常开发工作中体会颇深:节省宝贵的开发时间.提升开发 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- css3 - 字体图标库使用方法
一些字体图标库的网站 https://icomoon.io/app/#/selecthttp://www.iconfont.cn/http://www.bootcss.com/ http://www. ...
- jQuery插件fontIconPicker配合FontAwesome字体图标库的使用
同样先上效果图: 怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用fo ...
随机推荐
- 什么是 html 标签,html 实体
为什么需要转换 更简了,因为有时候我们需要在浏览器页面中显示 html 标签,然而直接输出<script>alert(1)</script>,在浏览页面时将会被当作 html ...
- 实验:Oracle数据泵导出导入之序列问题
今天同事提出了一个问题: 使用数据泵expdp导出1个schema,有个表主键是触发器自增的id,导入测试库测试时,发现表里的数据比自增序列的值要大.导致插入数据报错. 最终结论是: 由于数据库先进行 ...
- Qt自定义标签按钮
当你接触到Qt时,你会为它极为方便的跨平台方面感到吃惊,从而想尝试着使用Qt.渐渐地你会发现Qt自带的一些控件不能满足自己的需要,此时就需要我们自己定义一个属于自己的控件.总所周知,标签的风格设置类比 ...
- (转)关于BigDecimal 转化字符串toPlainString()和toString()的区别
对于 BigDecimal b ; (b=(0.4321)^ 20)String s = b.toPlainString() ;System.out.println(s) ; 输出为:0.0 ...
- 关于HBuilder的一些使用技巧。
在HBuilder中一个名为扩展代码块的功能. 扩展代码块 看,它就在上方工具栏的工具选项中,分为自定义html代码块, 自定义js代码块, 自定义css代码块, 自定义jquery代码块. 以下便是 ...
- scrapy调试时出现 ImportError: No module named win32api
windows下利用scrapy(python2.7)写爬虫,运行 scrapy crawl dmoz 命令时提示:exceptions.ImportError: No module named wi ...
- AngularJS <a> 超链接标签不起作用?
问题描述: Angular JS app中,使用超链接标签<a href='location'>click</a> 不起作用. 解决方法: 如果你不巧配置了$locationP ...
- scrapy抓取淘宝女郎
scrapy抓取淘宝女郎 准备工作 首先在淘宝女郎的首页这里查看,当然想要爬取更多的话,当然这里要查看翻页的url,不过这操蛋的地方就是这里的翻页是使用javascript加载的,这个就有点尴尬了,找 ...
- SICIP-1.3-Defining a new function
定义函数 def <name> (former parament): 函数体(缩进) 环境 全局环境 局部环境 只在函数内部有效 TIP 函数体只在调用的最后执行 抽象化函数 函数域(函数 ...
- 团体队列UVA540 Team Queue(队列简单用法)
题目背景 队列和优先级队列是大多数计算机科学家都知道的数据结构.但是团队队列却不被人熟知,尽管在生活中经常出现.比如,午餐时间的食堂门口的队列就是一个团队队列.在一个团队队列中,每个元素属于一个团队. ...
