Django学习(4)表单,让数据库更美好
表单,在HTML中的标签为<form></form>,在网页中主要负责数据采集功能。我们在浏览网站时,常常会碰到注册账号、账号登录等,这就是表单的典型应用。
在Django学习(2)数据宝库中,我们学习了Django与MySQL数据库的连接;在Django学习(3)模板定制中,我们学习了利用Django的模板将HTML设计与Python代码分离开来。这次,我们将要学习如何利用表单在网页上直接操作MySQL数据库。
我们延续Django学习(2)数据宝库的Book项目,首先新建项目Book,并在Book项目中新建应用books:
cd /home/vagrant/django_project/
django-admin.py startproject Book
cd ./Book
django-admin.py startapp books
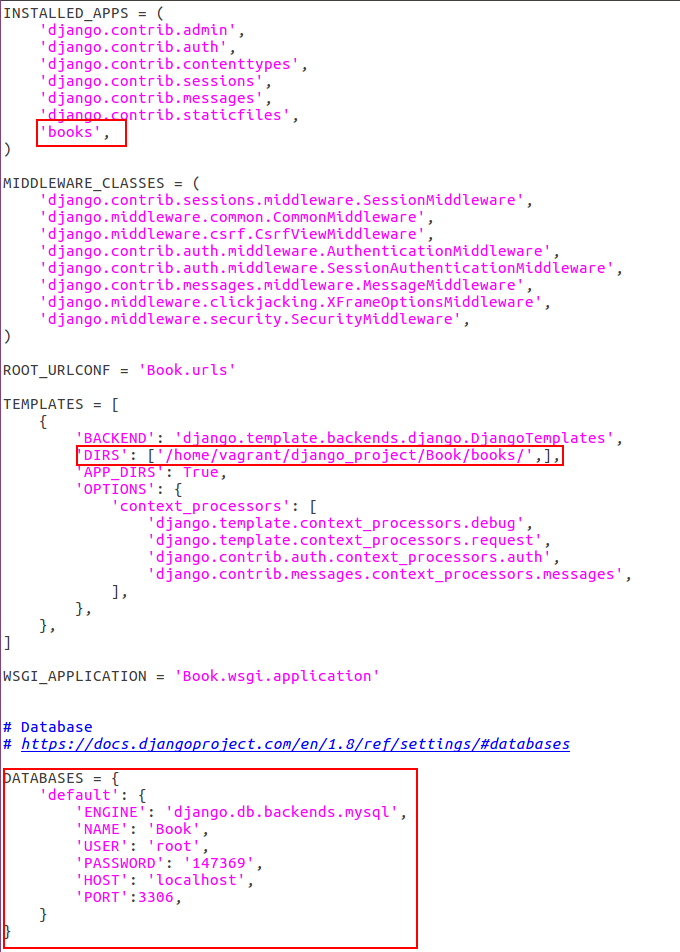
在settings.py中添加app,并设置数据库连接为MySQL以及模板的查找路径:

在books的models.py中定义模型,代码如下:
1 from django.db import models
2
3 class MYBOOK(models.Model):
4 name = models.CharField(max_length=200)
5 price = models.FloatField()
6
7 def __str__(self):
8 return self.name+':'+str(self.price)
并在MySQL中新建数据库Book,然后将Django中的模型与MySQL中的Book数据库连接:
python3 manage.py makemigrations
python3 manage.py migrate
这时会在MySQL中生成books_mybook表格。为了在网页中利用表单操作books_mybook表格,我们写了两个HTML模板,一个是数据插入和查询模板:index.html,一个是查询结果模板:search_res.html。其中index.html模板如下:
<!DOCTYPE html>
<html>
<body> <p>**********************************************</p> <p>Input name and price of a book:</p> <form action="/insert/" method="get">
name: <input type="text" name="name"> <br>
price: <input type="text" name="price"> <br>
<input type="submit" value="提交到MySQL">
</form> <p>
{% if name and price%}
<script>alert("Insert into MySQL already!Please check MySQL")</script>
{% endif %}
</p> <p>**********************************************</p> <p>Query the price of a book:</p> <form action="/query/" method="get">
Book name: <input type="text" name="book"> <br>
<input type="submit" value="查询价格">
</form> <p>**********************************************</p> </body>
</html>
search_res.html模板如下:
<p>You searched for: <strong>{{ query }}</strong></p>
{% if books %}
<p>Found {{ books|length }} book{{ books|pluralize }}.</p>
<ul>
{% for book in books %}
<li>Book: <strong>{{ book.name }}</strong>, Price: <strong>{{book.price}}</strong></li>
<br>
{% endfor %}
</ul>
{% else %}
<p>No books matched your search criteria.</p>
{% endif %}
有了以上两个模板,我们就有了网页展示的模板。接下来,我们需要创建视图,views.py代码如下:
from django.http import HttpResponse
from django.shortcuts import render_to_response
from books.models import MYBOOK def index(request):
return render_to_response('index.html') def insert(request):
NAME = request.GET['name']
PRICE = float(request.GET['price'])
MYBOOK.objects.create(name=NAME, price=PRICE)
return render_to_response('index.html', {'name':NAME, 'price': PRICE}) def query(request):
query = request.GET['book']
books = MYBOOK.objects.filter(name__icontains = query)
return render_to_response('search_res.html', {'query':query, 'books': books}
在上述视图中,index()加载原始的index.html网页,insert()则插入书籍的名称和价格信息,提交后会弹出对话框,显示“Insert into MySQL already!Please check MySQL”,query()则显示查询结果,该查询为正则查询,返回所有包含‘book’参数的书籍的名称和价格,暂时不考虑书籍名称不存在的情形。
最后,我们只需要设置好url.py文件,并启动server服务器即可。其中urls.py代码如下:
from django.conf.urls import include, url
from django.contrib import admin urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^form', 'books.views.index'),
url(r'^insert', 'books.views.insert'),
url(r'^query', 'books.views.query'),
]
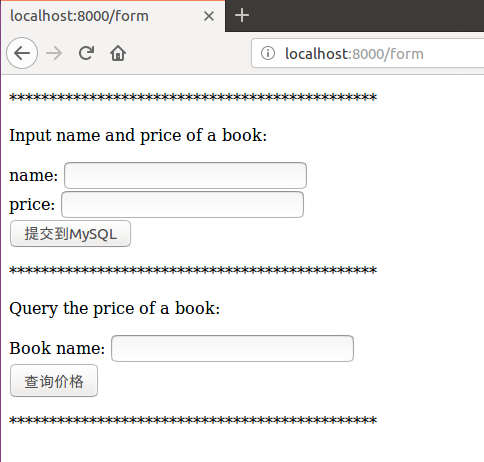
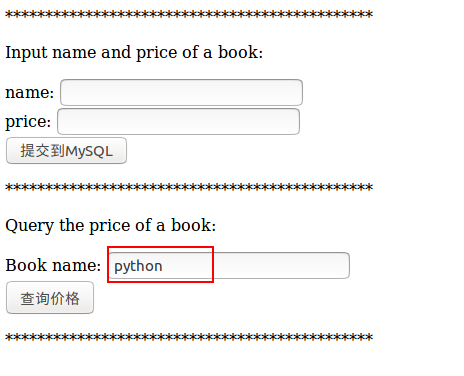
启动服务器python3 manage.py runserver 8000,在浏览器中输入localhost:8000/form,网页显示如下:

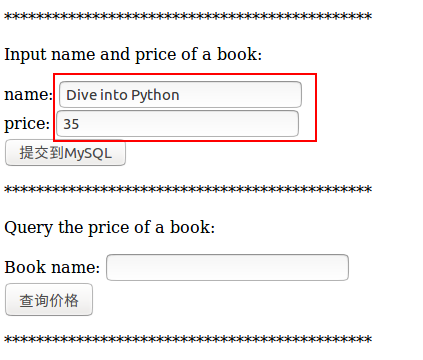
首先,我们先插入第一本书的信息,如下网页:

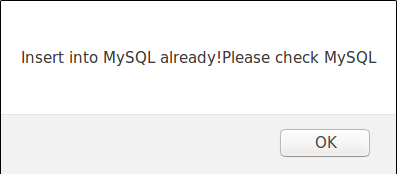
弹出的消息框如下:

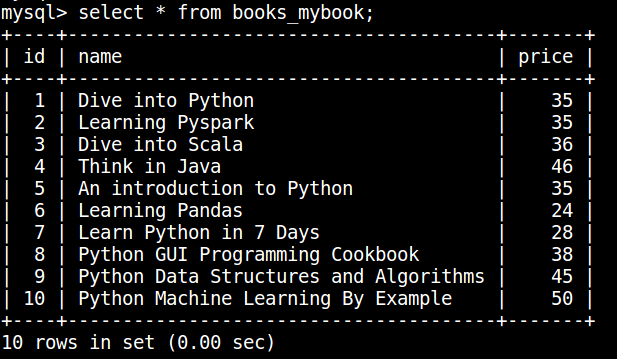
这样我们就完成了第一本书的插入。按照此步骤,我们再插入9本书,它们分别为:[('Learning Pyspark',35), ('Dive into Scala', 36), ('Think in Java', 46), ('An introduction to Python',35),('Learning Pandas',24), ('Learn Python in 7 Days',28),('Python GUI Programming Cookbook',38),('Python Data Structures and Algorithms',45),('Python Machine Learning By Example',50)].在MySQL中查看,表格如下:

这样就插入了十条记录。然后我们在刚才的网页进行查询,页面如下:

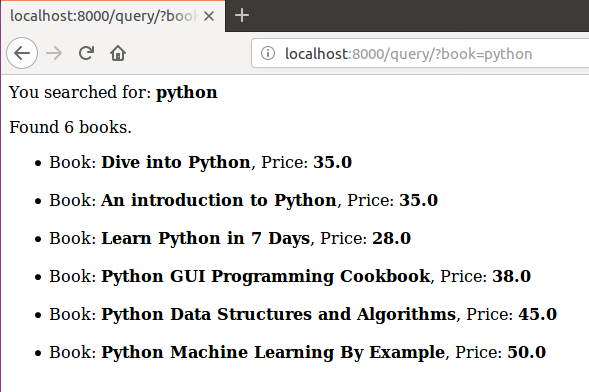
点击查询价格按钮,显示的页面如下:

搜索效果还是可以的嘛~~
这样我们就利用表单(form)完成了在网页层面对数据库的操作,所以说,表单,让数据库更美好~~
当然,这只是一个简单的利用表单的例子,还有很多未实现的功能,如表单验证,查询错误处理等,相信机智如你,在读者这篇文章后,一定能够自己实现的~~
参考文献:
- 自强学堂 Django 表单: https://code.ziqiangxuetang.com/django/django-forms.html
- Django_中文教程.pdf:http://download.csdn.net/download/huangzhichang13/8177581
Django学习(4)表单,让数据库更美好的更多相关文章
- Django使用普通表单、Form、以及modelForm操作数据库方式总结
Django使用普通表单.Form.以及modelForm操作数据库主要应用于增删该查的情景下,流程通用如下,只是实现方式不一样: 进入填写表单页面: 在表单页面填写信息,并提交: 表单数据验证 验证 ...
- 第二十二章 Django会话与表单验证
第二十二章 Django会话与表单验证 第一课 模板回顾 1.基本操作 def func(req): return render(req,'index.html',{'val':[1,2,3...]} ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- Django中的表单
目录 表单 Django中的表单 用表单验证数据 自定义验证 表单 HTML中的表单是用来提交数据给服务器的,不管后台服务器用的是 Django 还是 PHP还是JSP还是其他语言.只要把 inpu ...
- Django:提交表单时遇到403错误:CSRF verification failed
Django:提交表单时遇到403错误:CSRF verification failed 问题: 提交表单时遇到403错误:CSRF verification failed 解决方案: 在表单界面ht ...
- 第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库 效果图 前台js var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表 ...
随机推荐
- Git文件状态描述
检查当前文件状态 [root@typhoeus79 ice_test_m git_test]# git status # On branch master nothing to commit (wor ...
- 最小化安装linux CentOS_7操作系统
实验环境为VMware虚拟机安装操作系统. 1.打开VMware Workstation 虚拟机,选择创建新的虚拟机: 2.选择linux-CentOS 64位操作系统: 3.为虚拟机命名,并选择安装 ...
- Spring Boot中采用Mockito来mock所测试的类的依赖(避免加载spring bean,避免启动服务器)
最近试用了一下Mockito,感觉真的挺方便的.举几个应用实例: 1,需要测试的service中注入的有一个dao,而我并不需要去测试这个dao的逻辑,只需要对service进行测试.这个时候怎么办呢 ...
- Unity3D 热更新方案(集合各位专家的汇总)
http://blog.csdn.net/guofeng526/article/details/52662994 热更新”这个词,在Unity3D的应用下,是有些语义错误的,但是作为大家都熟知的一项技 ...
- 人体姿态的相似性评价基于OpenCV实现最近邻分类KNN K-Nearest Neighbors
最近学习了人体姿态的相似性评价.需要用到KNN来统计与当前姿态相似的k个姿态信息. 假设我们已经有了矩阵W和给定的测试样本姿态Xi,需要寻找与Xi相似的几个姿态,来估计当前Xi的姿态标签. //knn ...
- mongodb数据库禁止外网访问以及添加账号
未曾料到被黑客勒索比特币的戏码竟然降临到我的身上,几个月的技术积累付之一炬.怪只怪自己学艺不精,心存侥幸和无知,不过经此一役,方知网络安全防护的重要性. 一直未给自己的mongodb数据库设置账号密码 ...
- 作为新手,SEO要避免的五大误区
越来越多人在做网站的时候关注的不是网站的界面,而是网站的seo排名.Seo其实没有我们相信中的那么简单,特别对于新手,在实际操作过程中很容易遇到一些误区,今天我们简单说说新手要避免的五大seo误区. ...
- Python函数篇(2)-递归函数、匿名函数及高阶函数
1.全局变量和局部变量 一般定义在程序的最开始的变量称为函数变量,在子程序中定义的变量称为局部变量,可以简单的理解为,无缩进的为全局变量,有缩进的是局部变量,全局变量的作用域是整个程序,而局部变量的作 ...
- 蓝桥杯第七届C/C++B省赛凑算式
第三题: 凑算式 B DEF A + --- + ------- = 10 C GHI (如果显示有问题,可以参见[图1.jpg]) 这个算式中A~I代表1~9的数字, ...
- 源码安装pipelineDB之CentOS7
源码下载:https://github.com/pipelinedb/pipelinedb github上面README只要是针对ubunte来安装的. 在正式安装前,要先下载好依赖的包: check ...
