URL转换成二维码
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6685804.html
二维码已经成为我们日常生活中的一个不可获取的产物,火车票上,景区门票,超市付款等等都会有二维码的身影。
本文将实现由URL转换成二维码的过程。
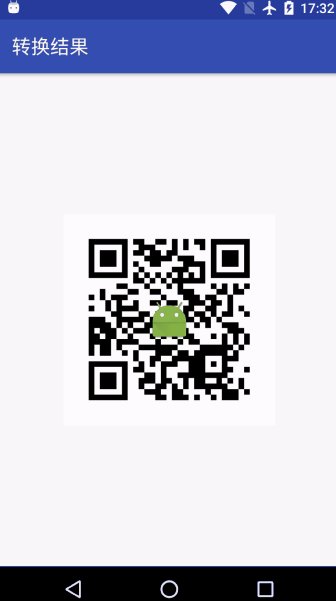
先看一下示例图

从示例图中我们可以清晰地看到,URL被转换成了二维码。
下面跟随我来一起实现这个功能。
导入Google提供的开源库
compile 'com.google.zxing:core:3.3.0'
来讲解一下核心的部分:二维码转换
①生成二维码Bitmap
public static boolean createQRImage(String content, int widthPix, int heightPix, Bitmap logoBm, String filePath) {
try {
if (content == null || "".equals(content)) {
return false;
}
//配置参数
Map<EncodeHintType, Object> hints = new HashMap<>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
//容错级别
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
//设置空白边距的宽度
hints.put(EncodeHintType.MARGIN, 2); //default is 4
// 图像数据转换,使用了矩阵转换
BitMatrix bitMatrix = new QRCodeWriter().encode(content, BarcodeFormat.QR_CODE, widthPix, heightPix, hints);
int[] pixels = new int[widthPix * heightPix];
// 下面这里按照二维码的算法,逐个生成二维码的图片,
// 两个for循环是图片横列扫描的结果
for (int y = 0; y < heightPix; y++) {
for (int x = 0; x < widthPix; x++) {
if (bitMatrix.get(x, y)) {
pixels[y * widthPix + x] = 0xff000000;
} else {
pixels[y * widthPix + x] = 0xffffffff;
}
}
}
// 生成二维码图片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(widthPix, heightPix, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, widthPix, 0, 0, widthPix, heightPix);
if (logoBm != null) {
bitmap = addLogo(bitmap, logoBm);
}
//必须使用compress方法将bitmap保存到文件中再进行读取。直接返回的bitmap是没有任何压缩的,内存消耗巨大!
return bitmap != null && bitmap.compress(Bitmap.CompressFormat.JPEG, 100, new FileOutputStream(filePath));
} catch (WriterException | IOException e) {
e.printStackTrace();
}
return false;
}
②在二维码中间添加Logo图案
private static Bitmap addLogo(Bitmap src, Bitmap logo) {
if (src == null) {
return null;
}
if (logo == null) {
return src;
}
//获取图片的宽高
int srcWidth = src.getWidth();
int srcHeight = src.getHeight();
int logoWidth = logo.getWidth();
int logoHeight = logo.getHeight();
if (srcWidth == 0 || srcHeight == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return src;
}
//logo大小为二维码整体大小的1/5
float scaleFactor = srcWidth * 1.0f / 5 / logoWidth;
Bitmap bitmap = Bitmap.createBitmap(srcWidth, srcHeight, Bitmap.Config.ARGB_8888);
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, srcWidth / 2, srcHeight / 2);
canvas.drawBitmap(logo, (srcWidth - logoWidth) / 2, (srcHeight - logoHeight) / 2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
return bitmap;
}
③创建二维码文件存储目录
private static String getFileRoot(Context context) {
if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) {
File external = context.getExternalFilesDir(null);
if (external != null) {
return external.getAbsolutePath();
}
}
return context.getFilesDir().getAbsolutePath();
}
④创建数据库工具类来存储临时数据
public class SPUtil {
private static final String CONFIG = "config";
/**
* 获取SharedPreferences实例对象
*
* @param fileName
*/
private static SharedPreferences getSharedPreference(String fileName) {
return QRCodeApplication.getInstance().getSharedPreferences(fileName, Context.MODE_PRIVATE);
}
/**
* 保存一个String类型的值!
*/
public static void putString(String key, String value) {
SharedPreferences.Editor editor = getSharedPreference(CONFIG).edit();
editor.putString(key, value).apply();
}
/**
* 获取String的value
*/
public static String getString(String key, String defValue) {
SharedPreferences sharedPreference = getSharedPreference(CONFIG);
return sharedPreference.getString(key, defValue);
}
}
⑤展示二维码
public static void showThreadImage(final Activity mContext, final String text, final ImageView imageView, final int centerPhoto) {
String preContent = SPUtil.getString("share_code_content", "");
if (text.equals(preContent)) {
String preFilePath = SPUtil.getString("share_code_filePath", "");
imageView.setImageBitmap(BitmapFactory.decodeFile(preFilePath));
} else {
SPUtil.putString("share_code_content", text);
final String filePath = getFileRoot(mContext) + File.separator + "qr_" + System.currentTimeMillis() + ".jpg";
SPUtil.putString("share_code_filePath", filePath);
//二维码图片较大时,生成图片、保存文件的时间可能较长,因此放在新线程中
new Thread(new Runnable() {
@Override
public void run() {
boolean success = QRCodeUtil.createQRImage(text, 800, 800, BitmapFactory.decodeResource(mContext.getResources(), centerPhoto),
filePath);
if (success) {
mContext.runOnUiThread(new Runnable() {
@Override
public void run() {
imageView.setImageBitmap(BitmapFactory.decodeFile(filePath));
}
});
}
}
}).start();
}
}
构造一个输入页面的类,使用Bundle通过<key,value>传值(后期会改为MVVM-DataBinding形式)
public class ContentActivity extends AppCompatActivity implements View.OnClickListener {
private EditText etUrl;
private Button btnConvert;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_content);
initView();
}
private void initView() {
etUrl = (EditText) findViewById(R.id.et_url);
btnConvert = (Button) findViewById(R.id.btn_convert);
btnConvert.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_convert:
String str_url = "https://" + etUrl.getText().toString();
Bundle bundle = new Bundle();
bundle.putString("url", str_url);
// 当输入框为空时,提示用户
if (str_url.equals("https://")) {
Toast.makeText(getApplicationContext(), "输入框不能为空", Toast.LENGTH_SHORT).show();
} else {
Intent intent = new Intent(ContentActivity.this, MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
}
break;
default:
break;
}
}
}
将二维码图片展示在页面上(后期会改为MVVM-DataBinding形式)
public class MainActivity extends AppCompatActivity {
private ImageView iv;
// private String url = "http://weibo.com/cnwutianhao";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String str_url = getIntent().getExtras().getString("url");
iv = (ImageView) findViewById(R.id.iv_qrcode);
QRCodeUtil.showThreadImage(this, str_url, iv, R.mipmap.ic_launcher);
}
}
布局文件
①输入页面(后期会改为DataBinding形式)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"> <EditText
android:id="@+id/et_url"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="100dp"
android:hint="请输入网址"
android:inputType="textUri" /> <Button
android:id="@+id/btn_convert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="转换成二维码" /> </RelativeLayout>
②二维码展示页面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tnnowu.android.qrcode.MainActivity"> <ImageView
android:id="@+id/iv_qrcode"
android:layout_width="220dp"
android:layout_height="220dp"
android:layout_centerInParent="true"
android:layout_marginTop="40dp"
android:background="#FFFFFF" /> </RelativeLayout>
源代码已上传至Github,欢迎Star,Fork。THX
https://github.com/cnwutianhao/QRCode
关注我的新浪微博,获取更多Android开发资讯!
关注科技评论家,领略科技、创新、教育以及最大化人类智慧与想象力!
URL转换成二维码的更多相关文章
- python将url转换成二维码
准备环境 python生成二维码,需要依赖包qrcode和PIL(二维码的实质就是一个url.) python3安装PIL:pip install PIL python2安装PIL:pip insta ...
- qrcode.js插件将你的内容转换成二维码格式
---qrcode.js插件将你的内容转换成二维码格式--- 我之前一直想知道二维码是怎么生成,所以就了解了一下, 最后还是不知道它的原理, 但是,我知道怎么生成. 现在就让我带你制作一个你喜爱的二维 ...
- JS框架_(Qrcode.js)将你的内容转换成二维码格式
百度云盘 传送门 密码:304e 输入网址点击按钮生成二维码,默认为我的博客首页 二维码格式演示 <!DOCTYPE html> <html lang="en"& ...
- python将url转变成二维码图片
将url数据转变成二维码数据,再将二维码图片转成base64格式返回 import qrcode import io def url_image(self,url): img = qrcode.mak ...
- 把url链接转换成二维码的工具类
import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import java.io ...
- 将url动态转换成二维码插件 - 兼容IE8
插件地址 http://static.runoob.com/assets/qrcode/qrcode.min.js ,网页直接打开,然后ctrl+s保存到本地. <!DOCTYPE html& ...
- chrome插件开发-----------将网址转化成二维码website2QRcode
微信自带的浏览器无法输入链接,仅仅能通过扫描二维码实现.可是有时候看到一个有趣的站点,想分享,还得先去将链接转化成二维码的站点.先转成二维码.再扫描.有点麻烦.所以写了一个插件.直接生成二维码. 须要 ...
- java list map转换成二维数组
/** * *@Title: ListToArray *@Description: list列表转换成二维数组 *@Author: Administrator *@Since: 2018年1月7日下午 ...
- 利用 Python django 框架 输入汉字,数字,字符,等。。转成二维码!
利用 Python django 框架 输入汉字,数字,字符,等..转成二维码! 模块必备:Python环境 + pillow + qrcode 模块 核心代码import qrcode qr = ...
随机推荐
- 使用yum安装cmake
一.搜索yum源中的CMake,查看源中最新的版本是什么,使用命令[root@localhost ~]# yum search cmake ,如果搜索出的结果过多可以配合grep命令来控制搜索结果. ...
- javaSE复习总结
之前匆匆忙忙学完了java,后来又接着学习ee,然而,越是想要快一点最后反而会更慢一点.因为匆忙间 我几乎什么都没学会.在后面的学习中实在非常吃力.就把javase 的视频大部分又重新看了一遍.真的收 ...
- 知识管理(KM) - 数据流
快速链接: 人力资源知识体系索引 本章主要列出知识管理(KM)中涉及到的所有表. 步骤 操作 相关表 说明 1 知识管理资料 基础资料,见附表1 2 知识主题(107301) KMBlg:主题 K ...
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
- apicloud中dialog使用方法
var dialog = new auiDialog(); function openDialog(type){ switch (type) { case "text": dial ...
- 3522: [Poi2014]Hotel
3522: [Poi2014]Hotel Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 253 Solved: 117[Submit][Status ...
- UI-- Empty Application 新建空工程
1> Empty Application 在Xcode 5 中的文件路径 : Xode 5 路径:Contents Developer Platforms iPhoneOS.platfo ...
- gitoschina使用入门
1 下载git sudo apt-get install git 2 添加公钥:terminal: ssh-keygen -t rsa -C "git.oschina.net" ...
- PHP语言开发微信公众平台(订阅号)之注册
1.百度搜索"微信公众平台" 2.选择微信公众平台官网并单击打开 3.进入官网页面,单击 "立即注册" 进入注册页面 4.进入注册页面,单击订阅号 5.进入订阅 ...
- Jmeter接口压力测试
SOAP百科:Soap简单对象访问协议,是交换数据的一种协议规范,是一种轻量的.简单的.基于XML(标准通用标记语言下的一个子集)的协议,它被设计成在WEB上交换结构化的和固化的信息.webServi ...
