IE浏览器中用Firebug调试网站的方法
对于大部分做前端设计者而言应该都使用过Firefox浏览器下一款调试网站的扩展插件firebug吧,功能非常的强大,对于我们找出网页兼容性的问题非常的有效。不过对于很多不喜欢使用Firefox浏览器的开发者而言,那么IE浏览器有没有类似的插件呢?这个当然有,新版的IE8浏览器就自带了一款开发人员工具,基本上可以跟firebug媲美,虽然在有些功能还有待完善,但用起来也是绰绰有余了。而老版本的IE6和IE7就没有这个功能了。所以我们为大家推荐一款能够在IE6和IE7平台下调试网页的工具组合:IETester+DebugBar。IETester这里也不详细介绍,简单的说就是一款集成了IE5到IE8内核的浏览器兼容性测试平台。
整体而言当然没有firebug那样完美,而基本可以达到我们调试网站的目的。特别是在对一些对老版本IE浏览器做样式兼容性的时候,这类工具是必不可少的。
IE浏览器中免安装使用Firebug调试的方法:
方法嘛,简单到不行,就是在网站中引入以下 JS 就可以了。
<head>
...
<script type="text/javascript" src="https://getfirebug.com/firebug-lite.js"></script>
...
</head>
调出方式和在 FireFox浏览器中一样,点F12或者Bug图标即可。
说到这里,或许你就明白了吧,IETester+DebugBar和Firefox+firebug 一样,是基本浏览器和辅助插件来查看/调试网站的,而免安装版的IE版firebug是基于脚本语言,而且很可惜的是,IE 版firebug和IETester+DebugBar一样,只可以查看 HTML、CSS、Script、DOM 等,但是不能修改值以及即时预览。
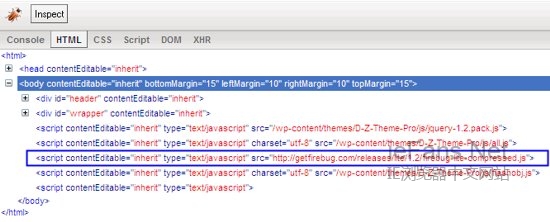
以下是IE版firebug的截图:

不知道别的同学们还有什么其他的好的方法来应付对IE浏览器的调试呢?希望大家能够分享给大家!
IE浏览器中用Firebug调试网站的方法的更多相关文章
- 火狐浏览器安装firebug和firepath插件方法(离线)
1.下载FF55以内版本安装包,安装后在Firefox 更新选择"不检查更新" 2.火狐浏览器各个版本下载地址:http://ftp.mozilla.org/pub/firefox ...
- 使用IIS Express调试网站的方法
如果不想安装IIS,可以直接使用IIS Express来运行网站. vs2012: 新建个文档,拷贝下面代码 taskkill /F /IM "WebDev.WebServer40.EXE& ...
- 二十一、【.Net开源框架】EFW框架Web前端开发之目录结构和使用FireBug调试方法
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan.baidu. ...
- Opera浏览器测试移动端网站和模拟手机浏览器的方法
链接地址:http://www.neirong.org/post-256.html?utm_source=tuicool Chrome浏览器请看:Chrome浏览器测试移动端网站和模拟手机浏览器的方法 ...
- win2008r2的iis7.5手动建站方法,iis7.5中用独立用户建立网站的方法,提高网站安全性
win2003的iis6手动建站方法,iis6中用独立用户建立网站的方法,提高网站安全性,我们前面的教程有说明,请看http://www.piis.cn/zhishi/web574.asp 现在我们说 ...
- 火狐浏览器 firebug调试不能载入javascript
用 firebug 调试时:本页面不包含 javascript 原因:火狐浏览器版本高了 解决:下载火狐49,关闭自动更新
- 我给女朋友讲编程CSS系列(3) CSS如何设置字体的类型、大小、颜色,如何使用火狐浏览器的Firebug插件查看网页的字体
一.CSS如何设置字体的类型.大小.颜色 设计网页时,一般设置body的字体,让其他标签继承body的字体,这样设置特别方便,但是标题标签h1到h6和表单标签(input类型)是没有继承body的字体 ...
- 64位Win7下运行ASP+Access网站的方法
64位Win7下运行ASP+Access网站的方法 近日系统升级为WIN7 64位之后,突然发现原本运行正常的ASP+ACCESS网站无法正常连接数据库. 网上搜索多次,终于解决了问题,总结了几条经验 ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
随机推荐
- python random从集合中随机选择元素
1.使用python random模块的choice方法随机选择某个元素 from random import choice foo = ['a', 'b', 'c', 'd', 'e'] print ...
- Python系列之lambda、函数、序列化
lambda 在python中使用lambda来创建匿名函数,而用def创建的方法是有名称的,除了从表面上的方法名不一样外,python lambda还有哪些和def不一样呢? 1 python la ...
- 如何获取url上面的参数
例如 :网页.html?id=0 //获取url中"?"符后的字串 gofunction getRequest() { var url = window.location.sear ...
- TreeViewItem实现整行选中 (两种用法)
用法一 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation&quo ...
- PHP常用表达式用法
1.匹配正整数:/^[1-9]\d*$/ 2.匹配非负整数(正整数+0):/^\d+$/ 3.匹配中文:/^[\x{4e00}-\x{9fa5}]+$/u 4.匹配Email:/^\w+([-+.]\ ...
- 阿里巴巴Java开发规约插件p3c详细教程及使用感受
阿里巴巴Java开发手册 在进入正题介绍这款插件之前,首先来谈一下<阿里巴巴Java开发手册>,2017年年初,首次公开的阿里官方Java代码规范标准手册可以说是引起了全民(IT界)代码规 ...
- 薪资那么高的Web前端,你该怎么学?
由于前端开发的火热和一些IT巨头公司 对 web前端开发人员的需求旺盛,让越来越多的人转入前端.前端开发领域 是IT技术语言领域唯一一个男女老少都可以快速入门并快速提升兴趣的领域,今天就来聊聊前端到底 ...
- 【NOIP2016提高组】 Day1 T3 换教室
题目链接:https://www.luogu.org/problemnew/show/P1850 此题正解为dp. 我们先用floyd处理出任意两个教室之间的距离,用dis[i][j]表示. 用f[i ...
- javascript方法的方法名慎用close
通常我们在定义了与window同名的方法时,会自动覆盖掉window同名的方法.close()方法也不例外.示例: <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- Spring IOC(四)总结
目录 1.spring容器中Bean生命周期 2.IOC容器中核心接口 3.IOC容器启动流程 4.IOC依赖注入流程 =============正文分割线================== Spr ...
