[UWP]用Shape做动画(2):使用与扩展PointAnimation
上一篇几乎都在说DoubleAnimation的应用,这篇说说PointAnimation。
1. 使用PointAnimation
使用PointAnimation可以让Shape变形,但实际上没看到多少人会这么用,毕竟WPF做的软件多数不需要这么花俏。
1.1 在XAML上使用PointAnimation
<Storyboard x:Name="Storyboard2"
RepeatBehavior="Forever"
AutoReverse="True"
Duration="0:0:4">
<PointAnimation Storyboard.TargetProperty="(Path.Data).(PathGeometry.Figures)[0].(PathFigure.StartPoint)"
Storyboard.TargetName="Path2"
To="0,0"
EnableDependentAnimation="True" />
<PointAnimation Storyboard.TargetProperty="(Path.Data).(PathGeometry.Figures)[0].(PathFigure.Segments)[0].(LineSegment.Point)"
Storyboard.TargetName="Path2"
To="100,0"
EnableDependentAnimation="True" />
<ColorAnimation To="#FF85C82E"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
Storyboard.TargetName="Path2" />
</Storyboard>
…
<Path Margin="0,20,0,0"
x:Name="Path2"
Fill="GreenYellow">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,0" />
<LineSegment Point="0,100" />
<LineSegment Point="0,100" />
<LineSegment Point="100,100" />
<LineSegment Point="100,100" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>

在这个例子里最头痛的地方是Property-path 语法,如果不能熟记的话最好依赖Blend生成。
1.2 在代码中使用PointAnimation
如果Point数量很多,例如图表,通常会在C#代码中使用PointAnimation:
_storyboard = new Storyboard();
Random random = new Random();
for (int i = 0; i < _pathFigure.Segments.Count; i++)
{
var animation = new PointAnimation { Duration = TimeSpan.FromSeconds(3) };
Storyboard.SetTarget(animation, _pathFigure.Segments[i]);
Storyboard.SetTargetProperty(animation, "(LineSegment.Point)");
animation.EnableDependentAnimation = true;
animation.EasingFunction = new QuarticEase { EasingMode = EasingMode.EaseOut };
animation.To = new Point((_pathFigure.Segments[i] as LineSegment).Point.X, (i % 2 == 0 ? 1 : -1) * i * 1.2 + 60);
_storyboard.Children.Add(animation);
}
_storyboard.Begin();

因为可以直接SetTarget,所以Property-path语法就可以很简单。
2. 扩展PointAnimation
上面两个例子的动画都还算简单,如果更复杂些,XAML或C#代码都需要写到很复杂。我参考了这个网页 想做出类似的动画,但发现需要写很多XAML所以放弃用PointAnimation实现。这个页面的动画核心是这段HTML:
<polygon fill="#FFD41D" points="97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7
67.2,60.9">
<animate id="animation-to-check" begin="indefinite" fill="freeze" attributeName="points" dur="500ms" to="110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6
71.1,116.7"/>
<animate id="animation-to-star" begin="indefinite" fill="freeze" attributeName="points" dur="500ms" to="97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7
67.2,60.9"/>
</polygon>
只需一组Point的集合就可以控制所有Point的动画,确实比PointAnimation高效很多。 在WPF中可以通过继承Timeline实现一个PointCollectionAnimamtion,具体可以参考这个项目。可惜的是虽然UWP的Timeline类并不封闭,但完全不知道如何继承并派生一个自定义的Animation。
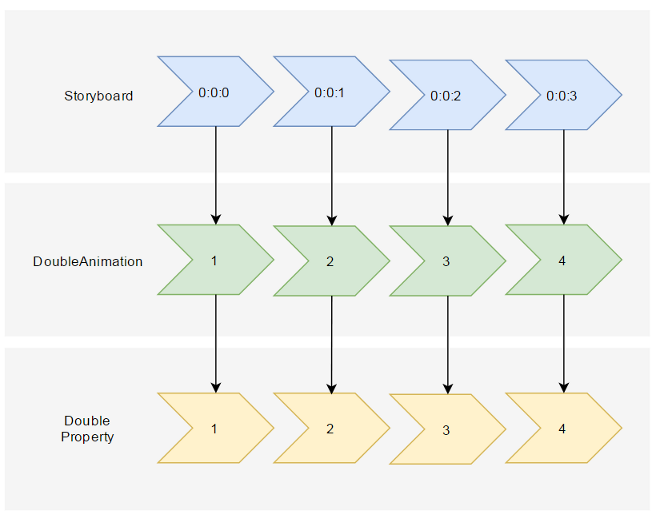
这时候需要稍微变通一下思维。可以将DoubleAnimation理解成这样:Storyboard将TimeSpan传递给DoubleAnimation,DoubleAnimation通过这个TimeSpan(有时还需要结合EasingFunction)计算出目标属性的当前值最后传递给目标属性,如下图所示:

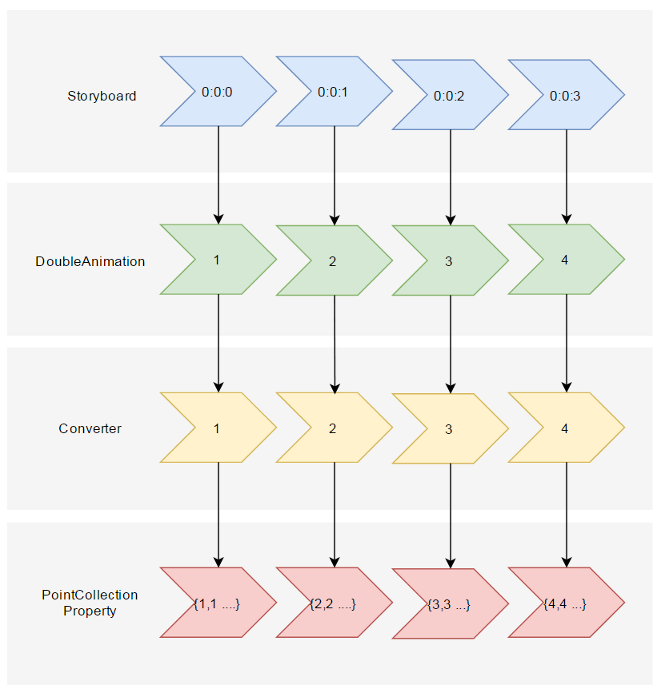
既然这样,也可以接收到这个计算出来的Double,再通过Converter计算出目标的PointCollection值:

假设告诉这个Converter当传入的Double值(命名为Progress)为0的时候,PointCollection是{0,0 1,1 …},Progress为100时PointCollection是{1,1 2,2 …},当Progress处于其中任何值时的计算方法则是:
private PointCollection GetCurrentPoints(PointCollection fromPoints, PointCollection toPoints, double percentage)
{
var result = new PointCollection();
for (var i = 0;
i < Math.Min(fromPoints.Count, toPoints.Count);
i++)
{
var x = (1 - percentage / 100d) * fromPoints[i].X + percentage / 100d * toPoints[i].X;
var y = (1 - percentage / 100d) * fromPoints[i].Y + percentage / 100d * toPoints[i].Y;
result.Add(new Point(x, y));
}
return result;
}
这样就完成了从TimeSpan到PointCollection的转换过程。然后就是定义在XAML上的使用方式。参考上面PointCollectionAnimation,虽然多了个Converter,但XAML也应该足够简洁:
<local:ProgressToPointCollectionBridge x:Name="ProgressToPointCollectionBridge">
<PointCollection>97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9</PointCollection>
<PointCollection>110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6 71.1,116.7</PointCollection>
</local:ProgressToPointCollectionBridge>
<Storyboard x:Name="Storyboard1"
FillBehavior="HoldEnd">
<DoubleAnimation Duration="0:0:2"
To="100"
FillBehavior="HoldEnd"
Storyboard.TargetProperty="(local:ProgressToPointCollectionBridge.Progress)"
Storyboard.TargetName="ProgressToPointCollectionBridge"
EnableDependentAnimation="True"/>
</Storyboard>
…
<Polygon x:Name="polygon"
Points="{Binding Source={StaticResource ProgressToPointCollectionBridge},Path=Points}"
Stroke="DarkOliveGreen"
StrokeThickness="2"
Height="250"
Width="250"
Stretch="Fill" />
最终我选择了将这个Converter命名为ProgressToPointCollectionBridge。可以看出Polygon 将Points绑定到ProgressToPointCollectionBridge,DoubleAnimation 改变ProgressToPointCollectionBridge.Progress,从而改变Points。XAML的简洁程度还算令人满意,如果需要操作多个点的话相对于PointAnimation的优势就很大。
运行结果如下:

完整的XAML:
<UserControl.Resources>
<local:ProgressToPointCollectionBridge x:Name="ProgressToPointCollectionBridge">
<PointCollection>97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9</PointCollection>
<PointCollection>110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6 71.1,116.7</PointCollection>
</local:ProgressToPointCollectionBridge>
<Storyboard x:Name="Storyboard1"
FillBehavior="HoldEnd">
<DoubleAnimation Duration="0:0:2"
To="100"
FillBehavior="HoldEnd"
Storyboard.TargetProperty="(local:ProgressToPointCollectionBridge.Progress)"
Storyboard.TargetName="ProgressToPointCollectionBridge"
EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<ElasticEase EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<ColorAnimation Duration="0:0:2"
To="#FF48F412"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
Storyboard.TargetName="polygon"
d:IsOptimized="True">
<ColorAnimation.EasingFunction>
<ElasticEase EasingMode="EaseInOut" />
</ColorAnimation.EasingFunction>
</ColorAnimation>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot"
Background="White">
<Polygon x:Name="polygon"
Points="{Binding Source={StaticResource ProgressToPointCollectionBridge},Path=Points}"
Stroke="DarkOliveGreen"
StrokeThickness="2"
Height="250"
Width="250"
Stretch="Fill"
Fill="#FFEBF412" />
</Grid>
ProgressToPointCollectionBridge:
[ContentProperty(Name = nameof(Children))]
public class ProgressToPointCollectionBridge : DependencyObject
{
public ProgressToPointCollectionBridge()
{
Children = new ObservableCollection<PointCollection>();
}
/// <summary>
/// 获取或设置Points的值
/// </summary>
public PointCollection Points
{
get { return (PointCollection) GetValue(PointsProperty); }
set { SetValue(PointsProperty, value); }
}
/// <summary>
/// 获取或设置Progress的值
/// </summary>
public double Progress
{
get { return (double) GetValue(ProgressProperty); }
set { SetValue(ProgressProperty, value); }
}
/// <summary>
/// 获取或设置Children的值
/// </summary>
public Collection<PointCollection> Children
{
get { return (Collection<PointCollection>) GetValue(ChildrenProperty); }
set { SetValue(ChildrenProperty, value); }
}
protected virtual void OnProgressChanged(double oldValue, double newValue)
{
UpdatePoints();
}
protected virtual void OnChildrenChanged(Collection<PointCollection> oldValue, Collection<PointCollection> newValue)
{
var oldCollection = oldValue as INotifyCollectionChanged;
if (oldCollection != null)
oldCollection.CollectionChanged -= OnChildrenCollectionChanged;
var newCollection = newValue as INotifyCollectionChanged;
if (newCollection != null)
newCollection.CollectionChanged += OnChildrenCollectionChanged;
UpdatePoints();
}
private void OnChildrenCollectionChanged(object sender, NotifyCollectionChangedEventArgs e)
{
UpdatePoints();
}
private void UpdatePoints()
{
if (Children == null || Children.Any() == false)
{
Points = null;
}
else if (Children.Count == 1)
{
var fromPoints = new PointCollection();
for (var i = 0; i < Children[0].Count; i++)
fromPoints.Add(new Point(0, 0));
var toPoints = Children[0];
Points = GetCurrentPoints(fromPoints, toPoints, Progress);
}
else
{
var rangePerSection = 100d / (Children.Count - 1);
var fromIndex = Math.Min(Children.Count - 2, Convert.ToInt32(Math.Floor(Progress / rangePerSection)));
fromIndex = Math.Max(fromIndex, 0);
var toIndex = fromIndex + 1;
PointCollection fromPoints;
if (fromIndex == toIndex)
{
fromPoints = new PointCollection();
for (var i = 0; i < Children[0].Count; i++)
fromPoints.Add(new Point(0, 0));
}
else
{
fromPoints = Children.ElementAt(fromIndex);
}
var toPoints = Children.ElementAt(toIndex);
var percentage = (Progress / rangePerSection - fromIndex) * 100;
Points = GetCurrentPoints(fromPoints, toPoints, percentage);
}
}
private PointCollection GetCurrentPoints(PointCollection fromPoints, PointCollection toPoints, double percentage)
{
var result = new PointCollection();
for (var i = 0;
i < Math.Min(fromPoints.Count, toPoints.Count);
i++)
{
var x = (1 - percentage / 100d) * fromPoints[i].X + percentage / 100d * toPoints[i].X;
var y = (1 - percentage / 100d) * fromPoints[i].Y + percentage / 100d * toPoints[i].Y;
result.Add(new Point(x, y));
}
return result;
}
#region DependencyProperties
#endregion
}
3. 结语
如果将DoubleAnimation说成“对目标的Double属性做动画”,那PointAnimation可以说成“对目标的Point.X和Point.Y两个Double属性同时做动画”,ColorAnimation则是“对目标的Color.A、R、G、B四个Int属性同时做动画”。这样理解的话PointAnimation和ColorAnimation只不过是DoubleAnimation的延伸而已,进一步的说,通过DoubleAnimation应该可以延伸出所有类型属性的动画。不过我并不清楚怎么在UWP上自定义动画,只能通过本文的折衷方式扩展。虽然XAML需要写复杂些,但这样也有它的好处:
- 不需要了解太多Animation相关类的知识,只需要有依赖属性、绑定等基础知识就够了。
- 不会因为动画API的改变而更改,可以兼容WPF、Silverlight和UWP(大概吧,我没有真的在WPF上测试这些代码)。
- 代码足够简单,省去了计算TimeSpan及EasingFunction的步骤。 稍微修改下还可以做成泛型的
AnimationBridge < T >,提供PointCollection以外数据类型的支持。
结合上一篇文章再发散一下,总觉得将来遇到什么UWP没有提供的功能都可以通过变通的方法实现,Binding和DependencyProperty真是UWP开发者最好的朋友。
4. 参考
How SVG Shape Morphing Works
Gadal MetaSyllabus
[UWP]用Shape做动画(2):使用与扩展PointAnimation的更多相关文章
- [UWP]用Shape做动画
相对于WPF/Silverlight,UWP的动画系统可以说有大幅提高,不过本文无意深入讨论这些动画API,本文将介绍使用Shape做一些进度.等待方面的动画,除此之外也会介绍一些相关技巧. 1. 使 ...
- [WPF] 用 OpacityMask 模仿 UWP 的 Text Shimmer 动画
1. UWP 的 Text Shimmer 动画 在 UWP 的 Windows Composition Samples 中有一个 Text Shimmer 动画,它用于展示如何使用 Composit ...
- 使用requestAnimationFrame做动画效果二
3月是个好日子,渐渐地开始忙起来了,我做事还是不够细心,加上感冒,没精神,今天差点又出事了,做过的事情还是要检查一遍才行,哎呀. 使用requestAnimationFrame做动画,我做了很久,终于 ...
- 让CALayer的shadowPath跟随bounds一起做动画改变-b
在iOS开发中,我们经常需要给视图添加阴影效果,最简单的方法就是通过设置CALayer的shadowColor.shadowOpacity.shadowOffset和shadowRadius这几个属性 ...
- Android使用XML做动画UI
在Android应用程序,使用动画效果,能带给用户更好的感觉.做动画可以通过XML或Android代码.本教程中,介绍使用XML来做动画.在这里,介绍基本的动画,如淡入,淡出,旋转等. 效果: htt ...
- transition和animation做动画(css动画二)
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! translate:平移:是transform的一个属性: transform:变形:是一个静态属性,可以 ...
- 沿着path路径做动画
沿着path路径做动画 路径 效果 源码 // // ViewController.m // PathAnimation // // Created by YouXianMing on 16/1/26 ...
- animation和transition做动画的区别
animation做动画,是不需要去触发的,可以定义一开始就执行 transition做动画,是需要人为触发,才能执行的
- css3 transform做动画
css3 transform做动画第一种用关键帧 这里就不说了 就说第二种方法用 transition属性 ps:1jquery anim不支持transform动画 但css还是支. 2 css3关 ...
随机推荐
- WebService学习--股票走势图+天气预报实现
互联网上面有很多的免费webService服务,我们可以调用这些免费的WebService服务,将一些其他网站的内容信息集成到我们的Web应用中显示,下面就以获取股票数据和天气预报为例进行学习 ...
- Laravel 5.2 教程 - 队列
一.简介 Laravel 队列组件提供一个统一的 API 集成了许多不同的队列服务,队列允许你延后执行一个耗时的任务,例如延后至指定的时间才发送邮件,进而大幅的加快了应用程序处理请求的速度. 由于本例 ...
- CSS3弹性伸缩布局(中)——flexbox布局
混合过渡版 上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局. 混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功 ...
- 使用window.btoa和window.atob来进行Base64编码和解码
方法描述 WindowBase64.atob() 函数用来解码一个已经被base-64编码过的数据. WindowBase64.btoa() 函数 将ascii字符串或二进制数据转换成一个base ...
- EasyUI开发的驾校管理系统
开源SmartLife驾校管理系统,地址:https://github.com/SmartOfLife/DriveMgr 1.界面布局是用的ymnets大神的界面,具体参考:http://www.cn ...
- 利用PHPExcel读取Excel的数据和导出数据到Excel
PHPExcel是一个PHP类库,用来帮助我们简单.高效实现从Excel读取Excel的数据和导出数据到Excel.也是我们日常开发中,经常会遇到的使用场景.比如有个客户信息表,要批量导出发给同事,我 ...
- 超简单jQuary链式操作代码实现手风琴效果
超简单jQuery代码实现手风琴效果 HTML代码 <div id="cont"> <div> <p>人生若只如初见</p> < ...
- Java 7 Fork/Join 框架
在 Java7引入的诸多新特性中,Fork/Join 框架无疑是重要的一项.JSR166旨在标准化一个实质上可扩展的框架,以将并行计算的通用工具类组织成一个类似java.util中Collection ...
- 【JAVAWEB学习笔记】13_servlet
JavaWeb核心之Servlet 教学目标 案例一.完成用户登录功能 案例二.记录成功登录系统的人次 一.Servlet简介 1.什么是Servlet Servlet 运行在服务端的Java小程序, ...
- Jetty + HttpClient 处理http请求
本人最近通过自己动手处理http请求,对http协议.Jetty以及HttpClient有了更深刻的理解,特在此与大家分享. 此图是http协议的请求格式.根据请求方法,有get和post之分.get ...
