在ASP.NET Core配置环境变量和启动设置
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单。我们只需要简单的修改配置文件,就可以实现开发、预演、生产环境的切换。
ASPNETCORE_ENVIRONMENT
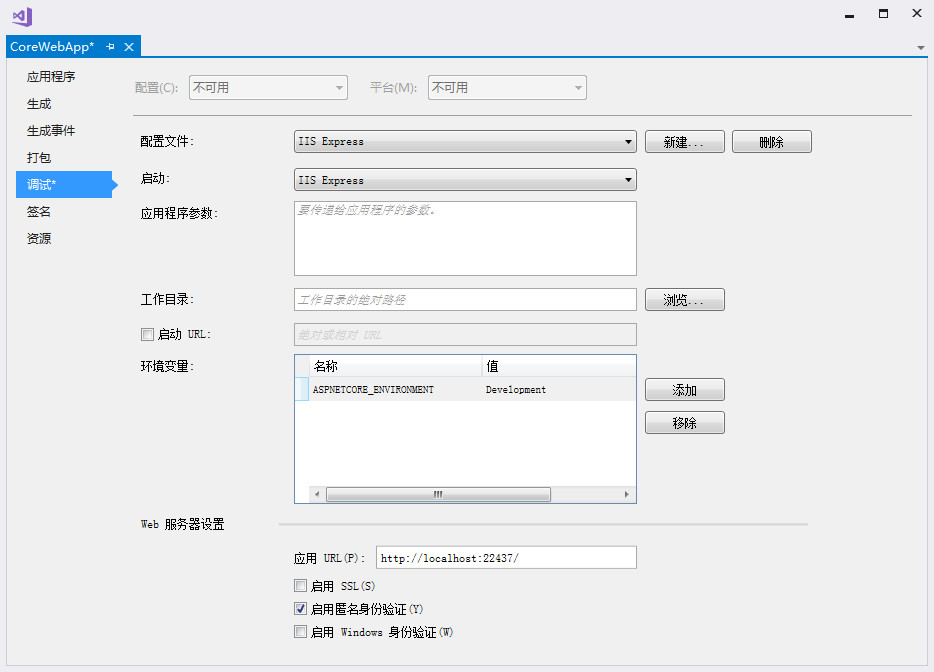
ASP.NET Core控制环境切换最核心的东西是“ASPNETCORE_ENVIRONMENT”环境变量,它直接控制当前应用程序运行的环境类型。您可以通过在项目上右键菜单选择“属性”选项,然后切换到“调试”标签来修改此环境变量。

此环境变量框架默认提供了三个值,当然您也可以定义其它的值:
- Development(开发)
- Staging(预演)
- Production(生产)
我们在Startup.cs文件中,可以使用相应的方法来控制应用程序的行为。以下是创建示例程序时Startup.cs文件生成的默认代码:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles(); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
其中 IHostingEnvironment 类型的变量表示的是当前应用程序运行的环境,ASP.Net Core提供了四个扩展方法,用于检测 “ASPNETCORE_ENVIRONMENT”当前的值。
- IsDevelopment()
- IsStaging()
- IsProduction()
- IsEnvironment()
如果您需要检查该应用程序是否在特定环境中运行,可以使用 env.IsEnvironment("environmentname") ,该方法忽略大小写(请不要使用 env.EnvironmentName == "Development" 来检查环境)。
过上面的代码,我们可以知道,如果当前是开发环境,使用UseDeveloperExceptionPage()、UseBrowserLink()方法启用开发环境的错误页面和启用Visual Stuido中的Browser Link功能,这些功能都有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能,而是将出错页面指向路径“/Home/Error”,给用户显示友好的错误提示。
launchSettings.json文件
ASP.Net Core包含一个launchSettings.json的新文件,您可以在项目中“Properties”文件夹中找到该文件:

此文件设置了Visual Studio可以启动的不同环境,以下是示例项目中launchSettings.json文件生成的默认代码:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22437/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CoreWebApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:22438"
}
}
}
在这里,有两个配置节点:“IIS Express”、“CoreWebApp”,这两个节点,分别对应Visual Stuido的开始调试按钮的下拉选项,您可以选择对应的选项来启动应用程序:

launchSettings.json 文件用于设置在 Visual Stuido 运行应用程序的环境。我们也可以添加节点,该节点名称会自动添加到 Visual Stuido 调试按钮的下拉选项中。
现在我们来详细说一下这些属性的详细信息:
{
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
要获取其它更多属性的详细信息,请转到此链接:http://json.schemastore.org/launchsettings 。
Environment 标签
通过这个标签,应用程序当根据当前运行的环境修改MVC视图的结构。在示例项目中_Layout.cshtml文件生成的默认代码:
<environment names="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
在这个示例中,当在开发模式下运行应用程序时,我们使用本地的Bootstrap文件和自定义css文件;但是如果在预演和生产环境中运行,我们则使用ASP.NET内容分发网络(CDN)上的文件副本和经过压缩过的自定义样式。通过这种方式,我们可以提高应用程序的性能。
总结
在ASP.NET Core中,开发者可以使用环境变量轻而易举控制应用程序在不同的环境中的行为。使用这些功能,我们完成以下功能:
- 创建和使用自定义环境;
- 根据应用程序运行的环境启用或禁用应用程序部分功能;
- 使用 environment 标签修改当前环境中MVC视图。
转载请注明出处,原文链接:http://www.cnblogs.com/tdfblog/p/Environments-LaunchSettings-in-Asp-Net-Core.html
在ASP.NET Core配置环境变量和启动设置的更多相关文章
- ASP.NET Core配置环境变量和启动设置
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单.我们只需要简单的修改配置文件,就可以实现开发.预演.生产环境的切换. A ...
- [转]ASP.NET Core配置环境变量和启动设置
本文转自:https://www.cnblogs.com/tdfblog/p/Environments-LaunchSettings-in-Asp-Net-Core.html 在这一部分内容中,我们来 ...
- ASP.NET Core使用环境变量
前言 通常在应用程序开发到正式上线,在这个过程中我们会分为多个阶段,通常会有 开发.测试.以及正式环境等.每个环境的参数配置我们会使用不同的参数,因此呢,在ASP.NET Core中就提供了相关的环境 ...
- 免配置环境变量使用Tomcat+设置项目主页路径为http://localhost:8080+修改tomcat端口号
一.免配置jdk JAVA_HOME和tomcat CATALINA_HOME环境变量使用tomcat 众说周知,使用tomcat需要有java环境,一般情况下需要配置jdk和tomcat的路径到w ...
- ASP .NET CORE 根据环境变量支持多个 appsettings.json
0.背景 在开发项目的过程当中,生产环境与调试环境的配置肯定是不一样的.拿个最简单的例子来说,比如连接字符串这种东西,调试环境肯定是不能连接生产数据库的.在之前的话,这种情况只能说是你 COPY 两个 ...
- ASP.NET Core 根据环境变量支持多个 appsettings.json配置文件 (开发和生产)
新建一个项目,web根目录会出现一个 appsettings.json 配置文件, 此时添加--新建项,输入 appsettings.Development.json 再新增一个,appsetti ...
- ASP.NET Core macOS 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core macOS 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 是对 ASP.NET 有重大意义的一次重新设计.本章节我 ...
- ASP.NET Core Windows 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Windows 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Windows 环境配置 ASP.NET Core ...
- ASP.NET Core配置Kestrel 网址Urls
ASP.NET Core中如何配置Kestrel Urls呢,大家可能都知道使用UseUrls() 方法来配置. 今天给介绍全面的ASP.NET Core 配置 Urls,使用多种方式配置Urls.让 ...
随机推荐
- React-Router 4 的新玩意儿
上一个项目用的还是 2.6.1,转眼的功夫 4.0 都发布了,API 变化实在有点大,2.X那套东西不顶用了,老老实实重新看一遍文档,其中有几点需要注意的,拿出来说一说. 本文只讨论针对浏览器的应用, ...
- carryLess小笔记001_Java中16进制与字符串之间的相互转换
笔者前几日在开服过程中需要将字符串转化成为16进制的字符串,在网上找到了一些方法尝试之后,均发现存在一个问题-->字符串转为16进制后再转回来,英文正常,中文出现乱码 经过考虑决定通过以下方式进 ...
- Regression:Generalized Linear Models
作者:桂. 时间:2017-05-22 15:28:43 链接:http://www.cnblogs.com/xingshansi/p/6890048.html 前言 本文主要是线性回归模型,包括: ...
- JSP中include指令和include动作区别
首先 <%@ include file=” ”%>:为指令元素 <jsp:include page=” ” flush=”true”/>:为 动作元素 先说指令元素: incl ...
- java虚拟机学习-深入理解JVM(1)
1 Java技术与Java虚拟机 说起Java,人们首先想到的是Java编程语言,然而事实上,Java是一种技术,它由四方面组成: Java编程语言.Java类文件格式.Java虚拟机和Java应 ...
- 在容器中利用Nginx-proxy实现多域名的自动反向代理、免费SSL证书
在个人的小项目或者测试环境中,配置反向代理显得十分繁琐,而借助 Nginx-proxy 的镜像,即使是小白,也能快速实现域名转发. 1.域名.IP自动转发 在开始之前,首先黑进了自家的路由器,将某个域 ...
- SQL Server 中函数的理解总结
T-SQL语言为我们提供了更加灵活的方式操作数据,那就是函数,函数总的分为三大类:标量函数:(传入一个参数,再传出一个参数)聚合函数(传入多个参数,传出一个参数),表值函数(传入一个结果集对象,让我们 ...
- Python有哪些好用的语言翻译方法
最近有个需求,要将几万条数据从日语翻译成中文.因为数据的获取和处理用的是python代码,所以想先尝试翻译部分也用python实现. 目前网上查到的翻译方法有百度.有道云以及谷歌翻译,下面会对这三个方 ...
- 香港科技大学的VINS_MONO初试
简介 VINS-Mono 是香港科技大学开源的一个VIO,我简单的测试了,发现效果不错.做个简单的笔记,详细的内容等我毕设搞完再弄. 代码主要分为前端(feature tracker),后端(slid ...
- 网络编程应用:基于TCP协议【实现对象传输】--练习
要求: 基于TCP协议实现,客服端向服务器发送一个对象 服务器接受并显示用户信息 ,同时返回给客户端 "数据已收到" 建一个Student类,属性:name age Student ...
