css为超过一定宽度的文本内容自动加上省略号
当在html中某个地方添加文本内容的时候如果内容过长我们会希望他超过一定宽度之后,其余的可以被截断,后面补充为省略号;
实现方式:
1、设置css样式为文本不换行;
2、位包裹文本的标签指定宽度;
3、设置自动隐藏超出的内容;
4、设置超出的文本使用省略号;
CSS代码如下:
width: 200px;
overflow: hidden;
font-size: large;
white-space: nowrap;
text-overflow: ellipsis;
举个栗子:
<html>
<head></head>
<body style="padding: 20px;">
<div style="width: 200px;overflow: hidden;font-size: large;white-space: nowrap;text-overflow: ellipsis;">
你好,我是用来测试的文字,我现在可以出现省略号
</div>
</body>
</html>
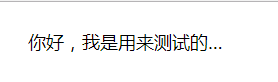
运行效果:

OK!
css为超过一定宽度的文本内容自动加上省略号的更多相关文章
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
- 设置UILabel可变高度(根据文本内容自动适应高度)
@property(nonatomic)UILabel *showLabel; // 计算文本所占高度,计算出来之后设置label的高度 // 第一个参数:字体大小,字体大小/样式影响计算字体的高 ...
- UGUI小技巧之Text随文本内容自动变化大小
看了网上很多帖子,都是说在 Text 上面加上 Content Size Fitter 组件,并将对应的轴向改成 Preferred size 就可以实现 Text 大小随着文本内容自适应,如下图: ...
- css怎样让HTML中超出的内容显示为省略号
文字超出了需要隐藏并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,这个有两种解决方法第一种.用程序开截取字符长度,这个其实也是可以的.第二种就是接下来分享的内容,用css样式来做,话也 ...
- 设置HTML的TextArea标记跟随文本内容自动设置高度
写内容的时候用的是textarea来写,可以换行,然后预览页面也要显示是换行才行,所以预览页面还是要用textarea来显示, 样式去掉边框,不可以拉伸,不可编辑 // html <textar ...
- HTML的TextArea标记跟随文本内容自动设置高度
js <textarea name="textarea" id="textarea" style='overflow-y: hidden;height:2 ...
- Js文本溢出自动添加省略号ellipsis
原文: ellipsis: function(value, len, word) { //判断value有没有超过指定长度 if (value && v ...
- 让超出DIV宽度范围的文字自动显示省略号...
关键是:text-overflow: ellipsis; div.titleholder { font-family: ms sans serif, arial; font-size: 8pt; wi ...
- CSS控制长文本内容显示(截取的地方用省略号代替)
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,下面介绍的是CSS如何实现处理的方法. 现实中经常出现一些内容比较长的文本,为了使整体布局美观,需要将文本内容控制在一行 ...
随机推荐
- 使用Hexo+Github一步步搭建属于自己的博客(进阶)
主题的配置:这里以NexT主题作为题材 1.安装NexT,在其文件夹中鼠标右键,点击Git Base Here.输入命令:git clone https://github.com/iissnan/he ...
- debian change system language
1. select locales: 2. set language: sudo localectl set-locale LANG=zh_CN.utf8 sudo localectl set-loc ...
- 虚拟专用网VPN
1. 三个专用地址块: (1)10.0.0.0到10.255.255.255 (2)172.16.0.0到172.31.255.255 (3)192.168.0.0到192.168.255.255 2 ...
- .7-Vue源码之AST(3)
上一节到了parseHTML函数,该函数接受一个字符串与一个对象,字符串即对应的DOM,对象包含几个字符串匹配集及3个长函数. 简略梳理部分函数代码如下: // Line-7672 function ...
- IE10和IE11中滑动条遮挡页面问题
今天在开发的过程中前端项目,在小设备上会出现滑动条,这本没什么,在其他浏览器上都很正常,但是在IE10和IE11上出现了问题,发现侧边滑动条挡住了一部分页面的内容,因为侧边有要操作的按钮,这就是一个很 ...
- webpack学习(一)
1.首先建立一个webpack项目,然后新建文件demo2,在demo2下新建src文件,index.html文件,初始化项目 (npm init --yes)得到package.json 2.全局安 ...
- 暑假练习赛 007 E - Pairs
E - Pairs Description standard input/outputStatements In the secret book of ACM, it’s said: “Glory f ...
- 0_Simple__simpleCallback
学习回调函数的基本概念,并在CUDA的任务流中插入基于CPU的主机函数,作为回调函数使用. ▶ 源代码:没有用到的部分被注释起来了 /*multithreading.h*/ #ifndef MULTI ...
- Jimmychoo商城系统总结
一.需求 1.游戏模块 ①在进入H5之前,首先有一个动态的探照灯的动效,然后由"淡出"效果到H5首页. ②在点击"开始游戏"之后会有一段动画演示游戏内容,然后滑 ...
- Python 读取某个目录下的文件
读取某个目录下的文件,如'/Users/test/test_kmls'目录下有test1.txt.test2.txt. 第一种方法读出的all_files是test1.txt.test2.txt im ...
