TypeScript入门,使用TypeScript编写第三方控件的方式!
这是一篇新手篇的typescript插件编写方式!!!!
源码完整地址:https://gitee.com/dissucc/typescriptLearn
1.环境安装
node下载
cnpm安装
在安装完node后,npm默认就安装了,因为某种原因,npm下载组件包的速度太慢了,所以需要安装cnpm
安装命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
推荐使用Vs Code开发
2.开发前的准备工作
a.新建一个文件夹,然后在vs code 中打开
ctrl+~唤起终端
输入
npm install -g typescript

然后建一个基本的环境

好了,大概就是这个结构,我们今天要实现的就是一个带额外提示的输入框
效果图如下

3.咱们开始吧!
首先,我们要写的是一个基于AMD规范的插件,所以页面代码先这个样子
<!DOCTYPE html>
<html> <head>
<title>TypeScript Greeter</title>
<script src="https://cdn.bootcss.com/require.js/2.3.5/require.min.js"></script>
</head> <body>
<div class="box"></div>
</body>
<script> </script> </html>
先将requirejs引用到页面
添加2个帮助类到项目里
element.ts
import _ from './unit';
export default class mElement {
tagName: string;
props: any;
children: any;
key: any;
count: number;
constructor(tagName: string, props: any, children: any[]) {
if (!(this instanceof mElement)) {
if (!_.isArray(children) && children != null) {
children = _.slice(arguments, 2).filter(_.truthy)
}
return new mElement(tagName, props, children)
}
if (_.isArray(props)) {
children = props
props = {}
}
this.tagName = tagName
this.props = props || {}
this.children = children || []
this.key = props
? props.key
: void 666
var count = 0
_.each(this.children, function (child, i) {
if (child instanceof mElement) {
count += child.count
} else {
children[i] = '' + child
}
count++
})
this.count = count
}
render = function () {
var el = document.createElement(this.tagName)
var props = this.props
for (var propName in props) {
var propValue = props[propName]
_.setAttr(el, propName, propValue)
}
_.each(this.children, function (child) {
var childEl = (child instanceof mElement)
? child.render()
: document.createTextNode(child)
el.appendChild(childEl)
})
return el
}
}
unit.ts
let _ = {
type: function (obj) {
return Object.prototype.toString.call(obj).replace(/\[object\s|\]/g, '')
},
isArray: function (list) {
return this.type(list) === 'Array'
},
slice: function (arrayLike, index) {
return Array.prototype.slice.call(arrayLike, index)
},
truthy: function (value) {
return !!value
},
isString: function (list) {
return this.type(list) === 'String'
},
each: function (array, fn) {
for (var i = 0, len = array.length; i < len; i++) {
fn(array[i], i)
}
},
toArray: function (listLike: any[]) {
if (!listLike) {
return []
}
let list: any = []
for (var i = 0, len = listLike.length; i < len; i++) {
list.push(listLike[i])
}
return list
},
setAttr: function (node, key, value) {
switch (key) {
case 'style':
node.style.cssText = value
break
case 'value':
var tagName = node.tagName || ''
tagName = tagName.toLowerCase()
if (
tagName === 'input' || tagName === 'textarea'
) {
node.value = value
} else {
// if it is not a input or textarea, use `setAttribute` to set
node.setAttribute(key, value)
}
break
default:
node.setAttribute(key, value)
break
}
}
}
export default _;
看一下最终的项目结构

准备工作完成,开始编写
input.ts
///input
export class Input <T extends InputOption>{
private thatOption: T;
//构造函数
constructor(inputOption: T) {
this.thatOption = inputOption;
}
//渲染方法
render(ele) {
console.log(this.thatOption)
}
} ///配置项的接口
export interface InputOption {
label?: string,
placeholder?: string,
extra?: string,
value?: string
}
先将配置项输出出来看看,有没有问题!
XxxUI.ts
import { Input } from './base/input'
let XxxUI = {
Input: (option) => {
return new Input(option);
}
}
export default XxxUI;
index.html ->script
<script>
require(['XXXUI/XxxUI'], function (XxxUI) {
var core = XxxUI.default;
var input = core.Input({
label: '测试',
placeholder: '测试',
extra: '测试',
value: '1'
});
var box = document.querySelector(".box");
input.render(box);
})
</script>
编译一下代码
tsc src/XXXUI/XxxUI.ts -m amd
然后直接打开页面看看是否有输出

成功啦!开始写东西,哈哈哈哈
插件最后生成的结构差不多是这个样子的
<div class='xui-input'>
<label>测试</label>
<input type="text"></input>
<span>附加信息</span>
</div>
先建一个文件,将创建DOM的操作封装一层,要不然每次都要实例化,很麻烦
core.ts
import mElement from './element'; let ele: object;
export function create(tagName: string, props: any, children: any[]) {
ele = new mElement(tagName, props, children);
return ele;
}
然后修改我们的
input.ts
import { create } from './core';
///input
export class Input<T extends InputOption>{
private thatOption: T;
//构造函数
constructor(inputOption: T) {
this.thatOption = inputOption;
}
//渲染方法
render(ele) {
console.log(this.thatOption)
const { label, placeholder, extra, value, click } = this.thatOption;
const dom: any = create('div', { class: 'xui-input' }, [
create('label', { type: 'text', onclick: click }, [label]),
create('input', { placeholder, value }, undefined),
create('span', undefined, [extra])
]);
ele.appendChild(dom.render());
}
}
///配置项的接口
export interface InputOption {
label?: string,
placeholder?: string,
extra?: string,
value?: string,
click: string
}
这里演示了一下如何简单的绑定事件!当然,你也可以换自己的写法
index.html
<!DOCTYPE html>
<html> <head>
<title>TypeScript Greeter</title>
<script src="https://cdn.bootcss.com/require.js/2.3.5/require.min.js"></script>
</head> <body>
<div class="box">
</div>
</body>
<script>
function onclicktest() {
console.log(1);
}
require(['XXXUI/XxxUI'], function (XxxUI) {
var core = XxxUI.default;
var input = core.Input({
label: '测试',
placeholder: '测试',
extra: '测试',
value: '1',
click: 'onclicktest()'
});
var box = document.querySelector(".box");
input.render(box);
})
</script> </html>
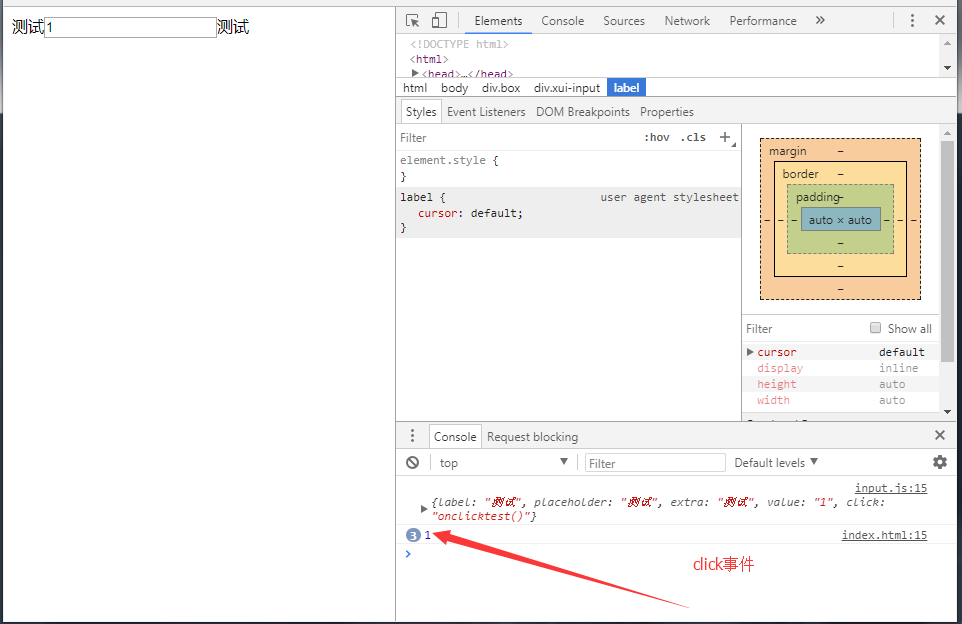
看看页面上的显示

嗯,搞定了,这篇文章就这样啦!
样式什么的,我就不写了,偷个懒偷个懒
是不是很简单?快去写个插件,封装好,给自己使用吧!!!!!!!!!!!!
源码地址:https://gitee.com/dissucc/typescriptLearn
TypeScript入门,使用TypeScript编写第三方控件的方式!的更多相关文章
- Delphi第三方控件安装方式
由于组件提供的方式不同,所以安装的方法也是不一样的,下面就目前常见的各种形式的组 件的安装方法介绍一下. 1只有一个DCU文件的组件.DCU文件是编译好的单元文件,这 ...
- 教程-Delphi第三方控件安装卸载指南
1 只有一个DCU文件的组件.DCU文件是编译好的单元文件,这样的组件是作者不想把源码公布.一般来说,作者必须说明此组件适合Delphi的哪种版本,如果版本不对,在安装时就会出现错误.也正是因为没有源 ...
- Ionic2中集成第三方控件Sweetalert
Ionic2混合开发,入坑系列:Ionic2中集成第三方控件Sweetalert 注:Sweetalert2已经可以直接从npm中下载安装 npm install --save sweetalert2 ...
- 好用的第三方控件,Xcode插件(不断更新)
第三方控件类: 1.提示框 MBProgressHUD: 是一款非常强大的.提供多种样式的提示框.使用起来简单.方便.可以在GitHub上查看具体的使用方法. https://github.com ...
- Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子
Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子 procedure TForm1.Button1Click(Sender: TObject); ...
- delphi使用 第三方控件
第三方控件安装时必须把所有的pas,dcu,dpk,res等文件复制到你的Lib目录下 然后通过dpk进行安装 安装后会多出来新的控件面板,新控件就在那里了 当然也有一些控件会安装到原有的面板上 比如 ...
- Delphi中代替WebBrowser控件的第三方控件
这几天,接触到在delphi中内嵌网页,用delphi7自带的TWebBrowser控件,显示的内容与本机IE8显示的不一样,但是跟装IE8之前的IE6显示一个效果.现在赶脚是下面两个原因中的一个: ...
- 【转】WPF - 第三方控件
WPF - 第三方控件 目前第三方控件在网上形成巨大的共享资源,其中包括收费的也有免费的,有开源的也有不开源的,合理的使用第三方控件将使项目组的工作事半功倍.比如项目中有些复杂的业务逻辑.有些绚丽的效 ...
- Silverlight第三方控件专题
原文http://www.cnblogs.com/nasa/archive/2008/12/01/1344927.html 这里我收集整理了目前网上silverlight第三方控件的专题,若果有所遗漏 ...
随机推荐
- STM32F10x -- 利用IIC协议操作AT24C02
关于AT24C02芯片的一些参数性能可参考其他的一些相关资料.此处只贴出程序. 宏文件AT24CXX.h #ifndef _AT24CXX_H_ #define _AT24CXX_H_ #includ ...
- Linux入门(5)——Ubuntu16.04安装网易云音乐
去网易云音乐官网下载deb包: http://music.163.com/#/download 打开终端: cd 下载 .0_amd64_ubuntu16..deb sudo apt-get -f i ...
- Linux入门(12)——解决双系统下Ubuntu16.04不能访问Windows分区
解决办法一: 进入windows系统,关闭快速启动,关机. 解决办法二: 如果办法一不能解决问题,用这个办法. 查看盘符: sudo fdisk -l 需要在查看盘符后记下目标盘符的数字,比如想解除C ...
- HiveQL简单操作DDL
hive-2.1.1 DDL操作 Create/Drop/Alter/Use Database 创建数据库 //官方指导 CREATE (DATABASE|SCHEMA) [IF NOT EXISTS ...
- LINUX 笔记-ubuntu 配置 jdk 环境
在 /etc/profile 文件尾添加 JAVA_HOME=/opt/jdk1.8.0JRE_HOME=${JAVA_HOME}/jre PATH=$PATH:$HOME/bin:$JAVA_H ...
- js中的undefined 和null
undefined是基本数据类型 表示未定义 缺少的意思 null是引用数据类型 是对象 表示空对象 undefined是从null派生出来的 所以undefined==null true Ja ...
- MySql sql按时间分组
select DATE_FORMAT(f.upload_time,'%Y%u') weeks,count(*),sum(p.download_times),sum(p.collection_times ...
- Tomcat 服务器及使用Eclipse绑定Tomcat并发布应用
一.简介 Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache.Sun 和其他一些公司及个人共同开发而成 ...
- jquery ajax 数据传输
在 form表单中,需要发送给后台的是一串长数据,后台才能接受,而用户则只需要输入字符串中的一部分,这种情况下,就需要将用户输入内容,和剩余部分进行拼串,然后添加进 formData 中传输. 另一种 ...
- Linux系列教程(九)——Linux常用命令之网络和关机重启命令
前一篇博客我们讲解了Linux压缩和解压缩命令,使用的最多的是tar命令,因为现在很多源码包都是.tar.gz的格式,通过 tar -zcvf 能完成解压.然后对于.zip格式的文件,使用gunzip ...
