Python 项目实践三(Web应用程序)第五篇
接着上节继续学习,在这一节,我们将建立一个用户注册和身份验证系统,让用户能够注册账户,进而登录和注销。我们将创建一个新的应用程序,其中包含与处理用户账户相关的所有功能。我们还将对模型Topic稍做修改,让每个主题都归属于特定用户。
一 创建用户账号
1 应用程序users
我们首先使用命令startapp来创建一个名为users的应用程序:(ll_env)learning_log$ python manage.py startapp users
1.1 将应用程序users添加到settings.py中
INSTALLED_APPS = ( --snip-- # 我的应用程序 'learning_logs', 'users', )
这样,Django将把应用程序users包含到项目中。
1.2 包含应用程序users的URL
接下来,我们需要修改项目根目录中的urls.py,使其包含我们将为应用程序users定义的URL:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^users/', include('users.urls', namespace='users')),
url(r'', include('learning_logs.urls', namespace='learning_logs')),
]
1.3 登录页面
我们首先来实现登录页面的功能。为此,我们将使用Django提供的默认登录视图,因此URL模式会稍有不同。在目录learning_log/users/中,新建一个名为urls.py的文件,并在其中添加如下代码:
"""为应用程序users定义URL模式"""
from django.conf.urls import url
from django.contrib.auth.views import login
from . import views
app_name='users'
urlpatterns = [
# 登录页面
url(r'^login/$', login, {'template_name': 'users/login.html'},name='login'),
]
1.4 模板login.html
以下是模板login.html,你应将其存储到目录learning_log/users/templates/users/中:
{% extends "learning_logs/base.html" %}
{% block content %}
{% if form.errors %}
<p>Your username and password didn't match. Please try again.</p>
{% endif %}
<form method="post" action="{% url 'users:login' %}">
{% csrf_token %}
{{ form.as_p }}
<button name="submit">log in</button>
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}
1.5 链接到登录界面
下面在base.html中添加到登录页面的链接,让所有页面都包含它。用户已登录时,我们不想显示这个链接,因此将它嵌套在一个{% if %}标签中:
<p>
<a href="{% url 'learning_logs:index' %}">Learning Log</a> -
<a href="{% url 'learning_logs:topics' %}">Topics</a>
{% if user.is_authenticated %}
Hello, {{ user.username }}.
{% else %}
<a href="{% url 'users:login' %}">log in</a>
{% endif %}
</p>
{% block content %}{% endblock content %}
1.6 使用登录界面
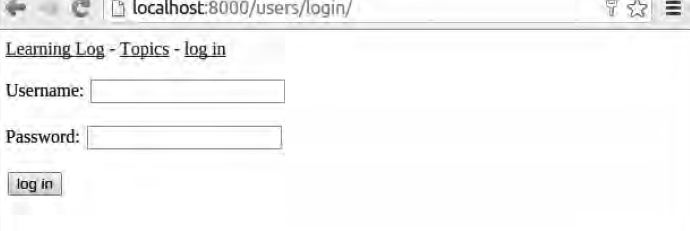
请访问http://localhost:8000/admin/,如果你依然是以管理员的身份登录的,请在页眉上找到注销链接并单击它。注销后,访问http://localhost:8000/users/login/,你将看到类似于图19-4所示的登录页面。输入你在前面设置的用户名和密码,将进入页面index。。在这个主页的页眉中,显示了一条个性化问候语,其中包含你的用户名。

2 注册和注销界面
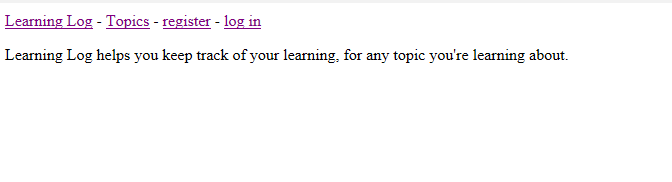
和上面方法大概相同,就不在赘述,效果图如下:


二 让用户拥有自己的数据
用户应该能够输入其专有的数据,因此我们将创建一个系统,确定各项数据所属的用户,再限制对页面的访问,让用户只能使用自己的数据。在本节中,我们将修改模型Topic,让每个主题都归属于特定用户。这也将影响条目,因为每个条目都属于特定的主题。我们先来限制对一些页面的访问。
1 使用@login_required 限制访问
Django提供了装饰器@login_required,让你能够轻松地实现这样的目标:对于某些页面,只允许已登录的用户访问它们。装饰器(decorator)是放在函数定义前面的指令,Python在函数运行前,根据它来修改函数代码的行为。
--snip-- from django.core.urlresolvers import reverse from django.contrib.auth.decorators import login_required from .models import Topic, Entry --snip-- @login_required def topics(request): """显示所有的主题"""
我们首先导入了函数login_required()。我们将login_required()作为装饰器用于视图函数topics()——在它前面加上符号@和login_required,让Python在运行topics()的代码前先运行login_required()的代码。login_required()的代码检查用户是否已登录,仅当用户已登录时,Django才运行topics()的代码。如果用户未登录,就重定向到登录页面。
2 全面限制对项目“学习笔记”的访问
在项目“学习笔记”中,我们将不限制对主页、注册页面和注销页面的访问,并限制对其他所有页面的访问。
在 下 面的learning_logs/views.py 中, 对除index() 外的每个视图都应用了装饰器@login_required:
@login_required def topics(request): --snip-- @login_required def topic(request, topic_id): --snip-- @login_required def new_topic(request): --snip-- @login_required def new_entry(request, topic_id): --snip-- @login_required def edit_entry(request, entry_id): --snip--
3 将数据关联到用户
现在,需要将数据关联到提交它们的用户。我们只需将最高层的数据关联到用户,这样更低层的数据将自动关联到用户。例如,在项目“学习笔记”中,应用程序的最高层数据是主题,而所有条目都与特定主题相关联。只要每个主题都归属于特定用户,我们就能确定数据库中每个条目的所有者。
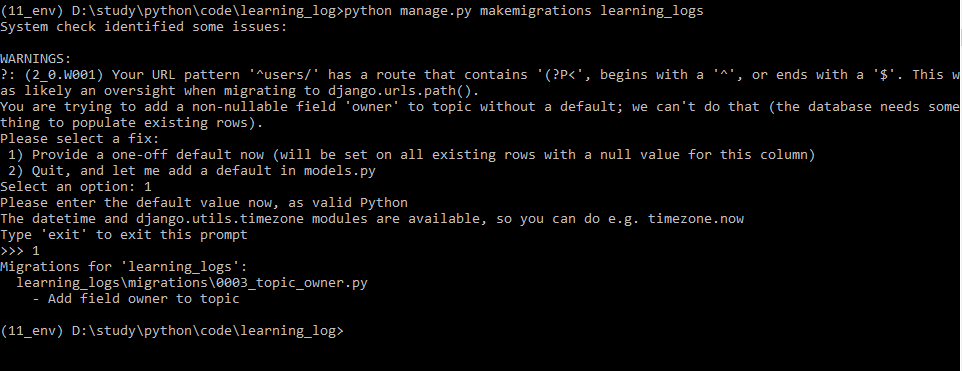
下面来修改模型Topic,在其中添加一个关联到用户的外键。这样做后,我们必须对数据库进行迁移。最后,我们必须对有些视图进行修改,使其只显示与当前登录的用户相关联的数据。
4 确定当前有哪些用户
我们迁移数据库时,Django将对数据库进行修改,使其能够存储主题和用户之间的关联,下面来查看已创建的所有用户的ID。为此,启动一个Django shell会话,并执行如下命令:

3 迁移数据库
知道用户ID后,就可以迁移数据库了。

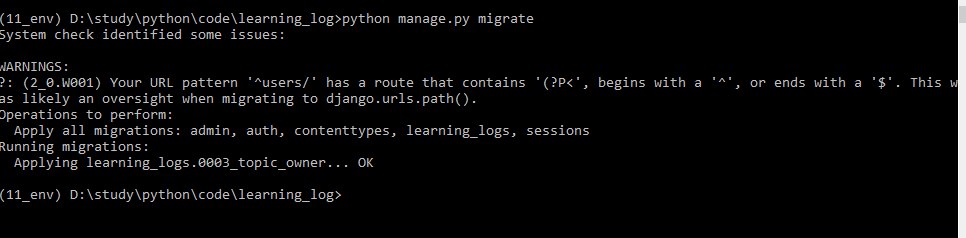
现在可以执行迁移了。为此,在活动的虚拟环境中执行下面的命令:

验证迁移是否成功

接下来的保护用户主题,保护页面,将新主题关联到当前用户等就不再详细说了!今天先学到这里!
Python 项目实践三(Web应用程序)第五篇的更多相关文章
- Python 项目实践三(Web应用程序)第一篇
一 Djangao入门 当今的网站实际上都是富应用程序(rich application),就像成熟的桌面应用程序一样.Python提供了一组开发Web应用程序的卓越工具.在本章中,你将学习如何使用D ...
- Python 项目实践三(Web应用程序)第三篇
接着上节的继续学习,现在要显示所有主题的页面 有了高效的网页创建方法,就能专注于另外两个网页了:显示全部主题的网页以及显示特定主题中条目的网页.所有主题页面显示用户创建的所有主题,它是第一个需要使用数 ...
- Python 项目实践三(Web应用程序) 第三篇
接着上节的继续学习,现在要显示所有主题的页面 有了高效的网页创建方法,就能专注于另外两个网页了:显示全部主题的网页以及显示特定主题中条目的网页.所有主题页面显示用户创建的所有主题,它是第一个需要使用数 ...
- Python 项目实践三(Web应用程序)第四篇
接着上节继续学习,本章将建立用户账户 Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方.在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目.你还将学习 ...
- Python 项目实践三(Web应用程序)第二篇
接着上节的继续学习,使用Django创建网页的过程通常分三个阶段:定义URL.编写视图和编写模板.首先,你必须定义URL模式,每个URL都被映射到特定的视图--视图函数获取并处理网页所需的数据.视图函 ...
- Python 项目实践二(生成数据)第二篇之随机漫步
接着上节继续学习,在本节中,我们将使用Python来生成随机漫步数据,再使用matplotlib以引人瞩目的方式将这些数据呈现出来.随机漫步是这样行走得到的路径:每次行走都完全是随机的,没有明确的方向 ...
- Python 项目实践二(生成数据)第二篇
接着上节继续学习,在本节中,我们将使用Python来生成随机漫步数据,再使用matplotlib以引人瞩目的方式将这些数据呈现出来.随机漫步是这样行走得到的路径:每次行走都完全是随机的,没有明确的方向 ...
- Python 项目实践二(生成数据)第一篇
上面那个小游戏教程写不下去了,以后再写吧,今天学点新东西,了解的越多,发现python越强大啊! 数据可视化指的是通过可视化表示来探索数据,它与数据挖掘紧密相关,而数据挖掘指的是使用代码来探索数据集的 ...
- Python 项目实践一(外星人入侵小游戏)第三篇
今天是圣诞节,公司放假一天,趁着有空,学习了一下午,多写一篇博客吧! 接着上节的继续学习, 一 重构:模块game_functions 在大型项目中,经常需要在添加新代码前重构既有代码.重构旨在简化既 ...
随机推荐
- springboot之Jwt验证
简介 什么是JWT(Json Web Token) jwt是为了在网络应用环境间传递声明而执行的一种基于json的开放标准.该token被设计紧凑且安全的,特别适用于SSO场景. jwt的声明一般被用 ...
- SQL Server插入数据和删除数据
首先在我的Student表中插入几条数据,由于我的表已经创建完成了,所以就没有创建表的 sql 语句了,不过可以看我的上一篇文章: http://www.cnblogs.com/Brambling/p ...
- 两年JAVA程序员的面试总结
前言 工作两年左右,实习一年左右,正式工作一年左右,其实挺尴尬的,高不成低不就.因此在面试许多公司,找到了目前最适合自己的公司之后.于是做一个关于面试的总结.希望能够给那些依旧在找工作的同学提供帮助. ...
- 》》canvas时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- mvc 中Range中max和min值晚绑定
对于Attribute : Range(min,max)的min和max必须在用的时候给,但是需求有时须要把这两个值存db.动态取出的.这时就须要razor帮忙了: @Html.TextBoxFor( ...
- public,private,protected,以及不写时的差别
作用域public,private.protected.以及不写时的差别 这四个作用域的可见范围例如以下表所看到的. 说明:假设在修饰的元素上面没有写不论什么訪问修饰符,则表示friendly.不使用 ...
- 五:Java之Vector类专题
据说期末考试要考到Vector 这个类,出于复习须要在这里就要好好整理下这个类了. 一.基本概念 Vector 是可实现自己主动增长的对象数组. java.util.vector提供了向量类(vect ...
- 基于MATLAB边缘检测算子的实现
基于MATLAB边缘检测算子的实现 作者:lee神 1. 概述 边缘检测是图像处理和计算机视觉中的基本问题,边缘检测的目的是标识数字图像中亮度变化明显的点.图像属性中的显著变化通常反映了属性的重要 ...
- 通过路由url携带参数进行参数传递
一.url解析参数 在路由中写入,同一个控制器,同一个页面模板,可以写多个路由,不同的路由对应相同的页面,只是在这种传参数的状态下的特定页面. .state("OrderRecord&quo ...
- jersey实现文件下载
好久没有更新博客了,今天来再次总结一下,之前有整理过关于jersey实现文件上传功能的相关知识,但是前一阵子在实习过程中写接口又要实现文件下载的功能,由于这些东西基本都是使用jersey提供的注解和接 ...
