charles技能之修改请求参数/返回数据(map Local、Rewrite、Breakpoints)
一、Map Local


- protocol:接口协议
- Host:接口URL粘进去,自动分解到host与path文本框中
- port:*(匹配全部)
- Query: *(匹配全部)


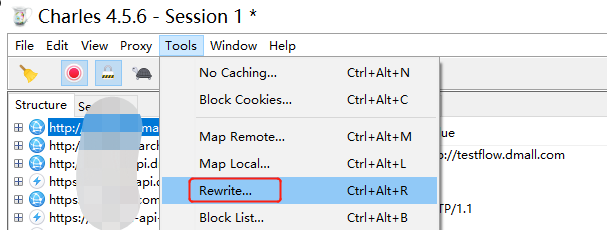
- 打开charles,点击菜单栏tools-->Rewrite

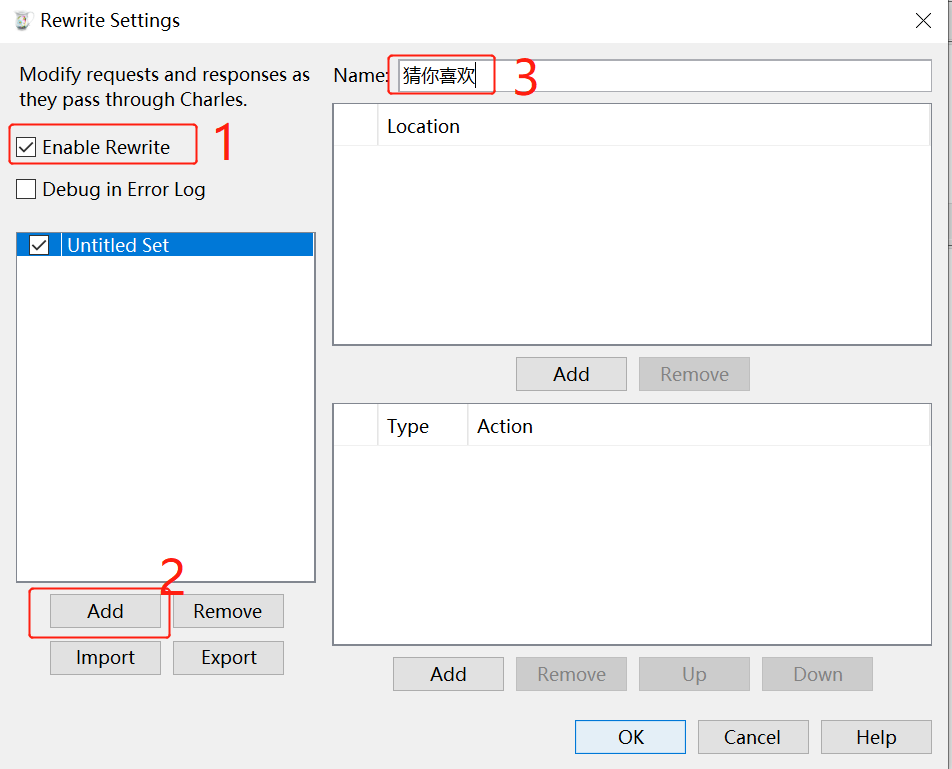
- 弹出Rewrite Settings界面,选择Enable Rewrite,点击Add,此时会出现一个Unitled Set
- Enable Rewrite:允许使用Rewrite
- Add-Name:支持修改被篡改的接口的名称

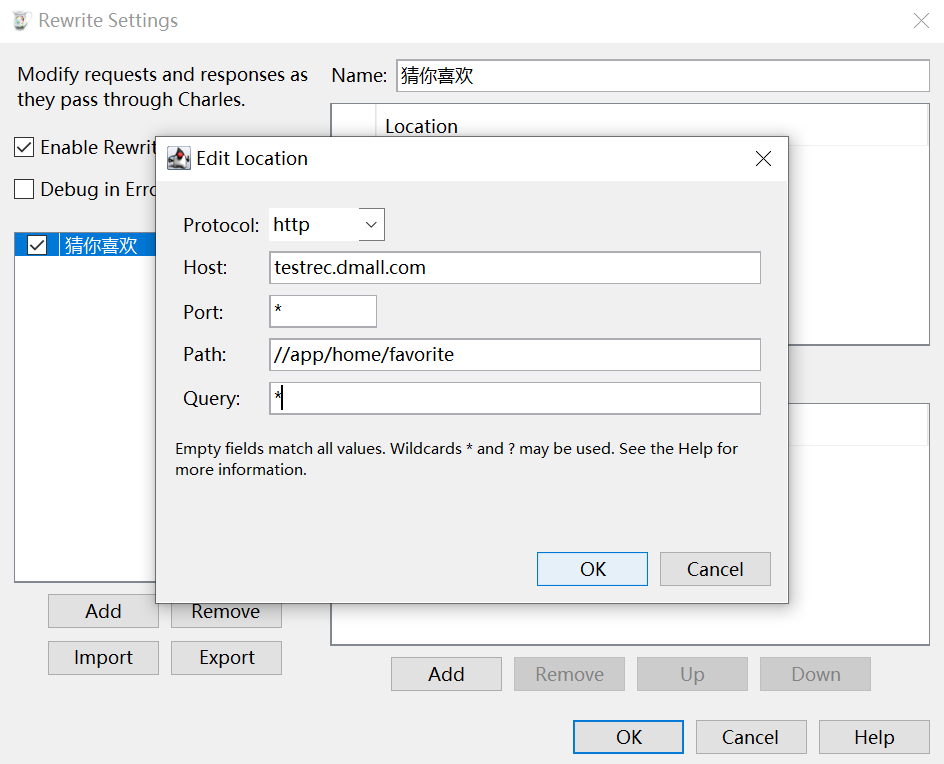
3. 点击Location下方的Add,出现二级界面
- 选择自己需要的Protocol(http/https)
- 放入需要访问的接口地址api,会自动将URL的内容分解host和path文本框中
- Port和Query改为*(也可自定义)

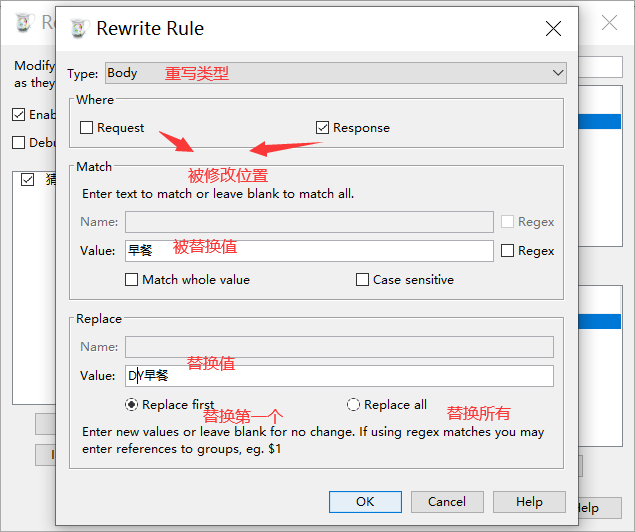
- Type: 重写的类型,可以选择url/body等
- where:选择修改request或reponse
- Match--Value:匹配现有的值(支持正则匹配)
- Replace:替换值
- Replace first:仅替代掉第一个被匹配的值
- Replace all:替代到所有被匹配的值

5. 重新刷下接口,可以看到APP数据已修改为替换值,完成~
charles技能之修改请求参数/返回数据(map Local、Rewrite、Breakpoints)的更多相关文章
- Fiddler修改请求、返回数据
相信你们有听过说“绕过前端”,但是可能想不到要怎样才能绕过前端呢? 首先,我们要知道什么是绕过前端?比如:登录用户名限制数字.6位,用户在登录页面填写用户名符合要求,使用Fiddler作为代理,拦截登 ...
- charles抓包修改请求参数发送新的请求
打开charles -->选择请求右击选择compose---修改参数发送请求
- charles 模拟手机弱网、修改请求参数、修改返回值
1.charles模拟弱网(断网) 2.charles修改请求参数 (1)先访问一次需要改的请求,在charles上找到相应的请求地址 (2)然后在需要打断点的请求上右键,勾选[Breakpoints ...
- 使用HttpServletRequestWrapper修改请求参数 和 使用HttpServletResponseWrapper截获响应数据
Servlet规范中的Filter引入了一个功能强大的拦截模式.Filter能在request到达servlet的服务方法之前拦截request对象,而在服务方法转移控制后又能拦截response对象 ...
- Fiddler实现篡改接口请求和返回数据
步骤如下: 点击rules->Automatic Breakpoints,在这个选项下,我们可以看到三个可选项: Before Requests:在请求发出前拦截请求: After Reques ...
- fidder设置断点,修改请求参数等
设置断点(来自:http://jingyan.baidu.com/article/17bd8e52216c8d85ab2bb8e9.html): 可以看到当前有一个抓取的很多的包的链接的地址的信息,那 ...
- Fiddler之模拟响应、修改请求或响应数据(断点)
在测试过程中,有时候需要修改请求或响应数据,或者直接模拟服务器响应,此时可以使用fiddler进行此类操作.可以使用断点功能完成. 一.修改请求数据 在发起请求后,需要修改请求的数据时,可以设置请求前 ...
- asp.net core 使用中间件拦截请求和返回数据,并对数据进行加密解密。
原文:asp.net core 使用中间件拦截请求和返回数据,并对数据进行加密解密. GitHub demo https://github.com/zhanglilong23/Asp.NetCore. ...
- fiddler修改请求参数
1.打开fiddler ,点击界面左侧左侧底部 2.此图标为before request请求(修改请求参数时,设置这个,可以修改请求参数) 3..再次点击该按钮,将图标切换到下图after respo ...
随机推荐
- Android开发签名证书的生成
现在都说互联网寒冬,其实只要自身技术能力够强,咱们就不怕!我这边专门针对Android开发工程师整理了一套[Android进阶学习视频].[全套Android面试秘籍].[Android知识点PDF] ...
- ES6的7个实用技巧
Hack #1 交换元素 利用数组解构来实现值的互换 let a = 'world', b = 'hello' [a, b] = [b, a] console.log(a) // -> hell ...
- iproute2工具
iproute2工具介绍 iproute2是linux下管理控制TCP/IP网络和流量控制的新一代工具包,出现目的是替代老工具链net-tools.net-tools是通过procfs(/proc)和 ...
- centos8平台使用ab做压力测试
一,安装ab [root@blog ~]# yum install httpd-tools 说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/archi ...
- django—模型相关
配置数据库信息 1.settings配置 DATABASES = { "default": { "ENGINE": "djan ...
- CF1430 D. String Deletion(div 2)
题目链接:http://codeforces.com/contest/1430/problem/D 题意:有一个长度为n(n<=2*10^5)的01字符串,每轮操作有两步: 第一步是删去字符串中 ...
- NB-IoT的低功耗是怎么实现的?
NB-IoT的低功耗是怎么实现的? NB-IoT可以实现低功耗的一个主要原因就是NB-IoT设备的用户终端在省电模式下依然可以工作,这种工作模式可以极大的降低电量的消耗和延长电池使用寿命.在省电模式下 ...
- wepack配置
一.什么是 webpack? webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理,它能有Grunt ...
- mq_open失败,Invalid argument
经四处查找,终于发现原因: (1)attr.mq_maxmsg 不能超过文件 /proc/sys/fs/mqueue/msg_max 中的数值,我的机器上面是10. (2)attr.mq_msgsiz ...
- TCP连接性能指标之TCP关闭过程(四次挥手)
TCP关闭过程(四次挥手): ESTABLISHED: 当前建立连接状态 CLOSE_WAIT:Server端收到来自Client端的FIN包后,发送ACK回Client端,进入CLOSE_WAIT ...
