Django实战总结 - 快速开发一个数据库查询工具
一、简介
Django 是一个开放源代码的 Web 应用框架,由 Python 写成。
Django 只要很少的代码就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务。
Django 本身基于 MVC 模型,同时也是一个MTV模型 。Django的MTV 模式本质上和 MVC 是一样的,都是为了各组件间保持松耦合关系,只是定义上有些许不同。
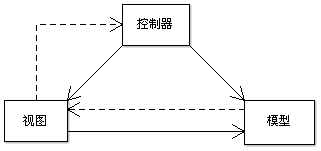
MVC分别是指:
模型(Model)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
视图(View)- 图形界面,负责与用户的交互(页面)。
控制器(Controller)- 负责转发请求,对请求进行处理。

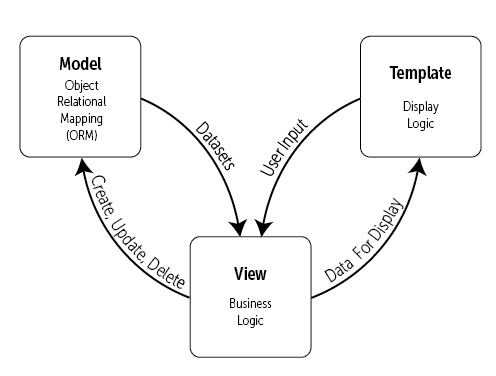
MTV 分别是指:
模型(Model)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
模板 (Template) - 负责如何把页面(html)展示给用户。
视图(View)- 负责业务逻辑,并在适当时候调用 Model和 Template。

二、安装
首先要安装Python,配置好环境变量,当然这里我使用Python3,不再多说。
然后我们利用pip工具进行Django的安装(这里为了下载更快指定清华镜像源),最后使用 django-admin 命令检查是否安装成功。
E:\__TEST__>pip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple
......
......
E:\__TEST__>django-admin
Type 'django-admin help <subcommand>' for help on a specific subcommand. Available subcommands: [django]
check
compilemessages
createcachetable
......
三、初始化
首先使用 django-admin startproject testDjango 命令初始化一个测试项目。
E:\__TEST__>django-admin.py startproject testDjango E:\__TEST__>dir /b
testDjango E:\__TEST__>cd testDjango E:\__TEST__\testDjango>tree /f
文件夹 PATH 列表
卷序列号为 B2C1-63D6
E:.
│ manage.py
│
└─testDjango
asgi.py
settings.py
urls.py
wsgi.py
__init__.py
目录说明:
testDjango: 项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。testDjango/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。testDjango/asgi.py: 一个 ASGI(Asynchronous Server Gateway Interface) 兼容的 Web 服务器的入口,以便运行你的项目。testDjango/settings.py: 该 Django 项目的设置/配置。testDjango/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。testDjango/wsgi.py: 一个 WSGI(Web Server Gateway Interface) 兼容的 Web 服务器的入口,以便运行你的项目。
然后使用 python manage.py runserver 0.0.0.0:8000 命令尝试启动服务。
E:\__TEST__\testDjango>python manage.py runserver 0.0.0.0:8000
Watching for file changes with StatReloader
Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until yo
apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
November 20, 2020 - 15:15:29
Django version 3.1.3, using settings 'testDjango.settings'
Starting development server at http://0.0.0.0:8000/
Quit the server with CTRL-BREAK.
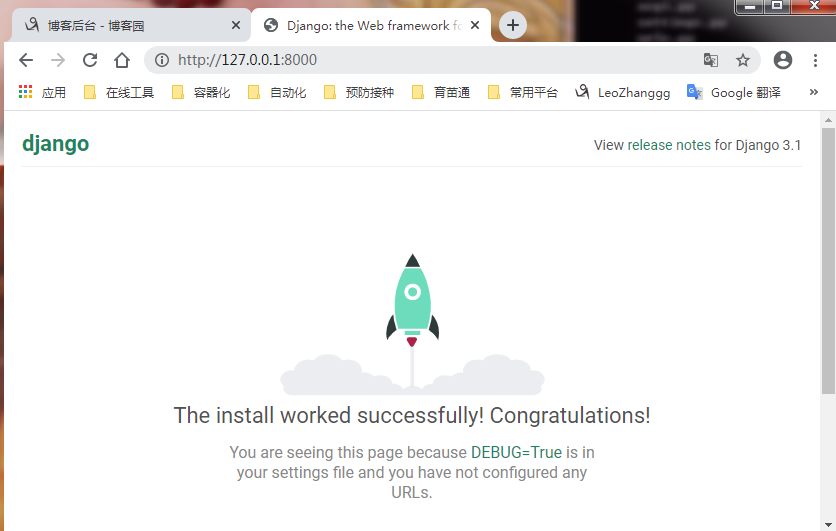
最后我们就可以使用 127.0.0.1:8000 打开浏览器访问了 。

四、小试牛刀
在测试项目根目录,新建 index.html 文件,用于编写图形页面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{name}}</p>
</body>
</html>
在测试项目子目录,新建views.py文件,用于与页面的交互,代码如下:
from django.shortcuts import render def main(request):
context = {"name": "小试牛刀"}
return render(request, "index.html", context)
最终目录结构如下:
E:\__TEST__\testDjango>tree /f
文件夹 PATH 列表
卷序列号为 B2C1-63D6
E:.
│ db.sqlite3
│ manage.py
│ index.html
└─testDjango
asgi.py
views.py
settings.py
urls.py
wsgi.py
__init__.py
接下来我们需要向Django说明视图文件的路径,打开settings.py文件,修改 TEMPLATES 中的 DIRS 值。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
然后绑定URL与视图函数,打开urls.py文件,导入url模块和views视图,并修改urlpatterns值。
from django.conf.urls import url
from . import views urlpatterns = [
url(r'^$', views.main)
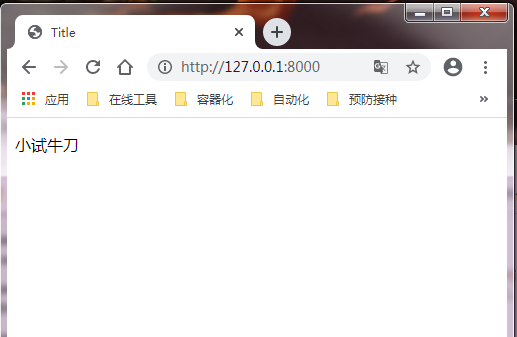
启动服务打开浏览器,效果如下:

五、进阶表单
HTML表单是网站交互性的经典方式,接下来我们将利用Django进行提交表单操作。
首先在静态页面添加一个form表单,并且使用get方法,然后添加一个输入框和一个提交按钮。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<form action="/search" method="get">
<input type="text" name="q">
<input type="submit" value="查询">
</form>
</body>
</html>
接下来编写交互操作,导入HttpResponse请求响应模块,添加搜索方法用于返回请求内容。
from django.http import HttpResponse
from django.shortcuts import render def main(request):
return render(request, "index.html") def search(request):
request.encoding = 'utf-8'
query = request.GET['q'] if query:
message = '查询内容为: ' + query
else:
message = '查询内容为空!' return HttpResponse(message)
然后绑定URL与视图函数,打开urls.py文件,修改url规则。
from django.conf.urls import url
from . import views urlpatterns = [
url(r'^$', views.main),
url(r'^search$', views.search)
启动服务打开浏览器,效果如下:
 >>>
>>> 
六、开发一个数据查询服务
1、服务需求分析
现有一个大数据项目,根据业务数据类型需要,会把数据存储到不同类型的数据库,这里包括常用的关系数据库MySQL,还有内存库Redis(其中根据业务需要分成两个库),以及文档数据库ElasticSearch。
功能要求: a. 支持这三种数据库的查询 b. 支持基本表的选择 c. 一个良好的输出展示
1、前端静态页面
根据服务需求,我们先进行静态页面的开发,修改index.html内容,代码如下:
我们使用 radio 标签进行不同数据库的选择,使用 select 标签进行不同表的选择,
然后添加一个 text 输入框和一个 submit 提交按钮,再添加一个 textarea 标签用于结果的展示,最后进行样式美化。
注意:这里我们使用的post请求,必须添加 {% csrf_token %} 标签。csrf 全称是 Cross Site Request Forgery,这是Django提供的防止伪装提交请求的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>育苗通数据查询</title>
</head>
<body style="display:flex;justify-content:center;">
<form action="/search" method="post">
<br>
{% csrf_token %}
<input type="radio" name="db_type" value="mysql" checked>MySQL <input type="radio" name="db_type" value="redis_gen">Redis_Gen
<select name="redis_db_gen" style="height:25px;">
<option value ="0">[0] 微信绑定过程临时存放库</option>
<option value ="2">[2] 登录用户token库</option>
<option value ="3">[3] 疫苗分组内存库</option>
</select> <input type="radio" name="db_type" value="redis_cit">Redis_Cit
<select name="redis_db_cit" style="height:25px;">
<option value ="0">[0] 儿童基本信息库</option>
<option value ="1">[1] 儿童接种通知库</option>
<option value ="2">[2] 儿童接种告知库</option>
<option value ="3">[3] 儿童免疫史信息库</option>
</select> <input type="radio" name="db_type" value="es" >ElasticSearch
<select name="es_table" style="height:25px;">
<option value ="child">儿童表</option>
<option value ="td_app_wxin_regist">微信注册表</option>
</select>
<br>
<br>
<input type="text" name="query" style="height:30px;width:500px">
<input type="submit" value="查 询 数 据 库" style="height:33px;width:150px;font-weight:700">
<br>
<br>
<textarea name="comment" rows="50" cols="125">{{result}}</textarea>
</form>
</body>
</html>
2、后端请求处理
前端页面开发完成,我们需要对相应请求做处理,修改views.py内容,代码如下:
首先默认页面,然后请求结果页面(这里调用到的数据库查询方法tools.py文件不做展示),最后进行结果输出优化。
from django.shortcuts import render
from . import tools as t def main(request):
return render(request, "index.html") def search(request):
request.encoding = 'utf-8'
query = request.POST['query']
db_type = request.POST['db_type'] # 判断数据库类型
if query:
if db_type == 'redis_gen':
db = request.POST['redis_db_gen']
result = t.get_redis_data_gen(query, db)
elif db_type == 'redis_cit':
db = request.POST['redis_db_cit']
result = t.get_redis_data_cit(query, db)
elif db_type == 'es':
table = request.POST['es_table']
result = t.get_es_data(query, table)
else:
result = t.get_mysql_data(query)
else:
result = '' # 格式化输出结果
print_result = ''
if isinstance(result, list):
for each in result:
if isinstance(each, dict):
print_result += '=' * 100 + '\n\n'
for key, value in each.items():
print_result += ' ' + key + ' : ' + str(value) + '\n\n'
else:
print_result += ' ' + str(each) + '\n\n'
elif isinstance(result, dict):
for key, value in result.items():
print_result += ' ' + key + ' : ' + str(value) + '\n\n'
else:
print_result = result return render(request, "index.html", {'result': print_result})
如果你需要把服务共享给局域网内其他人员使用,打开settings.py文件,把你的IP添加到 ALLOWED_HOSTS 中即可。
ALLOWED_HOSTS = ['10.20.30.28']
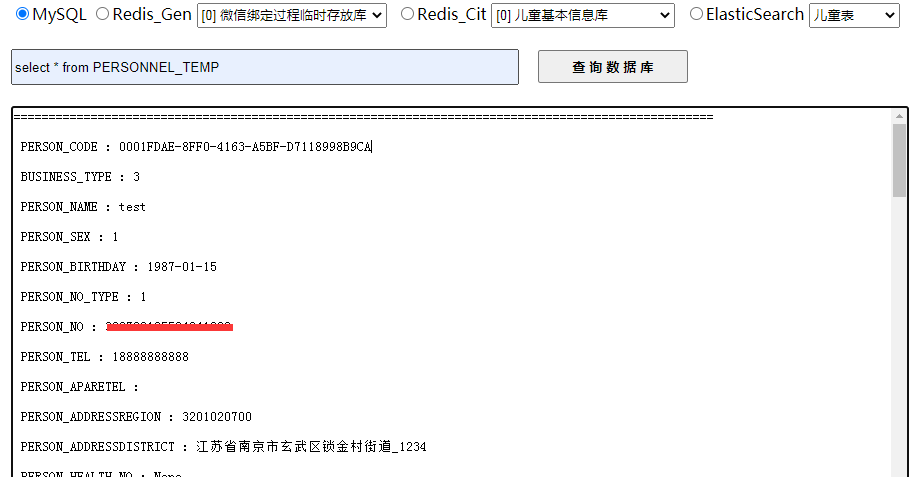
3、最终效果展示

学习课程参考:https://www.runoob.com/django/django-tutorial.html
作者:Leozhanggg
出处:https://www.cnblogs.com/leozhanggg/p/14005286.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
Django实战总结 - 快速开发一个数据库查询工具的更多相关文章
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- 如何快速开发一个支持高效、高并发的分布式ID生成器
ID生成器是指能产生不重复ID服务的程序,在后台开发过程中,尤其是分布式服务.微服务程序开发过程中,经常会用到,例如,为用户的每个请求产生一个唯一ID.为每个消息产生一个ID等等,ID生成器也是进行无 ...
- 使用.NET Core快速开发一个较正规的命令行应用程序
程序员的世界,命令行工具一直是"体验非常友好"的工具,也能自动化完成很多事情,同时还能结合shell来进行某项任务的批处理(脚本).在.NET Core中,命令行应用程序是基础,但 ...
- 快速开发一个PHP扩展
快速开发一个PHP扩展 作者:heiyeluren时间:2008-12-5博客:http://blog.csdn.net/heiyeshuwu 本文通过非常快速的方式讲解了如何制作一个PHP 5.2 ...
- 【Android开发VR实战】三.开发一个寻宝类VR游戏TreasureHunt
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/53939303 本文出自[DylanAndroid的博客] [Android开发 ...
- 使用Vue2+webpack+Es6快速开发一个移动端项目,封装属于自己的jsonpAPI和手势响应式组件
导语 最近看到不少使用vue制作的音乐播放器,挺好玩的,本来工作中也经常使用Vue,一起交流学习,好的话点个star哦 本项目特点如下 : 1. 原生js封装自己的跨域请求函数,支持promise调用 ...
- 强大的数据库查询工具Database.NET 9.4.5018.42
原文:强大的数据库查询工具Database.NET 9.4.5018.42 强大的数据库查询工具Database.NET 9.4.5018.42 两个工具的下载地址,两个软件都是绿色免安装的,直接双击 ...
- 用 Go 快速开发一个 RESTful API 服务
何时使用单体 RESTful 服务 对于很多初创公司来说,业务的早期我们更应该关注于业务价值的交付,而单体服务具有架构简单,部署简单,开发成本低等优点,可以帮助我们快速实现产品需求.我们在使用单体服务 ...
- 有了 serverless,前端也可以快速开发一个 Puppeteer 网页截图服务
更多云原生技术资讯可关注阿里巴巴云原生技术圈. Puppeteer 是什么? puppeteer 官网的介绍如下: Puppeteer is a Node library which provides ...
随机推荐
- linux(centos8):用sort对文本内容排序
一,sort的用途 1,作用: sort命令用于将文本文件内容加以排序. 它能够以行为单位来排序 2,sort常与uniq搭配使用,原因: 用uniq命令去重时, 需要相同的每行位置相邻才能生效, 所 ...
- nginx优化: timeout超时配置
一,为什么要做连接超时设置? nginx在保持着与客户端的连接时,要消耗cpu/内存/网络等资源, 如果能在超出一定时间后自动断开连接, 则可以及时释放资源,起到优化性能.提高效率的作用 说明:刘宏缔 ...
- Linux运维学习第五周记
休惊岁岁年年貌 且对朝朝暮暮人 细雨晴时一百六 画船鼍鼓莫违民 雨生百谷,春雨贵如油 第五周学记 这周主要学习了九三级磁盘.存储相关知识和Linux文件系统以及计算机网络的内容 磁盘和文件系统 磁盘结 ...
- Linux命令之Hash缓存表
Hash缓存表 系统初始hash表为空,当外部命令执行时,默认会从PATH路径下寻找该命令,找到后会将这条命令的路径记录到hash表中,当再次使用该命令时,shell解释器首先会查看hash表,存在将 ...
- nginx给consul集群配置负载均衡
upstream consul { server 127.0.0.1:8501; server 127.0.0.1:8502; server 127.0.0.1:8503; } server { li ...
- sql中的字符串拼接
转载自:https://www.cnblogs.com/rainman/p/6203065.html 1. 概述 在SQL语句中经常需要进行字符串拼接,以sqlserver,oracle,mysql三 ...
- 注意由双大括号匿名类引起的serialVersionUID编译告警
问题描述 最近版本组织清理编译告警,其中有这么一条比较有意思,之前没见过,拿出来说一说 "serializable class anonymous com.demo.Main$1 has n ...
- 设计模式:策略模式(根据参数,调用不同的service接口)
1.定义类容器providers,当spring加载时@PostConstruct(类似构造方法),会先执行init() : 在init()中,反射"cn.jdk18"的所有带自定 ...
- Cobalt Strike使用的一些技巧
利用msf模块上线beacon shell 当通过CS的mimikatz或者其他方式获得了目标机器的明文密码或者哈希时,可以利用metasploit的psexec_command模块来上线CS的bea ...
- Spider Storage Engine
这个引擎可以完成MySQL的数据库分片
