Http请求状态码302,已得到html页面但未跳转?HttpServletRequest转发/HttpServletResponse重定向后,前端页面未跳转?Ajax怎么处理页面跳转?
论断
出现此类错误,服务器端出现问题的可能性不大,大概率是前端问题。
问题概述
事情是这样的,我在用Java开发后端。前端页面使用jQuery库的 $.getJSON() 方法发送了一个Ajax请求。
添加过滤器跳转之前前端效果正常。
但是当我在后端加上了一个判断用户是否已经登录的Filter过滤器时,出现了问题!
过滤器功能很简单:
- 用户已经登录:请求顺利通过过滤器;
- 用户还没有登录:过滤器通过请求或响应响应的对象进行跳转。
增加过滤器后的结果:
- 登录状态:前端页面依然正常显示数据。
- 非登录状态:页面既没有显示数据也没有跳转!
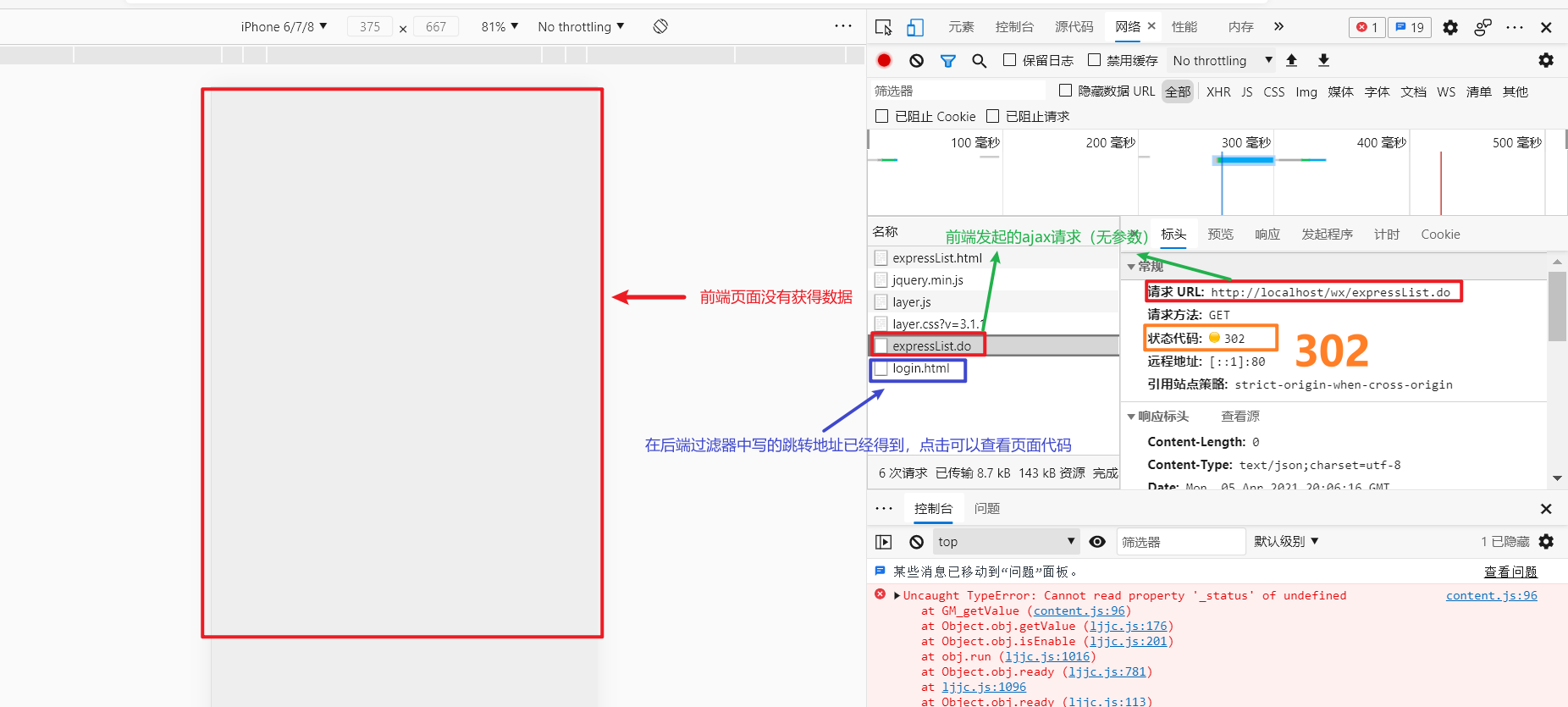
- 此时打开浏览器后台查看:
- 请求的状态码为302
- 浏览器后台已获取到需要跳转的页面,但是前端当前页面却没有改变
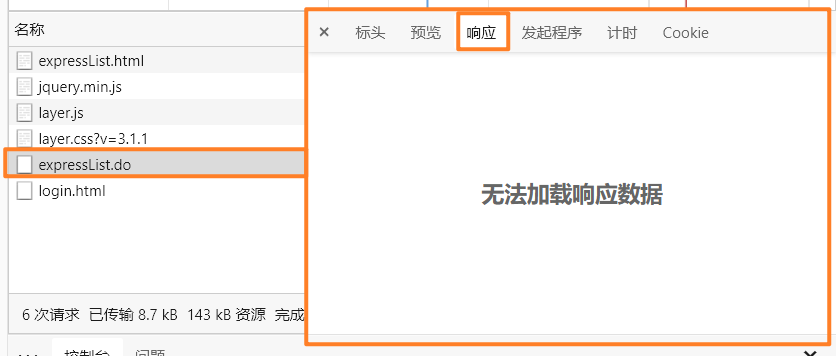
- 此时打开浏览器后台查看:
出错图(1)

出错图(2)

问题分析
排除问题
- 非后端的问题:
- 以前实多次使用过滤器跳转并没有出现问题
- 前端确实收到了跳转页面,只不过没有显示
- 通过测试排除一些其他问题:
- 具体排除了什么不记得了
逼近真相
- 排除了后端问题后,我开始在网上搜索前端问题的解决方案(我对前端不熟悉)。
- 逐渐的我将问题锁定在Ajax请求和
$.getJSON()方法上。 - 看到网上说Ajax不适合做跳转,并提供的Ajax实现跳转的方法,然而并不适合我的代码。
- 又看到了有人说,可以在请求方法后面加上
window.location='/'实现跳转,我试了,这种跳转是无差别的跳转。也就是说在登录状态下成功返回JSON数据是也是会跳转的!这显然不是我想要的结果。
到这里,答案已经十分接近了。也就是在返回JSON的时候不跳转,返回html的时候跳转。
但是当我在查怎么知道Ajax返回结果的时候卡住,没有找到满意的答案。
正在愁呢,突然就想起一件事情:也许$.getJSON()方法是是有返回值的!于是我尝试接收了这个返回值,并用consle.log()在控制台记录这个对象。果然,出现了一个包含很多信息的对象!
最终解决
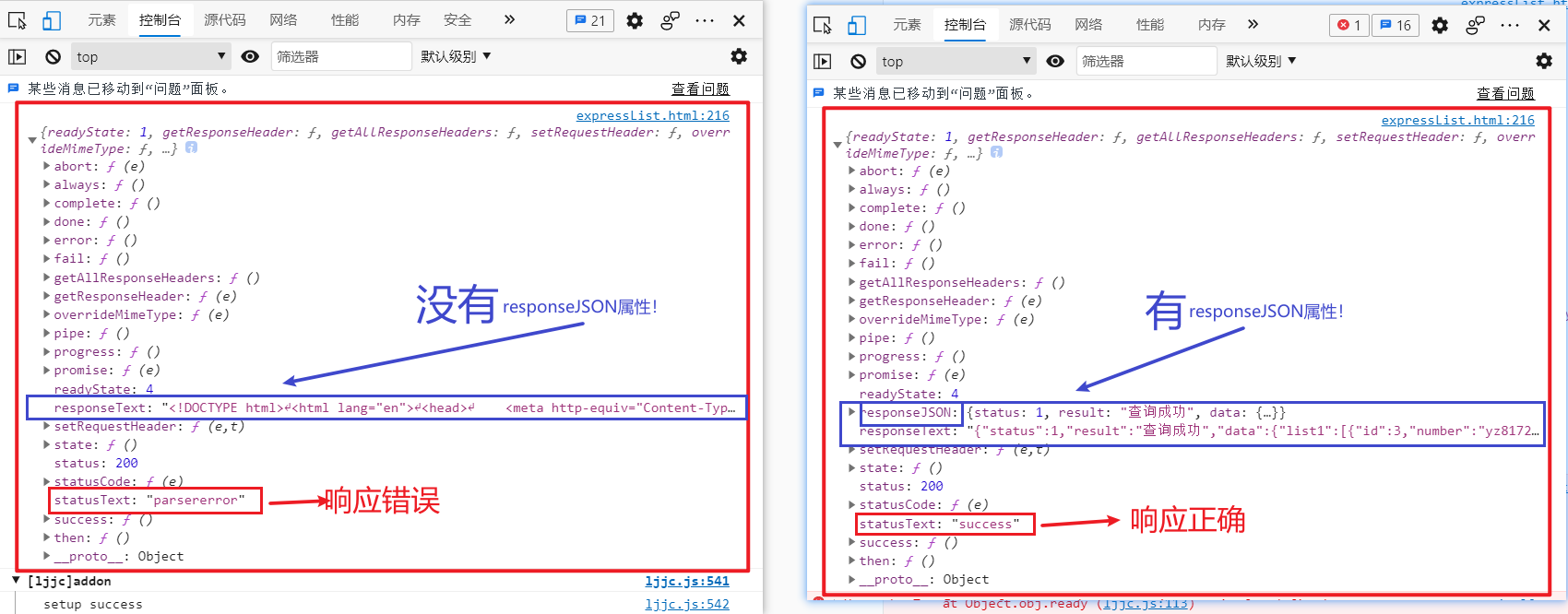
我分别测试了,登录状态和未登录状态下$.getJSON()方法的返回对象。在仔细对比后发现了其中的不同!
我发现这个对象有一个属性statusText:
ajax请求得到了正确响应时:即得到了JSON对象,statusText属性的值为"success";
ajax请求得到了错误响应时:即没有得到JSON对象,而是得到一个html,statusText属性的值为"parsererror"
parser error : 分析器错误
“神秘对象”截图

解决方案:很简单,只要获得“神秘对象”并判断statusText属性值区别处理!
代码:不过彩笔的我还是因为不熟悉JavaScript,被JavaScript的函数执行顺序、变量作用域折磨了半天,最终狼狈的解决了问题。
- 前端页面Ajax请求部分代码
<script>
$(function () {
//定义一个执行Ajax请求并能获取Ajax函数返回值的函数
let ajaxFunction = function () {
//发起Ajax请求,并把返回值直接return出去
return $.getJSON("/wx/expressList.do", null, function (data) {
//如果没有返回JSON对象,就不会执行回调函数
//回调函数具体代码,与问题无关
//... ...
});
}
//执行上面定义的函数,并判断Ajax响应是否为json
if (ajaxFunction().statusText !== 'success'){
//响应结果不是json,在本例中不是json那就只能时html了!
window.location = '/';
//或者使用下面的语句,效果完全相同
//window.location = '/wx/expressList.do';
}
})
</script>
- 后端过滤器代码(不重要)
@WebFilter({"/wx/expressList.do", "其他请求"})
public class UserAccessFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest) servletRequest;
HttpServletResponse resp = (HttpServletResponse) servletResponse;
//判断用户是否已经登录的实现代码
boolean isLoggedIn = ... ;
//到这儿是判断用户是否已经
if (isLoggedIn) {
//用户已登录,请求通过
filterChain.doFilter(req, resp);
} else {
//跳转(重定向)至登录页面
resp.sendRedirect("/login.html");//这里使用req跳转(转发)也可以
}
}
@Override
public void destroy() {}
还没解决?评论区见~
Http请求状态码302,已得到html页面但未跳转?HttpServletRequest转发/HttpServletResponse重定向后,前端页面未跳转?Ajax怎么处理页面跳转?的更多相关文章
- 面试连环炮系列(十四): HTTP状态码302的跳转逻辑
HTTP状态码302的跳转逻辑 302状态码表示重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取(用户看到的效果就是他输入的地 ...
- HTTP状态码302、303和307的故事
今日读书,无法理解HTTP302.303.307状态码的来龙去脉,决定对其做深究并总结于本文. <HTTP权威指南>第3章在讲解30X状态码时,完全没有讲清楚为什么要有 ...
- django 如何重写 HttpResponseRedirect 的响应状态码 302?
fetch无法获取302响应的header信息: 浏览器对于302状态重定向,是直接进行重定向. 且js的fetch请求无法获取(catch也好.then也罢)到302响应的header信息,自然也无 ...
- http协议组成(请求状态码)
http请求由:请求行:消息报头:请求正文组成 //请求行 Request URL: http://172.32.4.33:8080/operation/v2/autoServer/queryAuto ...
- 使用Typescript重构axios(二十七)——添加请求状态码合法性校验
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 服务器响应HTTP请求状态码(转)
当服务器响应HTTP请求时,其状态行的信息为HTTP的版本号,状态码,及解释状态码的简单说明: 1.客户方错误: 100 客户必须继续发出请求 101 客户要求服务器根据请求转换HTTP协议版本 2. ...
- HTTP状态码302、303、307区别
HTTP状态码3XX表示重定向,表明浏览器需要执行某些特殊的处理以正确处理请求. 301 Moved Permanently 永久性定向.该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在 ...
- HTTP网页请求状态码
我们平时在打开一些网页的时候,会遇到打不开的情况,页面提示404错误,这个404就是http状态码.如果我们可以正常打开网页,这时也会有http状态码的,这个状态码就是200,只不过这时我们是无法通过 ...
- http--响应请求状态码
针对客户端向Web服务器发送的任意一个HTTP请求,不论在何种情况下得到一个响应,每个响应均具有一个由3位数字表示的状态码和相应的描述文字.不同数值的状态码体现了不同类型的响应状态,W3C对响应状态码 ...
随机推荐
- pub package all in one
pub package all in one best practice The pubspec file https://dart.dev/tools/pub/pubspec demo name: ...
- js & array & shuffle
js & array & shuffle const list = [1, 2, 3, 4, 5, 6, 7, 8, 9]; list.sort(() => Math.rando ...
- React & Strict Mode
React & Strict Mode https://reactjs.org/docs/strict-mode.html#detecting-unexpected-side-effects ...
- Dart 处理json,built_value库
原文链接 文档 import 'dart:convert'; main() async { // json 转化为 map String jsonStr = ''' [ {"name&quo ...
- Ribbon实现负载均衡时 服务提供者注册失败 原因之一
问题描述:提供者注册时总是不用自己配置的server.port 在project structuree中的模块总是自动添加别的模块的文件 那么一定要看看project structure中的langu ...
- Linux 网络分析必备技能:tcpdump 实战详解
大家好,我是肖邦,这是我的第 11 篇原创文章. 今天要分享的是 tcpdump,它是 Linux 系统中特别有用的网络工具,通常用于故障诊断.网络分析,功能非常的强大. 相对于其它 Linux 工具 ...
- 整合shiro+jwt大体思路
springboot整合shiro大体上的思路: 1.自定义一个类Realm extends AuthorizingRealm{} 主要是对token授权和认证 重写2个方法 doGetAuthori ...
- Spark集成
一.Spark 架构与优化器 1.Spark架构 (重点) 2.Spark优化器 二.Spark+SQL的API (重点) 1.DataSet简介 2.DataFrame简介 3.RDD与DF/DS的 ...
- docker仓库之harbor高可用 (三)
基于上一篇部署完成了企业级仓库harbor的部署,今天我们来聊聊什么是harbor的高可用 Harbor 支持基于策略的 Docker 镜像复制功能,这类似于 MySQL 的主从同步,其可以实现不同的 ...
- 381. O(1) 时间插入、删除和获取随机元素 - 允许重复
381. O(1) 时间插入.删除和获取随机元素 - 允许重复 LeetCode_381 题目详情 题解分析 代码实现 package com.walegarrett.interview; impor ...
