golang 性能优化分析:benchmark 结合 pprof
前面 2 篇 golang 性能优化分析系列文章:
一、基准测试 benchmark 简介
在 golang 中,可以通过 benchmark 基准测试来测试代码性能。基准测试主要是通过测试 cpu 和内存的效率问题,来评估被测试代码的性能。
基准测试的指标:
- 程序所花费的时间
- 内存使用的情况
- cpu 使用情况
基准测试文件名和函数规定:
- go 基准测试文件都是以
_test.go结尾,和单元测试用例在同一个文件中。 - 基准测试每个函数都是以
Benchmark开头。
基准测试常用命令:
go test ./fib // 不进行基准测试,对 fib 进行单元测试
go test -bench=. -run=none // 进行基准测试,不进行单元测试,-run 表示执行哪些单元测试和测试函数,一般函数名不会是 none,所以不执行单元测试
// 上面的测试命令还可以用空格隔开,意义是一样
go test -bench . -run none
go test -bench=. // 对所有的进行基准测试
go test -bench='fib$' // 只运行以 fib 结尾的基准测试,-bench 可以进行正则匹配
go test -bench=. -benchtime=6s // 基准测试默认时间是 1s,-benchtime 可以指定测试时间
go test -bench=. -benchtime=50x // 参数 -benchtime 除了指定时间,还可以指定运行的次数
go test -bench=. -benchmem // 进行时间、内存的基准测试
说明:上面的命令中,
-bench后面都有一个.,这个点并不是指当前文件夹,而是一个匹配所有测试的正则表达式。
更多参数说明请查看帮助:
go help testflag
分析基准测试数据:
- cpu 使用分析:-cpuprofile=cpu.pprof
- 内存使用分析:-benchmem -memprofile=mem.pprof
- block分析:-blockprofile=block.pprof
在配合 pprof 就可以进行分析。
运行命令采样数据:
go test -bench=. -run=none -benchmem -memprofile=mem.pprof
go test -bench=. -run=none -blockprofile=block.pprof
go test -bench=. -run=none -benchmem -memprofile=mem.pprof -cpuprofile=cpu.pprof
二、代码示例
2.1 代码示例
fib.go:
package main
func Fib(n int) int {
if n < 2 {
return n
}
return Fib(n-1) + Fib(n-2)
}
fib_test.go:
package main
import (
"testing"
)
func BenchmarkFib(b *testing.B) {
// 运行 Fib 函数 b.N 次
for n := 0; n < b.N; n++ {
Fib(20)
}
}
func BenchmarkFib2(b *testing.B) {
// 运行 Fib 函数 b.N 次
for n := 0; n < b.N; n++ {
Fib(10)
}
}
2.2 运行命令采集数据
go test -bench=. -run=none \
-benchmem -memprofile=mem.pprof \
-cpuprofile=cpu.pprof \
-blockprofile=block.pprof
也可以用一个一个命令来完成采集数据,分开运行:
go test -bench=. -run=none -benchmem -memprofile=mem.pprof
go test -bench=. -run=none -benchmem -cpuprofile=cpu.pprof
2.3 分析数据
前面有 上,下 两篇 pprof 的文章怎么分析数据,一种方法是命令行交互分析模式,一种是可视化图形分析模式。
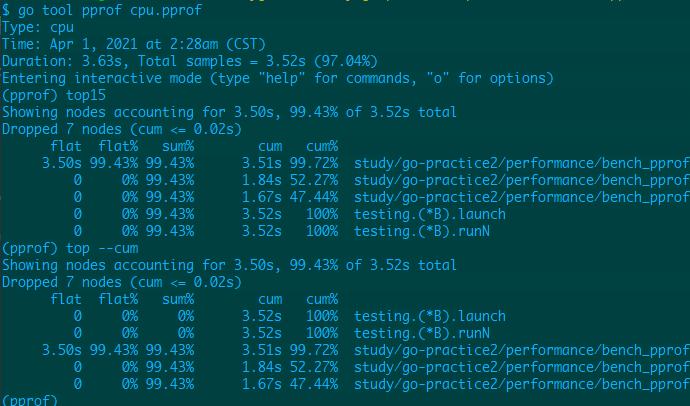
A. 命令行交互分析
分析 cpu:
go tool pprof cpu.pprof
再用
top15命令分析,或者top --cum进行排序分析
如下图:

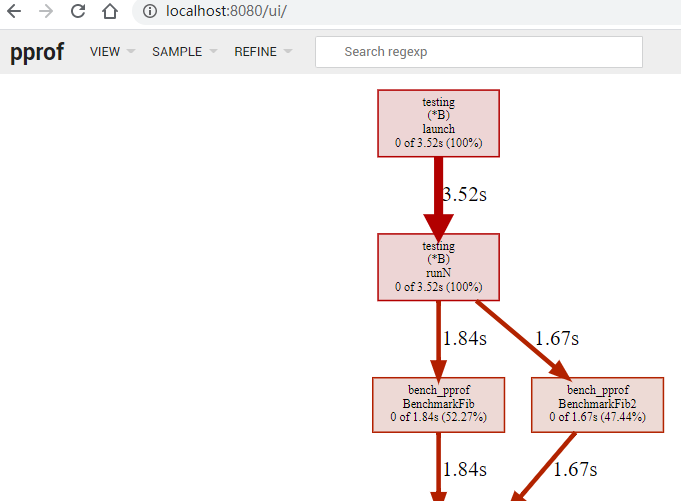
B. web 界面分析
命令行执行命令:
go tool pprof -http=":8080" cpu.pprof
会自动在浏览器上打开地址:http://localhost:8080/ui/ ,然后就可以在浏览器上查看各种分析数据,如下图:

其他数据也可以进行同样的分析,这里就略过。
[完]
golang 性能优化分析:benchmark 结合 pprof的更多相关文章
- Golang 性能优化实战
小结: 1. 性能查看工具 pprof,trace 及压测工具 wrk 或其他压测工具的使用要比较了解. 代码逻辑层面的走读非常重要,要尽量避免无效逻辑. 对于 golang 自身库存在缺陷的,可以寻 ...
- SQL SERVER 查询性能优化——分析事务与锁(五)
SQL SERVER 查询性能优化——分析事务与锁(一) SQL SERVER 查询性能优化——分析事务与锁(二) SQL SERVER 查询性能优化——分析事务与锁(三) 上接SQL SERVER ...
- 一次 group by + order by 性能优化分析
一次 group by + order by 性能优化分析 最近通过一个日志表做排行的时候发现特别卡,最后问题得到了解决,梳理一些索引和MySQL执行过程的经验,但是最后还是有5个谜题没解开,希望大家 ...
- ubifs性能优化分析
本文通过分析ubifs的mount.read.write和commit流程,挖掘ubifs背后的设计决策和性能优化手段,并结合自身产品的特点,给出一些读写性能改进方案. 1. ubifs ...
- mysql性能优化分析 --- 下篇
概要回顾 之前看过<高性能mysql>对mysql数据库有了系统化的理解,虽然没能达到精通,但有了概念,遇到问题时会有逻辑条理的分析; 这回继上次sql分析结果的一个继续延伸分析,我拿了; ...
- Web性能优化系列(1):Web性能优化分析
本文由 伯乐在线 - 鸭梨山大 翻译,sunbiaobiao 校稿.未经许可,禁止转载!英文出处:gokulkrishh.github.io.欢迎加入翻译小组. 如果你的网站在1000ms内加载完成, ...
- Web性能优化分析
如果你的网站在1000ms内加载完成,那么会有平均一个用户停留下来.2014年,平均网页的大小是1.9MB.看下图了解更多统计信息. 直击现场 <HTML开发MacOSApp教程> ht ...
- mysql性能优化分析 --- 上篇
概要 之前看过<高性能mysql>对mysql数据库有了系统化的理解,虽然没能达到精通,但有了概念,遇到问题时会有逻辑条理的分析; 问题 问题:公司xxx页面调用某个接口时,loading ...
- MySQL索引及性能优化分析
一.SQL性能下降的原因 查询语句问题,各种连接.子查询 索引失效(单值索引.复合索引) 服务器调优及各个参数设置(缓冲.线程池等) 二.索引 排好序的快速查找数据结构 1. 索引分类 单值索引 一个 ...
随机推荐
- Chrome console & Command Line API
Chrome console & Command Line API $ && $$ querySelector querySelectorAll Command Line AP ...
- Android Activity 与 WebView 页面线程不一致 bug
Android Activity 与 WebView 页面线程不一致 bug refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- 前端使用 js 如何实现大文件上传
前端使用 js 如何实现大文件上传 大文件上传 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- Array.fill & array padding
Array.fill & array padding arr.fill(value[, start[, end]]) https://developer.mozilla.org/en-US/d ...
- HTTPS clone !== SSH clone
HTTPS clone !== SSH clone https clone bug SSH clone OK testing SSH key https://www.cnblogs.com/xgqfr ...
- vuex bug & vue computed setter
vuex bug & vue computed setter https://vuejs.org/v2/guide/computed.html#Computed-Setter [Vue war ...
- SSO & Single Sign On
SSO & Single Sign On 单点登录 https://en.wikipedia.org/wiki/Single_sign-on https://cloud.google.com/ ...
- Mybatis-04 日志、分页
Mybatis-04 日志.分页 日志 1.日志工厂 如果数据库操作出现异常,就需要打印日志来排错. 日志工厂会把日志工作委托实现: SLF4J Apache Commons Logging Log4 ...
- Prometheus时序数据库-内存中的存储结构
Prometheus时序数据库-内存中的存储结构 前言 笔者最近担起了公司监控的重任,而当前监控最流行的数据库即是Prometheus.按照笔者打破砂锅问到底的精神,自然要把这个开源组件源码搞明白才行 ...
- RabbitMQ基础教程
目录 RabbitMQ相关概念介绍 生产者和消费者 队列 交换器.路由键.绑定 交换器类型 RabbitMQ运转流程 AMQP协议介绍 AMQP生产者流转过程 AMQP消费者流转过程 安装Rabbit ...
