DEV表格设置列不可编辑
现在是可编辑的

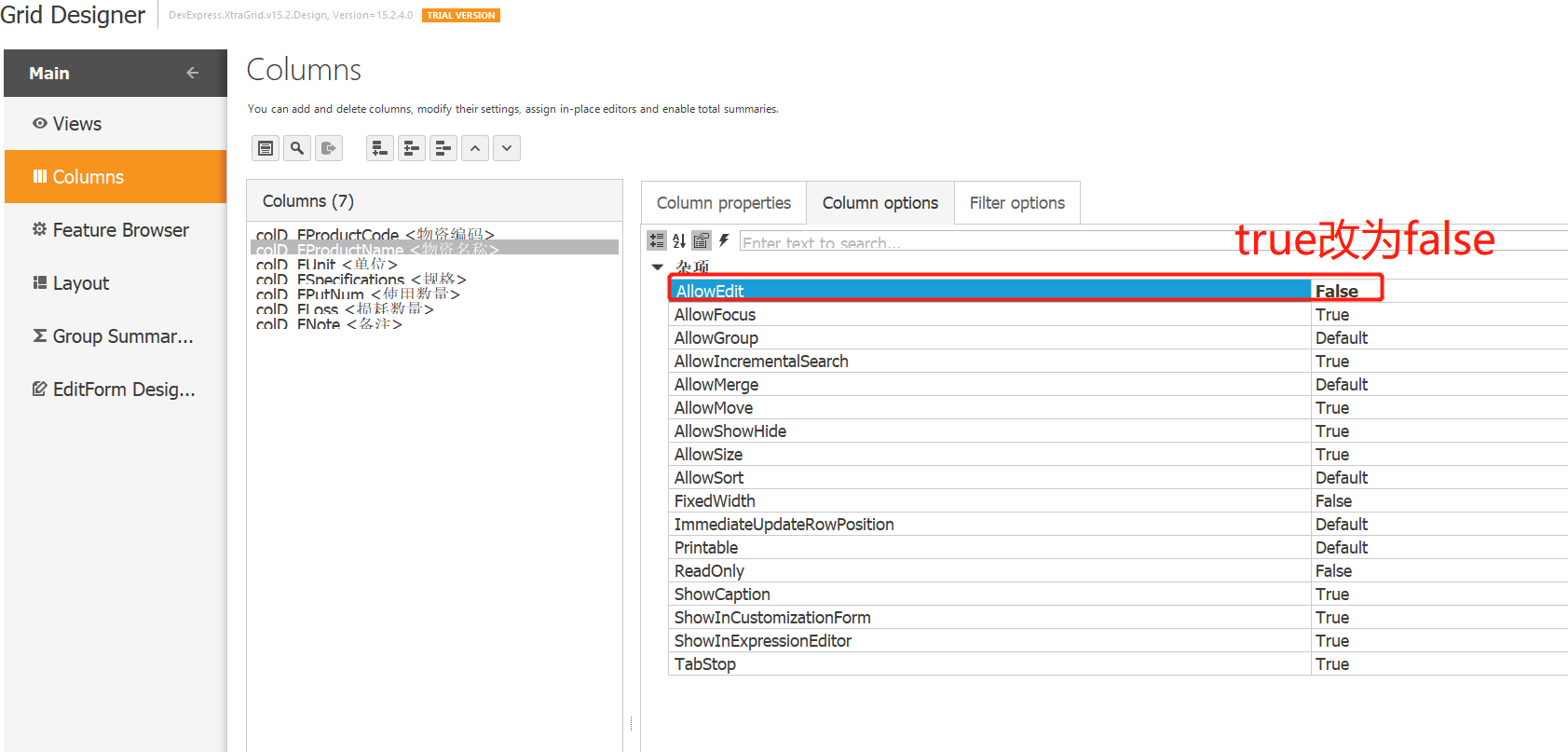
Run Designer——Columns——Column options下的AllowEdit属性改为false即可


DEV表格设置列不可编辑的更多相关文章
- jqgrid 谈谈给表格设置列头事件、行事件、内容事件
往往我们需要给显示的jqgrid表格赋予事件功能,比如:列头事件.行事件.内容事件.需要的效果可能如下: 如你所见,以上的超链接和按钮均是绑定的事件.那分别如何实现这些事件的绑定呢? 一.行事件 行事 ...
- JTable常见用法细则+设置某列可编辑+滚动表格
JTable常见用法细则 JTable是Swing编程中很常用的控件,这里总结了一些常用方法以备查阅.欢迎补充,转载请注明作者与出处. 一.创建表格控件的各种方式: 1) 调用无参构造函数. JTa ...
- jquery easyui datagrid设置可编辑行的某个列不可编辑
function onClickRowd(index1, field1) { if (editIndexd != index1) { if (endEditing()) { $('#dg').data ...
- 【表格设置】HTML中合并单元格,对列组合应用样式,适应各浏览器的内容换行
1.常用表格标签 普通 <table> | <tr> | | <th ...
- ExtJs 日期相加,Grid表格列可编辑
1.日期相加: Ext.Date.add(new Date(), Ext.Date.DAY, 15) 2.Grid表格列可编辑: { header : "实际已交货量", ...
- word中表格第一列序号的设置
表格中序号问题 1.新建一个表格.第一列选择编号后,编号后有tab,如下图 2.选中表格的编号,点击新建列表样式, 3.将编号后的字符改成nothing,在将单元格改成居中即可 4.在将单元格改成居中 ...
- Dev属性设置
DisplayFormat 设置显示格式如:{0:P}表示显示为百分号模式.如数据源中为0.5.表示出来为50% 2.GridContro总合计及分组合计: 常规总合计直接RunDesigner-Gr ...
- easyui如何动态改变列的编辑属性
动态改变列的编辑属性 var tt=$('#dg').datagrid('getColumnOption', 'yearContent'); //通过列名获得此列 tt.editor={type:'t ...
- Latex 三线表及设置列数
参考: latex的三线表格及一些错误的修改 latex 三线表 Latex 三线表 及设置列数 绘制三线表: \begin{table}[htbp] \caption{\label{tab:test ...
随机推荐
- sdutoj2887
#include <stdio.h> #include <math.h> int main(){ int px,tx;double alpha; int T;scanf(&qu ...
- Fullscreen API All In One
Fullscreen API All In One 全屏显示 https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API https ...
- HTML5 Canvas 2D library All In One
HTML5 Canvas 2D library All In One https://github.com/search?q=Javascript+Canvas+Library https://git ...
- illustrating javascript prototype & prototype chain
illustrating javascript prototype & prototype chain 图解 js 原型和原型链 proto & prototype func; // ...
- Flutter App 真机调试
Flutter App 真机调试 Deploy to iOS devices https://flutter.dev/docs/get-started/install/macos#deploy-to- ...
- how to make one your own promise version Ajax
how to make one your own promise version Ajax XMLHttpRequest https://developer.mozilla.org/en-US/doc ...
- array group by key javascript
array group by key javascript calendar Array.reduce https://developer.mozilla.org/en-US/docs/Web/Jav ...
- taro css 转换 bug
taro css 转换 bug https://nervjs.github.io/taro/docs/size.html https://nervjs.github.io/taro/docs/comp ...
- 比特币等主流货币走势成谜,VAST深受关注
谁也不会想到,2021年的第一个月份,数字货币市场就会如此精彩.先是以比特币为首的主流货币迎来了一波上涨,让很多生态建设者看到了暴富的机会.再是一波大跌,让很多建设者失去了希望.再到后来触底反弹和冲高 ...
- 比起USDT,我为什么建议你选择USDN
2018年1月16日,USDT(泰达币)进入了很多人的视野.因为在这一天,在全球价值排名前50的加密货币中,包括比特币.莱特币以及以太坊在内的大多数的数字虚拟加密货币都遭遇了价格大幅下跌,只有泰达币价 ...
